Curso online de formación de la Onesait Platform (parte 2)
Tras la primera entrega sobre el curso de formación online de Onesait Platform, a cargo de José Luis Jarabo , vamos a profundizar en el contenido de esas jornadas. Para ello, iremos repasando lo que se trató en cada uno de los módulos.
1.- Introducción
Ante la diversidad de perfiles que se apuntaron a la formación, comenzamos poniendo en contexto a los participantes en la Onesait Platform. La intención era recoger tanto la multidisciplinariedad de la Plataforma para ser utilizada en diferentes sectores como sus capacidades, distribuciones y puesta de valor en los negocios.
Durante este módulo, se enseñó a los participantes a crearse un perfil en la Onesait Platform, solicitando un cambio de rol, para poder empezar a trabajar posteriormente con todas las herramientas disponibles para el usuario de Analytics.
2.- Funcionalidades de la Onesait Platform
Comenzamos a entrar en materia, tras un barrido por los tres sabores de la Onesait Platform: Engine, Intelligence y Edge, y analizamos los motivos de elección y su interoperabilidad. Tras esto entramos por primera vez en el Control Panel de la Plataforma, navegamos por cada una de las posibilidades y demostramos la tecnología Open Source que habita detrás de cada una.
A los asistentes les llamó especialmente la atención el concepto de ontología y su integración en la capa semántica horizontal a todas las herramientas. Completamos la vista general con varios ejemplos de uso así como diseños de flujos de datos para afianzar la imagen de cómo se relacionan las diferentes partes entre sí, siendo el aspecto más discutido la hora asignada a este módulo.
3.- Ontologías
La Onesait Platform se fundamenta en una arquitectura Data Centric, en la que las ontologías son el núcleo. La ontología representa el modelo de datos dentro de la Plataforma, y constituye una tabla en el caso más sencillo o un conjunto de tablas en un modelo de dominio completo. Se representa como un JSON-Schema, que define la estructura de la información que se almacenará.
Durante el módulo se explican los motivos por los que el uso de ontologías cobra sentido. Por ejemplo, las plantillas que ofrece la Onesait Platform para seguir recomendaciones o estándares, la independencia de almacenamiento, el motor de consultas que permite ejecutar consultas en SQL o en lenguaje nativo, la posibilidad de apificar ontologías, la representación visual a través de Dashboards, las capacidades IA sobre la Plataforma a través de un Notebook Hub, etc.
Además, repasamos las operaciones CRUD (Create, Read, Update, Delete) y expusimos los diferentes métodos para la creación de las ontologías. Para finalizar planteamos dos casos prácticos; el primero de ellos consistió en la creación de una ontología desde cero, paso a paso y el segundo, a través de un fichero XML.
4.- DataFlow
En primer lugar, nuestra compañera Natalia explicó qué es el DataFlow y su origen, StreamSets. Después, se pasó al funcionamiento de la herramienta dentro de la Plataforma y cómo crear y acceder a los flujos.
Entonces, se recorrieron los tipos de etapas y conectores más utilizados tanto orígenes, procesadores como destinos, junto con sus respectivas configuraciones.
También mostramos los tipos de alertas y ejemplos de activación y definición de éstas dentro del flujo. También explicamos la monitorización de los flujos: las métricas disponibles y cómo visualizarlas.

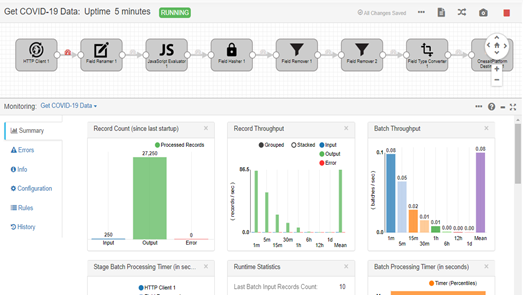
Para terminar la formación, invertimos una parte del tiempo a la creación de un DataFlow que extraía los datos en tiempo real de una API sobre el COVID-19. Este flujo trataba y transformaba un par de veces dichos datos para adecuarlos a la ontología de destino creada, para finalmente insertarlos en esta.
5.- FlowEngine
Dado que la audiencia desconocía Node-RED, herramienta en la que se basa FlowEngine, realizamos una introducción de conceptos básicos, ventajas y un análisis de idoneidad según el tipo de proyecto.
Después, iniciamos el taller práctico: creación de un dominio, barrido por las diferentes opciones de la ventana de trabajo y creación de un primer flujo. En menos de 10 minutos los alumnos consiguieron su primer “Hello world” en la ventana de depuración. Navegamos por otras opciones de entradas y salidas e iniciamos un caso de uso real.
Bastaron cuarenta y cinco minutos para que todos pudieran enviar desde los acelerómetros de sus propios smartphones los datos de inclinación a través de MQTT y registrarlos en una ontología. Y media hora más para conocer cómo extraer datos de esta y generar un servicio en API REST desde el cual conocer esta información de todos los móviles de los asistentes al curso. De cero a IoT en hora y media.
6.- Notebooks
A pesar de que algunos asistentes estaban relativamente familiarizados con diferentes notebooks tipo Jupyter, comenzamos la sesión con un repaso básico de su utilidad para explotar, visualizar y crear algoritmos ad-hoc. Dado que sesiones previas se había trabajado con ontologías, especificamos que estos datos estarían siempre disponibles para acceder a ellos a través de los Notebooks en la Plataforma.
Para añadir más contexto respecto a la utilidad de la herramienta, indicamos cuáles son las posibilidades de crear micro-servicios así como apificar el propio Notebook para que sea accesible tanto dentro de la Plataforma como fuera de ella.
Tras conseguir un contexto general de la utilidad de esta herramienta, se profundizó en el software motor de la herramienta, Apache Zeppelin. El objetivo era entender que el potencial de los Notebooks en la Onesait Platform se basa en una plataforma donde casi cualquier lenguaje de programación puede ser utilizado.
Gracias a Apache Zeppelin, se pueden crear objetos y colocarlos en un “pool” para posteriormente acceder a ellos. Este acceso se puede realizar a través de cualquier lenguaje analítico como SQL, R, Python o Scala. Durante la sesión mostramos también un ejemplo práctico y sencillo para entender el funcionamiento de Apache Zeppelin.
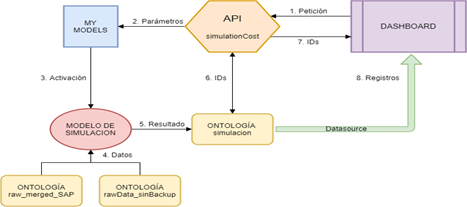
Finalmente y como conclusión de la sesión, expusimos un caso real desarrollado para un cliente productor de cemento, donde toda la transformación analítica para el cálculo, proyección y simulación diaria de costes está realizada con los Notebooks de la Onesait Platform. La sesión terminó con una serie de preguntas interesantes sobre el encaje de los Notebooks en el flujo de datos, así como las opciones de debuguear en ellos.

7.- APIs y Tokens
Este componente permite disponibilizar de forma visual y sin programar interfaces REST sobre todos los elementos gestionados por la Plataforma. A lo largo del módulo vimos cómo crear y gestionar APIs desde el propio Control Panel de la Plataforma y se aprendió a acceder al Interfaz Swagger para probar e invocar nuestras APIs para comprobar su funcionamiento.
Finalmente dimos un repaso a los servicios que trae incorporados la Plataforma para los distintos módulos, que nos permiten por ejemplo ejecutar Notebooks o crear Ontologías.
8.- SQL
Iniciamos la sesión indicando el SQL que emplea la Plataforma, Quasar SQL2, y en qué módulos aplicaba. Señalamos que se podía emplearse SQL aun cuando el motor de la base de datos instalado fuera diferente y mostramos las ventajas e inconvenientes de utilizar SQL frente al lenguaje nativo de la base de datos.
Dado que la mayoría de los asistentes tenían sobrada experiencia en el uso de SQL en bases de datos relacionales, esta sesión obvió explicar la sintaxis básica para centrarse en las diferencias, tanto en comandos como algunos otros detalles, entre SQL2 y el empleado en Oracle.
9.- MongoDB
El tercer día comenzamos explicando MongoDB, que es una de las bases de datos sobre la que se puede desplegar la Onesait Platform.
Repasamos las características de las bases de datos documentales y por qué nos pueden ser útiles en nuestros proyectos. Después describimos las consultas más básicas que nos permite hacer Mongo y finalizamos con ejemplos de consultas más complejas utilizando el aggregation framework.
10.- Datasources y Gadgets
La sección de Datasources fue una de las más breves, puesto que los alumnos venían con rodaje de las sesiones anteriores de SQL y MongoDB, que es donde de verdad se aprende a realizar las consultas sobre las ontologías de la Plataforma.
Repasamos por lo tanto los principios de las consultas, y como los Datasources son una gran herramienta para conectar la parte más Data Analytics con un cuadro de mando visual para el usuario. Describimos este cuadro de mando en la siguiente lección de la formación. Junto con la explicación en directo, los alumnos pudieron montar sus propios Datasources que más tarde usarían en sus Dashboards de ejemplo
11.- Diseño de Dashboards
Esta sección es quizás de las visualmente más atractivas ya que es donde empezamos a ver los resultados analíticos que conlleva todo el proceso anterior de recopilación de datos.
En primer lugar, los alumnos crearon sus propios Dashboards y vieron todas las piezas que lo componen: cabecera, lienzo, pestaña de Dashboard Configuration, etc. Más adelante se metieron al barro con los distintos tipos de Gadgets predefinidos incluidos: barras, líneas, gráficos de tarta o circulares, tablas, etc.
Hicimos especial hincapié en el filtrado entre distintos Gadgets ya que es seguramente una de las principales cualidades que tienen los Dashboards dentro de los capacidades de visualización.
Posteriormente proseguimos con un ejemplo algo más avanzado para llevar a cabo la integración de un gráfico de una librería externa, dentro de la Plataforma. Asimismo, los alumnos incluyeron en los Dashboards los Datasources que previamente ellos mismos habían creado para conectar sus consultas a las ontologías y representarlas visualmente en el cuadro de mando, cerrando así el círculo que empezaron unas horas antes.
12.- My Files, Web Projects y My Projects
Estas tres herramientas, más fáciles de utilizar pero no por ello menos útiles, permiten a los usuarios compartir documentos en la Onesait Platform y dar permisos de edición o visualización a otros usuarios sobre el trabajo realizado.
Concretamente, las herramientas My Files o Web Projects son las que hacen posible compartir documentos en diversos formatos (PNG, JPEG, PDF, CVS, XML, HTML, etc.) desde la Onesait Platform, y My Projects es la que se utiliza para compartir el trabajo de un usuario con otros de la Plataforma.
Durante el curso, pusimos más atención sobre este último ya que surgió la duda entre los participantes sobre cómo dar permisos sobre el trabajo realizado a los clientes en la Plataforma.
13.- Informes con JasperReports
Una de las herramientas que apareció en la versión Barbarian, lanzada en el primer trimestre de 2019, fue la integración de la librería JasperReports en la Onesait Platform para la ejecución de informes automáticos desde la Plataforma.
Para su uso, es necesario la creación de un archivo .jrxml que contenga el código que posteriormente se ejecutará desde la Onesait Platform. Todo esto hace que, durante el módulo, además de presentar la herramienta y hacer una introducción a la librería JasperReports, mostráramos a los participantes cómo diseñar informes desde un IDE (Integrated Development Environment), concretamente Jaspersoft® Studio, para después subirlos a la Onesait Platform y ejecutarlos desde ahí, logrando el resultado que se muestra a continuación:

14.- Desarrollo de un proyecto completo en la Onesait Platform
Para asentar los conocimientos adquiridos en los distintos módulos de la formación (20 horas), se consideró oportuna una última jornada de formación en la que se ejecutase un proyecto de analítica, de principio a fin.
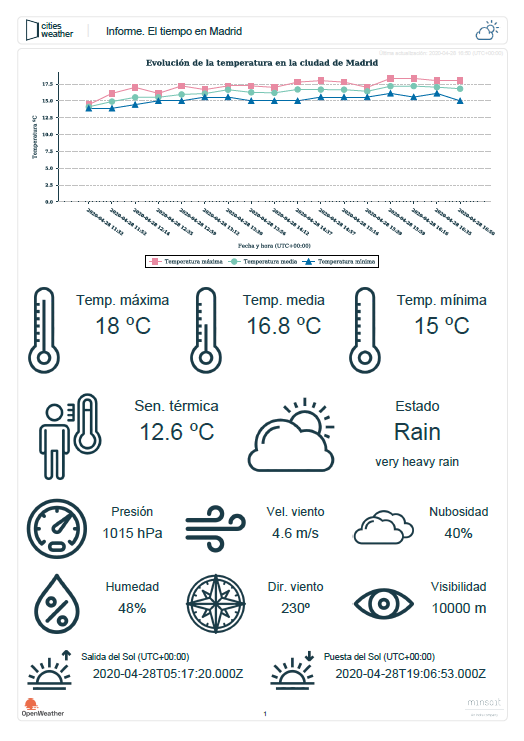
Por su baja dificultad, se decidió hacer un Dashboard con su correspondiente informe en JasperReports, que mostrase la temperatura en Madrid en tiempo real. Estos fueron los pasos que se siguieron:
- Proceso ETL: la extracción, transformación y carga de datos se realizó en FlowEngine, soportada por Node-Red.
- Conexión a la API de OpenWeatherMap: con datos del tiempo en Madrid (estado climatológico y descripción, temperatura máxima, temperatura mínima, temperatura media, sensación térmica, presión, humedad, velocidad y dirección del viento, nubosidad, visibilidad, hora de salida del Sol y hora de puesta del Sol).
- Transformación con Javascript: de los datos relacionados con la fecha y la hora, pues venían en milisegundos.
- Creación de la ontología: en My Ontologies para poder cargar los datos trasformados en la misma desde FlowEngine.
- Creación del datasource: diseño, en SQL, del datasource que alimenta el gadget de líneas y el resto de KPIs del dashboard.
- Creación de gadgets: desde la herramienta Gadgets se diseñan tanto el gráfico de líneas que muestra la evolución de la temperatura en el tiempo como el template de los gadgets de KPIs.
- Configuración del dashboard: diseño y configuración del dashboard final que mostrará todos los datos que se han recuperado de la API de OpenWeatherMap, ya transformados. Inserción de los gadgets en el dashboard y organización de los mismos dentro de este.
- Creación de API: diseño de la API que permitirá la conexión entre Onesait Platform y JasperReports.
- Informe JasperReports: configuración del informe que podremos ejecutar desde My Reports, con los últimos datos cargados en la ontología sobre el tiempo en Madrid.
Como veis, ha sido un curso muy completo para el tiempo que ha durado. Esperamos que os haya parecido interesante, y si estáis interesados en algún tipo de formación, dejadnos un comentario al respecto.




Pingback: Curso de formación (parte 1): Ontologías – Onesait Platform Blog
Pingback: Curso de formación (parte 4): Notebooks – Onesait Platform Blog
Pingback: Curso de formación (parte 8): Datasources – Onesait Platform Blog
Pingback: Curso de formación (parte 11): JasperReports – Onesait Platform Blog
Pingback: Curso de formación (parte 2): DataFlow – Onesait Platform Blog
Pingback: Curso de formación (parte 3): FlowEngine – Onesait Platform Blog
Pingback: Curso de formación (parte 5): APIs y Tokens – Onesait Platform Blog
Pingback: Curso de formación (parte 6): SQL – Onesait Platform Blog
Pingback: Curso de formación (parte 7): Introducción a MongoDB – Onesait Platform Blog
Pingback: Curso de formación (parte 9): Dashboards y Gadgets – Onesait Platform Blog
Pingback: Curso de formación (parte 10): My Files, Web Projects & My Projects – Onesait Platform Blog