Nueva interfaz de usuario para gadgets personalizados
Para mejorar la experiencia de usuario a la hora de crear o editar gadgets personalizados, en la versión 5.0.0-Renegade hemos incorporado un panel desplegable derecho en la pantalla de edición de los Dashboards.
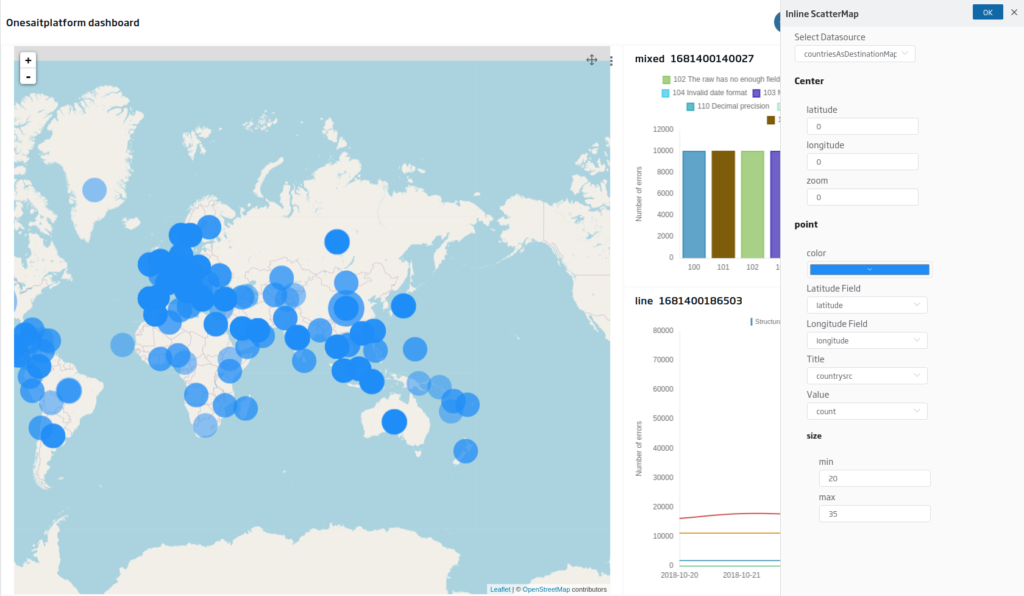
Este panel muestra un formulario con la configuración del gadget, donde se podrá ir modificando los parámetros de forma interactiva. Así por ejemplo, si el gadget fuera un mapa se podría encontrar parámetros como la longitud, longitud, el Datasource que se pretenda utilizar, etc.

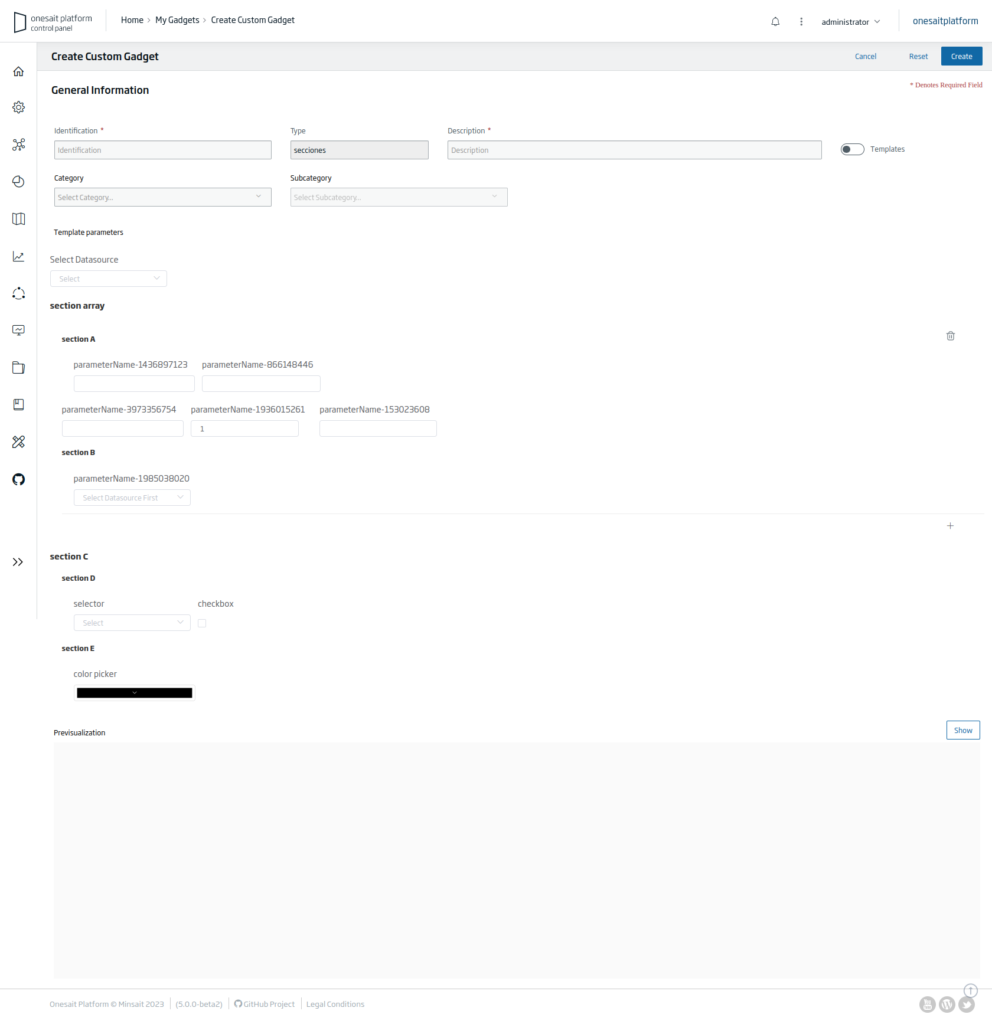
También se ha reorganizado el formulario en las pantallas de creación y edición de gadgets personalizados desde el listado de gadgets del Control Panel:

¿Cómo se usa?
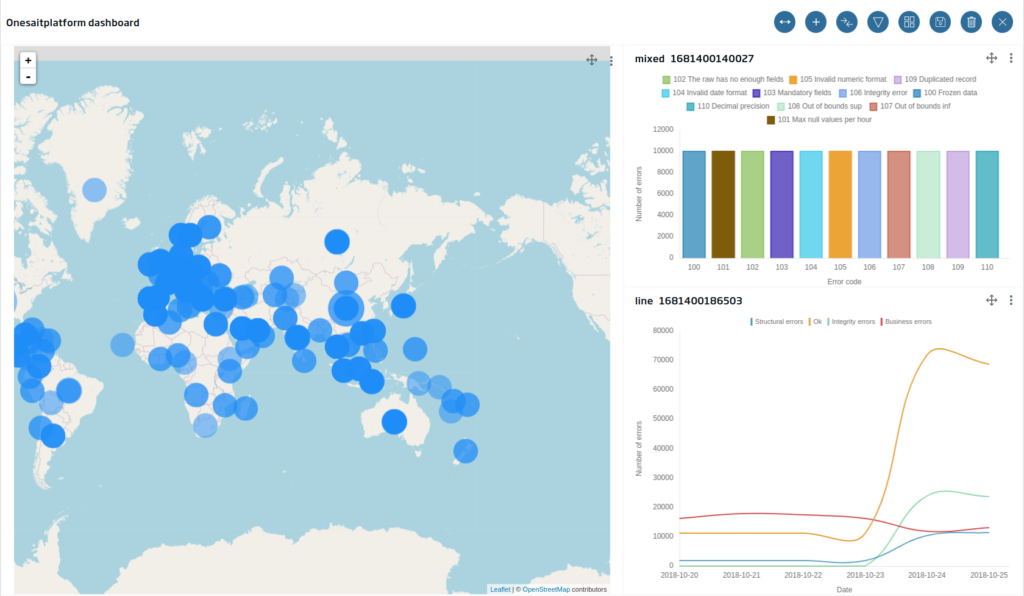
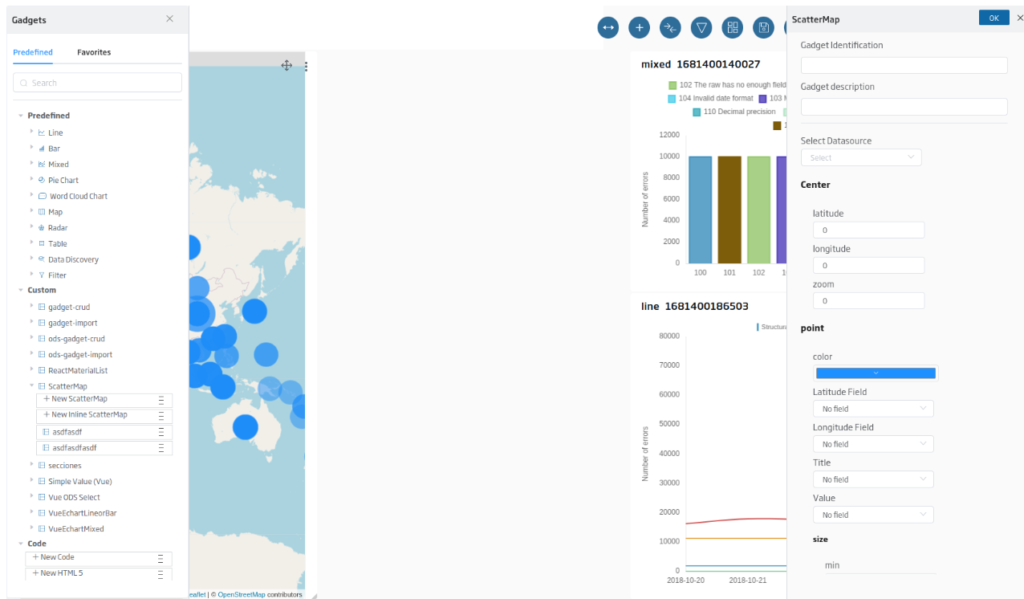
Al acceder en modo edición desde el control panel, tendrás una vista como ésta, donde aparece una botonera azul en la zona superior derecha de la pantalla.

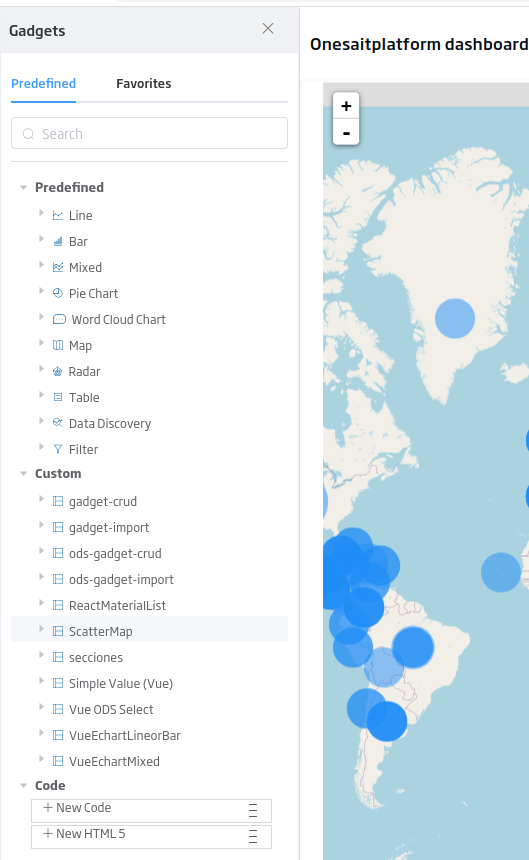
Al presionar el botón «+» para añadir nuevos gadgets, se desplegará el panel lateral izquierdo con el árbol de gadgets predefinidos, personalizados y tipo code.

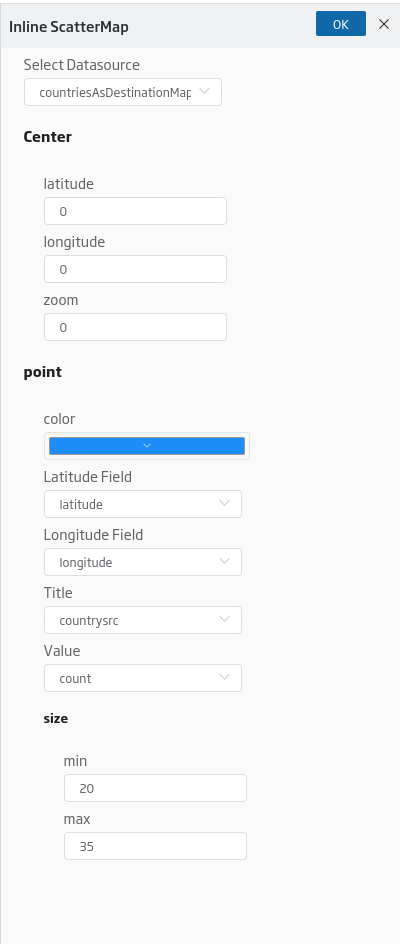
Accediendo a los elementos anidados del tipo «ScatterMap», y al arrastrar las cajas para estas plantillas que contienen la etiqueta «+ New» sobre algún espacio libre del Dashboard, automáticamente se abre el panel derecho mostrando un menú con la configuración de la plantilla.
Si no es del tipo inline, además tendrás que rellenar los campos de «identification» y «description», porque estarás creando en un solo gesto un gadget que se podrá utilizar en otros Dashboards, y que aparecerá en el arbol en la sección de gadgets personalizados.

Elementos del panel
El panel lateral derecho esta compuesto por varios elementos:
- Título descriptivo del gadget seleccionado.
- Un botón de «OK» que hará efectivos los cambios en el formulario.
- Un botón «X» que permite cerrar el panel.
- Un formulario dividido por secciones y subsecciones. Éstas se definen cuando se crea la plantilla.

Con este nuevo panel de interfaz de usuario, configurar un gadget personalizado será más sencillo y rápido.
Si estáis interesados en conocer más sobre esta nueva funcionalidad, dejadnos un comentario o poneos en contacto con nosotros vía canales de soporte, y estaremos encantaros de enseñaros su funcionamiento.
Imagen de cabecera: Alvaro Reyes en Unsplash.






Pingback: Mejoras de usabilidad en el Dashboard Engine – Onesait Platform Community