New user interface for custom gadgets
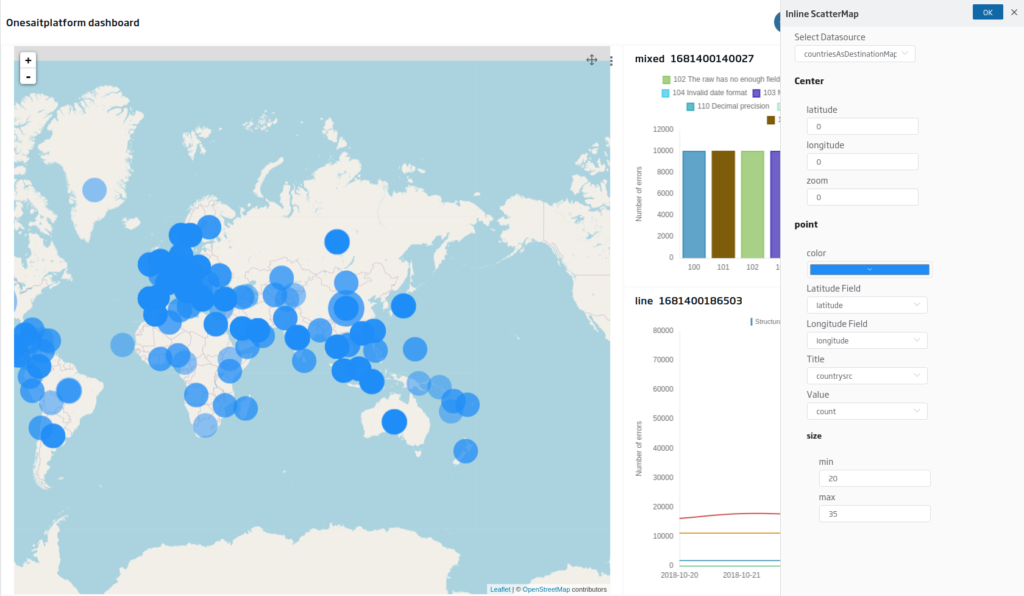
To improve the user experience when creating or editing custom gadgets, in version 5.0.0-Renegade we have added a drop-down panel to the right of the Dashboards editing screen.
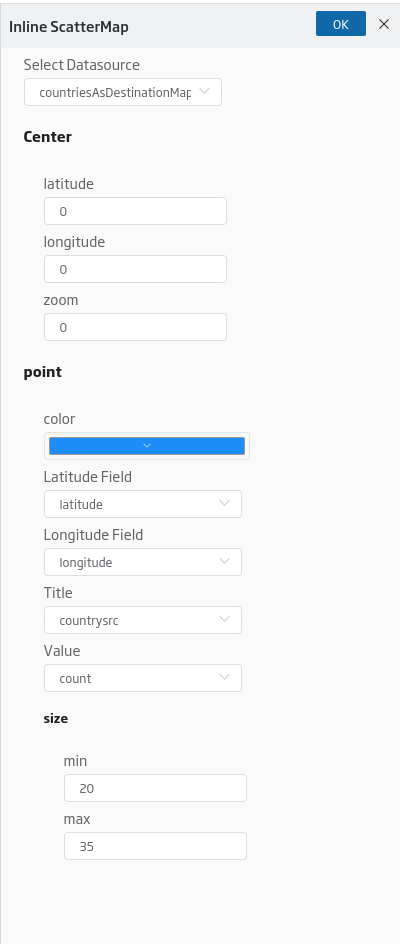
This panel shows a form with the gadget’s configuration, where you can modify the parameters. Thus, for example, if the gadget were a map, you could find parameters such as length, length, the Datasource that is intended to be used, etc.

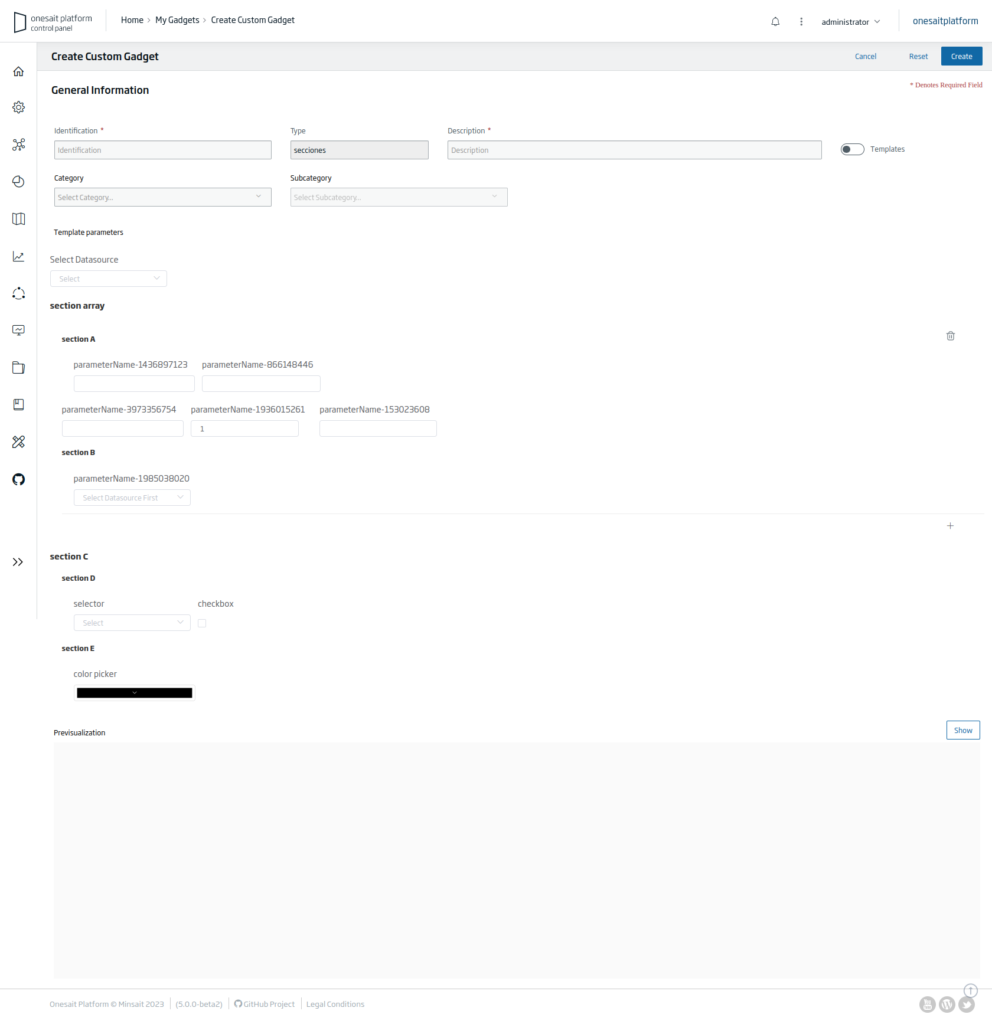
The form on the custom gadget creation and editing screens from the list of gadgets in the Control Panel has also been reorganized:

How to use it?
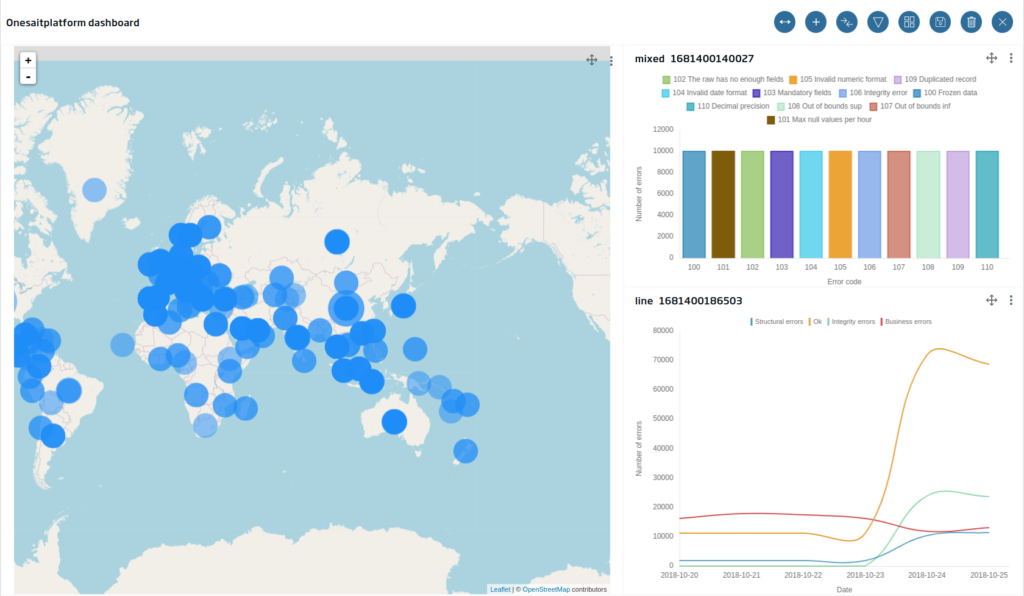
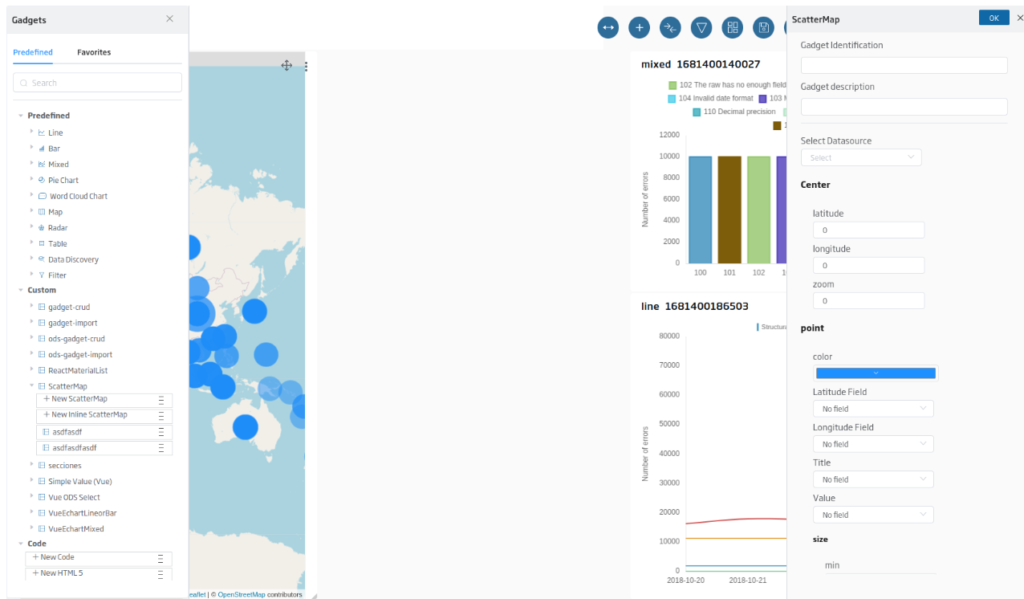
When accessing edit mode from the control panel, you will have a view like this, where a series of blue buttons appears in the upper right area of the screen.

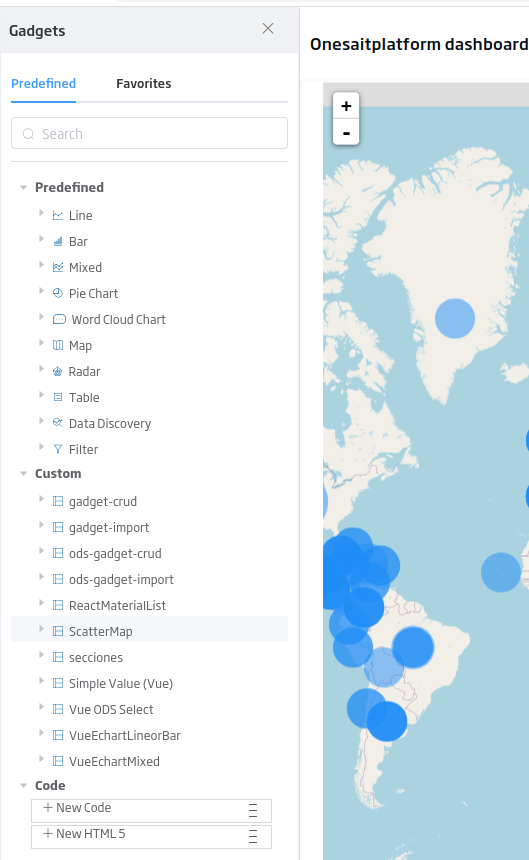
By pressing the «+» button to add new gadgets, the left side panel will be displayed with the tree of predefined, custom and code-type gadgets.

If youa ccess the nested elements of the «ScatterMap» type, and drag the boxes for these templates that contain the «+ New» label on some free space on the Dashboard, then the right panel showing a menu with the template settings will automatically open.
If it is not of the inline type, you will also have to fill in the «identification» y «description» fields, because, with a single gesture, you will be creating a gadget that can be used in other Dashboards, and that will appear in the tree of the custom gadgets section.

Panel elements
The right side panel is made up of several elements:
- Descriptive title of the selected gadget.
- An «OK» button that will make the changes in the form effective.
- An «X» button that allows you to close the panel.
- A form divided by sections and subsections. These are defined when the template is created.

With this new user interface panel, setting up a custom gadget will be easier and faster.
If you are interested in learning more about this new functionality, leave us a comment or contact us via support channels, and we will be happy to show you how it works.
Header image: Alvaro Reyes at Unsplash.






Pingback: Usability improvements in the Dashboard Engine – Onesait Platform Community