Cómo crear un Dashboard multidioma
Hoy en día cualquier servicio que se precie se encuentra localizado no sólo en el idioma del target principal, sino también en los idiomas más hablados. Ejemplos lo tenemos en las páginas web, en los videojuegos, servicios de streaming, etc.
Por supuesto, esto se traslada también a nuestros productos y proyectos, en los que por las necesidades de globalización actual tenemos que contar con al menos el inglés como opción idiomática, más allá del resto de idiomas que nos interese.
Por ello, la Onesait Platform cuenta desde hace tiempo con la opción de elegir el idioma en el que queremos visualizar tanto el Control Panel como los diferentes módulos disponibles.

Esta también se traslada a los Dashboards, con la particularidad de que debemos preparar previamente la configuración idiomática; es decir, definir qué idiomas vamos a permitir y su JSON de equivalencia.
Esto es algo bastante sencillo y no lleva mucho tiempo, así que veamos cómo podemos prepararlo.
Entorno de trabajo
Como de costumbre, vamos a trabajar en CloudLab, la instancia gratuita y en la nube de la Onesait Platform, aunque si disponéis de vuestra propia instancia, o de la versión Comunidad de la Plataforma, podéis también usarla sin problemas.
Os recordamos que, por si os es de utilidad, contamos con una guía de iniciación a CloudLab.
Crear un proyecto de internacionalización
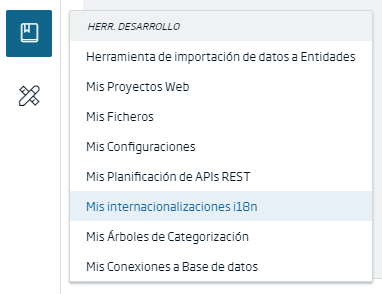
El primer paso consistirá en crear un proyecto de internacionalización. Para ello, accederemos al menú de Herramientas de Desarrollo > Mis internacionalizaciones.

Esto nos abrirá el gestor de proyectos de internacionalización, donde podremos gestionar los proyectos que hayamos creado o a los que tengamos acceso. En nuestro caso, pulsaremos en el botón de «+» para crear un nuevo proyecto.

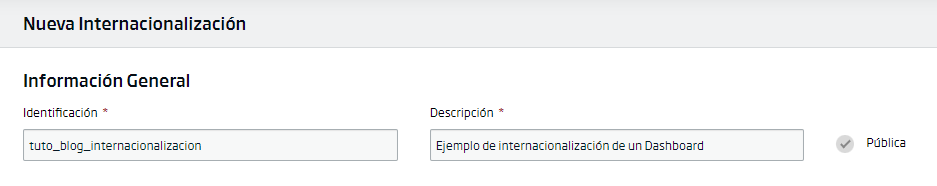
Seguidamente nos aparecerá el asistente de creación del proyecto que, como en otros asistentes de contenidos de la Plataforma, nos pedirá una información mínima para configurar el proyecto. Los campos a rellenar serían:
- Identificación: con el nombre único del proyecto de internacionalización. Debe ser alfanumérico, sin caracteres de puntuación y sin espacios. En el caso de este tutorial lo hemos nombrado como «tuto_blog_internacionalizacion».
- Descripción: aquí indicaremos brevemente de qué va el proyecto de internacionalización.
- Pública: indicaremos si queremos que el proyecto sea o no accesible para otros usuarios. Para este ejemplo será público.

A continuación, tendremos que definir qué idiomas queremos que estén disponibles en el proyecto. Para ello, pulsaremos en el botón de «+ Añadir idioma».

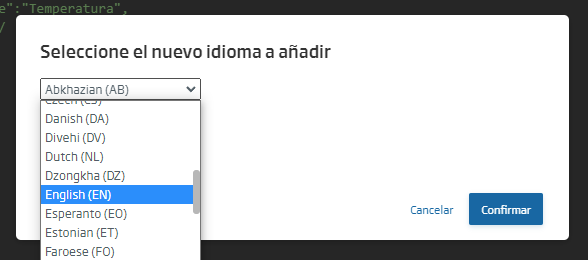
Aparecerá un modal en el que se nos solicitará elegir el idioma que queremos añadir. Seleccionaremos el idioma inglés «English (EN)» (todos los idiomas vienen definidos en inglés, con su código ISO 639-1):

Una vez seleccionados, veremos que aparece junto al botón de añadir idiomas, otro botón con el código ISO del idioma inglés:

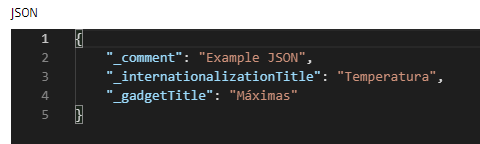
Seleccionando el botón, la ventana con el JSON de idiomas pasará de mostrar el ejemplo al objeto con las llaves y valores idiomáticas:

Modificaremos el contenido del JSON para adaptarlo a las necesidades que tengamos. En nuestro caso, hemos utilizado este objeto:
{
"_comment": "Example JSON",
"_internationalizationTitle": "Dashboard in English",
"_gadgetTitle": "Gadget title in English"
}Aquí la idea es definir unas llaves únicas que contengan la cadena de texto que queremos mostrar en un idioma en concreto.
Si os fijáis, veréis que como idioma por defecto se ha definido el inglés, lo que significa que es el idioma que se mostrará por defecto si no indicamos ningún parámetro de idioma, usándose por tanto como idioma por defecto.

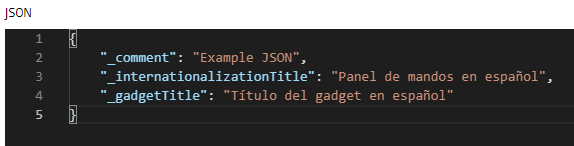
Una vez definidos los textos en inglés, haremos lo mismo pero seleccionando el idioma español. Pulsaremos nuevamente en «+ Añadir idioma» , y en el desplegable del modal escogeremos el idioma «Spanish (ES)». Seguidamente rellenaremos la ventana de JSON con las cadenas de texto en español:
{
"_comment": "Example JSON",
"_internationalizationTitle": "Panel de mandos en español",
"_gadgetTitle": "Título del gadget en español"
}
Por último, os animamos a que añadáis un tercer idioma al proyecto; el que vosotros queráis. Si lo preferís, podéis usar la herramienta de carga de archivos JSON, que os permitirá subir el objeto con los textos directamente. Para ello, tendréis que seleccionar el botón de «Selecciona Fichero a cargar», y buscar el archivo JSON correspondiente.

Una vez listo, pulsaremos sobre el botón de «Crear» para generar y guardar el proyecto de internacionalización.
Si regresamos al gestor de proyectos de internacionalización, debería de aparecernos en el listado.

Por si os resulta de interés, os dejamos el enlace del ejemplo creado:
https://lab.onesaitplatform.com/controlpanel/internationalizations/show/d3e97f03-4814-4fdd-9661-d6e2dd30040b/Crear y configurar un Dashboard
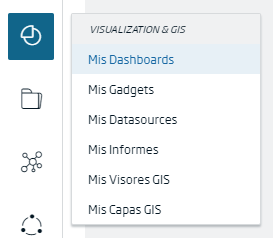
En esta parte no vamos a entretenernos mucho más allá de crear un Dashboard genérico. Esto lo haremos desde el menú de Visualización y GIS > Mis Dashboards.

Accederemos al gestor de Dashboards, y pulsando sobre «+» crearemos uno nuevo, introduciendo la información necesaria.
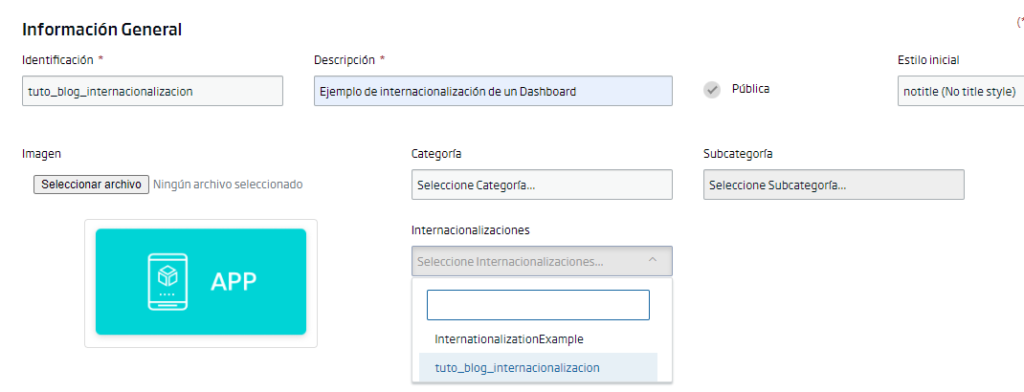
Aquí nos interesa fijarnos en la opción de «Internacionalizaciones», que es donde podremos escoger entre los diferentes proyectos de idiomas. Abriremos el selector, y seleccionaremos el proyecto que hemos creado previamente: «tuto_blog_internacionalizacion».

Hecho esto, pulsaremos en el botón de «Crear», con lo que el Dashboard salvará su configuración y se abrirá un nuevo panel de mandos vacío.
Crear un Gadget y añadir los campos internacionalizados
Crearemos un nuevo tipo de Gadget y lo añadiremos al Dashboard. Esto lo haremos pulsando en el botón de «+» :

Es indiferente el tipo de Gadget que se cree, pero por facilidad vamos a utilizar un Gadget de tipo «Template».

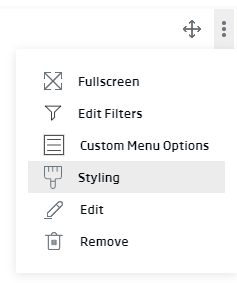
Una vez añadido el Gadget, vamos a proceder a añadirle el título, el cual variará según el idioma con el que visualicemos el Dashboard. Para ello, pulsaremos en el botón de los tres puntos situado en la parte superior derecha del Gadget, y seleccionaremos la opción de «Styling»:

En el modal de configuración que aparecerá, en donde pone «Gadget Title» sustituiremos el contenido para indicar el nombre de la variable del proyecto de internacionalización que queremos asignar; en este caso sería «_gadgetTitle»:

En cuanto lo hagamos, veremos que el título del Gadget en pantalla se actualiza directamente a la cadena de texto que habíamos definido en el idioma por defecto -inglés en este caso-.

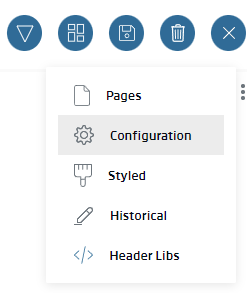
Para añadir el título del Dashboard, procederemos de una manera similar. En las opciones del Dashboard, escogeremos la opción de «Configuration»:

En la casilla donde pone «Title», introduciremos la llave que hemos definido para el texto que contiene el título, que en este caso es «_internationalizationTitle»

Si todo va correctamente, veremos que el Dashboard presenta como título la cadena de texto que preparamos en inglés:

Hecho esto, procederemos a guardar el Dashboard.
Acceder al Dashboard en otros idiomas
Una vez que hemos terminado todo el trabajo, ahora toca disfrutar de los resultados.
Si accedemos al Dashboard de manera normal, nos mostrará el idioma definido por defecto, que como ya hemos visto se trata del inglés:
https://lab.onesaitplatform.com/controlpanel/dashboards/viewiframe/26e301e6-dabb-4310-a808-6ae3d1551781¿Y cómo accedemos a las versiones en otros idiomas? Pues sólo tenemos que incluir un parámetro en la URL del Dashboard; concretamente tenemos que añadir «?lang=XX», donde XX hace referencia al código ISO del idioma que queremos mostrar.
Así, para el caso del Dashboard en Español, a la URL del dashboard añadiremos «?lang=es»:
https://lab.onesaitplatform.com/controlpanel/dashboards/viewiframe/26e301e6-dabb-4310-a808-6ae3d1551781?lang=esSencillo, ¿verdad? Ahora, probad con el idioma que habéis creado y tratad de visualizarlo. En mi caso, he cargado un JSON con los textos en japonés, los cuales se visualizan perfectamente una vez que se incluye el código «JA» en la llamada de la URL:
https://lab.onesaitplatform.com/controlpanel/dashboards/viewiframe/26e301e6-dabb-4310-a808-6ae3d1551781?lang=jaEn caso de que se introduzca un idioma no reconocido, os saldrá el nombre de la etiqueta que hemos utilizado para definir el título del Dashboard y del Gadget:
https://lab.onesaitplatform.com/controlpanel/dashboards/viewiframe/26e301e6-dabb-4310-a808-6ae3d1551781?lang=ptPues ya vemos que generar un Dashboard multidioma es bastante sencillo y rápido, con lo que nuestro trabajo gana en valor, accesibilidad e interés por parte de nuestros usuarios.
Esperamos que os haya parecido interesante y que podáis sacarle partido. Cualquier duda que tengáis al respecto, por favor dejadnos un comentario.
Imagen de cabecera de JACQUELINE BRANDWAYN en Unsplash






Pingback: Módulo de multi-idioma – Onesait Platform Community