Workshop sobre Plataforma. Parte 3: Visor GIS
En partes anteriores de este Workshop hemos dado de alta las Ontologías y hemos creado un sistema de Ingesta de datos utilizando el Flow Engine. En esta tercera parte nos centraremos en otro módulo de la Plataforma: Geo Services y crearemos un Visor GIS utilizando la Ontología «BicingBCN_Inventory».
Para ello lo primero que tenemos que hacer es crear una capa GIS a partir de la ontología comentada. Para ello acceder a la opción de menú Visualization & GIS > My GIS Layers y en la pantalla pulsar el botón «Create».
A continuación, selecciona «Creation Ontology Layer».

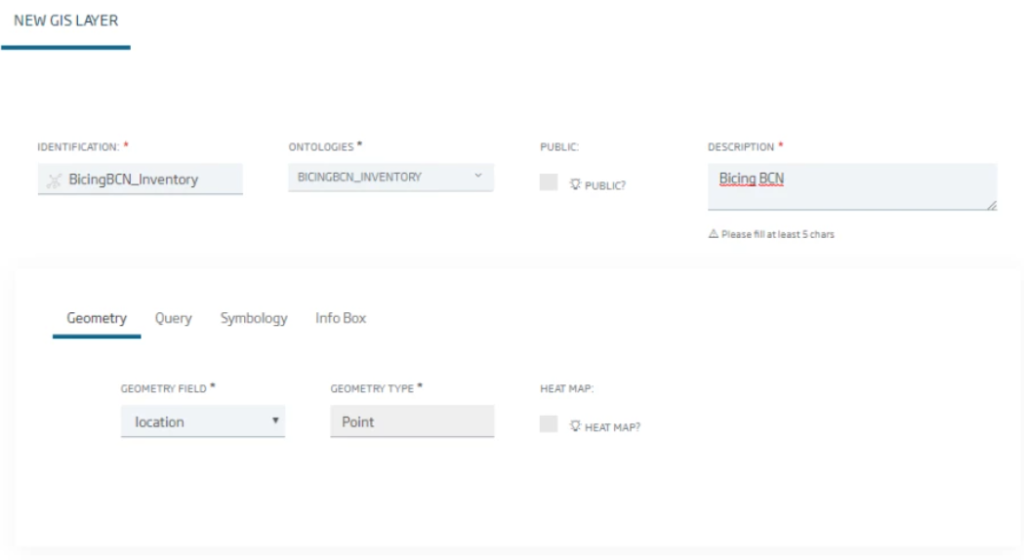
En el siguiente formulario asigna un identificador y descripción a la capa,y selecciona la ontología a representar («BicingBCN_Inventory»). Automáticamente, al seleccionar la ontología se propondrán los campos de geometrías que tenga la ontología, para que selecciones aquel que quieres representar. En este caso, el campo es «location».

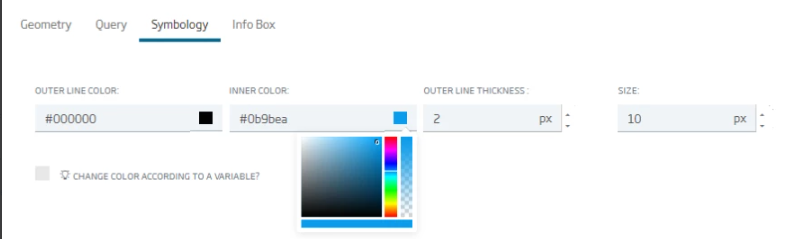
Seguidamente en la pestaña «Symbology» selecciona la representación por defecto que tendrán tus instancias de la ontología sobre el visor:

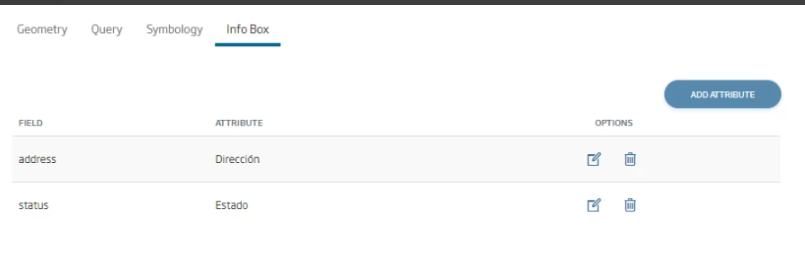
Y en el campo «Info Box» selecciona los atributos de la Ontología a representar en el popup que se abrirá al pulsar sobre cada elemento.

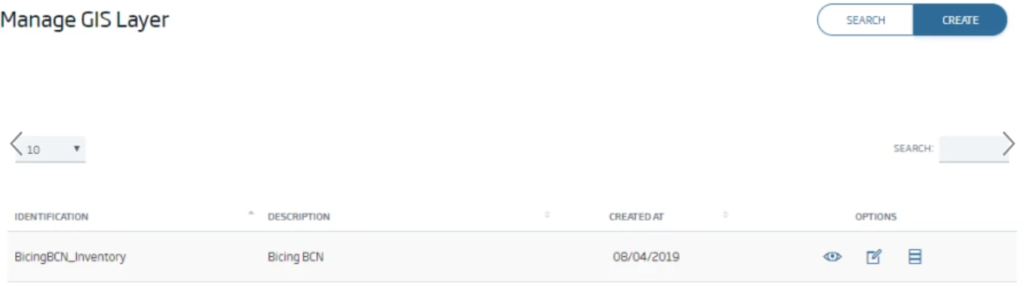
Finalmente pulsa sobre «New» para crear la capa, que ya aparecerá en el listado inicial de capas.

A continuación crea el visor con la capa. Selecciona la opción de menú Visualization & GIS > My Gis Viewers y en la pantalla selecciona el botón «Create».
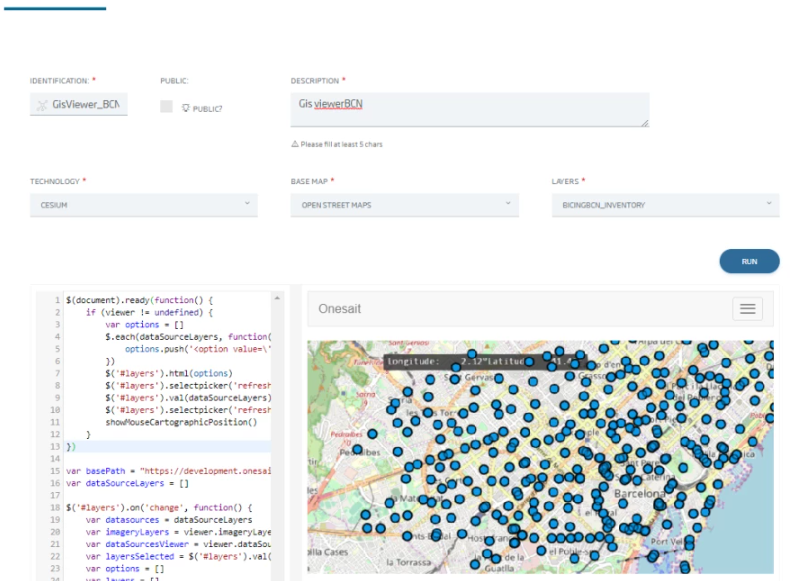
En el formulario, hay que indicar el identificador y la descripción del visor, seleccionar la tecnología de mapa a utilizar (de momento sólo está disponible la de Cesium), el mapa base a utilizar y la capa creada anteriormente. Automáticamente se creará el visor, con su código fuente, que se podrá visualizar en la propia pantalla:

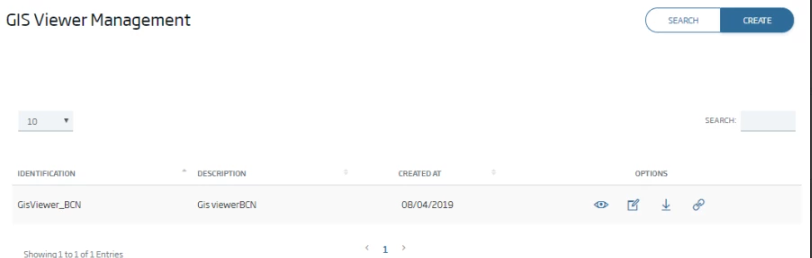
Pulsa «New» para crear el visor. De este modo nos aparecerá en el listado de visores disponibles:

Y entre otras cosas podrás consultar la URL en la que lo sirve la Plataforma y que puede ser consultada desde cualquier navegador (o incrustada en un Gadget u otro sitio):

Aquí termina esta tercera parte del Workshop. Próximamente seguiremos con la siguiente parte: los Dashboards.
Esperamos que lo hayas encontrado interesante y no dudes en dejarnos un comentario con tus impresiones o dudas.




