Onesait Platform vs ThingWorx (Parte 4)
Esta es la cuarta y última entrada de la serie de Onesait Platform vs. ThingWorx. El objetivo es realizar una comparativa de uso de dos plataformas IoT como son la Onesait Platform y ThingWorx. Para ello, realizaremos un hands on siguiendo un flujo sencillo IoT en el que simularemos un edificio que dispone de dispositivos para la lectura de consumo energético y temperatura. Para terminar, crearemos un cuadro de mando para visualizar esta información.
Con el fin de conseguir una mejor comprensión de esta comparativa, hemos estructurado los pasos a seguir, comunes a las dos plataformas, en cuatro entradas:
- Registro y Login. Modelado de datos.
- Conecta tu dispositivo.
- Simular datos de entrada.
- Crear Aplicaciones.
Hoy veremos el último punto.
Crear Aplicaciones
Onesait Platform
Una vez que existen datos en la Plataforma, y a medida que los dispositivos u otras aplicaciones se conectan con la Onesait Platform, es posible crear aplicaciones que interoperen entre sí y exploten la información existente. Las Herramientas de Visualización de la Onesait Platform permiten explotar de forma sencilla y gráfica la información almacenada dentro de la Plataforma (Ontologías). Podemos crear elementos de visualización unitaria (Gadgets) y unirlos en una página web (Dashboard).
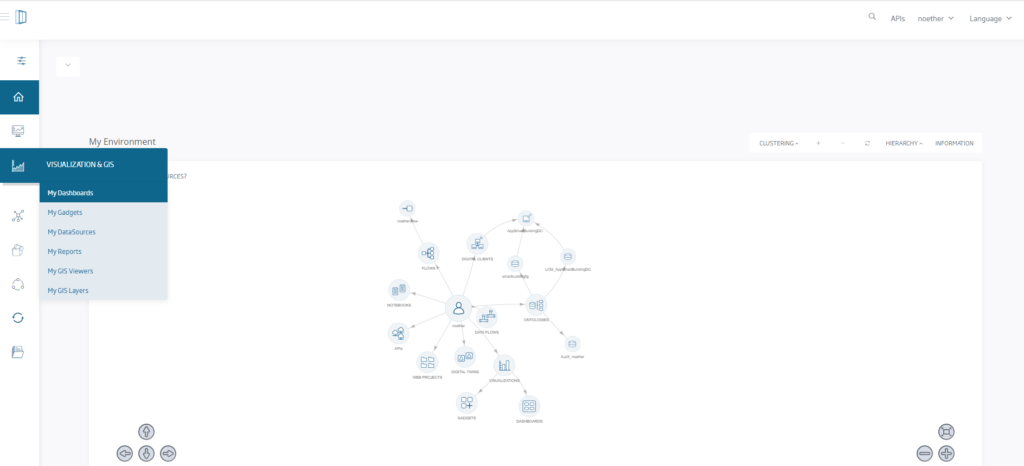
El siguiente paso es crear un cuadro de mando usando las capacidades de presentación gráfica de la plataforma. Para crear nuestro primer gadget hacemos clic sobre Visualization & GIS > My Gadgets.

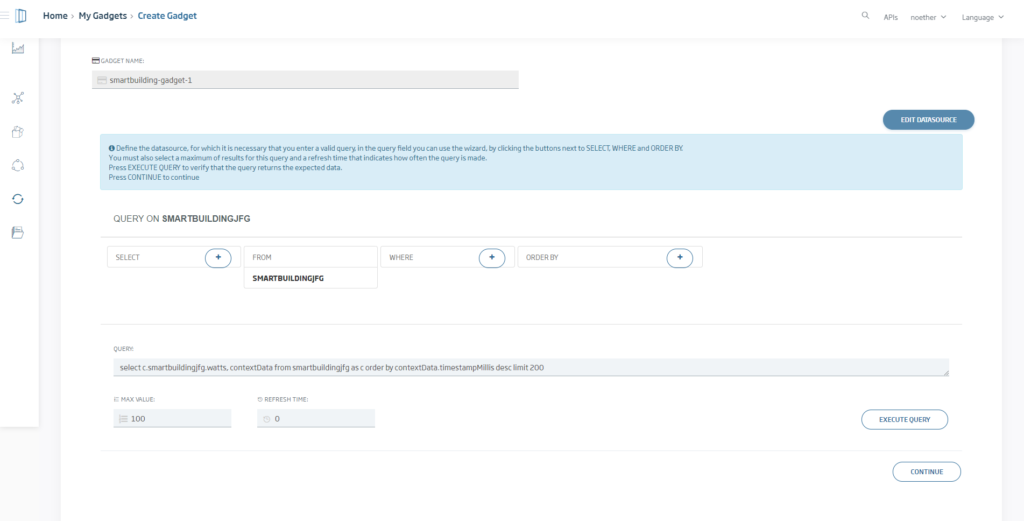
Acto seguido hacemos clic en «New» y comenzamos a crear el Gadget. En primer lugar crearemos un contador que nos diga la última medida de potencia insertada sobre nuestra ontología. Para ello elegimos nuestra ontología en el desplegable y copiamos la siguiente consulta en el apartado consultas:
select c.smartbuildingjfg.watts, contextData from smartbuildingjfg as c order by contextData.timestampMillis desc limit 200

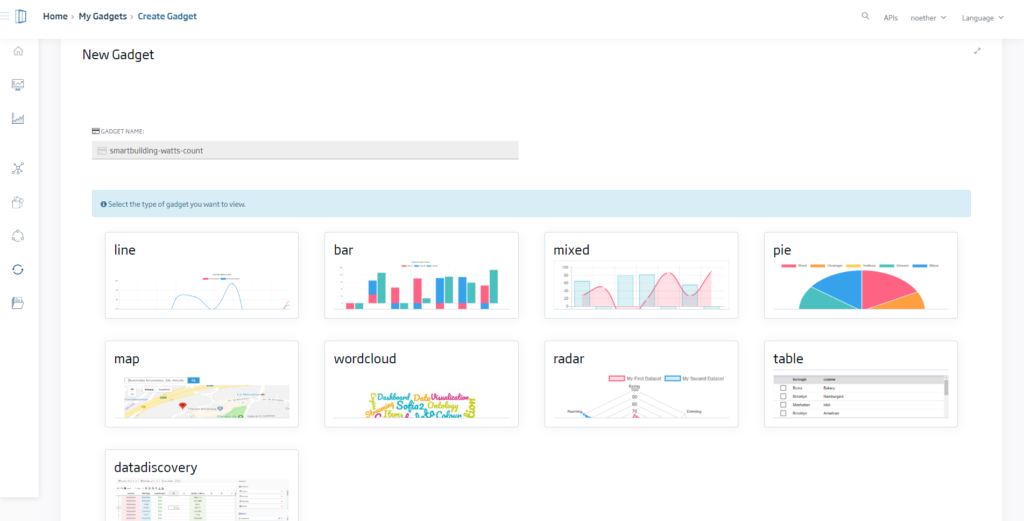
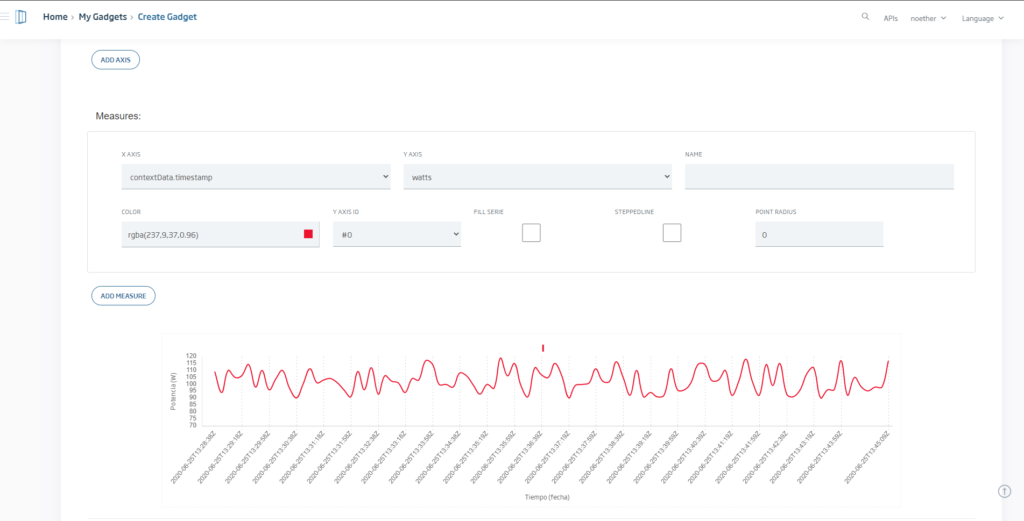
Hacemos clic en continuar después de comprobar que la consulta funciona correctamente con el botón de «Execute Query». Esto nos llevará a una pantalla donde podremos elegir el tipo de Gadget que queremos.

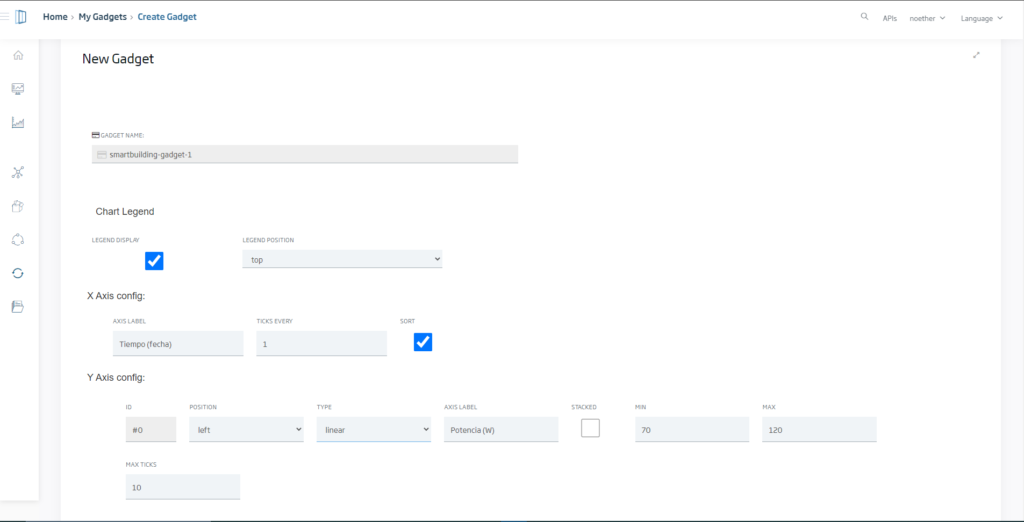
Elegiremos el tipo linear y vincularemos el eje X al campo contextData.timestamp y el eje Y a la medida de la potencia.


Hacemos clic en «New» y ya tendremos creado nuestro primer Gadget.
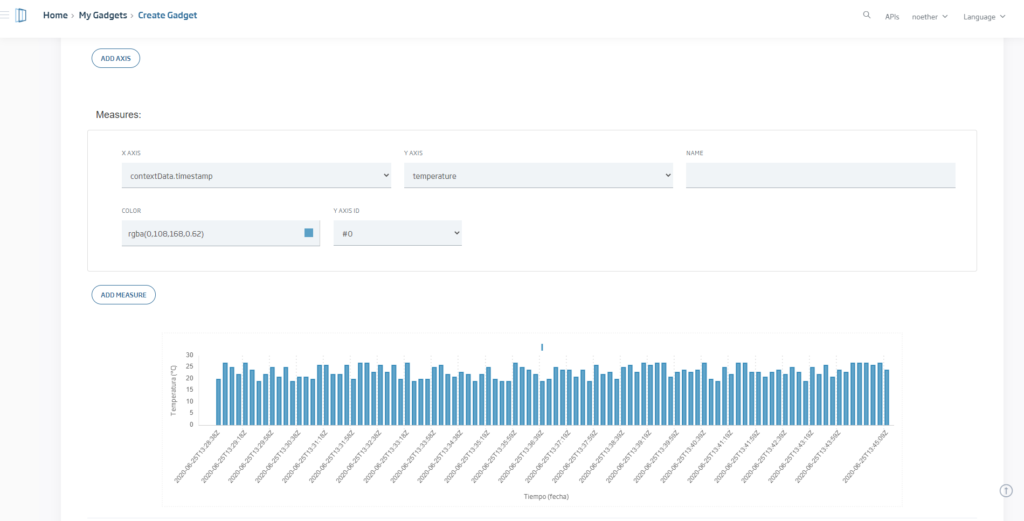
Repetimos el proceso, esta vez eligiendo como tipo de Gadget el de barras y como consulta introduciremos la siguiente:
select c.smartbuildingjfg.temperature, contextData from smartbuildingjfg as c order by contextData.timestampMillis desc limit 200


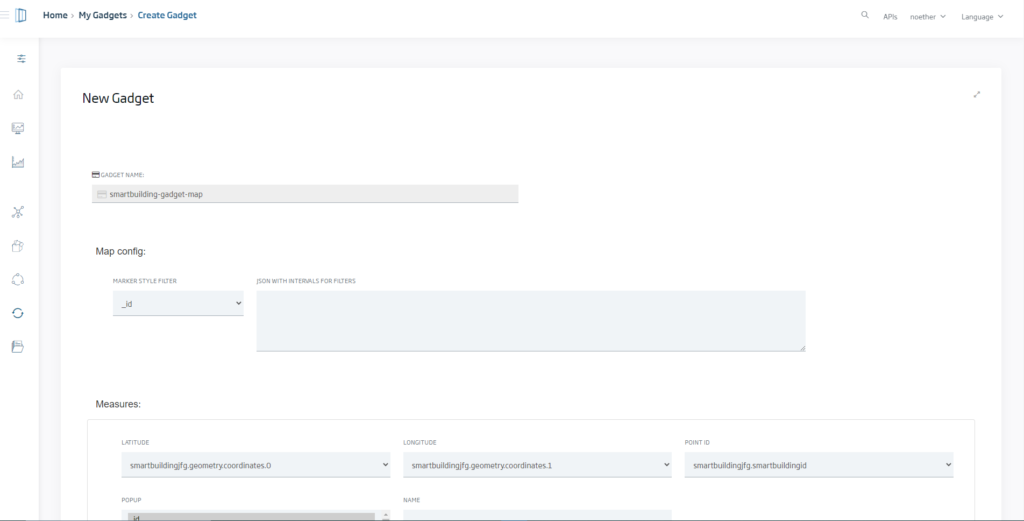
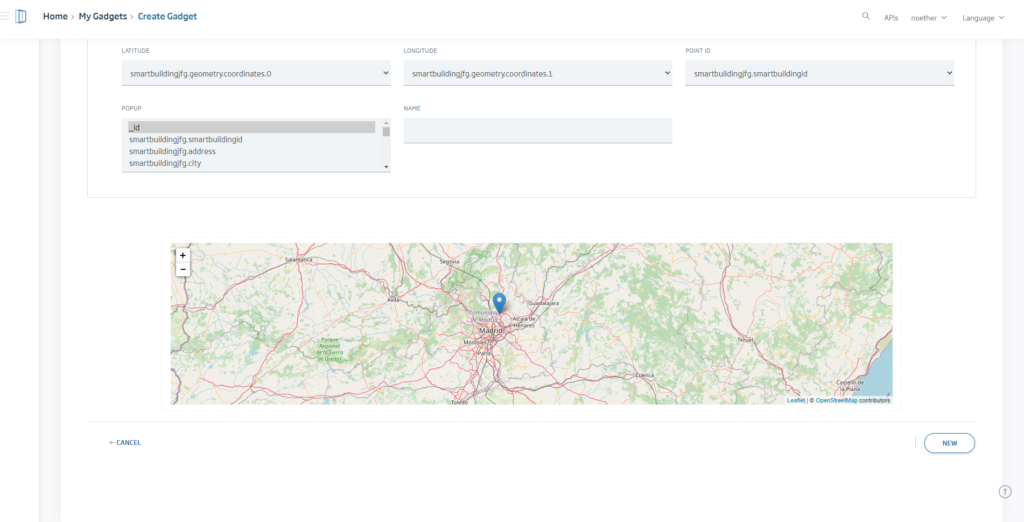
En ultimo lugar vamos a crear un Gadget tipo mapa para localizar nuestro dispositivo. Para ello, crearemos un nuevo Gadget y esta vez elegiremos como tipo la opción mapa. Rellenaremos el campo de consulta con:
select c from smartbuildingjfg as c order by contextData.timestampMillis desc limit 1


Eligiremos como latitud la propiedad coordinates.0 y como longitud coordinates.1 .
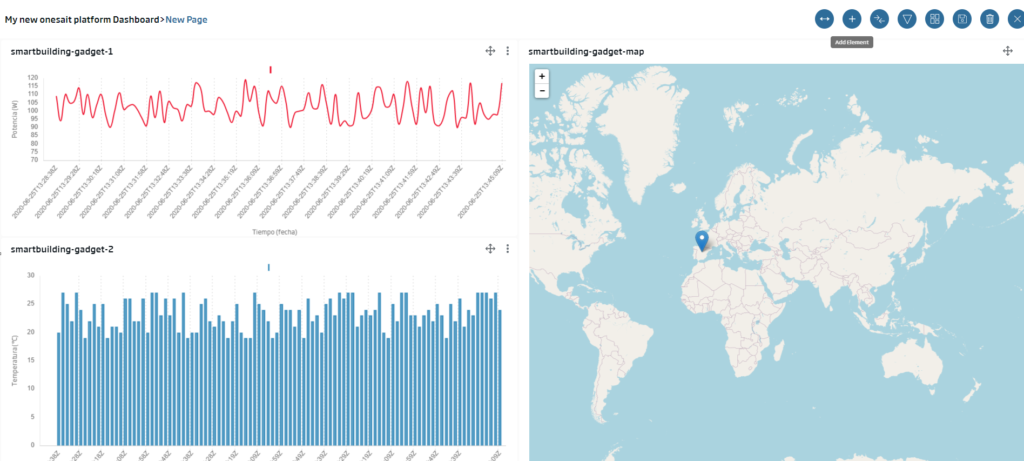
Llegado este punto tenemos tres Gadgets: una gráfica tipo linea que representa la potencia frente al tiempo, un diagrama de barras que nos dice la temperatura en cada momento y un mapa que localiza nuestro dispositivo. Ahora vamos a agregar estos Gadgets a un Dashboard y así terminar de montar nuestra aplicación.
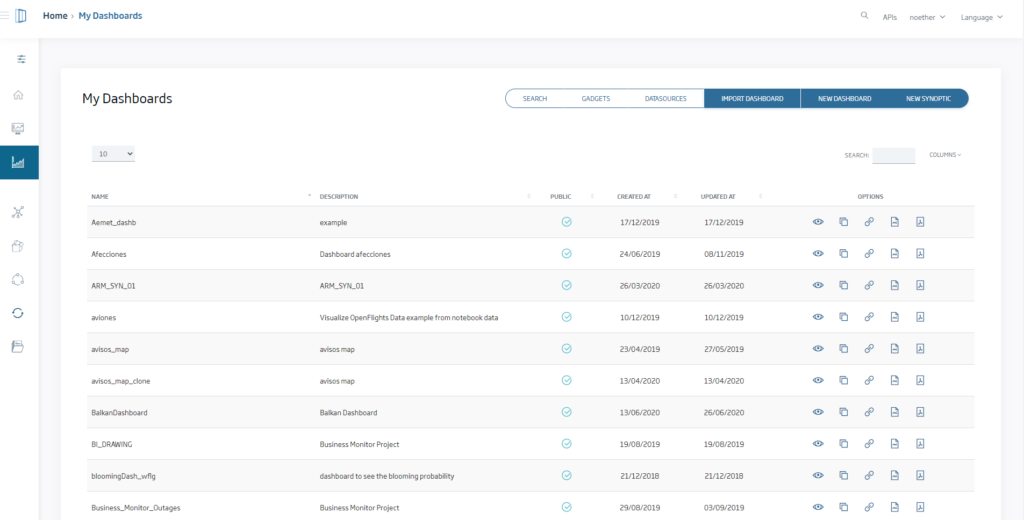
Para lograr esto, nos colocamos sobre la pantalla de los Dashboards y hacemos clic sobre «New Dashboard».

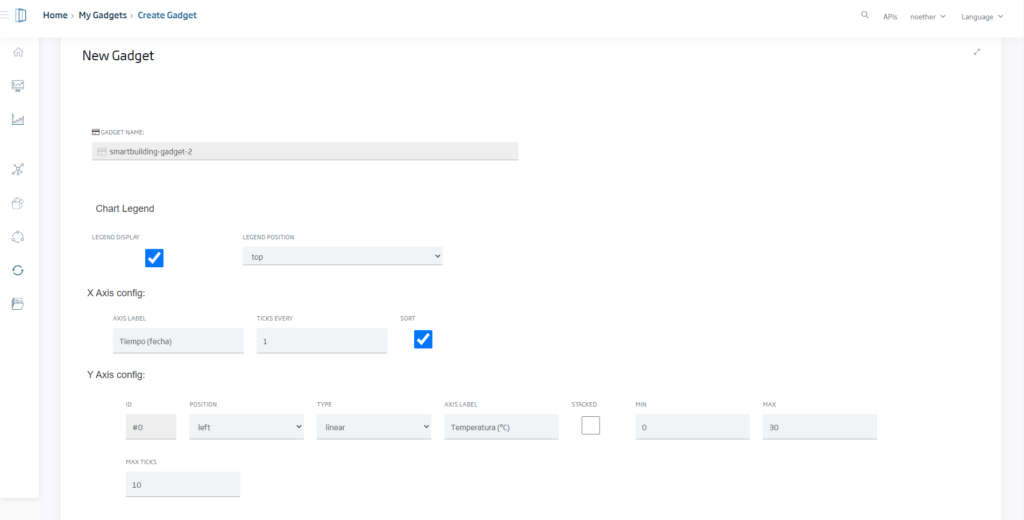
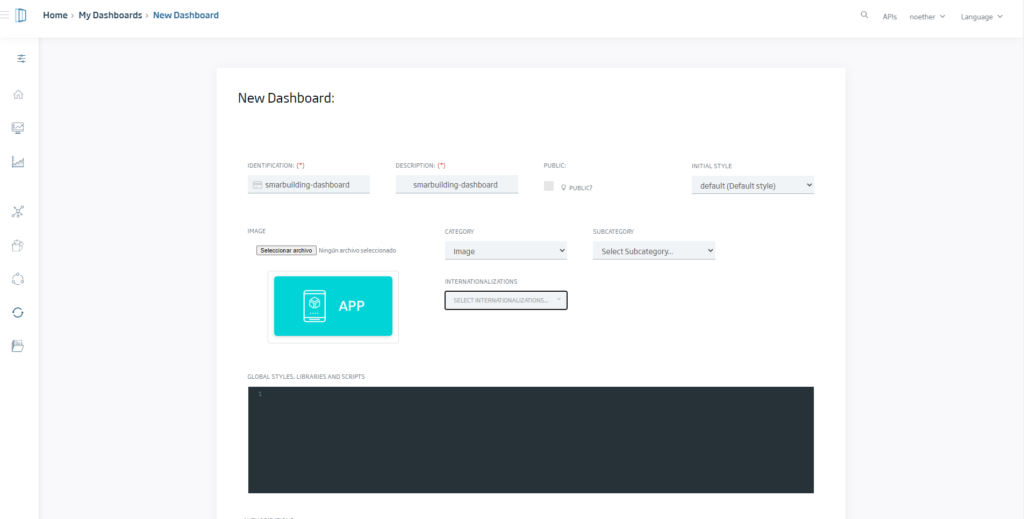
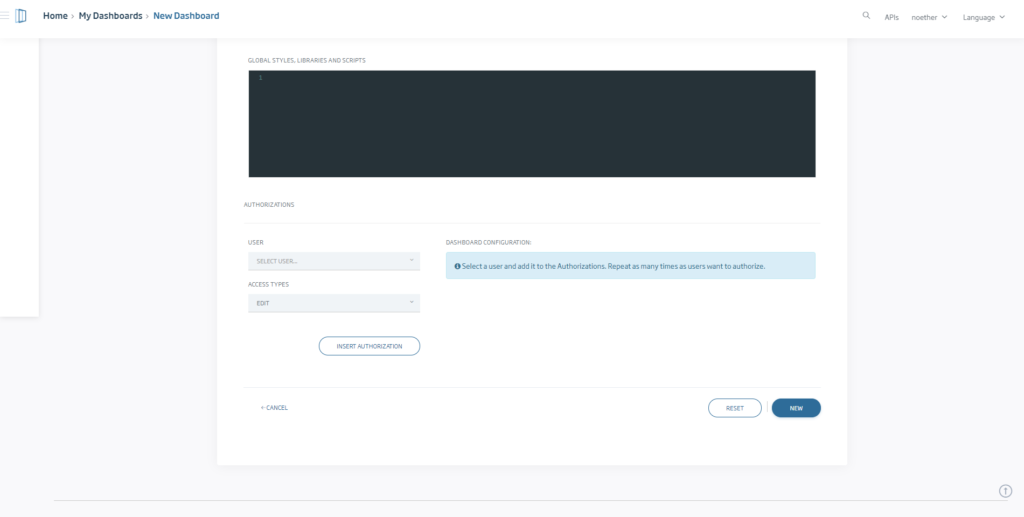
Esto nos llevará a una pantalla donde debemos elegir el nombre, los estilos y la autorización del dashboard. Para este caso elegiremos el estilo por defecto y no utilizaremos la autenticación.


Al hacer clic en «New» nos llevará a lo que será nuestro Dashboard. Desde esta pantalla podremos añadir los Gadgets que hemos creado previamente haciendo clic en «Add Element» para mas tarde arrastrar cada elemento a nuestro Dashboard. Nos dará opción a crear un Gadget nuevo o añadir los que ya tenemos creados.

ThingWorx
ThingWorx calls the place where visualizations are created Mashup Builder, being the widgets the components that are placed in the mashup. Therefore, we could establish the following similarity in concepts: what we called Gadget in the Onesait Platform, in ThingWorx is a widget and what we called Dashboard,is now a Mashup.
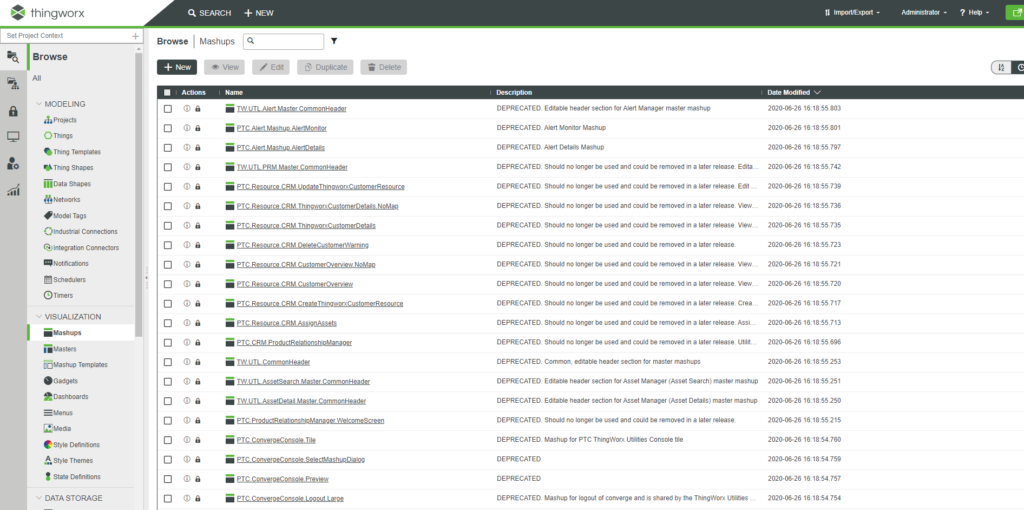
For startes, place yourself above the Mashups tab in the left panel and click on «+ New».

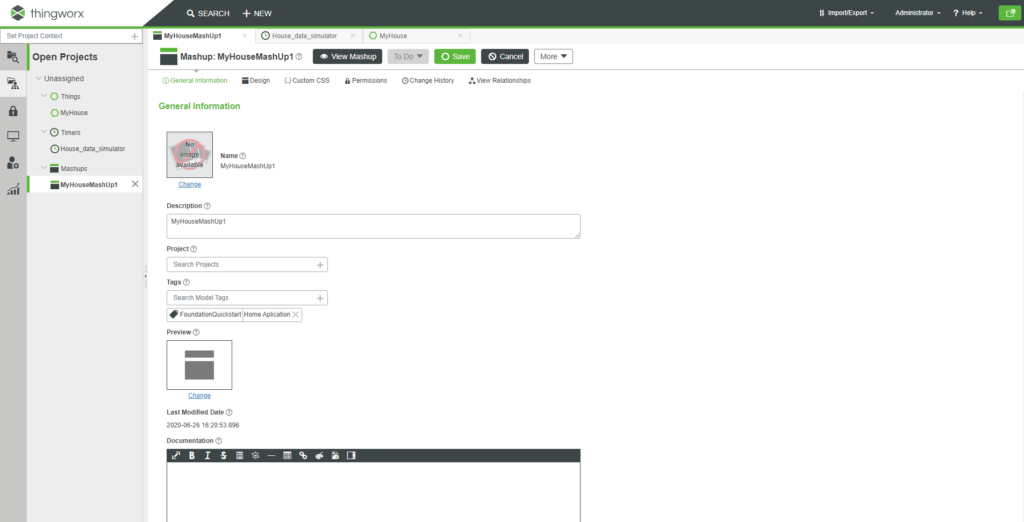
Elegimos el tipo static y rellenamos los campos «Name» y «TAG».

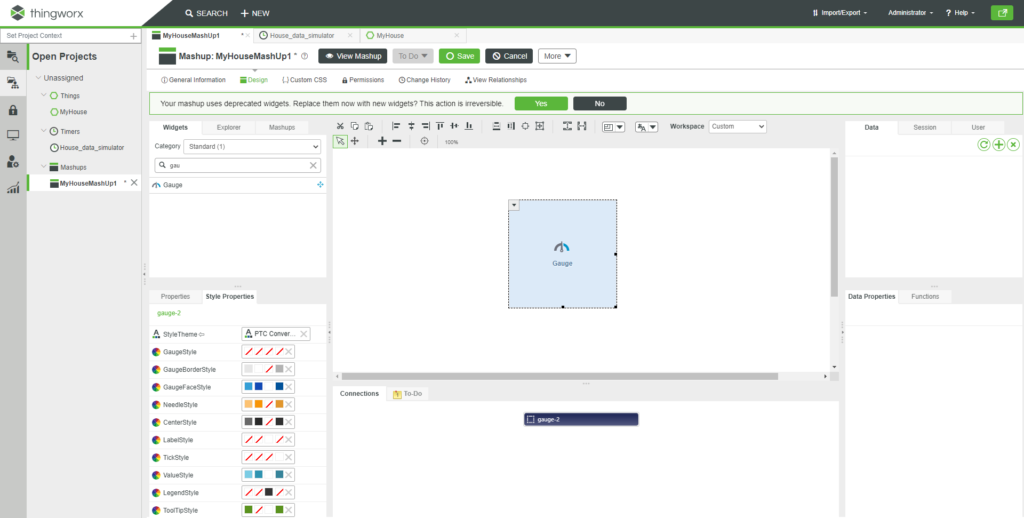
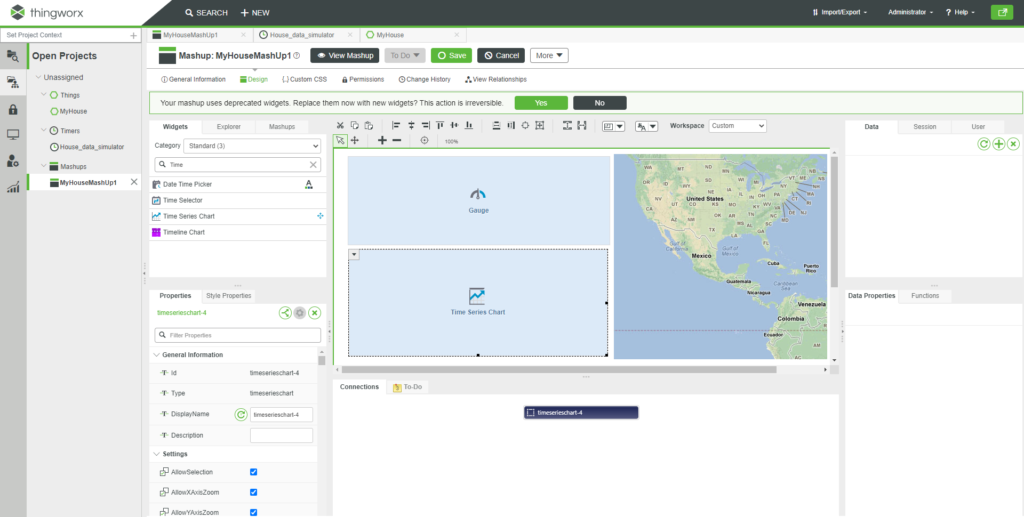
Hacemos clic sobre «Design» y nos aparecerá un cuadro donde podremos arrastrar los diferentes tipos de widgets. En este caso elegimos un widget tipo Gauge. Podremos editar su nombre desde la pestaña Properties.

Si el widget Google Maps Widget 3.0.3 no está disponible, descargue e instale la Extensión de Mapa de Open Street desde ThingWorx IoT Marketplace.
Hacemos click y arrastramos el Google Maps Widget 3.0.3 en el lienzo del centro. Hacemos click y arrastramos el widget Time Series Chart en el lienzo del centro. Movemos los widgets y los cambiamos de tamaño para que quepan en el lienzo.

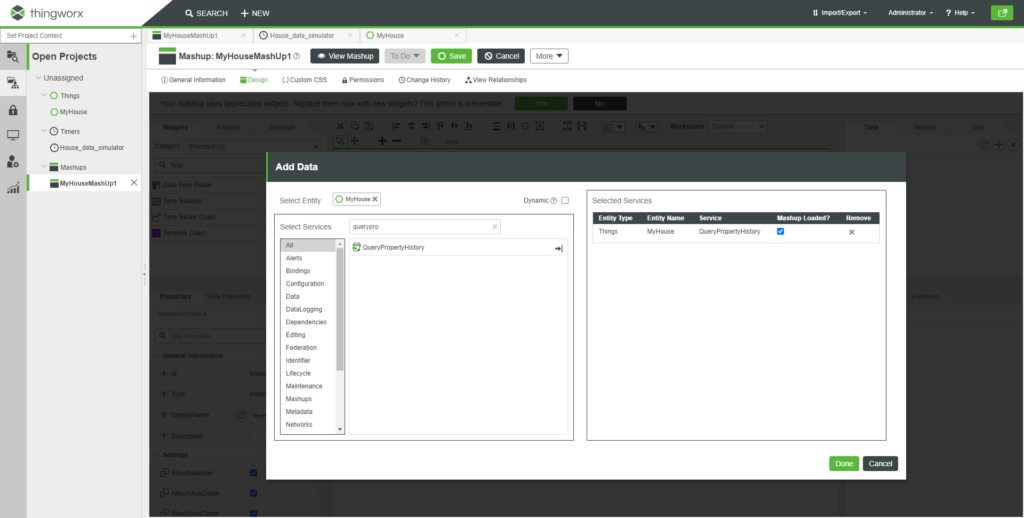
Para añadir datos al mashup debemos hacer clic sobre «+», en la tabla data de la esquina superior derecha.

Al hacer esto nos aparecerá una ventana en la que podremos elegir entre distintos servicios. Elegimos «QueryPropertieHistory». Hacemos clic en el «check» de MashUp loaded y acto seguido sobre «Done».
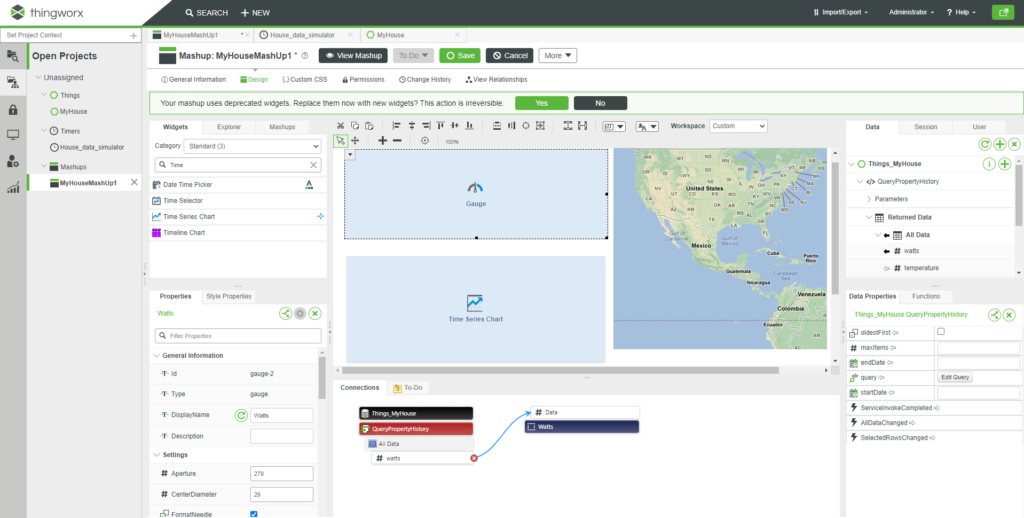
Para vincular los datos con los widgets, abrimos el desplegable de la derecha y arrastramos la propiedad Watts sobre el widget gauge en el lienzo.

Para el mapa el proceso es análogo, solo que elegiremos la propiedad que nos da la posición. También tendremos que añadir datos, sino fallará la creación.

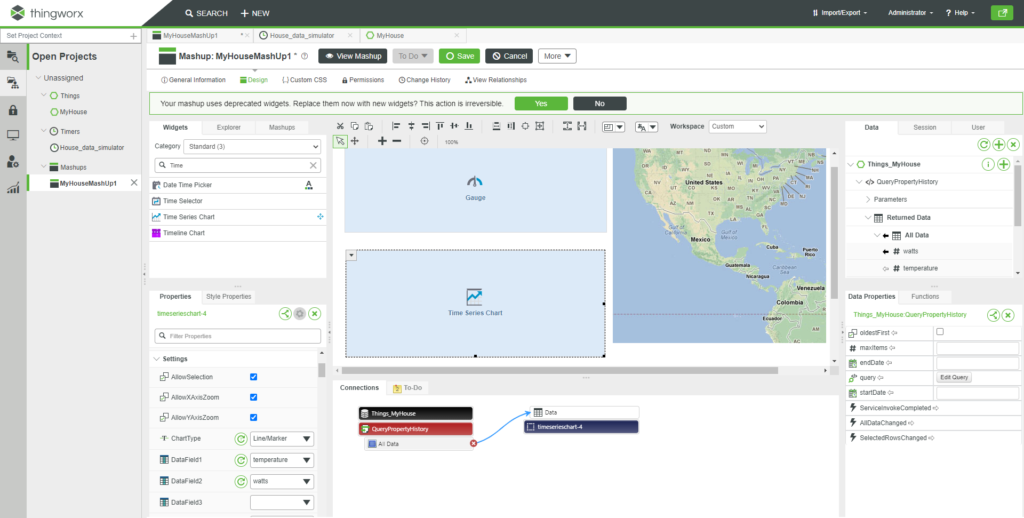
En el caso del widget Time Series Chart, elegimos todos los datos («All») en vez de solo la potencia. También elegimos las propiedades que queremos que se muestren en la tabla settings de la esquina inferior izquierda.
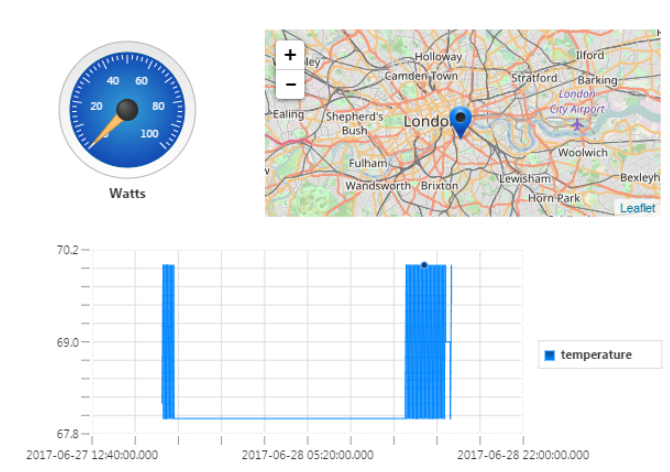
Una vez terminado, hacemos clic sobre «Save» y sobre «View MashUp», lo que nos mostrará el resultado.

Y este es el último post de la seríe. Si habéis conseguido llegar hasta el final, habréis sido capaces de crear un modelo de datos, conectarlo con un dispositivo virtual y poblarlo de datos para luego mostrarlos en una pequeña app.
Esperamos que os haya gustado y nos vemos en proximos posts!! 🙂





