Datos con componente espacial en la Onesait Platform (parte 2): la visualización
La semana pasada os contábamos cómo en la Plataforma podemos soportar y almacenar datos con componente espacial, así que en esta segunda entrada vamos ver cómo visualizar esos datos.
¿Dónde vamos a poder visualizar estos datos espaciales? Fácil, en un mapa.
Visores de mapas
Los datos los vamos a representar en un visor de mapas, que viene a ser el lienzo informático en donde se contendrá el mapa (global, provincial, local, etc.) y los datos georreferenciados.
Existen infinidad de tipos de visores de mapas en diferentes lenguajes, pero en el caso de la Plataforma hacemos uso de visores web basados en JavaScript, y concretamente hacemos uso de la librería de CesiumJS.
Esta librería permite crear mapas, tanto 2D como 3D, a nivel mundial con un buen rendimiento, precisión, calidad visual y facilidad de uso. Ah, y es Open Source, así que un win-win.
Esto no significa que no utilicemos otras librerías como Leaflet u OpenLayers (hasta el API de JavaScript de ArcGIS si nos ponemos), sino que le damos un soporte bastante directo y hemos generado herramientas específicas para usarlo.
Generando capas
Bueno, al lío. Para poder visualizar nuestras ontologías en primer lugar tenemos que generar capas a partir de ellas. Esto es tan sencillo como navegar hasta Visualización & GIS > Gestión de Capas GIS, y darle al botón de «Nuevo».

Una vez que le deis, os saldrá dos opciones:
- Creación Capa desde ontología.
- Creación Capa externa.
En nuestro caso nos interesa seleccionar la primera opción, pero si quisierais utilizar un servicio Web Map (WMS) o cargar un KML, ésta sería vuestra opción.
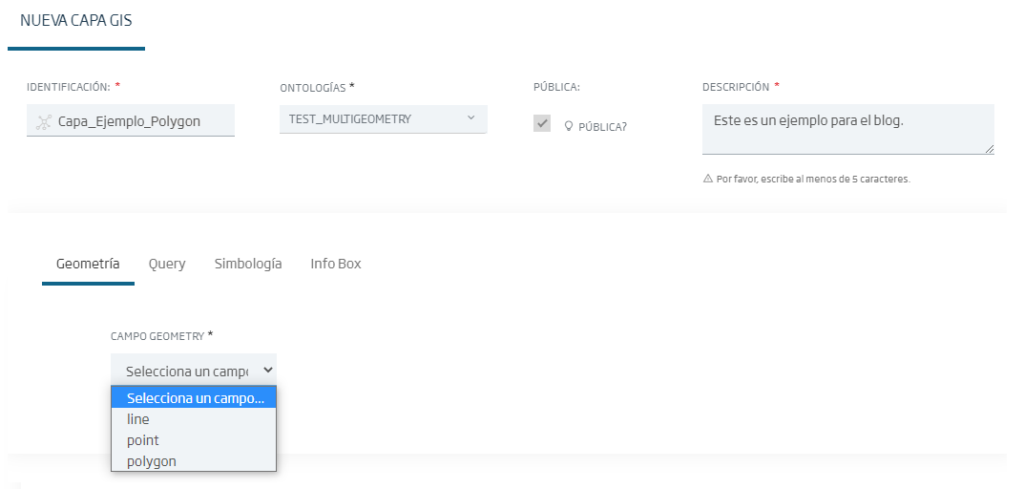
Una vez seleccionada la opción, os aparecerá el asistente de creación de capa, en donde tendréis que introducir la información básica de la capa:
- Identificación: aquí indicaremos el nombre de la capa.
- Ontología: la ontología a partir de la cual queremos crear la capa.
- Pública: si queremos que esté accesible para todo el mundo.
- Descripción: un texto que resuma la capa.

Además, tendréis que seleccionar el campo de la ontología con la geometría. Si la ontología no tiene definido ningún campo de tipo «geometry», pues no aparecerá ninguna opción y no podréis crear la capa.
En el caso de que tengáis varios tipos de geometría, como es en el caso de mi ejemplo, pues tendréis que seleccionar una de las opciones disponibles. Para este ejemplo, escogeré la geometría de polígonos.
El porqué sólo se puede utilizar un tipo de geometría se debe a que hacemos uso del concepto de «clase de entidad», que se define como conjuntos homogéneos de entidades con una representación espacial común.
Otras opciones que se pueden configurar son las consultas («Query»), que nos permite filtrar los contenidos de la capa (muéstrame sólo los datos con un valor de campo superior a 100, por ejemplo), configurar su simbología («Symbology») o la información que aparecerá en el popup cuando pinchemos sobre cada entidad («Info Box»).
Creando el visor de mapas
Pues ya tenemos nuestra capita, perfecto. ¿Y ahora, qué? Pues vamos a generar un visor web en donde visualizar la capa generada. ¿Y sabéis lo mejor de todo? Que no vais a tener que picar nada de código para conseguirlo.
Para empezar, accedamos al menú de Visualización & GIS > Gestión de Visores GIS.

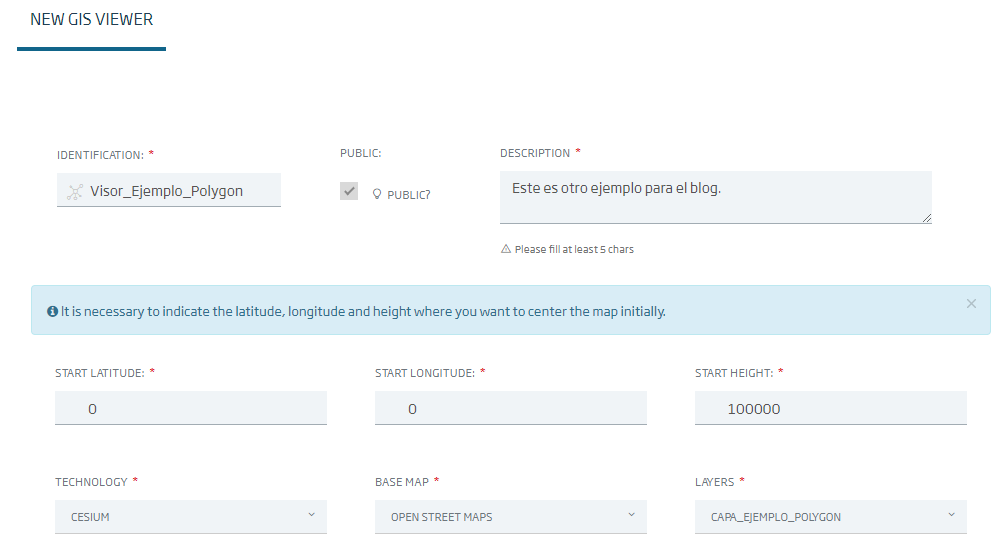
Aquí, como en el caso anterior, pulsaremos en el botón de «Nuevo» para lanzar el asistente de creación de visores de mapas, en donde introduciremos la información necesaria:
- Identificación: nuevamente, el nombre que tendrá el visor de mapas.
- Público: si queremos que esté accesible para todo el mundo.
- Descripción: un texto que resuma el visor del mapa.
- Longitud y latitud iniciales: en estos dos campos habrá que indicar las coordenadas en donde queremos que enfoque el mapa inicialmente. Para este ejemplo apuntaremos a las coordenadas 0,0 (en donde dicen que se encuentra la «Null Island»).
- Altitud inicial: la altitud inicial de la cámara, en metros. Para que nos entendamos, sería como el zoom de la cámara (solo que aquí va en metros en vez de en niveles).
- Tecnología: del visor a utilizar. De momento sólo se puede seleccionar Cesium… de momento.
- Mapa base: la capa de fondo del mapa (imagen de satélite, mapa de calles, etc.).
- Capas: aquí podremos escoger las capas que queremos añadir a nuestro mapa. Es un combobox de multiselección, por lo que podemos tener varias de ellas.

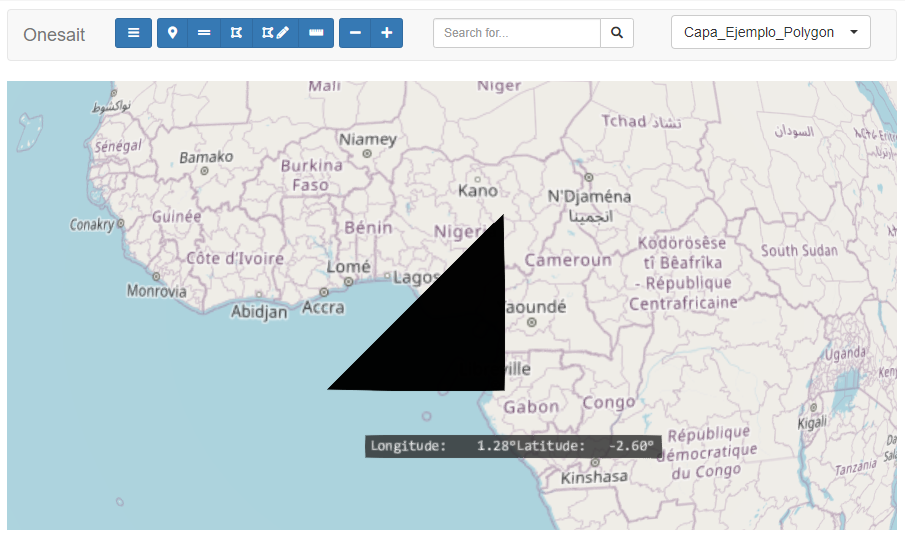
Pues una vez que tengamos todo esto configurado, el visor estará preparado y funcionando:

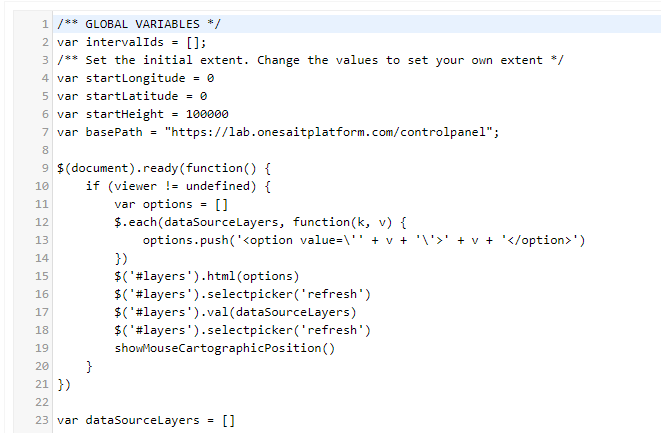
Seguramente os llame la atención la ventana de código que sale a la izquierda del mapa. Lo que veis es el código fuente del visor:

Esto significa que todo lo que toquéis aquí, se verá reflejado en el visor. ¿Chulo, eh? Por tanto, mediante este visor plantilla podéis visualizar vuestros datos, y desarrollar aquellas funcionalidades que entendáis que os puedan ser útiles.
Este visor lo podéis visualizar desde la Plataforma, ya sea desde el propio visualizador de mapas como incrustándolo en un Dashboard, haciendo uso de la URL del visor. Otra opción que tenéis es descargaros todo el código para tenerlo en local o para usarlo en vuestros proyectos.
Descargarlo es tan sencillo como acceder al listado de visores de mapas y pulsar en el botón de descargar.

Bueno, pues ya está. A lo largo de estas dos entradas hemos estado viendo cómo preparar datos con componente espacial para su posterior visualización.
No es algo muy complejo de llevar a cabo, pero si os surge cualquier duda o problema, dejadnos un comentario.






Pingback: Visores de mapas (parte 1): principales librerías Open Source – Onesait Platform Blog