OP Forms
En la release 5.2.0-Topgun hemos incluido una nueva funcionalidad llamada OP Forms, cuyo objetivo es soportar dentro de Onesait Platform el desarrollo de aplicaciones web con un enfoque no code. Así, desde el Control Panel podrás crear formularios, asignarles entidades (y DataSources) y hacer la navegación entre los formularios.
Estos formularios podrán integrarse en nuestra aplicación Web, sea cual sea la tecnología de interfaz de usuario que utilices; por ejemplo en los Dashboards de la Plataforma o en las aplicaciones Vue de ODS.
Para construir esta funcionalidad nos hemos basado en Forms.io, una librería JavaScript que incluye un Builder y un Renderer, y la hemos extendido e integrado con las capacidades de plataforma permitiendo manejar de forma muy sencilla las Entidades de la Plataforma y sus DataSources.
Funcionalidad principal
Listado de OP Forms
En el menú del Control Panel hemos añadido un nuevo enlace:

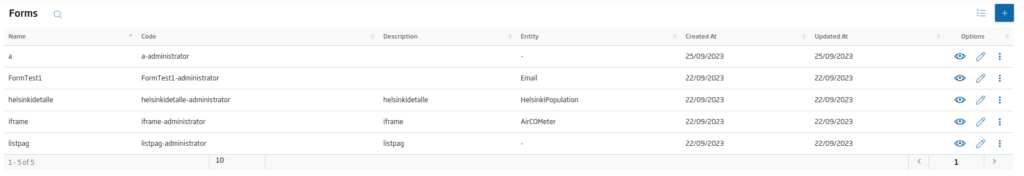
Éste da acceso al listado de formularios disponibles:

Desde este listado contamos con las siguientes opciones de formularios:
- Vista de cara de datos.
- Edición.
- Borrado.
- Clonado.
Creación de un OP Form
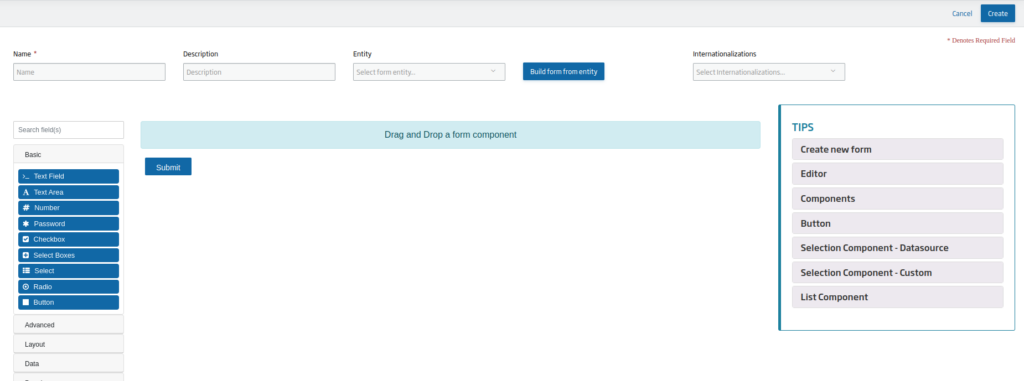
Tras acceder con el botón de creación «+» desde el listado, veremos la pantalla de creación de formularios:

Para facilitar la creación de los mismos, hemos incorporado una ventana con consejos, los cuales se pueden ir siguiendo para elaborar el formulario.
Los pasos necesarios serán:
- Dar un nombre al formulario.
- Seleccionar la Entidad en la que se almacenarán los registros creados a partir del formulario.
- Arrastrar desde el panel izquierdo de componentes al lienzo, los elementos necesarios para componer el formulario. Lo ideal es primero arrastrar componentes del layout para dar la estructura que se tiene diseñada y luego ir arrastrando los distintos elementos como campos de texto, de selección, etc.
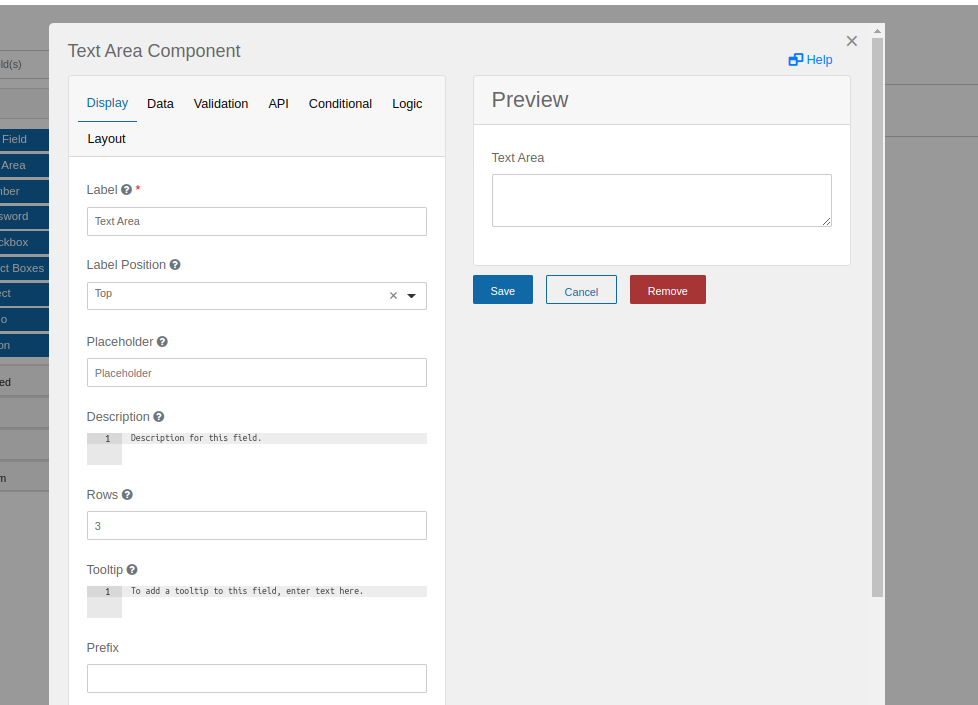
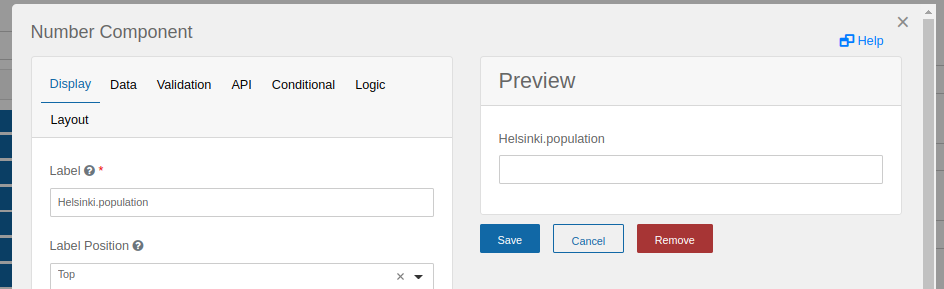
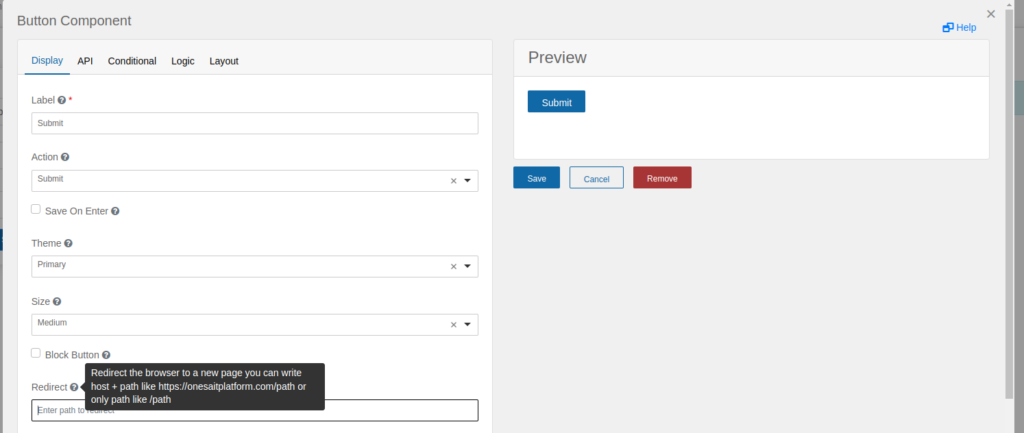
Mientras se van arrastrando los distintos elementos podremos ver una ventana modal. Por ejemplo, la del campo texto aparecería como:

Este modal cuenta con dos secciones: la izquierda, para la configuración; y la derecha, la previsualización. Todo se realiza mediante drag & drop y rellenando las propiedades de los componentes. Al pasar el cursor sobre los símbolos con interrogación se mostrará un tooltip, el cual va a servir de guía para saber el funcionamiento de cada campo.
Finalmente, presiona el botón de «Create» para crear el nuevo formulario.
Generación de formulario para una entidad
Tanto en la pantalla de creación de formulario como de edición de formulario existe el botón «Build form from entity»:

Tras seleccionar una Entidad, va a generar los campos del tipo pertinente en el formulario para cada campo de la Entidad.
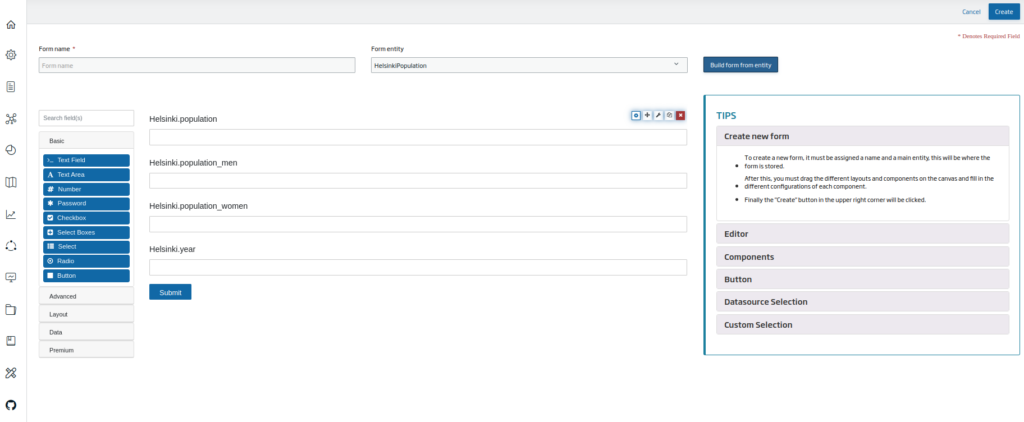
Por ejemplo, para la entidad «HelsinkiPopulation», cuyos campos son todos de tipo number, este sería el resultado:

Uno de sus campos sería:

Carga de datos
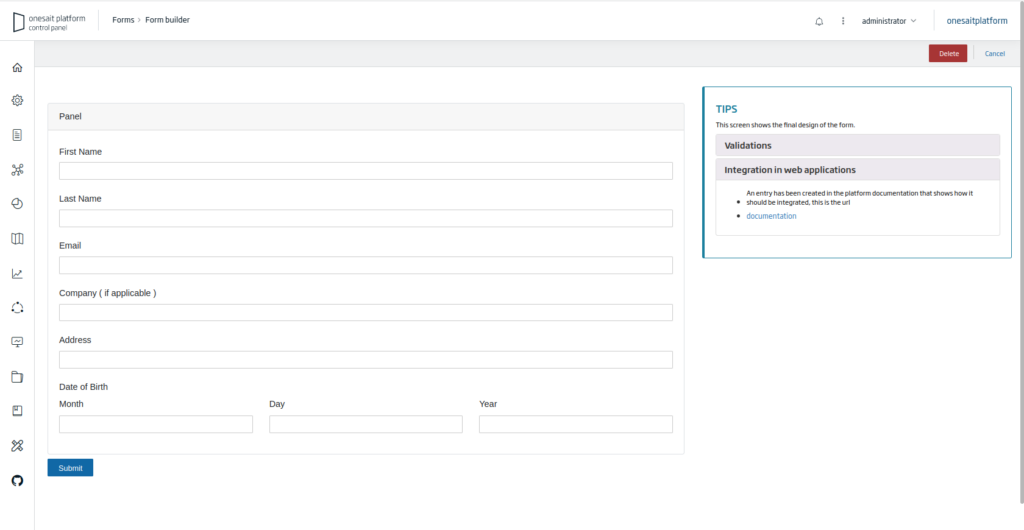
Desde el listado de formularios, al pulsar en el botón del ojo (opción «View») de alguno de los formularios se accede a la pantalla de visualización y carga de datos.
En esta pantalla se aprecia, en primer lugar, el formulario vacío y espacio con consejos para el usuario y enlaces a documentación para dar facilidades de uso.
El formulario podrá rellenarse desde esta pantalla y enviarse para registrar los datos en la entidad definida para el formulario.

Navegación entre formularios
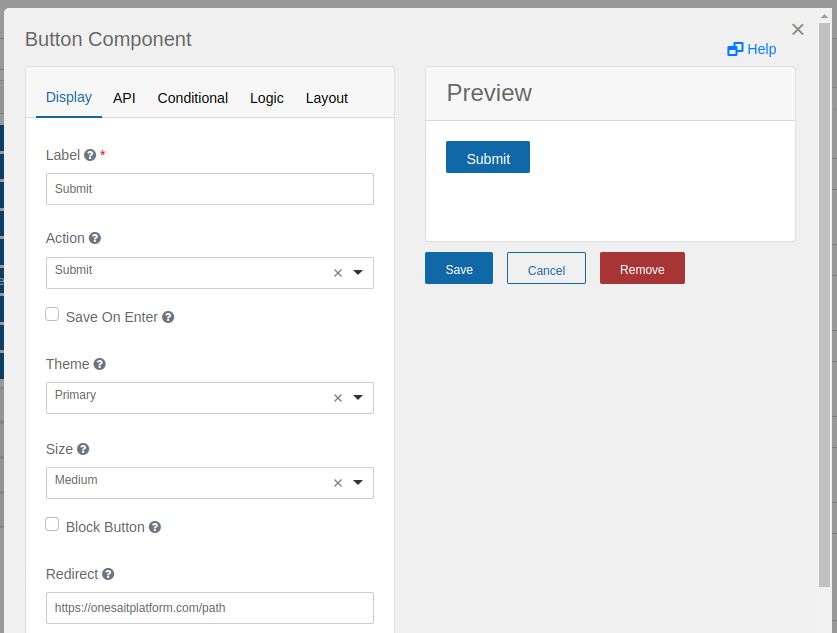
A los botones se les pueden asignar distintas acciones en la pestaña «Display», una de ellas es la del envío del formulario submit.
Para seguir con las prácticas no code de la Plataforma, hemos mejorado los botones de los formularios añadiendo el campo «Redirect», el cual, tras realizarse el envío con éxito de los datos del formulario, cargará en la página actual la URL que se indica en este campo.

Este campo se puede escribir de dos formas: la URL completa de host + path, como podría ser «https://<instancia onesaitplatform.com>/path» o sólo el path como «/path», esta última en caso de que estemos trabajando en una aplicación en la que tengas definida la variable «appbase».

Carga de datos en un combo (SELECT)
Existen muchas formas de cargar los datos en el componente SELECT, pero la más sencilla es usando los DataSources de Onesait Platform.

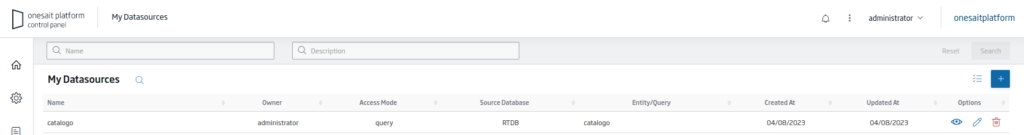
Para esto en primer lugar se crea el DataSource. Éstos son consultas sobre una o varias entidades.

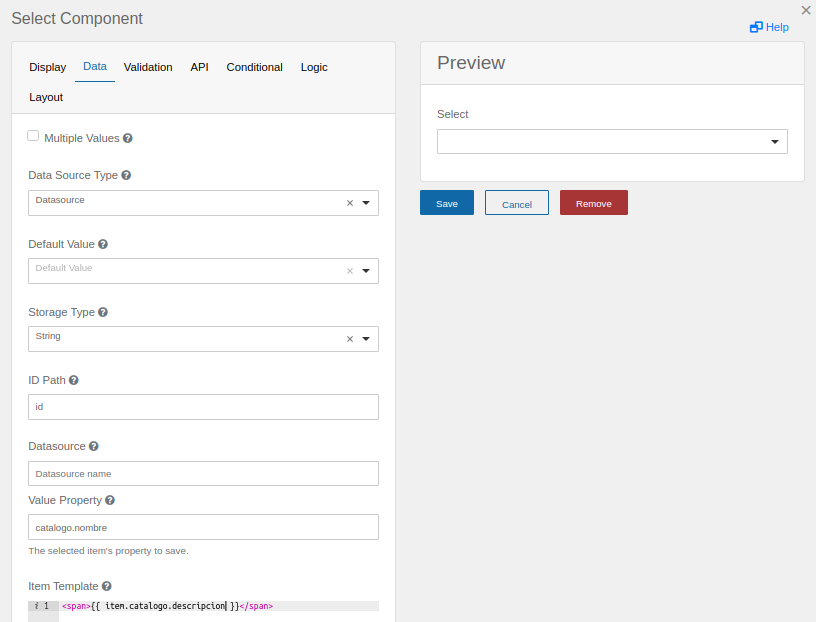
Luego en el formulario se arrastraría el SELECT y aparece la ventana con la configuración:

Se accede a la pestaña «Data», y ahí:
- En el campo «Data Source Type», se selecciona el valor «Datasource».
- En el campo «Datasource», el nombre del DataSource en este caso sería «catalogo».
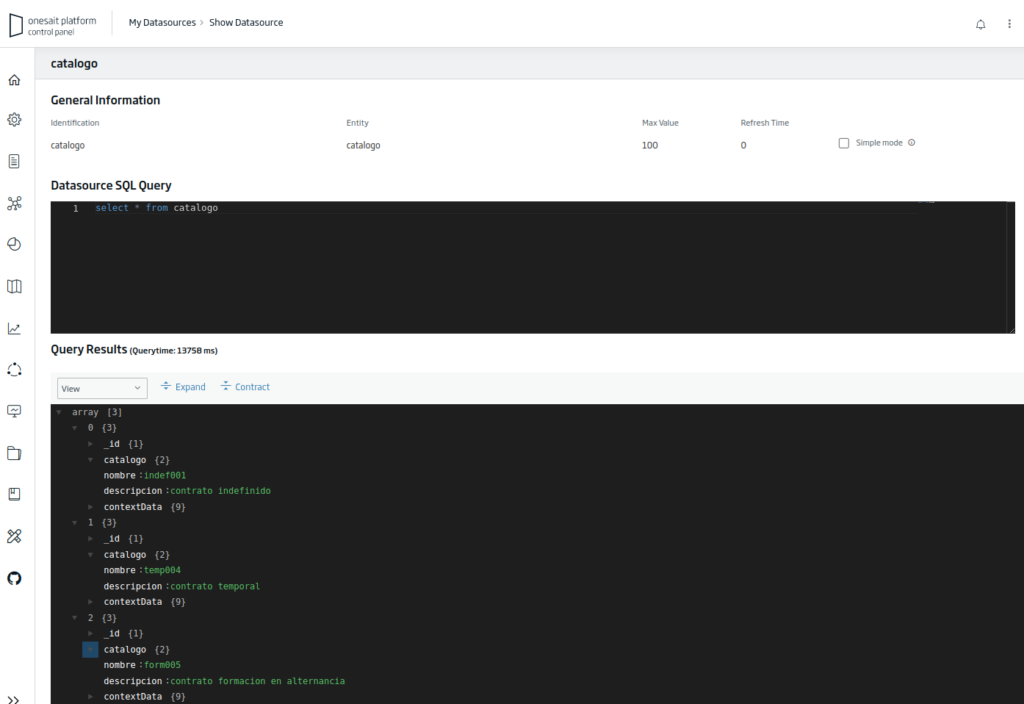
- En el caso de «Value Property», el valor de cada opción del selector debe coincidir con el «path» de los elementos que devuelve el DataSource. Por ejemplo:
Si los elementos devueltos por el DataSource tienen esta forma:
{catalogo:{nombre:"indef001",descripcion:"contrato indefinido"}}Para usar como valor nombre se rellenaría con «catalogo.nombre».
En «item Template» se rellena la descripción. Al igual que antes, se debe poner el «path» completo. Para la descripción se pondría por ejemplo de la forma más básica:
<span>{{ item.catalogo.descripcion }}</span>- Finalmente, en la pestaña «API» se rellenará «Property Name» con el «path» de la propiedad de la entidad donde se almacenará la selección realizada.
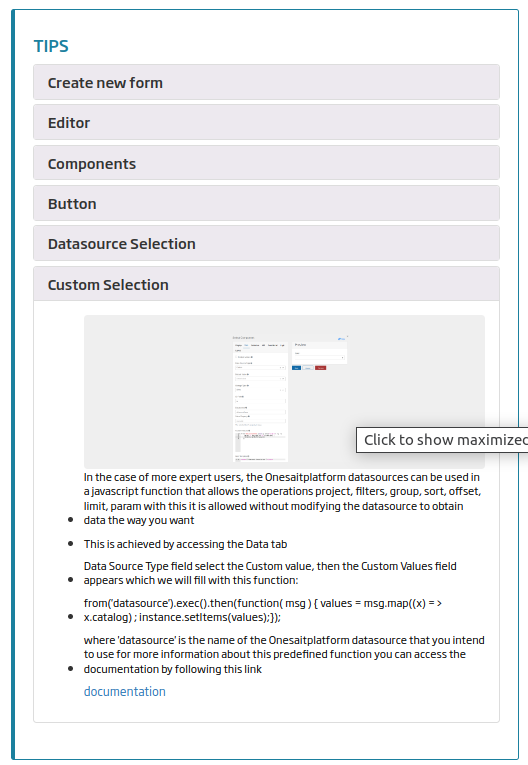
Carga de datos en un SELECT para usuarios expertos
Para el caso de usuarios más expertos se pueden utilizar los DataSources de Plataforma en una función JavaScript predefinida que permite las operaciones project, filters, group, sort, offset, limit, param. Con esto se permite, sin modificar el DataSource, obtener los datos de la forma deseada proyectando los campos, ordenándolos, etc.
Esto se consigue accediendo a la pestaña «Data» en el campo «Data Source Type» seleccionar el valor «Custom», entonces aparece el campo «Custom Values» el cual tendrás que rellenar con esta función:
from('catalogo').exec().then(function( msg ) {
values = msg.map((x) => x.catalogo) ;
instance.setItems(values);
});Donde «catalogo» sería el nombre del DataSource que se pretende utilizar para obtener los datos.
El restos de campos quedarán como en la carga básica anterior.
Consejos para los usuarios
Tanto la pantalla de creación como de vista tienen un espacio donde se muestran consejos para que sea más sencillo elaborar los formularios a los usuarios.

Internacionalización
Es posible, de forma sencilla, internacionalizar los formularios. Para esto hay que seleccionar una internacionalización previamente definida.

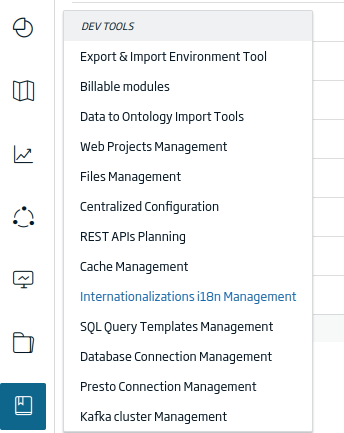
Las internacionalizaciones se definen desde el menú de Dev Tools > Internationalizations i18n Management.

Tecnología base
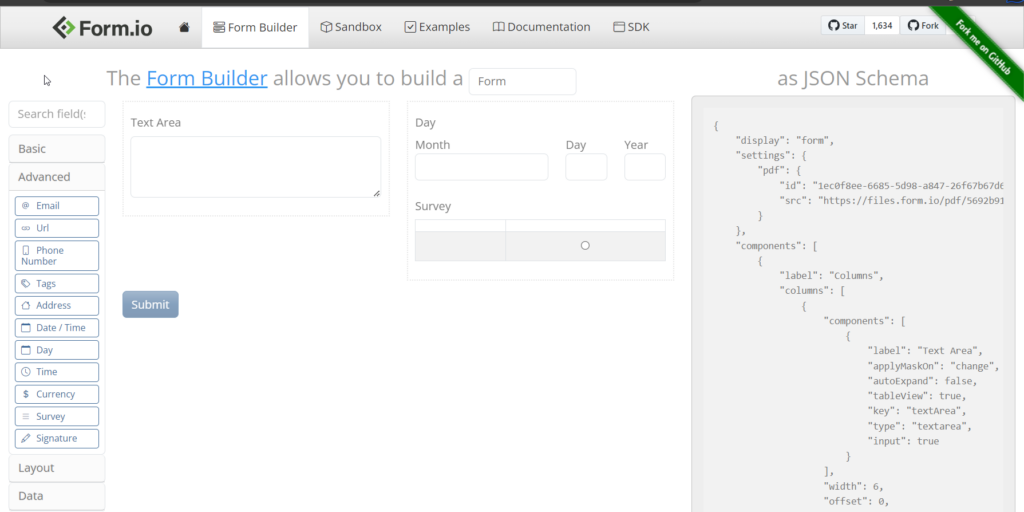
Los OP Forms se basan, como hemos dicho, en la tecnología open source Forms.io, que es una librería JavaScript que incluye un Form Builder para la creación de formularios.

Y un renderizador y un SDK que permite renderizar los formularios de esquema JSON producidos por Forms.io dentro de su aplicación utilizando JavaScript plano, así como proporciona un SDK de interfaz para comunicarse con las API de Forms.io.
Además, incluyen numerosos ejemplos y documentación sobre su uso.
Si estáis interesados en conocer más acerca de esta nueva funcionalidad o en ver una demo de cómo funciona, no dudéis en dejarnos un comentario o mandarnos un aviso en nuestro canal de soporte de Onesait Platform.
Imagen de cabecera: Form.io.






Pingback: Cómo usar Template Web con los Formularios de Onesait Platform – Onesait Platform Community