Cómo usar Template Web con los Formularios de Onesait Platform
El Template Web es una plantilla base que permite crear de forma sencilla aplicaciones web desplegables como proyectos web en la Plataforma simplemente configurando un conjunto de endpoints en los ficheros JS de configuración.
En este tutorial vamos a detallar los pasos, componentes y configuraciones a realizar para desplegar la plantilla web de la Plataforma junto a Dashboards y Formularios.
Componentes del ejemplo
En el ejemplo tendremos los siguientes componentes:

Template Web
Se trata de un proyecto Vue.js, que incluye:
- Integración nativa con el Identity Manager de la Plataforma.
- Despliegue del distribuible como aplicación web de la Plataforma.
- Uso de los componentes de Aplicación y Realm de la Plataforma para la securización.
Realm
Permite crear dominios de seguridad para nuestras aplicaciones y utilizar estos dominios desde nuestras aplicaciones a través de la autenticación y autorización del Identity Manager.
Aplicación
El concepto de Proyecto o Aplicación en la Plataforma permite crear un Entorno colaborativo en el que los usuarios de la Plataforma, con diferentes roles, pueden crear los conceptos de la Plataforma agrupados, permitiendo asignar también un dominio de seguridad, una aplicación web, etc., desde un único punto.
Configuración centralizada
Permite crear un fichero YAML desde el Control Panel en el que indicaremos los distintos componentes del menú para estos roles.
Internacionalización
El servicio de internacionalización nos permite tener gestionados de manera centralizada los ficheros de internacionalización para Aplicaciones, Dashboards y Formularios.
Fomularios
El objetivo de esta funcionalidad es soportar dentro de Onesait Platform el desarrollo de aplicaciones Web con un enfoque no code. Así, desde el Control Panel podrás crear formularios, asignarles Entidades (y DataSources) y hacer navegación entre formularios.
Dashboards
La Plataforma permite la creación y visualización de cuadros de mando sobre la información gestionada por ella, consumibles desde diferentes tipos de dispositivos y con capacidades analíticas y de Data Discovery.
Código del Activo
Contamos con un ZIP en donde se encuentra el código del Activo del ejemplo.
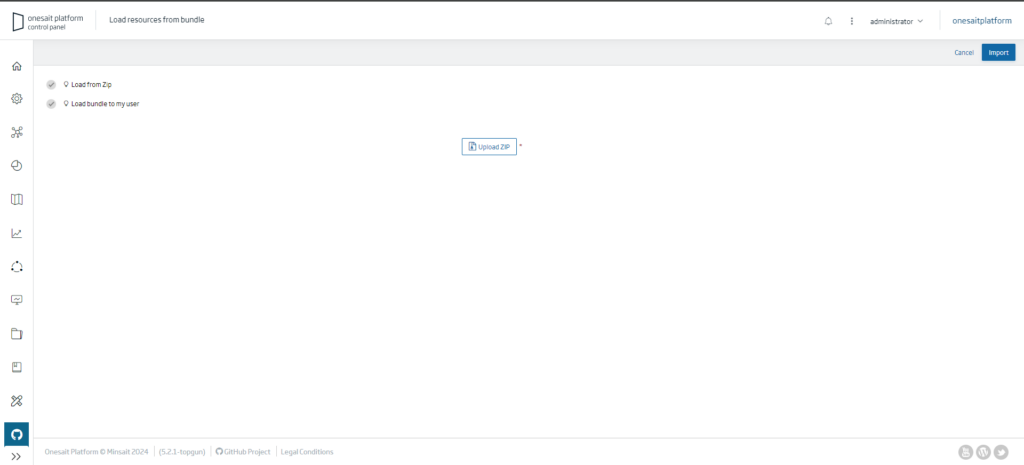
Para importarlo, simplemente descargaremos el archivo y nos dirigiremos a la sección de “Bundle Load“ dentro de “Version Control” en Plataforma.
Una vez en esta página haremos clic en el botón “Upload ZIP” y esto tras ello en “Import“.

Pasos a seguir en el ejemplo
1. Creación de usuarios
El primer paso a seguir será crear los usuarios.
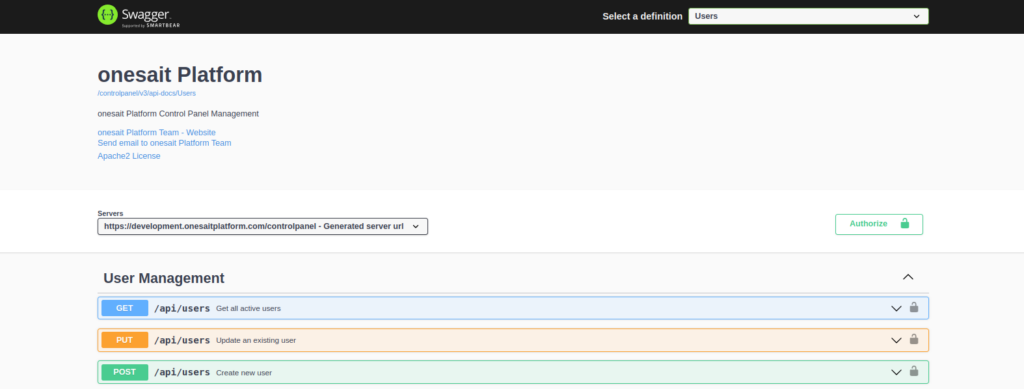
Podemos hacerlo usando una cuenta de tipo «Administrador» de la Plataforma desde el Control Panel, desde los Servicios REST de creación de usuarios.

Estos usuarios deberán tener rol «Developer» o «Analytics», que serán los que generen los Formularios y Dashboards, así como Entidades, DataSources y demás componentes necesarios.
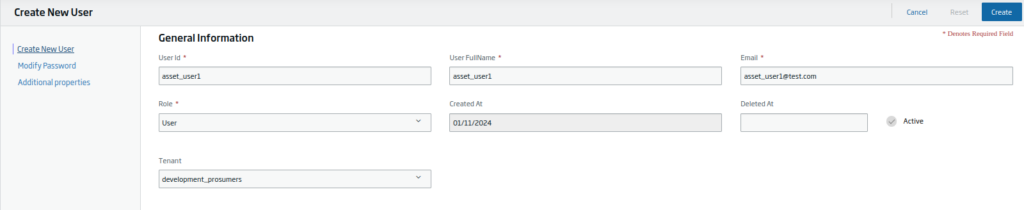
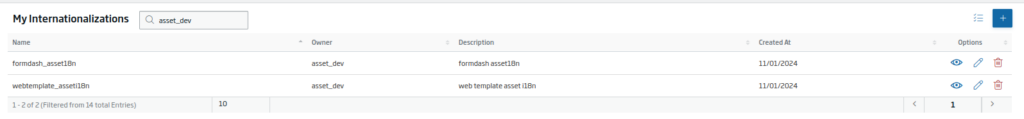
Para el ejemplo, crearemos un usuario llamado «asset_dev» que será el desarrollador del contenido, y luego otros dos usuarios cada uno con un rol distinto para ver como gestionar y mostrar recursos en función de los roles estos serán «asset_user1» y «asset_user2».

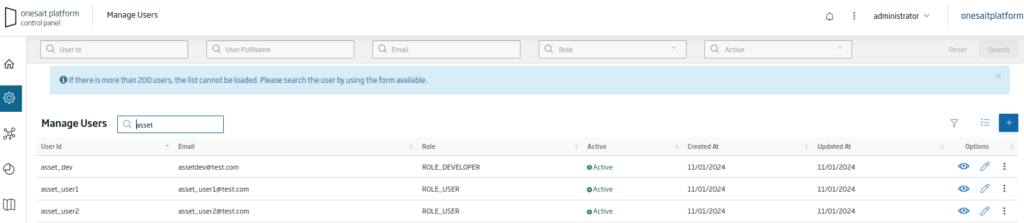
Así se verían los usuarios en el listado:

2. Creación de Formularios y un Dashboard
Accederemos a la Plataforma con el usuario de tipo «Desarrollador», que en el ejemplo sería el de «asset_dev».
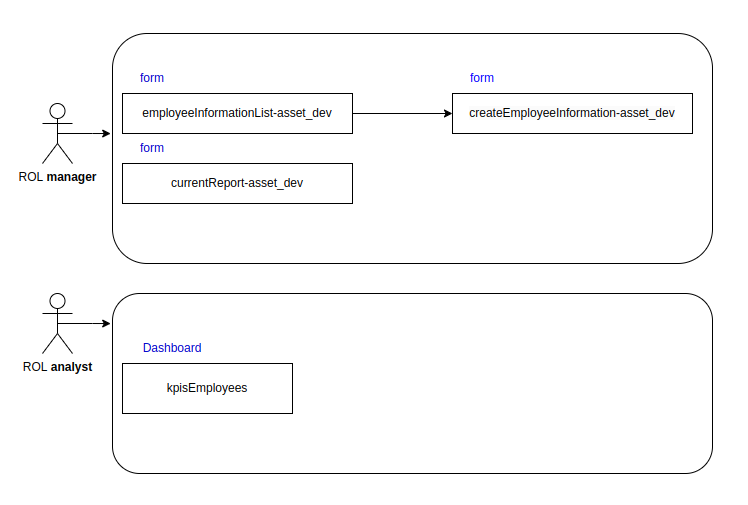
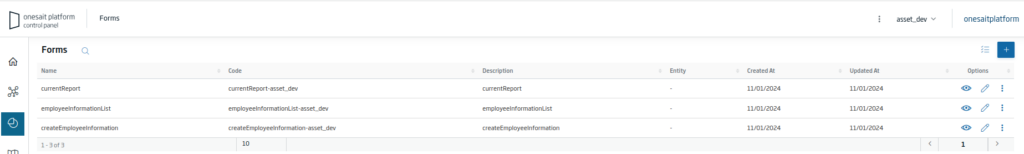
Crearemos tres formularios para este ejemplo:

- employeeInformationList: listado con la información de los empleados.
- createEmployeeInformation: formulario para la inserción de datos de nuevos empleados.
- currentReport: generamos un pequeño informe a partir de los datos de los empleados.
Además, crearemos un Dashboard de nombre «kpisEmployees», donde mostraremos unos cuantos KPIs a partir de la información de los datos de los empleados.
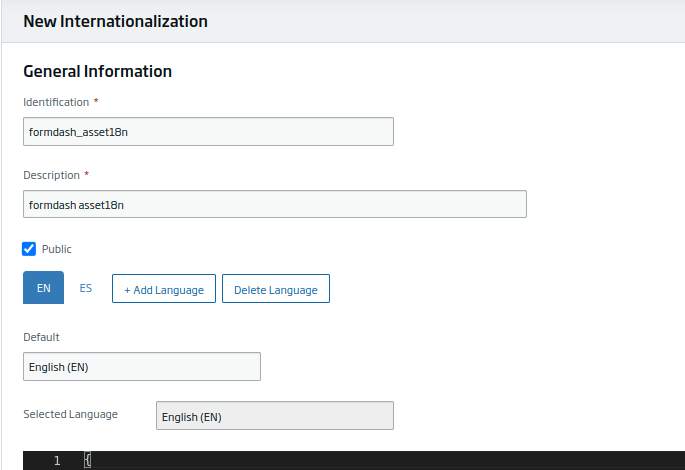
3. Creación de los archivos de internacionalización
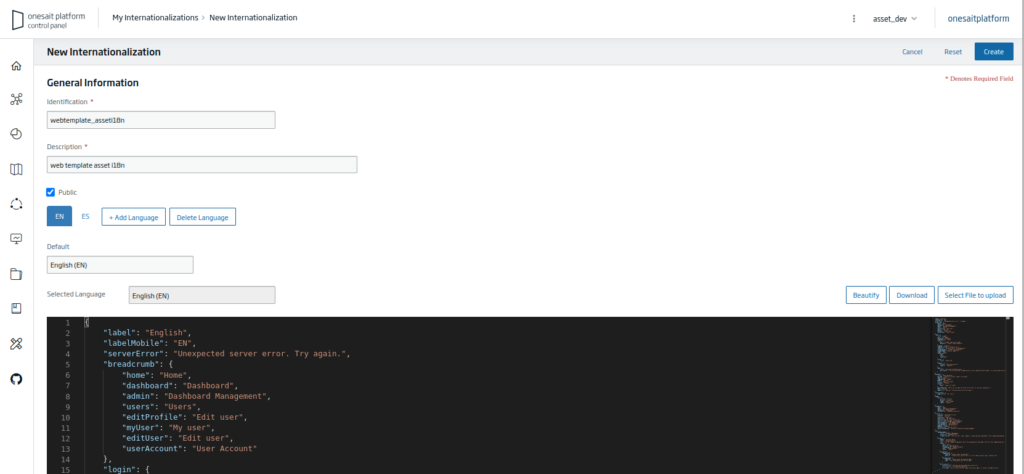
El siguiente paso será crear un archivo de internacionalización para la plantilla web, y otro archivo para los Formularios y el Dashboard, ya que estos se asignan a cada uno de estos componentes.

Crearemos estos archivos tanto para inglés como español.



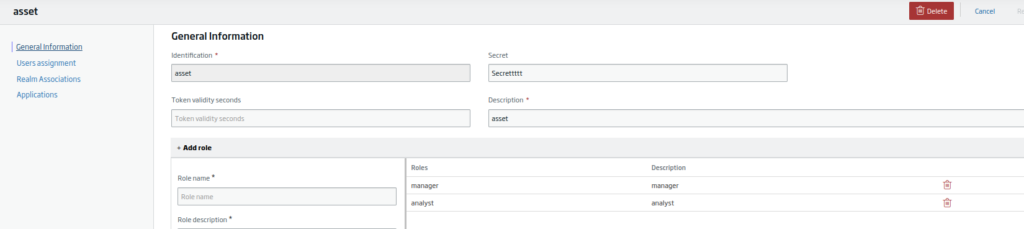
4. Creación del Realm
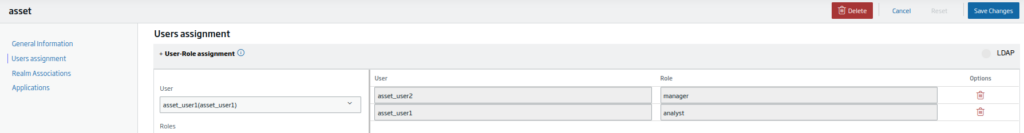
Para gestionar los permisos de los usuarios mediante roles, vamos a crear un Realm. Para este ejemplo, crearemos los roles de «analyst» y «manager».

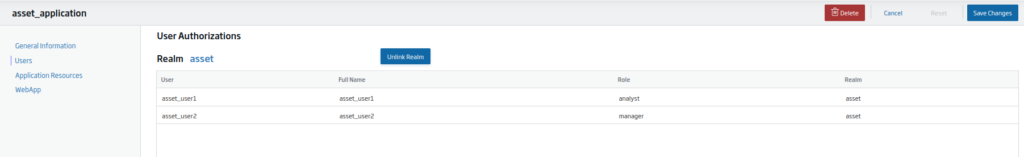
Una vez creado, asignaremos los usuarios a los roles:

Estos roles se utilizarán posteriormente en el fichero de configuración centralizado.
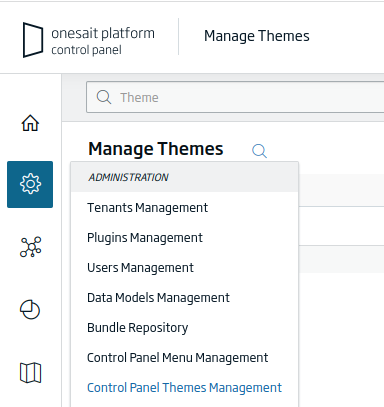
5. Definir un tema personalizado para el Template Web
Con un usuario de tipo «Administrador» crearemos un tema desde el Control Panel, escribiendo el código CSS que queramos que se ejecute en el Web Template.

Para esto, accedemos a esta entrada del menú, asignamos un identificador y en el apartado CSS podemos incluir nuestro propio código CSS.
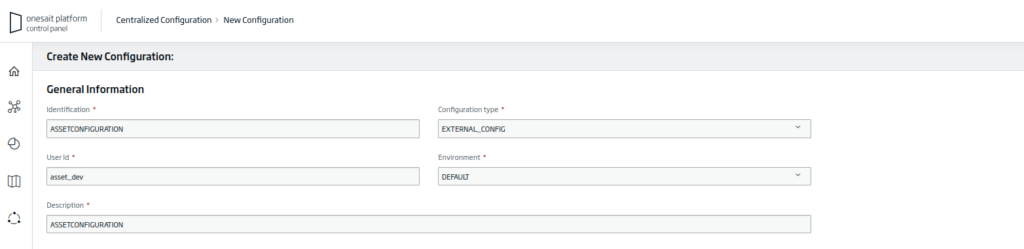
6. Generar el archivo de configuración centralizado
El web template necesita un archivo de configuración centralizado para guardar propiedades, tales como el nombre del Realm y del ID del cliente a utilizar, el título de la aplicación, el nombre del archivo de internacionalización, las propiedades del logotipo, etc.
También se podrá definir los menús de navegación (con sus iconos correspondientes) así como los permisos a los diferentes roles del Realm.

Las propiedades más importantes a configurar son las siguientes:
- realmId: el nombre del Realm de Onesait Platform.
- clientId: el nombre del cliente del Realm.
- secret: el token a utilizar en el cliente del Realm.
- title: el nombre que queremos darle al proyecto.
- i18n: el nombre del archivo de configuración de idioma.
- project: el nombre de la aplicación de configuración centralizada.
- productInfo: las propiedades del logotipo del proyecto. Las principales son:
- suite: nombre de la suite. Por ejemplo: «suite».
- product: el nombre del producto. Por ejemplo: «product name»
- productModule: el nombre del módulo del producto. Por ejemplo: «module»
- onesait: si se marca, se ocultan las propiedades de product y productModule. Por defecto está en «false».
- appVersion: hace referencia a capas de seguridad. Por defecto está a 0.
- customizacion: capa de personalización del frontend.
- Para mostrar el selector de idiomas, hay que poner a «true» la propiedad «user.showLanguage».
- Para cambiar el esquema de colores, se pueden tocar las propiedades CSS de «styles».
- navigationAllowed: corresponde al listado de permisos de acceso de los diferentes roles respecto a los componentes del menú lateral (qué ve cada rol del Realm, no cada usuario).
- navigation: componentes del menú lateral de la aplicación.
El del ejemplo que estamos construyendo sería así:
[
{
"realmId": "asset",
"clientId": "asset",
"secret": "Secrettttt",
"title": "Onesait Platform Tutorial",
"i18n": "webtemplate_asseti18n",
"project": "asset_application",
"productInfo": {
"suite": "platform",
"product": "OneOps",
"productModule": " ",
"secondary": false,
"negative": false,
"simple": false,
"onesait": false,
"accentBlock": false
},
"pluginsOpts": {
"filterDatasources": {}
},
"appVersion": 0,
"customization": {
"showActiveFilters": false,
"showFilters": false,
"showFavorites": false,
"user": {
"showTheme": false,
"showLanguage": true
},
"styles": {
"--color-bg-interactive": "#2e4454",
"--color-border-interactive": "#2e4454",
"--color-bg-interactive-soft": "#2e4454",
"--color-bg-hover-2": "#c8e0de"
}
},
"globalFilters": [],
"initialNavigation": [
{
"type": "component",
"path": "/forms",
"role": "manager",
"params": {
"formcode": "employeeInformationList-asset_dev"
},
"id": "Forms"
},
{
"type": "dashboard",
"role": "analyst",
"id": "kpisEmployees"
}
],
"navigationAllowed": [
{
"role": "manager",
"components": [
{
"id": "employeeInformationList",
"options": {}
},
{
"id": "currentReport",
"options": {}
}
]
},
{
"role": "analyst",
"components": [
{
"id": "kpisEmployees",
"options": {}
}
]
}
],
"navigation": {
"employeeInformationList": {
"cssClass": "my-custom-class",
"langs": {
"en": "Employee Information List",
"es": "Listado Información Empleados"
},
"icon": "file-add",
"type": "component",
"componentId": "employeeInformationList",
"to": "/forms/employeeInformationList-asset_dev/"
},
"currentReport": {
"cssClass": "my-custom-class",
"langs": {
"es": "Informe Actual",
"en": "Current Report"
},
"icon": "file-filled",
"type": "component",
"componentId": "currentReport",
"to": "/forms/currentReport-asset_dev/"
},
"kpisEmployees": {
"cssClass": "my-custom-class",
"langs": {
"es": "Indicadores Empleados",
"en": "Kpis Employees"
},
"icon": "review",
"dashboardId": "kpisEmployees",
"to": "/dashboard/kpisEmployees"
}
}
}
]7. Crear la aplicación y asociar los recursos
Ahora toca crear la aplicación y asociar los recursos en función de los roles del Realm para restringir el acceso a los componentes por rol:

Para el ejemplo crearemos una aplicación denominada «asset_application» y la enlazamos con el Realm creado anteriormente:

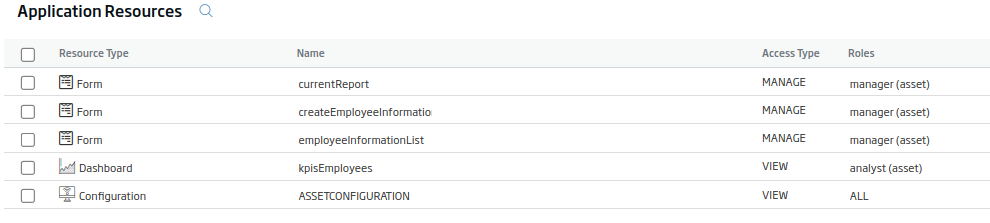
Accedemos a los recursos de la aplicación y damos permiso a estos recursos por roles (todo lo que hemos creado antes: las Entidades, el archivo de configuración centralizado, los Formularios y el Dashboards).

Como se puede apreciar, se han asignado los formularios al rol «manager» y el Dashboard al rol «analyst».
8. Configurar proyecto web y desplegarlo
Por último, sólo faltaría subir el Template Web a la Plataforma.
Previo a ello, vamos a tener que configurar un par de archivos con variables de entorno para definir en el proyecto los endpoints a los que apuntaremos.
Con un IDE, abriremos el proyecto Vue y editaremos dos archivos: «.env.production» y «.env.development.local», los cuales se encuentran en la raíz del proyecto. Ambos archivos son idénticos, así que los cambios de uno se pueden copiar íntegramente en el otro archivo.
Una vez abiertos los archivos, indicaremos los nombres de los diferentes elementos que tenemos:
- El proyecto, que corresponde con la aplicación de Onesait Platform.
- El nombre del archivo de internacionalización.
- La URL del entorno de la Plataforma.
- El nombre del archivo de configuración.
- El tipo de autorización y autentificación.
Por ejemplo, el contenido del archivo de «env.production» sería:
# REQUIRED CONFIGURATION
VUE_APP_APPLICATION = assetapp
VUE_APP_PROJECT = asset_application
VUE_APP_PLATFORM = https://lab.onesaitplatform.com
VUE_APP_PLATFORM_I18n = webtemplate_asseti18n
VUE_APP_PLATFORM_CONFIGURATION = ASSETCONFIGURATION
VUE_APP_LOGIN_TYPE = realm
VUE_APP_AUTH_TYPE = KEYCLOAK
VUE_APP_KEYCLOAK_REALMID = onesaitplatform
VUE_APP_KEYCLOAK_CLIENTID = asset
VUE_APP_THEME = ''
# ADDITIONAL CONFIGURATION
VUE_APP_I18N_LOCALE = es
VUE_APP_I18N_FALLBACK_LOCALE = es
# APP ENDPOINTS
VUE_APP_USERINFO = '/controlpanel/api/users'
VUE_APP_USERINFO_REALM = '/controlpanel/api/realms'
VUE_APP_USERINFO_REALM_ELEMENTS = '/controlpanel/api/projects'
VUE_APP_CONFIGURATION = '/controlpanel/api/configurations/'
VUE_APP_USER_AVAILABLE_APPS = '/controlpanel/api/realms/member'
VUE_APP_APPDS = ''
VUE_APP_USERDS = ''La descripción de estas variables es:
VUE_APP_APPLICATION = (nombre de la aplicación para cuando se despliega para web/nombre_aplicación)
VUE_APP_PROJECT = ( proyecto/ aplicación donde se asigna el Realm y los recursos)
VUE_APP_PLATFORM = https://… (Host)
VUE_APP_PLATFORM_I18n = (identificador del fichero de internacionalización)
VUE_APP_PLATFORM_CONFIGURATION = ASSETCONFIGURATION (fichero configuracion centralizado)
VUE_APP_LOGIN_TYPE = realm (tipo de autenticacion puede ser default, realm)
VUE_APP_AUTH_TYPE = KEYCLOAK (poner KEYCLOAK en caso de KEYCLOAK sino cualquier otro valor o dejar vacío)
VUE_APP_KEYCLOAK_REALMID = onesaitplatform (realmid de keycloak)
VUE_APP_KEYCLOAK_CLIENTID = asset (client id de keycloak)
VUE_APP_THEME = '' (tema de la Plataforma se recogen los css del tema y se aplican en la aplicación)La única regla que tiene este archivo de entorno es que los nombres de los elementos deben coincidir exactamente con los archivos a los que referencia; si algo está en mayúsculas, así tiene que estar en la Plataforma.
Hecho esto, pasaremos a montar el distribuible (dist) del proyecto Vue, ya sea con npm o con yarn:
// NPM
npm run build
// YARN
yarn build9. Desplegar la aplicación web a través de los Proyectos Web de Plataforma
Cuando se termine de montar, comprimiremos todo el contenido de la carpeta «dist» en un archivo ZIP.

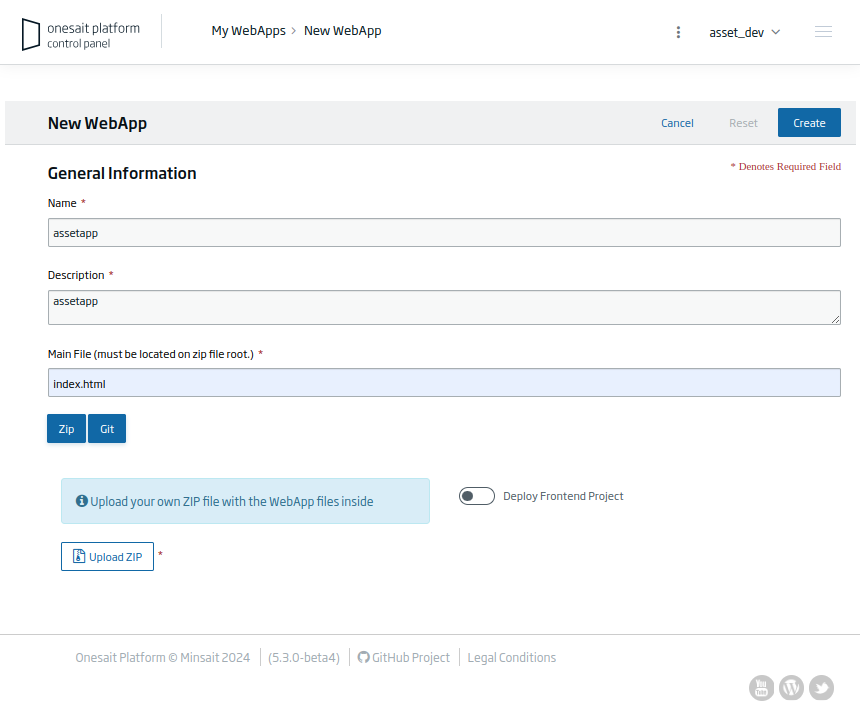
Este archivo ZIP es el que subiremos a la Plataforma en Dev Tools > My WebApps:


Una vez que el archivo esté subido, tendremos el activo listo para su uso.
10. Acceder a la aplicación web creada
Tras desplegar la WebApp, ya podremos acceder a ella pulsando en el icono del ojo.

Al partir del Template Web, lo primero que nos aparecerá será la interfaz de usuario de Login, que nos permite tener la aplicación securizada contra el Identity Manager de Onesait Platform.

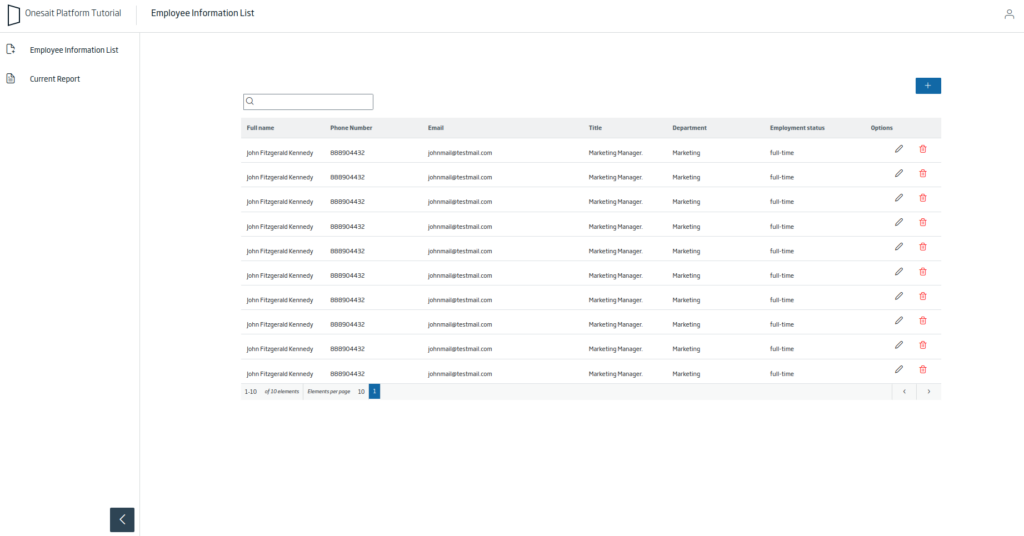
Si accedemos con el usuario con rol manager «asset_user2», nos aparecerá el menú con dos entradas, una con el formulario «employeeInformationList» y otra con «currentReport».

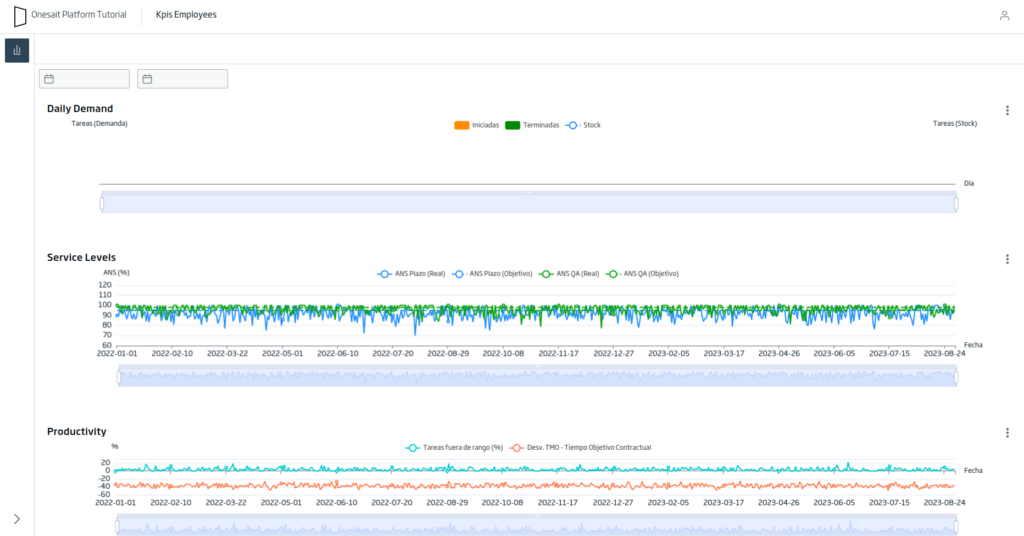
Si accedemos con el otro usuario, «asset_user1», en el menú sólo tendremos una entrada: «kpisEmployees».

Imagen de cabecera: Tim Gouw en Unsplash





