Onesait Platform como Plataforma Low Code
Un de los retos de las organizaciones de cualquier tamaño siempre ha sido poder adaptarse a las necesidades de negocio de forma rápida, algo que con la transformación digital es cada vez más importante.
Por Gartner, sabemos que las organizaciones gastan la mayoría de su presupuesto IT en el desarrollo de aplicaciones, por lo que cada vez es más importante encontrar soluciones para simplificar y agilizar el desarrollo y despliegue de soluciones, concentrándose en el valor de negocio que se entrega al cliente.
Estas soluciones deben cubrir las necesidades de los diferentes perfiles, como son:

Y aquí es donde entran en juego las denominadas Plataformas Low Code.
¿Qué es una Plataforma Low Code?
Una Plataforma Low Code (LCAP: Low Code Application Platform) es una plataforma que soporta el desarrollo rápido, el despliegue automatizado y la ejecución y la gestión de aplicaciones utilizando abstracciones de programación de alto nivel (visuales o declarativas).
Estas plataformas soportan el desarrollo de interfaces de usuario, lógica empresarial y servicios de datos, y mejoran la productividad en comparación con las plataformas de aplicación convencionales. Un LCAP empresarial debe soportar el desarrollo de aplicaciones empresariales, que requieren un alto rendimiento, escalabilidad, alta disponibilidad, recuperación antes desastres, seguridad, SLAs, seguimiento del uso de los recursos y soporte técnico del proveedor, y acceso a servicios locales y cloud.
Un ejemplo muy claro de este tipo de plataformas sería nuestra Onesait Platform.
La Onesait Platform
Hay muchas formas de definir qué es la Onesait Platform, en función del escenario al que se aplique. En el nuestro en particular, podemos definirla como «una Plataforma abierta y sólida de desarrollo ágil, que guía el desarrollo de soluciones y proyectos ofreciendo un conjunto de componentes que abstraen la complejidad de las capas técnicas base y agiliza el despliegue independizando de la infraestructura y servicios subyacentes».
Quizás se entienda mejor a lo que queremos referirnos con el siguiente gráfico:

Propuesta de valor de la Onesait Platform como plataforma Low Code
La Onesait Platform se sustenta sobre cuatro pilares, uno de los cuales alude concretamente al desarrollo ágil de soluciones:

La Plataforma aporta por tanto capacidades en las cuatro fases de un proyecto:
- Arranque (Arquitectura, Provisión, etc.)
- Desarrollo.
- DevOps.
- Gestión del cambio.
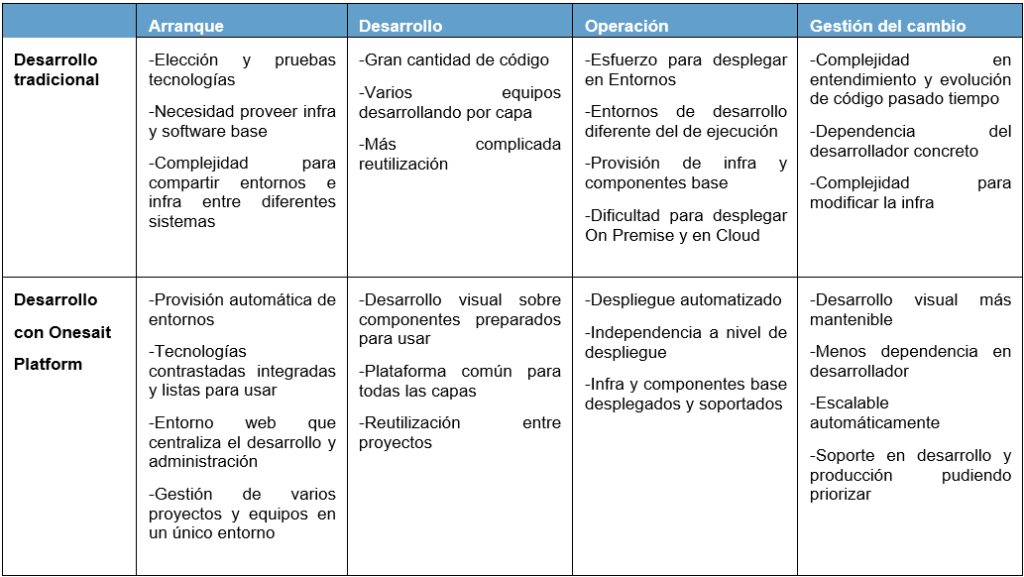
¿Y cuales son las diferencias a la hora de abordar estas fases con un desarrollo tradicional o con un desarrollo basado en Onesait Platform? Pues todas estas:

Capacidades Low Code de Onesait Platform
Llegados a este punto, vamos a detallar algunas de las capacidades que ofrece la Plataforma entendida como plataforma Low Code. No vamos a ver todas las que hay porque no terminaríamos nunca, pero si veremos aquellas que dan una idea del valor añadido que ofrece esta.
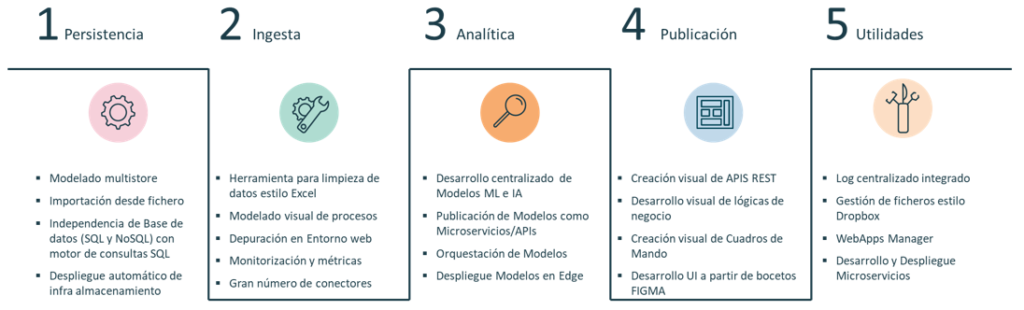
En primer lugar vamos a recordar que la Onesait Platform es una plataforma «Data-Centric», lo que permite gestionar el ciclo de vida de la información, habilitando la construcción de aplicaciones con el «dato en el centro». Analizando estas capacidades en base al tratamiento del dato:

1.- La capa de persistencia
En esta capa, la Plataforma nos aporta capacidades como el modelado «multistore», donde la plataforma suministra independencia de la base de datos usada o la importación desde fichero.
Veamos en detalle alguna de estas capacidades.
Modelado multistore
La Plataforma permite manejar de forma prácticamente transparente bases de datos de diferente tipo, desde cualquier base de datos relacional con driver JDBC a bases de datos NoSQL como Mongo, Elasticsearch, repositorios Big Data como HIVE y Kudu, etc. También es capaz de tratar un API REST o un Digital Twin como otra fuente de datos.
Esta abstracción se hace a través del concepto de ontología, que independiza de la base de datos subyacente, ofreciendo siempre un motor SQL para acceder a esta (incluso cuando usan bases de datos NoSQL como Mongo o Elasticsearch).

Todo esto implica que:
- El modelado de las entidades se hace desde el propio Control Panel de la Plataforma, y cuando creo la entidad en plataforma (las famosas ontologías), esta se encarga de crear las tablas o elementos necesarios en la base de datos seleccionada.
- La Plataforma se encarga de provisionar o conectarse con las bases de datos seleccionadas aislando de esta complejidad al equipo de desarrollo.
- También permite conectarse a bases de datos ya existentes y crear las ontologías a partir de las tablas existentes.
- La ontología se representa como un JSON-Schema y las instancias de las ontologías son archivos JSON, que es independiente del motor de almacenamiento seleccionado, ya que la plataforma se encarga de convertir hacia y desde este modelo.
Si os interesa conocer por qué tiene sentido usar las ontologías de la Plataforma, os recomendamos echar un ojo a esta guía que preparamos hace tiempo.
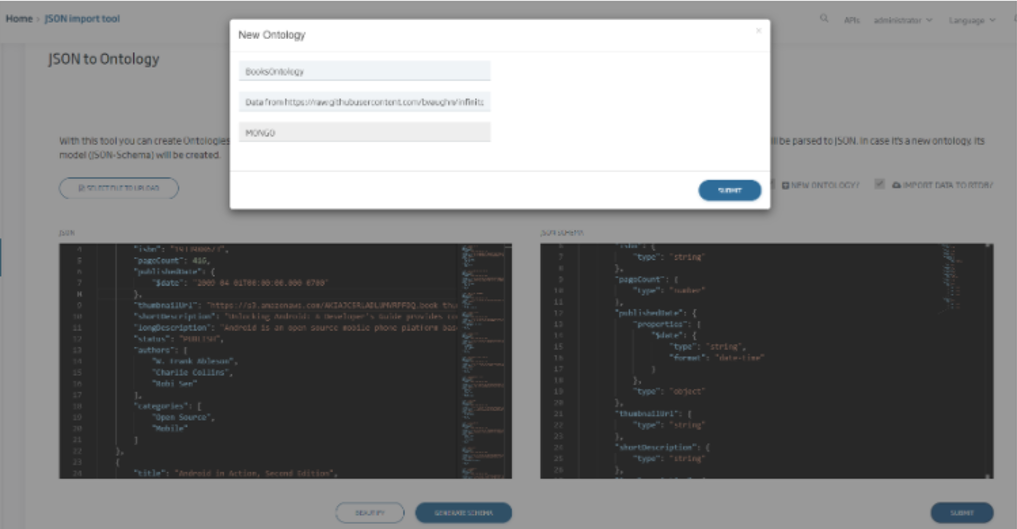
Importación desde fichero
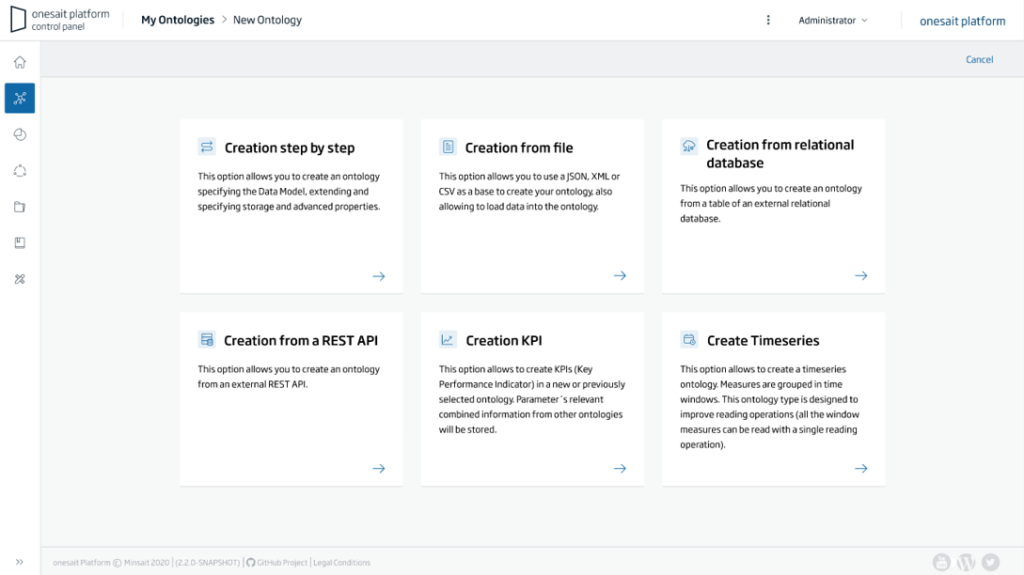
Además, la Plataforma ofrece una UI para cargar de forma sencilla un fichero en formato JSON, CSV o XML. La Plataforma detectará el formato del fichero y generará automáticamente la ontología en el repositorio seleccionado y cargará los datos en esta.


2.- La capa de ingesta
En esta capa, la Plataforma ofrece diversas capacidades, donde destacan DataRefiner y DataFlow.
DataRefiner
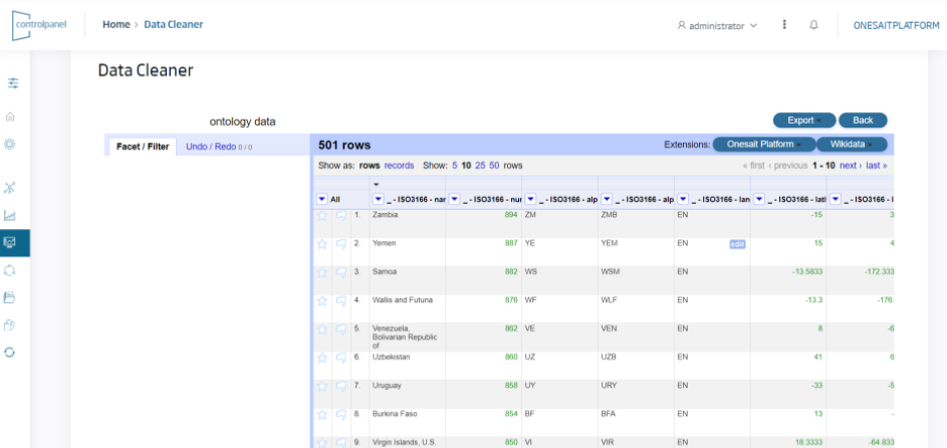
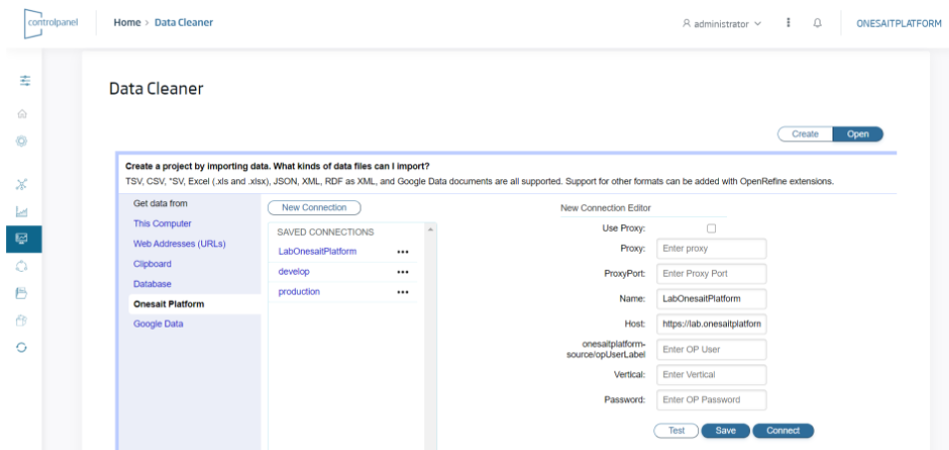
El objetivo de este componente es «refinar» la información que se carga o que se extrae de la Plataforma. Para ello, la herramienta ofrece un interfaz Excel-like que permite:
- Que un usuario final cargue desde una UI datos desde diversos lugares, como por ejemplo desde su propio PC, desde una URL o bien desde información residente en la propia Plataforma.

- Cargar datos en los principales formatos, entre ellos XLS, XLSX, XML, JSON, CSV, etc.

- Al usuario poder trabajar con estos datos con un interfaz «Excel-like» realizar un perfilado de los datos, incluyendo limpieza, mejora, reestructuración o conciliación de estos.
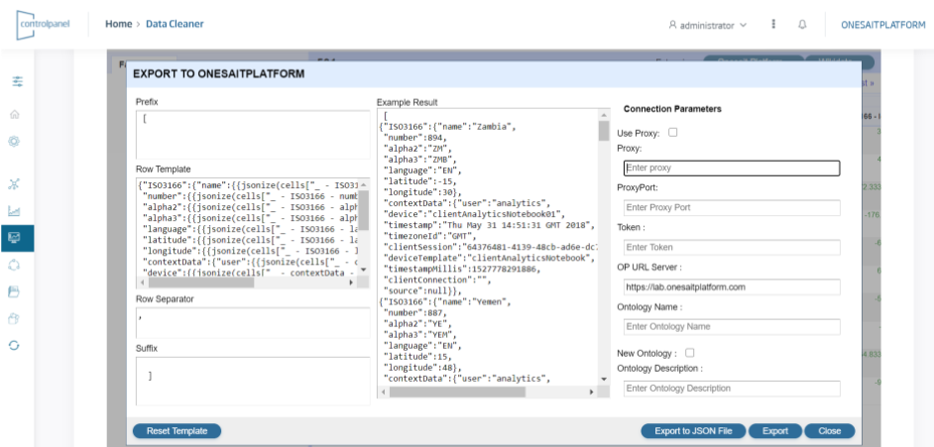
- Que los datos «refinados» puedan descargarse como ficheros, o bien cargarse en la Plataforma como una ontología.

En nuestro Portal de Desarrollo contamos con un amplio artículo explicativo sobre este componente.
DataFlow
Este módulo permite crear y configurar flujos de datos entre orígenes y destinos de forma visual, tanto para procesos tipo ETL/ELT como flujos en Streaming, incluyendo en estos flujos transformaciones y procesos de calidad del dato.
Vemos un par de ejemplos:
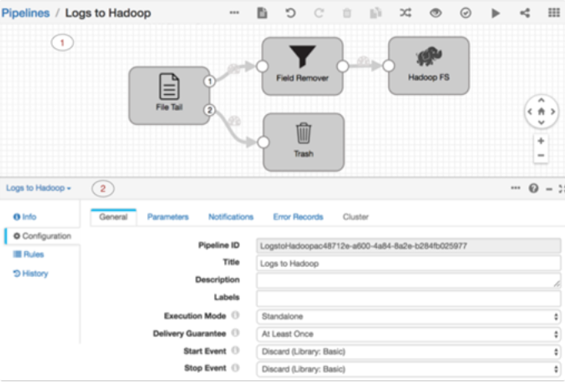
- Ingesta hacia Hadoop del tail de un fichero con proceso de eliminación de campos.

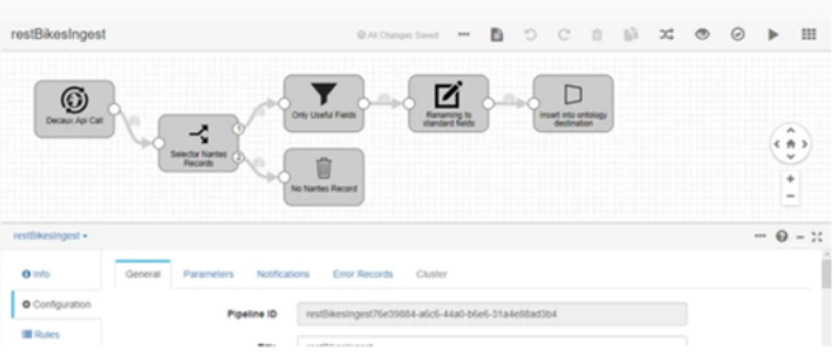
- Ingesta desde un endpoint REST y carga hacia el Semantic DataHub de la Plataforma con proceso de calidad del dato.

Además de esto, no queremos olvidarnos de que:
- Ofrece una gran cantidad de conectores para comunicaciones específicas, tanto de entrada como de salida, además de procesadores. Entre los principales conectores del DataFlow podemos encontrar conectores Big Data con Hadoop, Spark, FTP, Ficheros, Endpoint REST, JDBC, BD NoSQL, Kafka, Servicios Cloud de Azure, AWS, Google, etc.
- Toda la creación, desarrollo, despliegue y monitorización de los flujos se realiza desde la consola web de la Plataforma (el denominado Control Panel).
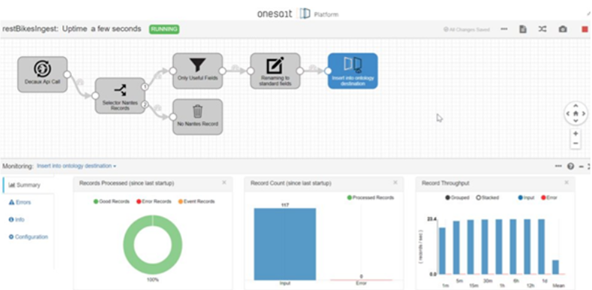
¿Y cómo ve DataFlow funcionando? Pues en ejecución veríamos algo como esto:

Y en modo de depuración:

Como en los casos anterior, si estáis interesado en conocer con más detalle este componente, contamos con una completa guía en nuestro Portal de Desarrollo.
3.- La capa de analítica
En esta tercera capa contamos con un desarrollo centralizados de modelos basados en Inteligencia Artificial y Machine Learning, así como la publicación de Notebooks como microservicios o mediante APIs.
Desarrollo centralizado de Modelos ML e IA
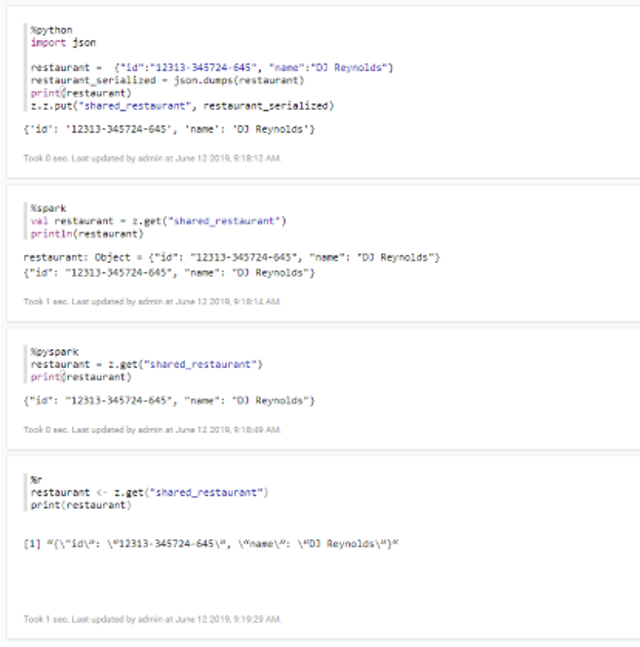
El módulo denominado Notebooks provee a los científicos de datos de un entorno web multiusuario en el que elaborar modelos de análisis de la información almacenada en la Plataforma con sus lenguajes favoritos (Python, Spark, R, Tensorflow, Keras, SQL, etc.) de una manera interactiva.
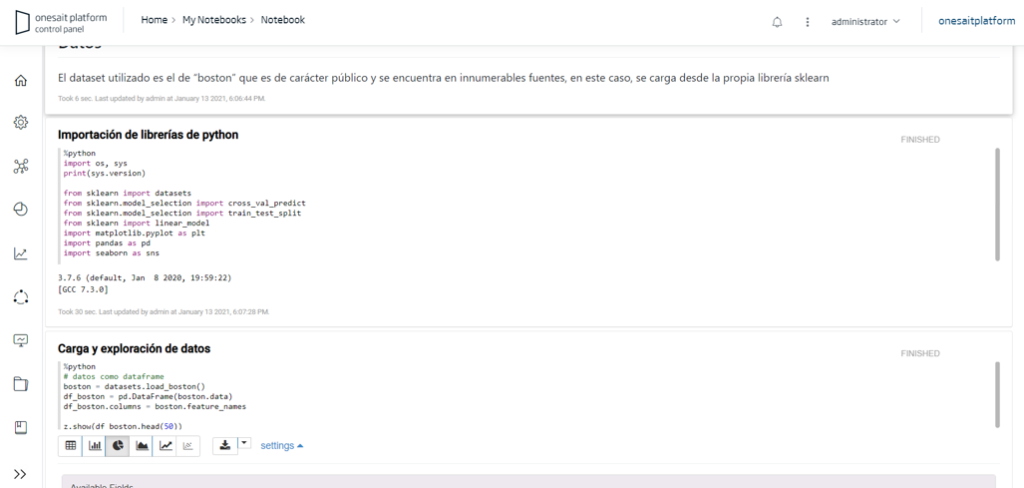
Los notebooks se definen y gestionan desde el propio Control Panel de la Plataforma, desde donde puedes Crear, editar y ejecutar tus modelos (notebooks) desde el propio Control Panel. En la imagen se muestra un ejemplo Python:

Este módulo permite crear algoritmos en diversos lenguajes en función de las necesidades y preferencias del científico de datos, soportando entre otros Python, Spark, R, SparkSQL, SQL, SQL HIVE, Shell, etc. A continuación mostramos un ejemplo de intercambio de datos entre diferentes lenguajes:

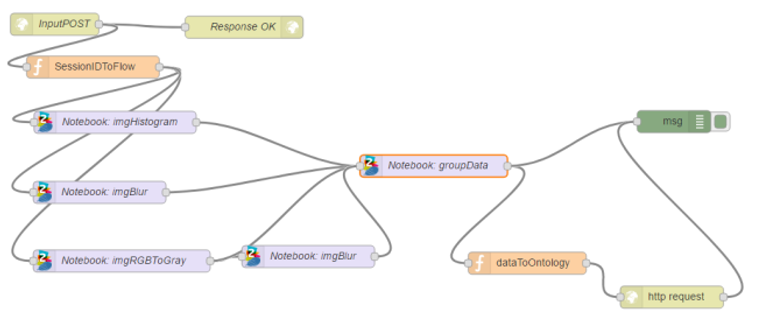
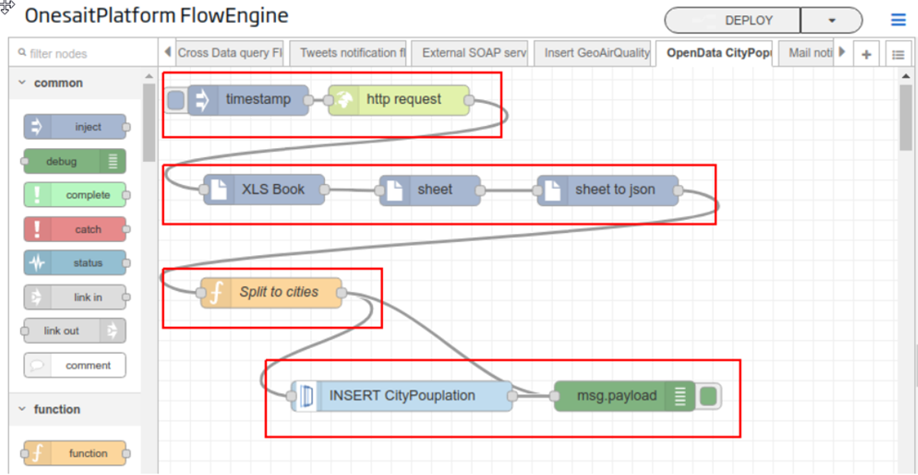
Gracias a las capacidades de servicio de los notebooks por API REST ofrecida por la Plataforma, los notebooks pueden ser orquestados y llamados para ser ejecutados desde el FlowEngine, permitiendo un control de ejecución dentro de la lógica de la solución:

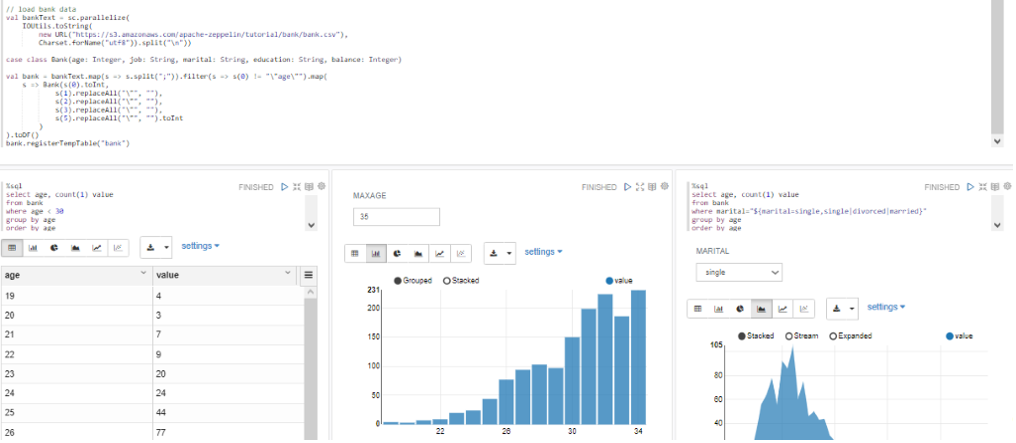
Esto permite crear visualizaciones de diferentes tipos, incluso añadiendo código HTML vía Angular, lo que nos permite crear visualizaciones muy sofisticadas. Estas visualizaciones pueden agregarse como gadget al motor de Dashboards, de forma que se facilita tanto la analítica de datos como la presentación de resultados, ya sea en informe o expuesto como gadget de la Plataforma. Un ejemplo de visualización de datos mediante gráficos podría ser:

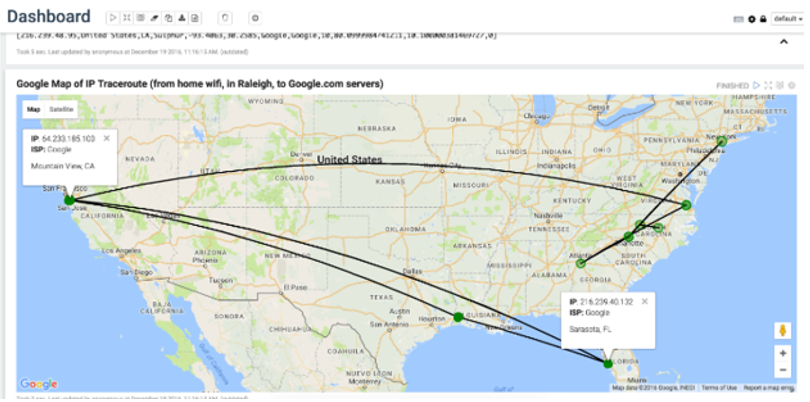
Otro ejemplo de visualización, esta vez de datos con componente espacial sobre cartografía:

Puedes encontrar más información sobre este módulo en esta sección del Portal del Desarrollador.
Publicación de Notebooks como Microservicios/APIs
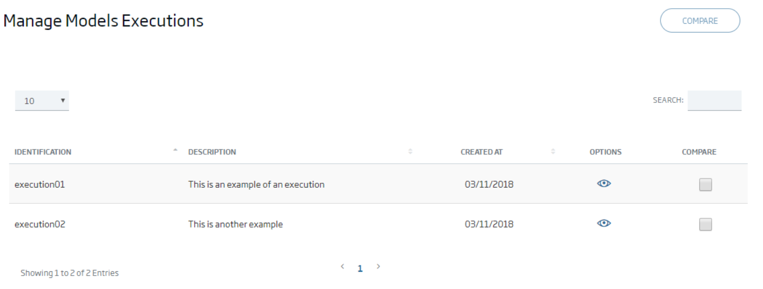
La Plataforma permite crear desde un notebook un Modelo, indicando los parámetros de entrada y gestionando el resultado de ejecución de cada modelo:

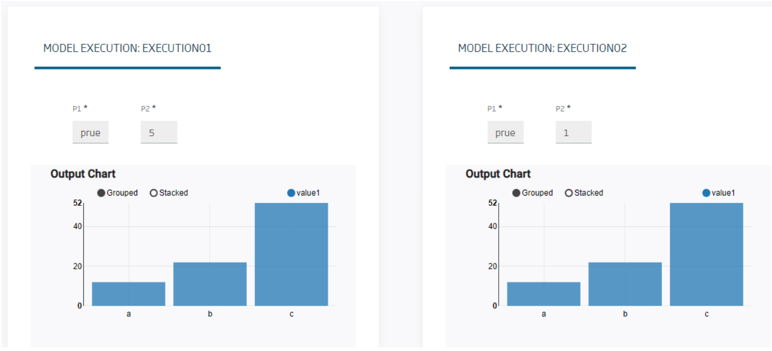
Permitiendo comparar el resultado de un modelo:

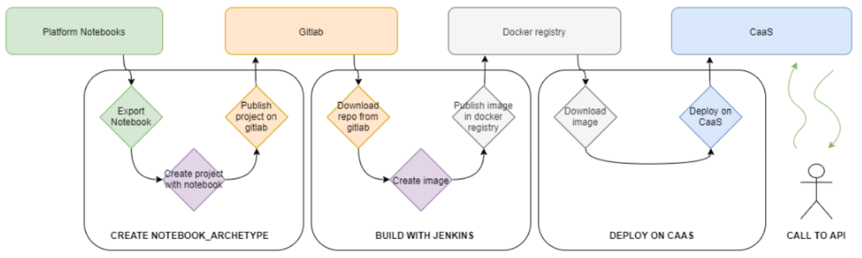
La Plataforma también permite publicar un modelo como un microservicio, de modo que la Plataforma permite compilarlo, generar la imagen Docker y desplegarlo sobre la infraestructura. Es decir, la Plataforma se encarga de estos pasos:

4.- La capa de publicación
En esta capa se ofrece un nutrido conjunto de herramientas.
Desarrollo visual de lógicas de negocio
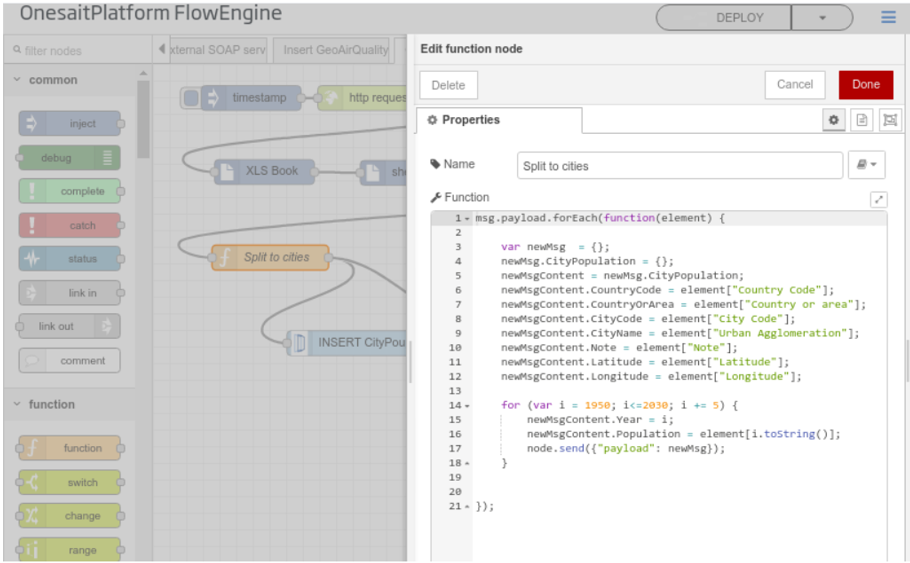
La Plataforma integra un componente denominado Flow Engine, que permite crear flujos de proceso, visualmente orquestando componentes precreados y lógica personalizada de manera sencilla.


Ofrecemos un gran número de conectores, que van desde protocolos usados a nivel empresarial como HTTP, Web Services, Kafka, etc., a protocolos usados en dispositivos como MODBUS, Profibus, comunicación con redes sociales, etc., además de componentes para integrar con las capacidades de la Plataforma.
Este componente además se integra con el resto de componentes de la Plataforma permitiendo por ejemplo planificar el envío de correos, desencadenar un Flow a la llegada de una ontología, orquestar pipelines de un Dataflow, orquestar notebooks, etc.

Creación visual de APIs REST
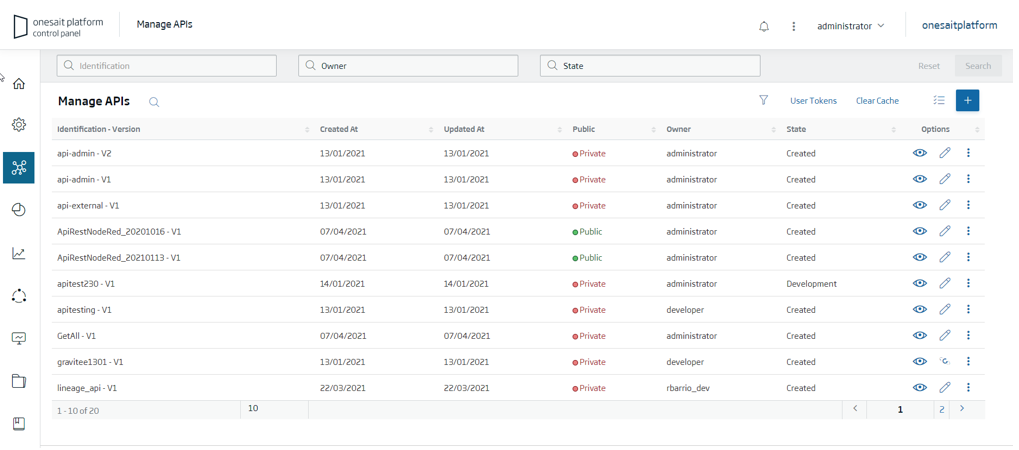
La Plataforma integra un API Manager que permite disponibilizar de forma visual y sin programar, APIs REST sobre los elementos gestionados por la Plataforma. Estas APIs se definen y gestionan desde el propio Control Panel:

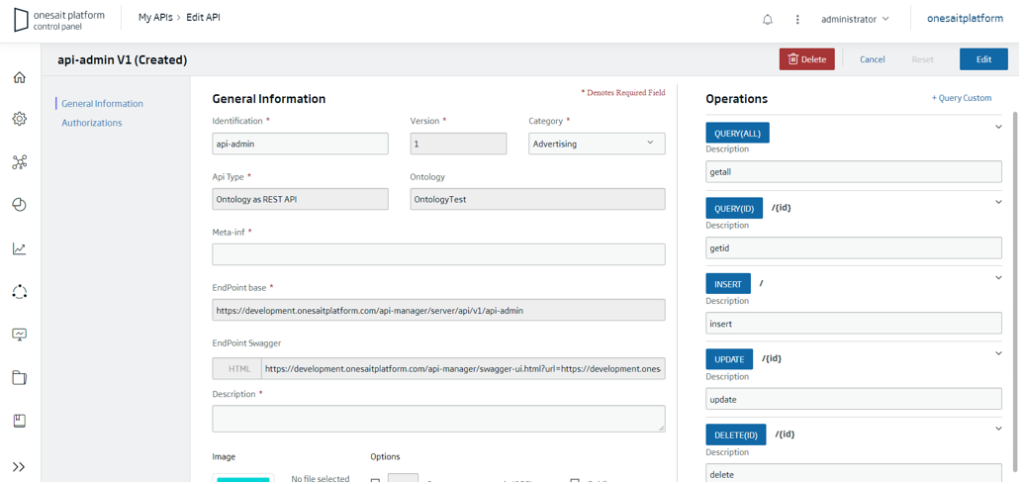
Por ejemplo, así se visualizaría un API creada sobre una ontología:

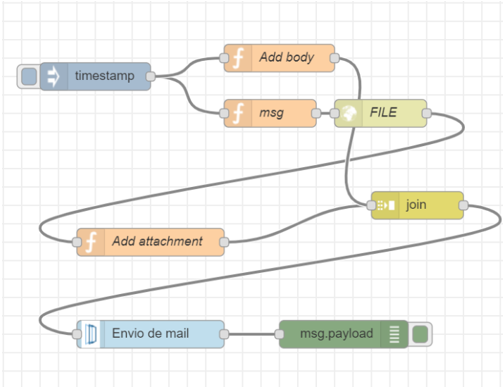
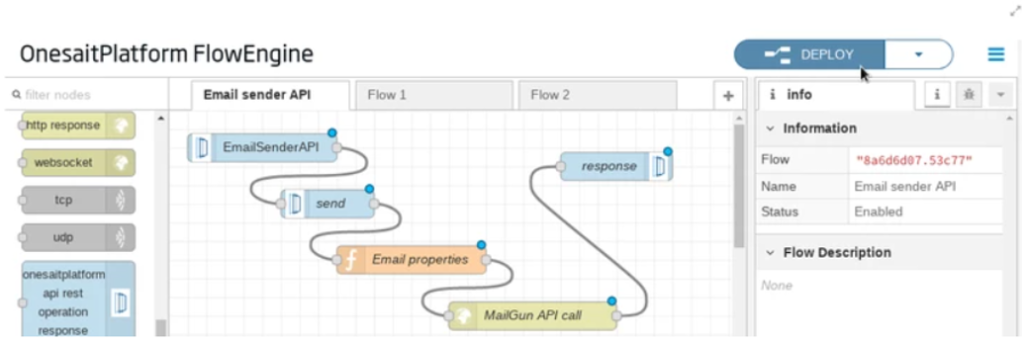
Asociado a cada API, se crea el descriptor Open API que permite probar e invocar las APIs para comprobar su funcionamiento. Además, la Plataforma permite crear APIs a partir de flujos construidos con el módulo FlowEngine. A continuación mostramos cómo crear un API REST para enviar correos que encapsula al proveedor real:

Creación visual de Cuadros de Mando
La Plataforma incluye un módulo de Dashboard que permite, de forma sencilla, la generación y visualización de potentes cuadros de mando sobre la información gestionada por la Plataforma, consumibles desde diferentes tipos de dispositivos y con capacidades analíticas y de Data Discovery.
Estos Dashboards se construyen desde el propio Control Panel de Plataforma y en base a consultas realizadas sobre las entidades de la Plataforma (DataSources) y Gadgets pueden construirse completos cuadros de mando.
Un ejemplo práctico de esto lo podemos ver en el siguiente Dashboard sobre la incidencia del COVID-19 en Portugal, creado por nuestro compañero Pedro Moura:
La Plataforma ofrece un conjunto de gadgets precreados para usuarios de negocio, facilitando y acelerando la creación de estos paneles de mando.

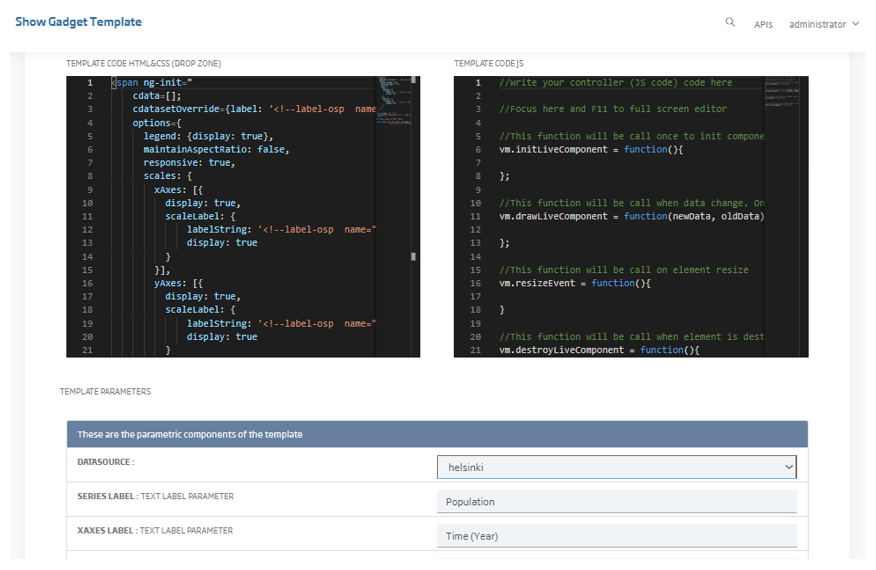
También contamos con la capacidad de crear nuevos gadgets a través del concepto de Templates/Plantillas, en los que podemos incorporar librerías JavaScript y crear nuestros propios gadgets.

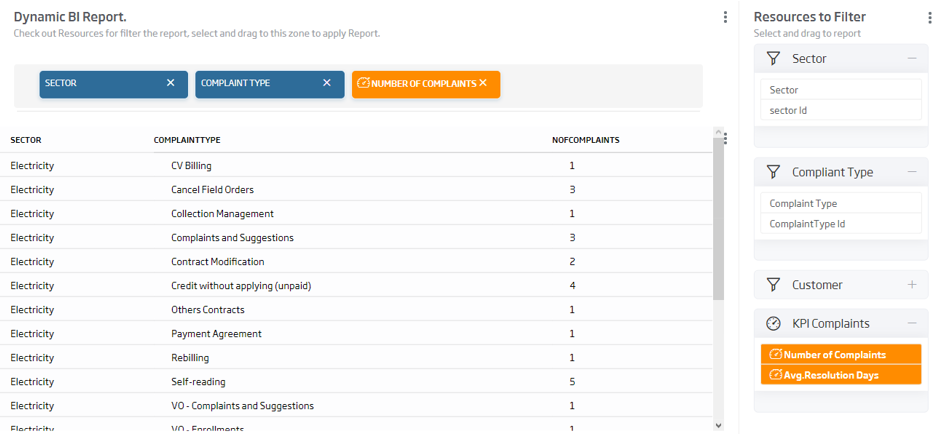
Este módulo permite crear Dashboards sobre cualquier dato gestionado como una ontología independiente de su repositorio, y permite la interacción entre gadgets de distinto tipo, de forma que se puede realizar un análisis y drill-down sobre la información de los diferentes gadgets y sus dimensiones de exploración.

En esta sección del Portal del Desarrollador se puede encontrar información detallada y ejemplos sobre este componente.
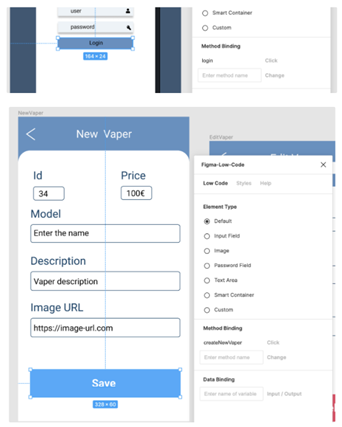
Desarrollo UI a partir de bocetos FIGMA
Para acabar con la capa de publicación hablaremos de una capacidad incorporada recientemente y que permite generar UIs en Vue JS a partir de un diseño FIGMA.
Esto es tan sencillo como hacer un binding en el diseño FIGMA a nombres en los elementos visuales y de acción:

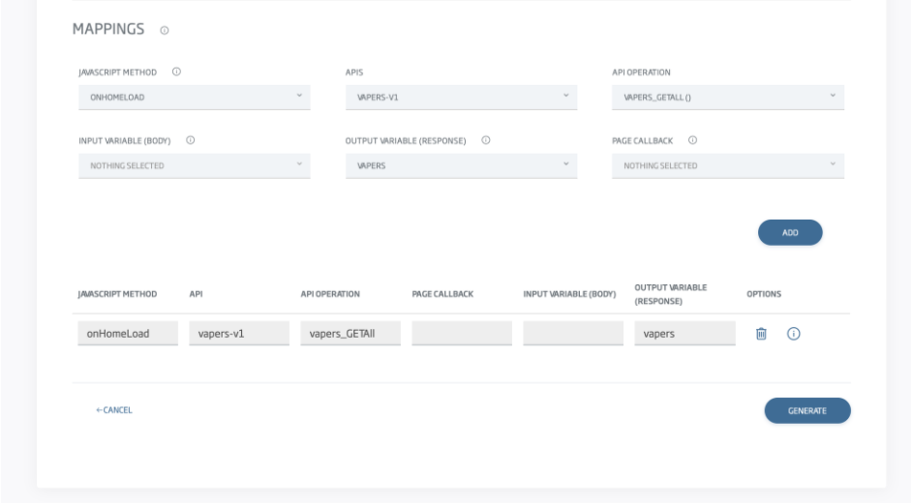
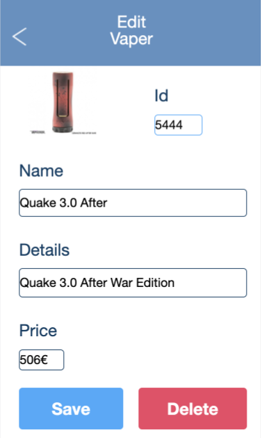
A continuación, importamos el diseño FIGMA en el Control Panel, que reconocerá los bindings y solicitará información adicional para el mapeo, como los mapeos de los métodos y variables a las APIs definidas en la Plataforma:

Sólo con esto, la Plataforma generará una aplicación Vue.js completamente operativa.

En esta guía explicamos en detalle el proceso, o si lo preferís también tenemos el vídeo explicativo del ejemplo.
Otras Utilidades
Por último, la Plataforma ofrece un conjunto de herramientas que permiten agilizar el desarrollo y centrarse en el desarrollo de negocio y no en los servicios técnicos necesarios. El grueso de utilidades pueden encontrarse en esta sección del Portal del Desarrollador, aunque vamos a destacar algunas de ellas.
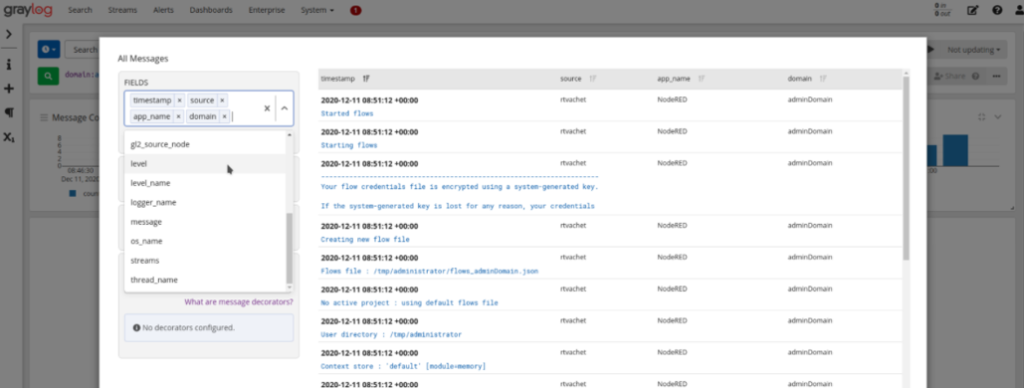
Log centralizado
La plataforma integra Graylog como solución para centralizar los logs de sus módulos y de otros módulos, almacenando los logs en un Elasticsearch embebido con la Plataforma y ofrece una UI para explotar la información.

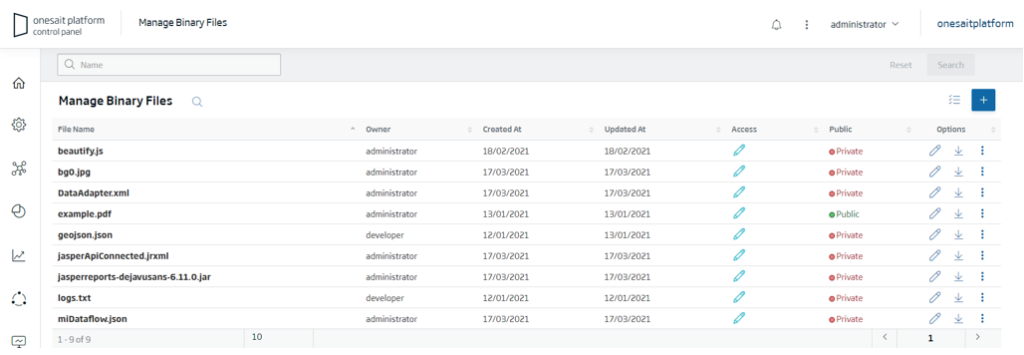
Gestión de ficheros estilo Dropbox
Esta utilidad, denominada File Repository, permite cargar y compartir todo tipo de ficheros bien a través de la UI o de un API REST.

Esta utilidad está integrada con otros componentes como el DataFlow que permite acceder a estos ficheros.
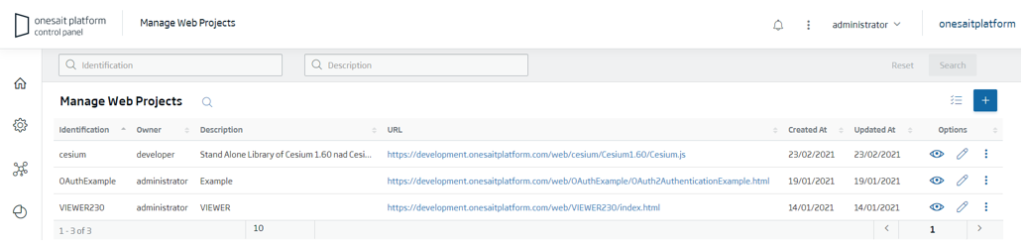
WebApps Manager
Esta utilidad permite desplegar aplicaciones web (una web completa HTML5: HTML, JS, CSS, imágenes, etc.) desde el propio Control Panel, de modo que sea la Plataforma la que disponibilice esa web a través de un servidor web integrado.

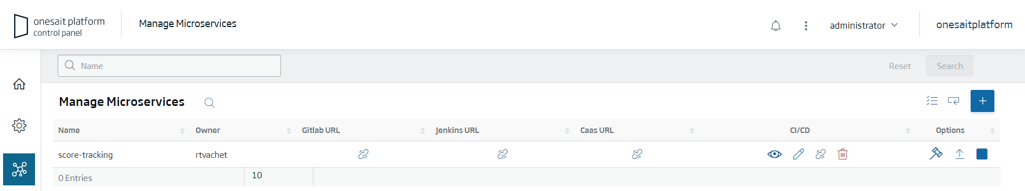
Desarrollo y despliegue Microservicios
La Plataforma proporciona una herramienta para crear y administrar el ciclo de vida de aplicaciones y microservicios Spring (y otros) desde el Control Panel, siguiendo los estándares del ciclo CI/CD: creación, compilación, ejecución de pruebas, generación de imágenes Docker y despliegue en CaaS.
Las funcionalidades que proporciona este ciclo de vida desde la Plataforma son:
- Creación de microservicios.
- Descarga de código y desarrollo.
- Compilación del código y generación de imágenes Docker desde Jenkins.
- Despliegue de las imágenes Docker en la plataforma CaaS.
- Actualización de un Microservicio.
Todo esto se puede llevar a cabo de manera sencilla desde el UI de gestión:

Más información sobre la Onesait Platform
Si os ha resultado interesante y queréis ampliar más información sobre la Onesait Platform, os dejamos los siguientes recursos:






Pingback: Serverless en 2021 y la Onesait Platform – Onesait Platform Blog
Pingback: Release 4.1.0-Outlaw de la Onesait Platform – Onesait Platform Community