Visores de mapas (parte 1): principales librerías Open Source
Hoy os queremos traer una serie de entradas del blog algo diferentes a lo que estamos acostumbrados: vamos a hablar de mapas; o más bien de las librerías más comunes que hay actualmente para representar datos con componente espacial, que seguro que ya os suena, y de qué hay que hacer para hacer vuestro primer mapa.
En esta primera entrada queremos hablar de cuales son estas librerías, y en sucesivas entradas os explicaremos cómo usarlas y generar vuestras primeras capas con estas librerías.
Librerías principales
Librerías para hacer mapas hay como los colores; una infinidad. Existen visores programados en C#, Java, Python, JavaScript, etc., los cuales se pueden ejecutar en diversos entornos, tales como de escritorio, móvil o web.
Por tanto, dependiendo de la finalidad que tengamos, escogeremos una u otra librería y entorno. Pero como no podemos hablar de todas ellas -ya nos gustaría- hemos decidido acotar a aquellas librerías que:
- Estén desarrolladas en JavaScript.
- Se ejecuten en navegadores.
- Que permitan llevar a cabo cierto análisis espacial.
- Que sean Open Source (y por tanto, gratis).
Con esto filtramos bastante las posibles opciones, así que pasemos a ver con cuales nos quedamos.
CesiumJS
Empezamos hablando de esta librería porque es la que usamos actualmente en los Visores GIS de la Plataforma, como ya os hemos enseñado alguna vez.
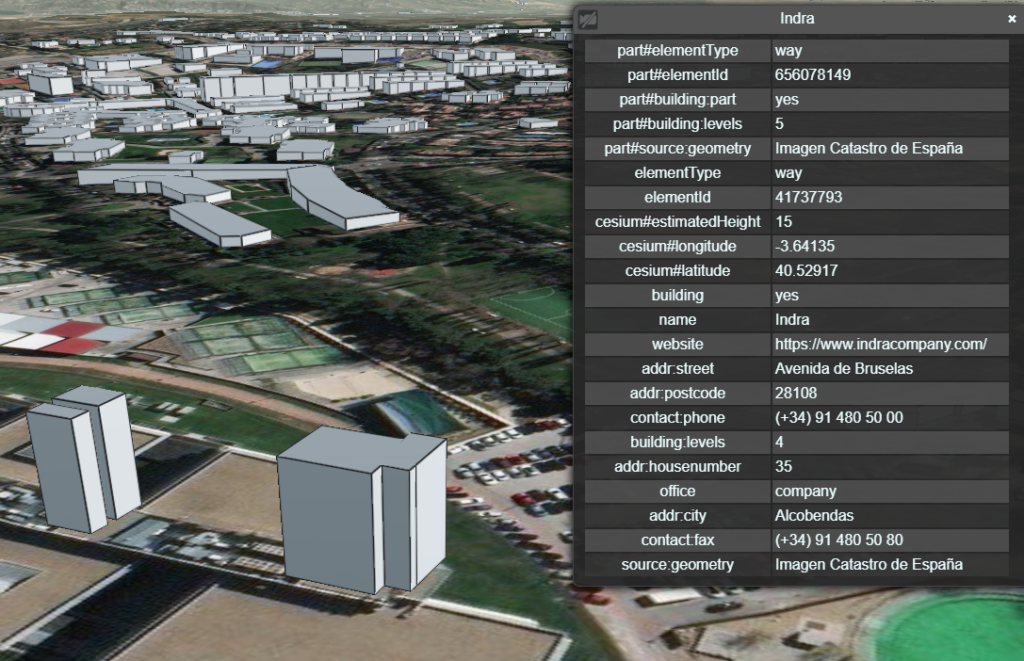
Cesium se caracteriza por ser una librería Open Source, bajo licencia Apache, diseñada para crear mapas en 2D, 2,5D y 3D a nivel global, con buen rendimiento, precisión, calidad visual y facilidad de uso.
Esta librería presenta una gran ventaja respecto al resto de opciones, y es que incluye visualización en 3D de forma nativa, lo que nos permite tanto ver contenidos en tres dimensiones, utilizar modelos extruidos, etc. Simplificando mucho, es lo más parecido a Google Maps que nos vamos a encontrar.

Web: https://cesium.com/cesiumjs
GitHub: https://github.com/CesiumGS/cesium
OpenLayers
Esta librería la colocamos en segundo lugar porque, aunque no la tenemos todavía implementada en los Visores GIS, hacemos un uso bastante extendido de ella tanto en Productos como Proyectos.
Al igual que Cesium, OpenLayers es una librería Open Source, con licencia BSD-2, la cual difiere principalmente con la anterior en que la visualización es exclusiva en 2D, aunque existe un plugin que permite adaptar la librería de Cesium para dar capacidades 3D a OpenLayers.
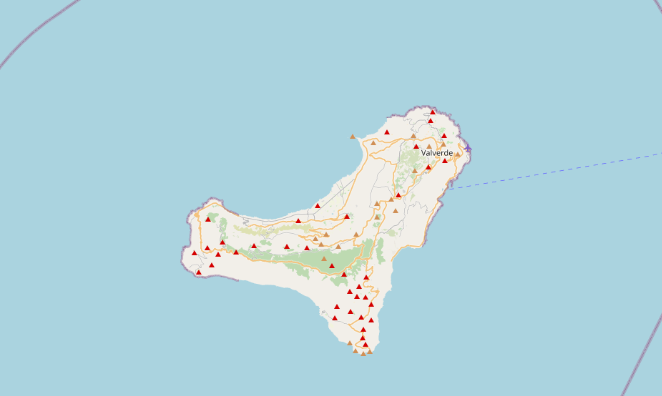
Al estar enfocada en 2D, tiene un mayor potencial en lo que se refiere a sistemas de coordenadas proyectados, por lo que mientras en el caso de Cesium únicamente se soportan dos sistemas de coordenadas (los denominados WGS84 y Pseudo-Mercator), con OpenLayers puedes trabajar con casi cualquier sistema de coordenadas, ya sea de los definidos por defecto o con uno propio mediante PROJ4.
La principal ventaja de esto es que permite trabajar con archivos geoespaciales locales, enfocados en una zona concreta (por ejemplo, en la isla de El Hierro, usando REGCAN95 27N).

Web: https://openlayers.org
GitHub: https://github.com/openlayers/openlayers
Leaflet
Esta otra librería también es Open Source, bajo licencia BSD-2, y que se caracteriza por ser bastante mas ligera que las dos.
Su inconveniente, al igual que pasaba con Cesium, es que apenas cuenta con cuatro opciones de sistemas de proyección por defecto, por lo que es necesario hacer inventos con PROJ4 para conseguir representar datos locales.
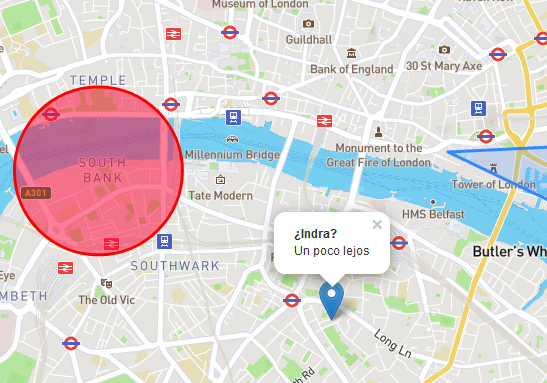
Esta librería es ideal para representar tus datos de manera rápida y sencilla, sin complicarte mucho la vida entre miles de opciones. Eso si, ojo con el orden de las coordenadas, que aquí se especifican como latitud y longitud, a diferencia de Cesium y OpenLayers, que lo hacen como longitud y latitud.
Aunque es un visualizador 2D, existen plugins que permiten introducir modelos 3D o incluso mostrar una visualización isométrica.

Web: https://leafletjs.com
GitHub: https://github.com/Leaflet/Leaflet
Otras librerías
Estas serían las librerías más comunes de encontrar y con las que trabajar, pero también existen algunas librerías marginales que, si bien cumplen con las mismas premisas que las anteriores, no las conoce ni su padre apenas se usan.
Sería el caso de Polymaps, una librería muy ligera pero que no se actualiza desde 2011, o Modest Maps, la cual apenas ocupa 10KB en su modo minificado.
En las siguientes entradas os explicaremos cómo instalar y empezar a utilizar estas tres librerías de visores de mapas:
¿Conocéis alguna otra librería más que penséis que debería estar en el listado? Contádnoslo en los comentarios.





Yo añadiría turf.js. Aunque no es visor de mapas, te permite hacer análisis espacial en la web y es un buen complemento para las librerías que mencionáis.
Hola, David.
Efectivamente, turf.js es una librería que nos permite llevar a cabo geoprocesamientos desde el Front (la usamos en algunos temas).
A este respecto, en un futuro me gustaría hablar de herramientas de análisis espacial, incluyendo turf o geolib entre otras.
Muchas gracias por tu comentario =)
Pingback: Visores de mapas (parte 2): CesiumJS – Onesait Platform Blog
Pingback: Visores de mapas (parte 4): Leaflet – Onesait Platform Blog
Pingback: Visores de mapas (parte 3): OpenLayers – Onesait Platform Blog