IoT de estar por casa: Conectando un sensor con la Onesait Platform (parte 1)
Lo bueno del verano es que deja tiempo a la inventiva (o el aburrimiento, según se vea), así que este año he decidido llevar a cabo un proyecto personal que hacia tiempo que tenía en mente: medir la temperatura que hace en casa.
La idea no era nueva (ni tampoco de esas que cambian el mundo), pues ya hace un par de años con una Raspberry Pi y un sensor de temperatura, iba midiendo y mostrando la información en una pantilla LCD. Todo era muy bonito, pero ni había registro histórico ni podía visualizar la información fuera de dicha pantallita ni nada.
Así que durante la canícula estival y con el mercurio a niveles máximos (ranciofact a tope), me puse a montar un pequeño sistema de sensores por casa que recogen la temperatura y humedad de un par de habitaciones (así por probar) y que mandan la información a una ontología de la Plataforma usando un método POST de un servicio API REST y, Dashboard mediante, me representa visualmente la información de las mediciones, así como una gráfica de evolución temporal.
Como de costumbre, lo de arriba no es una captura de pantalla sino un Dashboard funcional de la Plataforma, así que enreda con él y mira a qué temperatura estoy por casa.
Como veis, es sencillo pero eficaz, ¿verdad? Pues si os interesa hacer algo del estilo, acompañadme en este pequeño tutorial en el que os explicaré cómo montar todo el invento.
En esta primera entrada os contaré los materiales que necesitaréis, qué entorno de Plataforma utilizar y cómo generar la ontología y servicio API REST para ir poblando la ontología, y ya en la segunda parte del tutorial os explicaré cómo conectar todo, generar el código del sensor y enviar la información a la ontología. En una tercera entrada os explicaré cómo mostrar la información en un flamante Gadget para meterlo en un Dashboard en la Plataforma.
Los ingredientes
En este apartado veremos qué trastos necesitaremos para nuestro proyecto. Como hemos comentado, la idea es medir la temperatura de una habitación y mandarla a una ontología. Nada complicado.
Suponiendo que no tengáis placas ni sensores ya por casa, os recomendaría lo siguiente (aunque luego cada uno use lo que quiera):
- Módulo ESP32-WROOM-32D: esta placa será el cerebro de la bestia, por así decirlo. Es una placa de desarrollo que incluye WiFi (y Bluetooth) por defecto, así como 38 pines. La versión 32U es exactamente igual, pero incorpora un adaptador para enganchar una antena WiFi en vez de la antena. Precio: ≈3,5€ por AliExpress.
- Módulo DHT22: que realiza medidas de temperatura y humedad simultáneamente. Entre sus características, se puede indicar que su rango de medición de temperatura está entre los -40 y 80ºC (con una precisión de ±0,5ºC); su rango de medición de humedad está entre el 0 y 100% (con una precisión del 2 al 5%), y que es capaz de medir cada dos segundos. Se diferencia del sensor en que trae un filtro de condensador y una resistencia incorporada, aparte de tener sólo tres patitas en vez de cuatro. Precio: ≈2,5€ por AliExpress.
- Cables: para conectar el sensor a la placa. Si estamos usando el módulo (que no sensor) DHT22, únicamente necesitaremos tres cables de tipo hembra-hembra.
- Alimentación: para configurar la placa vamos a estar conectados al ordenador por un puerto USB que le servirá de alimentación, pero para tenerla alimentada independientemente necesitaremos un cargados USB de 5V. Se puede alimentar con pilas, pero eso ya es cosa vuestra.
- Conexión WiFi: muchas risas con esto, pero sin ella poco vamos a hacer. Puesto que vamos a usar datos «privados» que no van a estar encriptados, mejor conectarnos a nuestra propia red y no a la del vecino.
Para darle miga al asunto, me he hecho con un par de cada chisme (y así si alguno fallaba no me quedaba sin nada).

Nota: he recomendado AliExpress porque tiene precios bajos y los componentes funcionan sin problemas, pero se puede comprar en cualquier otra tienda, ya sea física u online. Así como curiosidad, llevar a cabo todo esto me llevó un par de días de pensarlo, medio de programarlo y tres semanas de espera de los componentes.
El entorno de la Plataforma
Aunque seguro que tenemos ganas de empezar a enganchar cosas, vamos a empezar por la base: escoger el entorno de trabajo; es decir, donde vamos a tener nuestra base de datos, el servicio API REST y el Dashboard.
Como de costumbre para estos casos, vamos a utilizar la Onesait Platform CloudLab, el entorno de experimentación gratuito en el que se puede probar todas las capacidades de la Plataforma sin limitación. Otra opción es descargarse e instalarse localmente la Onesait Platform Community Edition, la versión gratuita y de código abierto que cualquiera os podéis descargar y usar para crear una solución completa sobre ella.
Sea la versión que sea que elijáis, los pasos de este tutorial serán los mismos en todo momento, así que por eso no os preocupéis.
Creación de la ontología
Crear una ontología no es una novedad, ya que las usamos todo el rato para todo. Aunque quizás para la finalidad que tenemos, una ontología desde timeseries sería mejor. Como queremos hacer algo sencillo, no nos liaremos mucho, de momento.
Para crear una ontología ya sabéis, entráis al menú Desarrollo > Gestión de Ontologías, y seleccionáis la opción de «Creación paso a paso».

Una vez seleccionada la opción, nos saldrá el asistente de creación de la ontología, donde tendremos que introducir una serie de información básica.
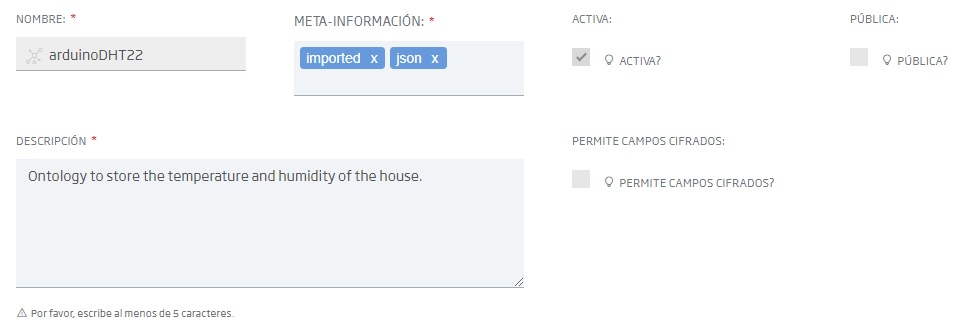
Empezaremos introduciendo el nombre y propiedades de la ontología:
- Nombre: el nombre de la ontología a crear; para este tutorial estoy usando «arduinoDHT22». Recordad que no se puede repetir el nombre de la ontología, por lo que os recomiendo una variación del nombre (el mismo seguido de un guión bajo y vuestro usuario, por ejemplo).
- Meta-información: las etiquetas informativas.
- Activa: esto se encontrará marcado, para poder usarla.
- Pública: esto ya como veáis vosotros; por mi parte la creé oculta para ir desarrollándola, pero cuando salga este tutorial seguramente esté ya pública.
- Descripción: un pequeño texto contando de qué va vuestra ontología.
- Permite campos cifrados: lo podemos dejar sin marcar.
Hecho esto, a continuación se seleccionará la plantilla de ontología a utilizar. Aunque en CloudLab existen plantillas predefinidas para IoT, en nuestro caso vamos a simplificar las cosas y crear nuestra propia plantilla.
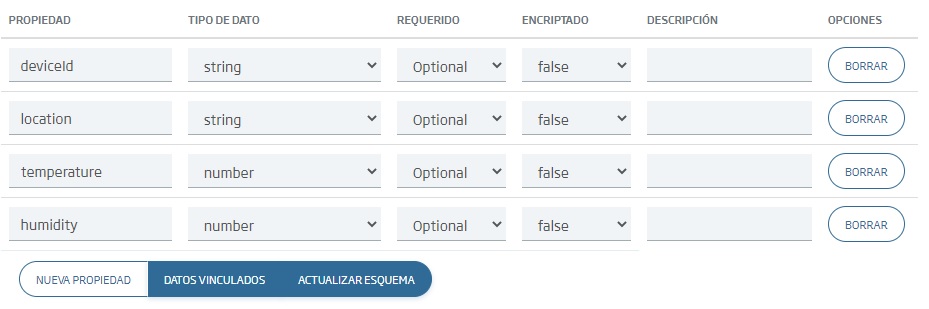
Para ello, seleccionaremos la plantilla de General > EMPTYBASE, y crearemos las siguientes propiedades:
- deviceId: de tipo STRING, que almacenará el ID de mi sensor.
- location: de tipo STRING, para indicar donde se encuentra el sensor en la casa.
- temperature: de tipo NUMBER, que almacenará la temperatura.
- humidity: de tipo NUMBER, que guardará… la humedad.
Hecho esto, actualizamos el esquema de ontología, generamos una instancia para comprobar que todo sale correctamente, y podemos dar de alta la ontología.
Creación del servicio API REST
Una vez que tenemos la ontología, ahora vamos a armar el sistema para poblarla de datos, ya que ir apuntando cada minuto la temperatura e ingestarlo a mano no es el proceso óptimo en absoluto.
Como imaginaréis, vamos a usar las herramientas de API REST con las que cuenta la Plataforma para crear un servicio que permita ingestar y consultar los datos de la ontología.
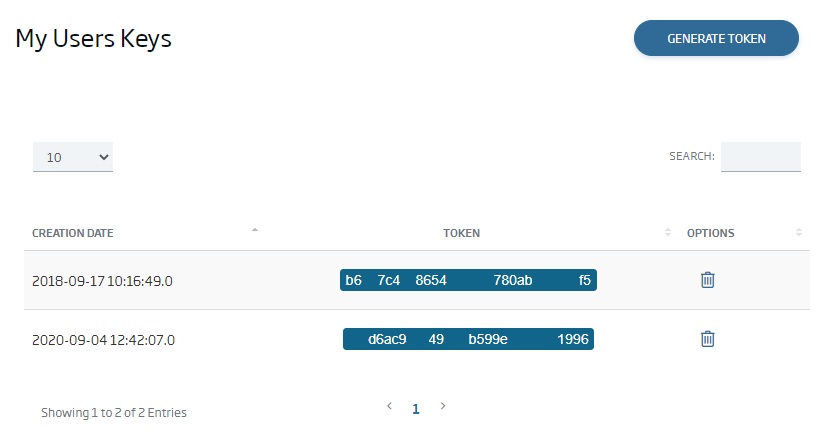
Esto lo haremos desde el menú Desarrollo > Mis APIs. Lo primero que haremos será dirigirnos a donde pone «Tokens Usuario» y apuntaremos el troncho alfanumérico que aparece, o generaremos uno nuevo si lo queremos en exclusiva para esto.
Mediante este token podremos identificarnos a la hora de utilizar el API REST, así que como digo, guardemos el código en un lugar accesible pero seguro (que no lo subáis a ningún repositorio Git o lo publicitéis por ahí, vamos, que no nos hacemos responsables).
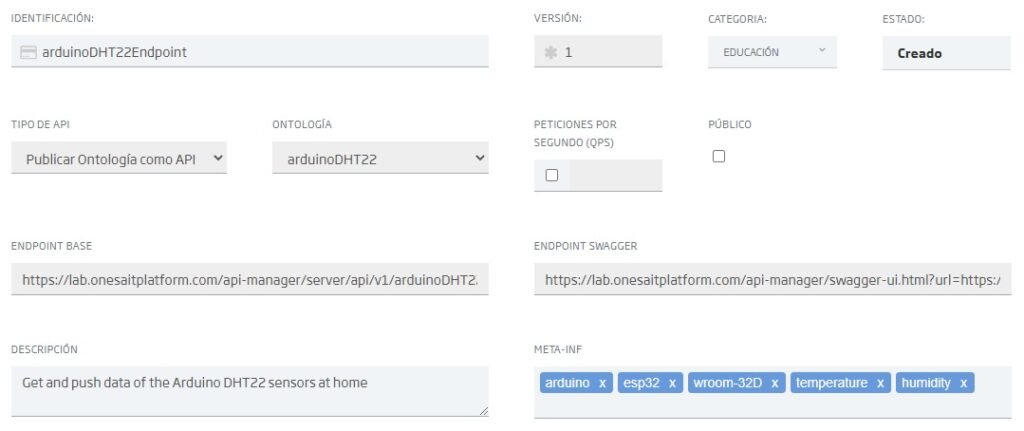
Volviendo al listado de APIs, crearemos un nuevo API REST, indicando la siguiente información:
- Identificador: el nombre de nuestro API. Para mi proyecto he usado el de «arduinoDHT22Endpoint», así que como en el caso de la ontología, usad variaciones del nombre.
- Categoría: aquí he puesto «Educación», porque era para este tutorial, pero podéis poner lo que queráis.
- Tipo de API: aquí hay que seleccionar «Ontology as REST API».
- Ontología: en la que ingestaremos y leeremos datos; en mi caso es la de «arduinoDHT22».
- Peticiones por segundo: en mi caso no he limitado las peticiones, pero si queréis que haya algún límite, así podéis indicarlo.
- Pública: como en la ontología, es cosa vuestra.
- Descripción: un texto descriptivo sobre de qué va vuestra API.
- Meta-información: etiquetas informativas, similares a las de la ontología.
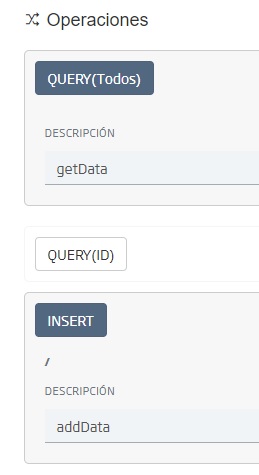
Ahora hay que definir qué operaciones van a estar disponibles en nuestro API REST. Inicialmente sólo necesito ingestar datos (INSERT) y leerlos (QUERY), ya que no voy a actualizar ninguna medida o borrarla, por lo que incluiré una descripción sólo en los que me interesa.

Con esto ya estaría; podemos crear el servicio y probarlo en el Swagger. Para ello, desde el listado de las APIs buscaremos la nuestra, y seleccionaremos el icono correspondiente: </>
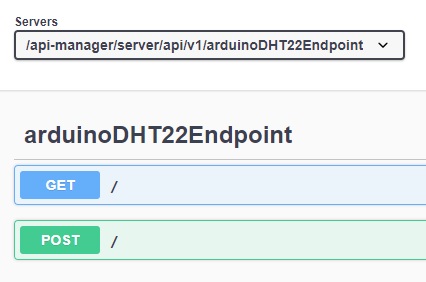
Se lanzará el asistente de Swagger, y allí podremos ver las dos opciones que hemos definido a la hora de crear nuestro servicio API REST: el GET y el POST.

Como la ontología está vacía, hacer el GET no tiene sentido, así que vamos a hacer una ingesta de prueba, para comprobar que todo funciona correctamente.
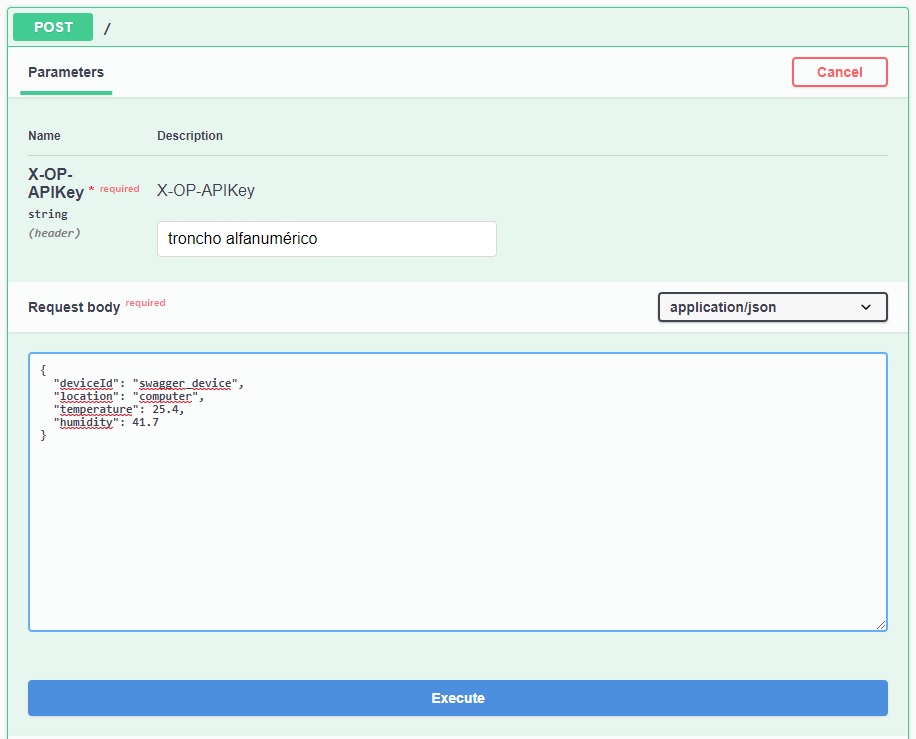
Seleccionando la opción de POST, pulsaremos en el botón de «Try it out» e introduciremos el token (ese troncho alfanumérico que dijimos de tener accesible pero seguro) en la casilla de «X-OP-APIKey». Seguidamente, en el cajetín de «Request body» incluiremos un JSON similar al que llegará desde nuestro invento IoT.
¿Qué objeto meter y con qué estructura? Pues tan fácil como irnos hasta nuestra ontología y hacer un CRUD; en la caja de output situada a la derecha aparece el esquema JSON de los datos a introducir.

Si estáis manteniendo la misma estructura que tengo definida, el siguiente objeto os debería de funcionar:
{
"deviceId": "swagger_device",
"location": "computer",
"temperature": 25.4,
"humidity": 41.7
}Introducido este objeto en el Swagger, dadle a «Ejecutar» y si todo ha ido correctamente, la ontología habrá ingestado el dato. Esto lo podéis comprobar desde el CRUD de la ontología, que deberá aparecer el nuevo registro, o utilizando las «Consultas» desde el menú de Herramientas > Herramienta de Consulta (que es lo ideal y para algo lo tenemos).
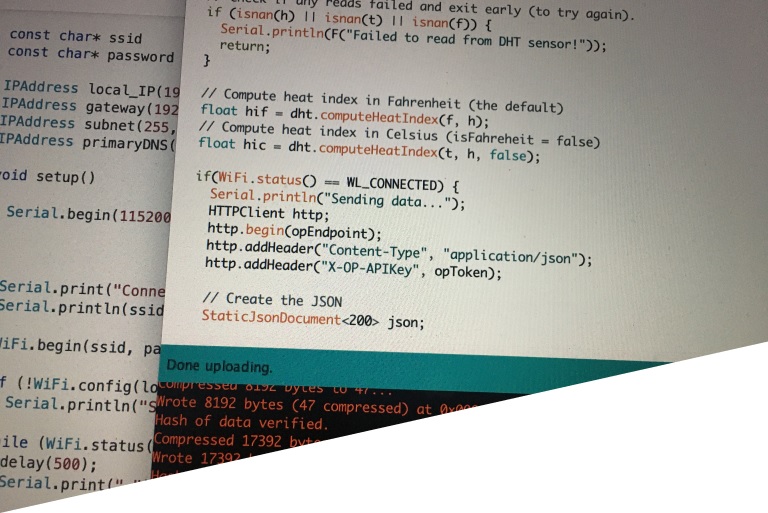
Bueno, pues con esto ya tenemos preparado todo para empezar a recibir datos. En la próxima entrada veremos cómo conectar la placa y el sensor, programarla para que empiece a recopilar información, y configurarla para que mande la información a la ontología que hemos creado mediante el API REST que hemos generado.
Una vez que hayamos conseguido todo eso, crearemos un pequeño Dashboard como el que os he enseñado al principio, donde visualizar la información recibida de una manera bonita y fardable.
Espero que os haya resultado interesante, y cualquier duda o consulta que os surja, dejadnos un comentario.











Pingback: IoT de estar por casa: conectando un sensor con la Onesait Platform (parte 2) – Onesait Platform Blog
Pingback: IoT de estar por casa; conectando un sensor con la Onesait Platform (parte 3) – Onesait Platform Blog
Pingback: Creando Ontologías desde Time Series – Onesait Platform Blog
Pingback: IoT MQTT connect en la Onesait Platform – Onesait Platform Blog
Pingback: ¿Qué cabe esperar del IoT en este 2022? – Onesait Platform Blog