Workshop sobre Plataforma. Parte 4: Dashboard
Continuando con el workshop sobre la Plataforma, en esta parte vamos a centrarnos en crear un Dashboard que consumirá la información de las ontologías anteriores, integrará un visor GIS con el inventario de estaciones, mostrará una tabla con el estado de las estaciones y permitirá seleccionando una estación hacer una comparativa entre el número de bicicletas mecánicas y eléctricas disponibles.
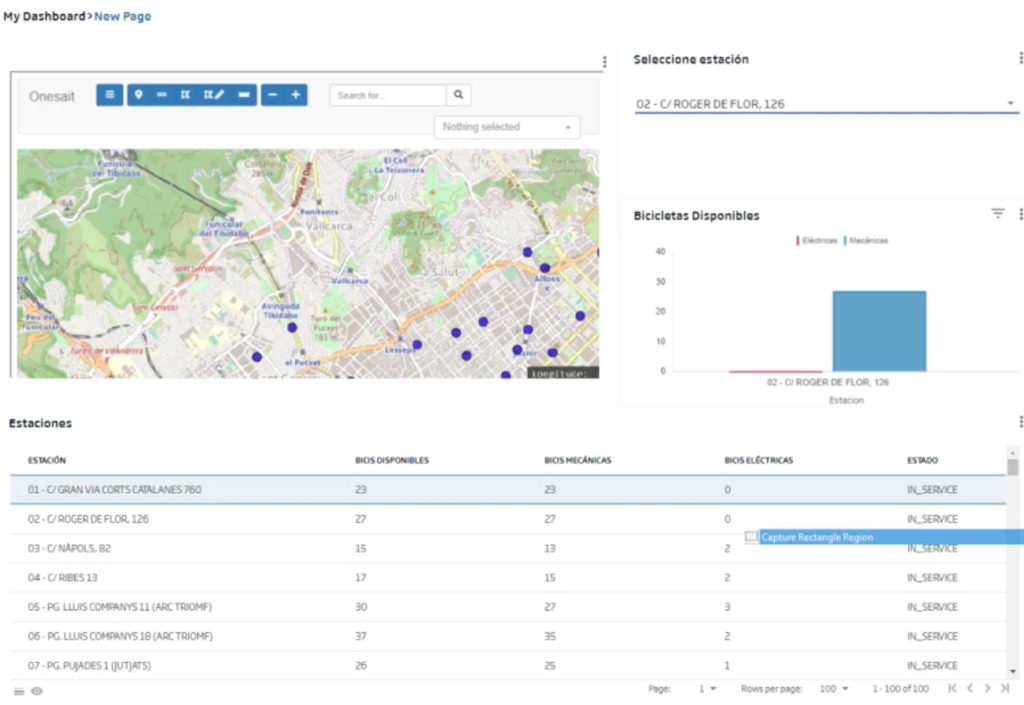
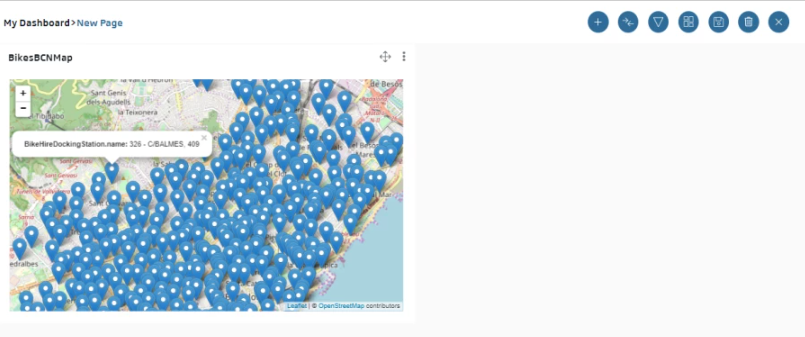
El aspecto final del dashboard será similar al siguiente:

El primer paso es crear el Dashboard, y para ello seleccionamos la opción de menú Visualizations & GIS > My Dashboards y pulsamos en «Create». En la siguiente pantalla aparecerá un formulario en dónde bastará con asignarle un identificador y una descripción.
Al crear el Dashboard, se nos abrirá un editor con un grid en blanco para empezar a añadir componentes:

Incluir un Gadget con visor GIS
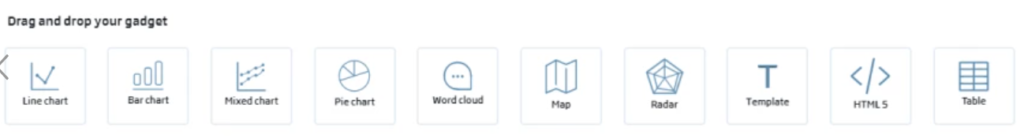
El primer Gadget que incluiremos será un visor GIS con el inventario de estaciones. Para ello pulsaremos el botón ![]() que permite añadir elementos al grid del Dashboard. Con ello se desplegará en la parte inferior de la pantalla un asistente que permite añadir Gadgets al Dashboard:
que permite añadir elementos al grid del Dashboard. Con ello se desplegará en la parte inferior de la pantalla un asistente que permite añadir Gadgets al Dashboard:

Como se puede apreciar, ya existe un componente mapa, por lo que arrastramos este componente al grid. A continuación se nos abrirá un «pop-up» para que indiquemos si queremos incluir un Gadget ya existente (creado previamente) o crear uno nuevo. Elegiremos New Gadget.
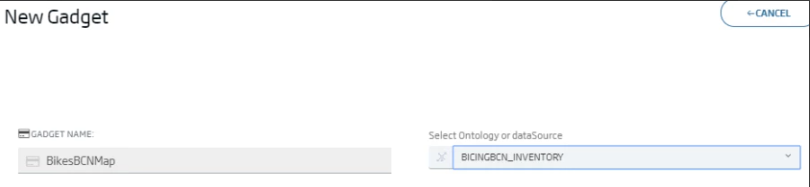
En el siguiente formulario, se asigna un identificador al Gadget y se selecciona la ontología donde está la información geográfica a mostrar:

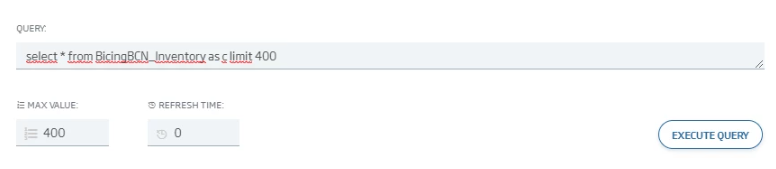
Hecho esto, podremos construir una sentencia de tipo consulta que indica al Gadget qué sentencia tiene que lanzar para recuperar la información a mostrar en el mapa. En nuestro caso utilizaremos la siguiente: «select * from BicingBCN_Inventory as c limit 400»:

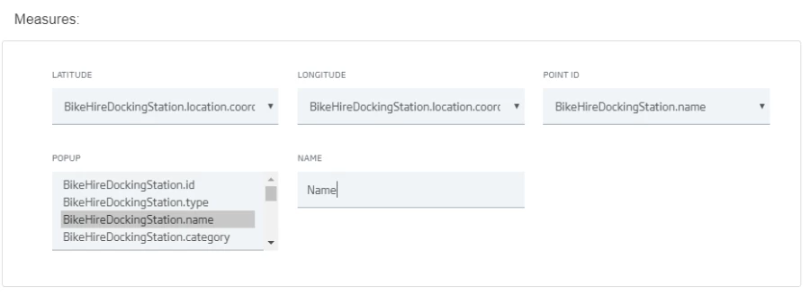
Pulsando en «Continue» pasamos a la siguiente pantalla, donde asociamos los campos recuperados de la sentencia anterior a su representación en el visor. En concreto indicamos el campo que proporciona la latitud y longitud, el identificador de cada instancia, así como las propiedades que se mostrarán en el «popup» de cada elemento:

Pulsando en «New» terminamos la creación del Gadget y podemos verlo sobre el grid del Dashboard:

Incluir un Gadget con tabla con el estado de cada estación
Para este Gadget vamos a cruzar mediante un sencillo JOIN SQL, información de las ontologías BicingBCN_Status y BicingBCN_Inventory, ya que la ontología BicingBCN_Status no dispone del nombre de las estaciones.
Ademas, este gadget se refrescará periódicamente, para reflejar los cambios de estado. Recordemos que el flujo que actualiza la ontología BicingBCN_Status se refresca cada 15 minutos. Para poder hacer todo esto, necesitamos de forma previa a la creación del Gadget, crear un datasource que proporcione la información y refresco de la misma al Gadget.
Para crear el Datasource del Gadget Tabla accedemos en el menú de plataforma a Visualizations & GIS > My Datasources y pulsamos el botón «Create».
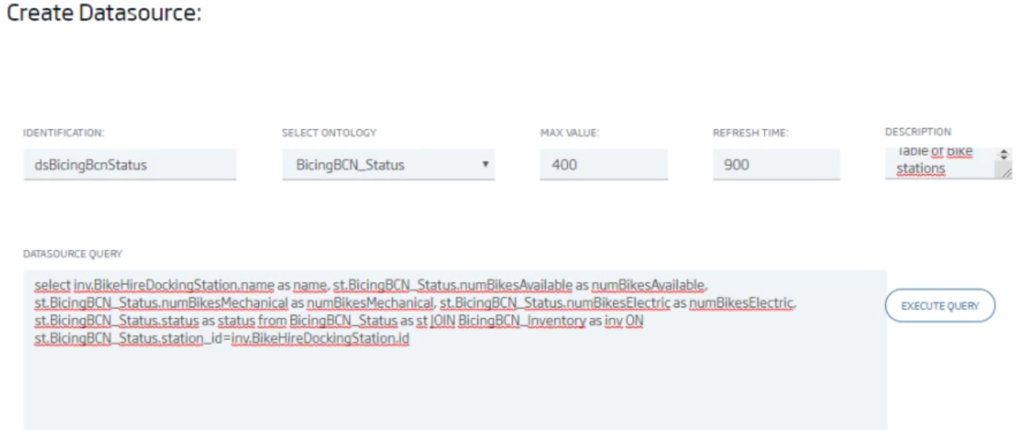
A continuación, asignamos un identificador al Datasource, seleccionamos una ontología, le damos un tiempo de refresco de 15 minutos y le asociamos la sentencia SQL que proporciona la información de las dos tablas:
select inv.BikeHireDockingStation.name as name, st.BicingBCN_Status.numBikesAvailable as numBikesAvailable, st.BicingBCN_Status.numBikesMechanical as numBikesMechanical, st.BicingBCN_Status.numBikesElectric as numBikesElectric, st.BicingBCN_Status.status as status from BicingBCN_Status as st JOIN BicingBCN_Inventory as inv ON st.BicingBCN_Status.station_id=inv.BikeHireDockingStation.id

Una vez creado el Datasource, volvemos al editor del Dashboard y añadimos un nuevo Gadget de tipo tabla, y de nuevo seleccionamos «New Gadget» en el popup que aparece.
Asociamos un identificador al Gadget y seleccionamos el Datasource creado anteriormente («dsBicingBcnStatus»).
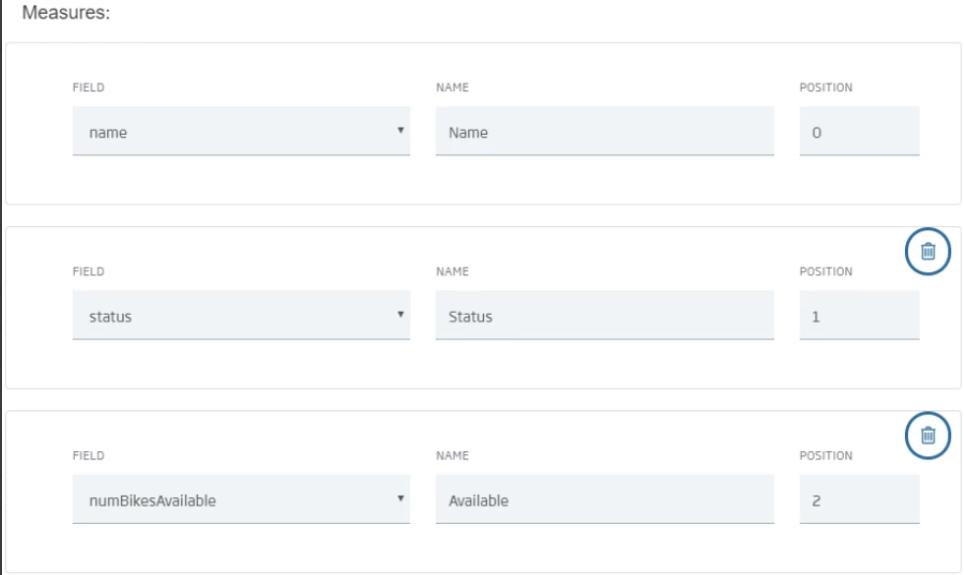
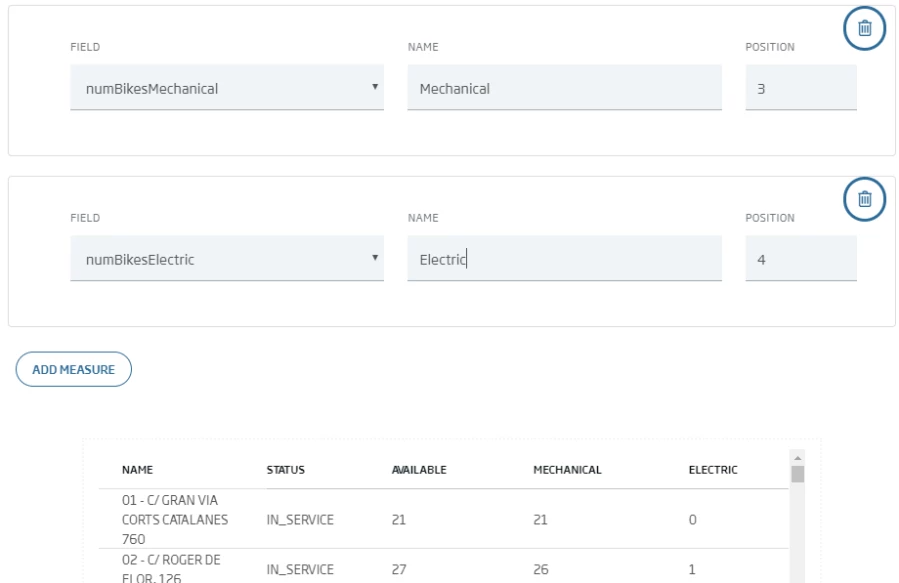
A continuación, bajamos a la sección «measures» y añadimos los campos a mostrar en la tabla, que se corresponden con los indicados en la sentencia y que podemos mapear a un título para la columna de la tabla. Dinámicamente veremos como se van añadiendo a la tabla:


Finalmente pulsando «New» se creará el Gadget y se verá en el grid del Dashboard.
Incluir combo de selección de estación
Seguidamente añadiremos un selector que nos permitirá seleccionar una estación. Examinando los Gadgets comprobamos que no existe ningún Gadget tipo combo, pero este puede ser añadido como uno de tipo «Template», que es un tipo especial de Gadget que permite crear plantillas reutilizables a partir de código HTML.
Para este Gadget primero crearemos el Datasource siguiendo los mismos pasos que en el caso anterior. En este caso necesitamos el nombre de cada estación, que recuperaremos de la ontología BicingBCN_Inventory por lo que utilizaremos la siguiente consulta:
select b.BikeHireDockingStation.id as id, b.BikeHireDockingStation.name as name from BicingBCN_Inventory as bUna vez creado el Datasource, volvemos al editor del Dashboard y añadimos un nuevo Gadget de tipo Template, y en el popup seleccionamos «No» para indicar que vamos a crear un nuevo Gadget de tipo Template, por lo que se creará un Gadget vacío. Procedemos a editarlo seleccionando «Edit»:

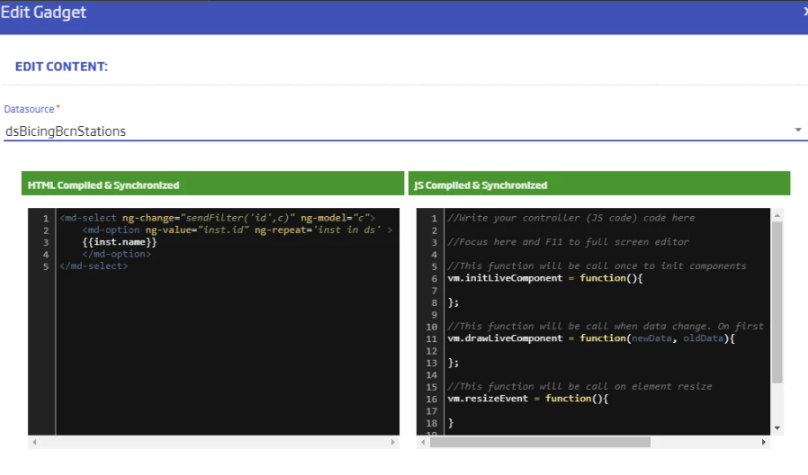
En la siguiente pantalla indicamos el Datasource creado anteriormente («dsBicingBcnStations»), y en el apartado de código HTML, introducimos el siguiente código, que itera en el resultado del Datasource y muestra el nombre de cada estación:
<md-select ng-change="sendFilter('id',c)" ng-model="c">
<md-option ng-value="inst.id" ng-repeat='inst in ds' >
inst.name
</md-option>
</md-select>
Pulsamos «Compile & Synchronize» y «Close», y ya tendremos disponible el selector en el grid del Dashboard.
Incluir comparador de bicicletas disponibles
El siguiente componente a incluir es un diagrama de barras, que una vez seleccionada una estación en la combo muestre en dos barras las bicicletas disponibles clasificadas como mecánicas y eléctricas.
De nuevo empezaremos por el Datasource del Gadget. En este caso, necesitamos extraer de la ontología BicingBCN_Status el número de bicicletas eléctricas y mecánicas disponibles, agrupando por el identificador de la estación.
Para este Gadget primero crearemos el Datasource, siguiendo los mismos pasos que en los casos anteriores. En este caso necesitamos el nombre de cada estación, que recuperaremos de la ontología BicingBCN_Status por lo que utilizaremos la siguiente query:
select c.BicingBCN_Status.numBikesMechanical as mechanical, c.BicingBCN_Status.numBikesElectric as electric, c.BicingBCN_Status.station_id as id from BicingBCN_Status as c group by c.BicingBCN_Status.station_idUna vez creado el Datasource, volvemos al editor del Dashboard y añadimos un nuevo Gadget de tipo «Bar Chart». En el popup elegimos «New Gadget» y a continuación asignamos un identificador al Gadget y elegimos el Datasource creado previamente («dsBicingBCNAvailables»).
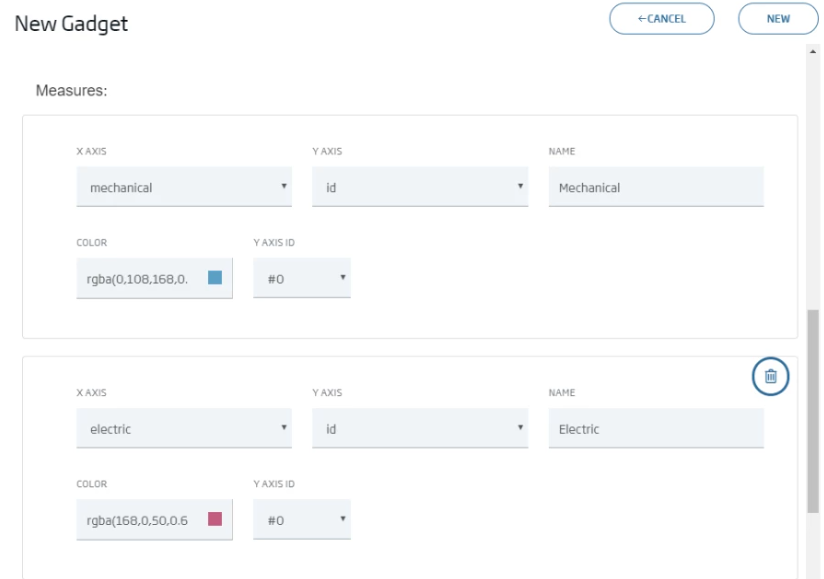
A continuación, en la sección «measure» se indican las columnas a mostrar a partir de los atributos recuperados de la consulta del Datasource. En concreto serán dos columnas: bicicletas mecánicas y bicicletas eléctricas (eje X) agrupadas ambas por el ID (eje Y):

Una vez creado el Gadget aparece en el grid del Dashboard.
Asignar Estilo y títulos
El siguiente paso es ponerle a cada Gadget un título correcto. Para ello, en cada Gadget hay que elegir la opción de «Styling» y cambiar el titulo en el atributo «Gadget Title». Además, en el gadget del diagrama de barras vemos que no tiene mucho sentido mostrarlo si no se filtrado previamente en la combo, por lo que le marcaremos la opción «Show Gadget only when it is filtered».

Asociar filtrado en combo con gadget de comparación
Por último, crearemos la asociación que permite filtrar el combo de estaciones, con el comparador de mecánicas-electricas disponibles en cada una.
Para ello, seleccionamos crear un «Datalink», pulsando el botón ![]()
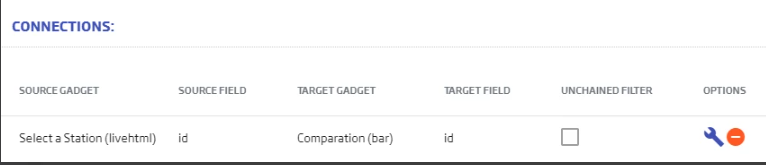
A continuación, se nos abre un formulario en el que podemos establecer la asociación entre el Gadget Origen y el Gadget Destino, indicando el atributo de filtrado. En nuestro caso, el origen es el Gadget de la combo y el destino es el Gadget de barras, en ambos casos el atributo de filtrado es «id».
Lo añadimos pulsando ![]() de manera que aparezca entre las conexiones existentes:
de manera que aparezca entre las conexiones existentes:

Probar el Dashboard
Una vez finalizado el Dashboard, podemos probarlo accediendo a su URL. Para conocer su URL seleccionamos en el menú Visualizations & GIS > My Dashboards, de manera que nos aparezca en la tabla.
Seleccionamos la opción 

Con esto termina esta cuarta parte del workshop; próximamente seguiremos con la siguiente parte: API REST.
Esperamos que lo hayas encontrado interesante y no dudes en dejarnos un comentario con tus impresiones o dudas.