Onesait Platform vs ThingWorx (Parte 3)
Este es el tercero de una serie de posts en los que vamos a comparar dos plataformas Digitales IoT, nuestra Onesait Platform y ThingWorx. El objetivo es crear un flujo IoT básico en el que simularemos un edificio que dispone de dispositivos para la lectura de consumo energético y temperatura. Más tarde, crearemos un cuadro de mando para visualizar estos datos.
Con el fin de conseguir una mejor comprensión de esta comparativa, estructuraremos los pasos a seguir, comunes a las dos plataformas, en cuatro entradas:
- Registro y Login. Modelado de datos.
- Conecta tu dispositivo.
- Simular datos de entrada.
- Crear Aplicaciones.
En esta entrada continuaremos con el tutorial y utilizaremos el simulador de datos de cada plataforma para poblar los modelos de datos, ontologias y thing templates. ¡Manos a la obra!
Simular datos de entrada
Onesait Platform
Puesto que no tenemos un dispositivo real que inserte información en nuestra ontología, debemos simular los datos que nos enviaría el sensor de nuestro Smart Building. La Onesait Platform dispone de una funcionalidad implementada en la consola de administración llamada My Digital Client Simulator que nos permite simular datos para insertarlos en una ontología. Este simulador generará datos entre un listado de valores, con un valor fijo o datos aleatorios, pudiendo elegir entre varios tipos de datos según lo que nos convenga generar.
Estos son los pasos a seguir para crear un simulador desde la Onesait Platform:
- Buscamos «Digital Client Simulations» en el buscador del panel de control.
- Hacemos clic sobre «Create».
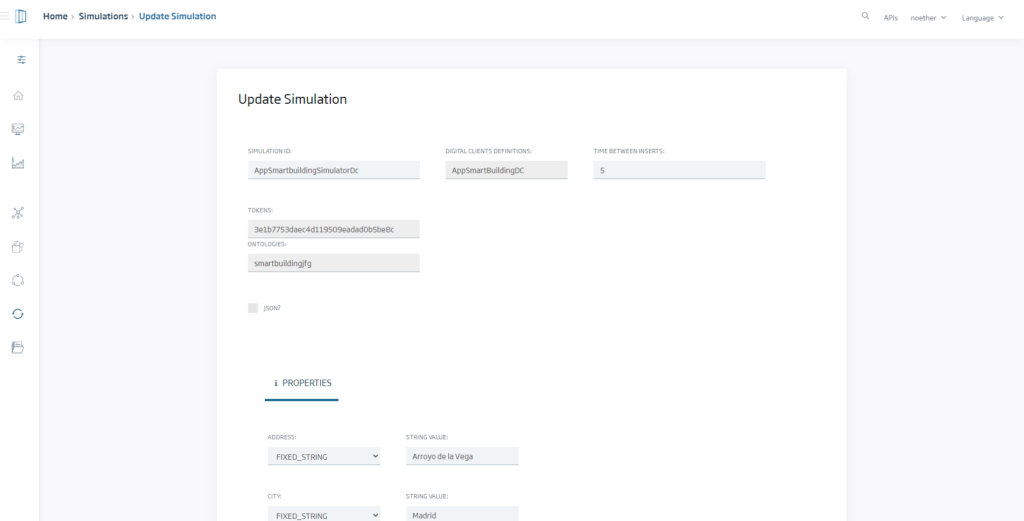
- Damos un nombre al simulador y elegimos nuestro Digital Client, «smartbuildingdc», en este caso. Al hacer esto nos aparecerán los desplegables para elegir los tokens y las ontologías asociadas al Digital Client.
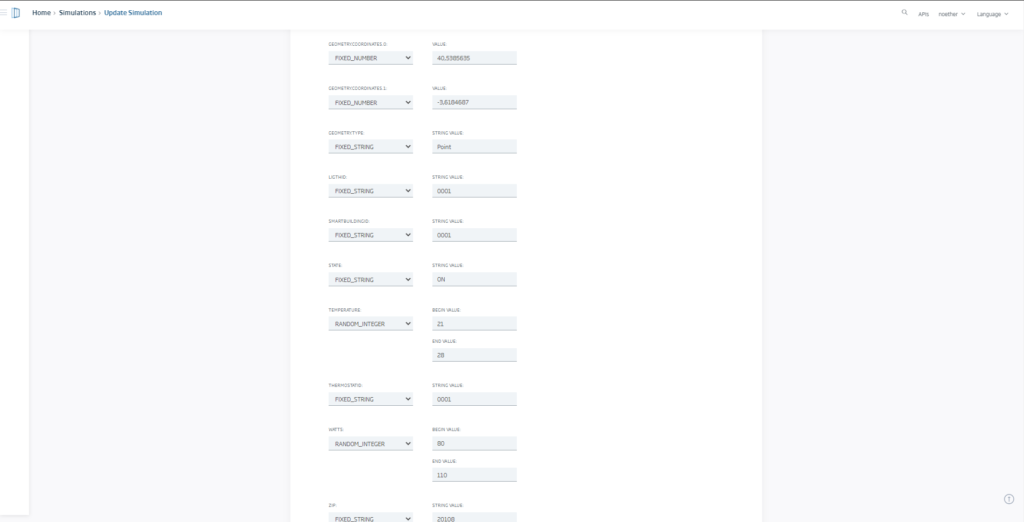
- También nos aparecerán los atributos de la ontología y un desplegable con los posibles valores que podemos insertar en ese atributo.


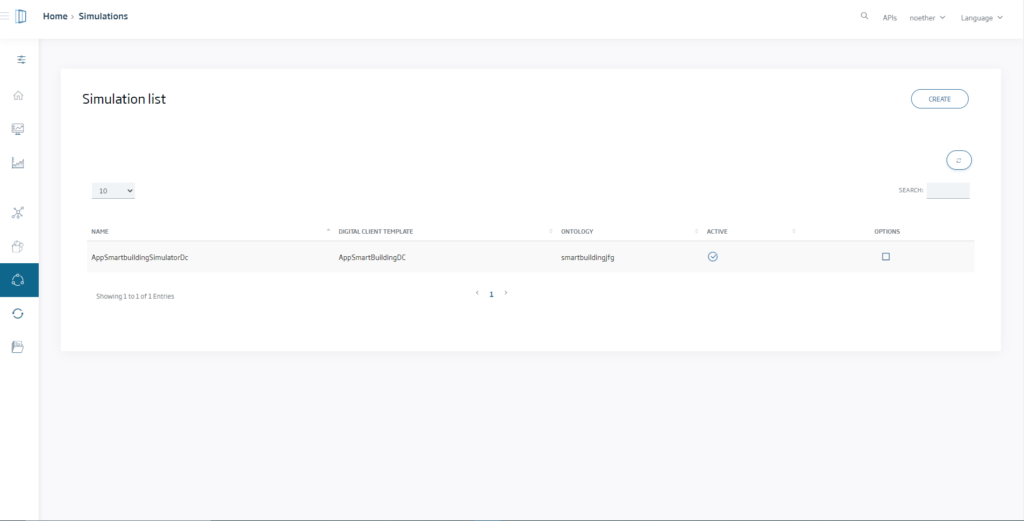
Si hacemos clic en «Crear», nos creará el simulador, que podremos parar o arrancar en cualquier momento.

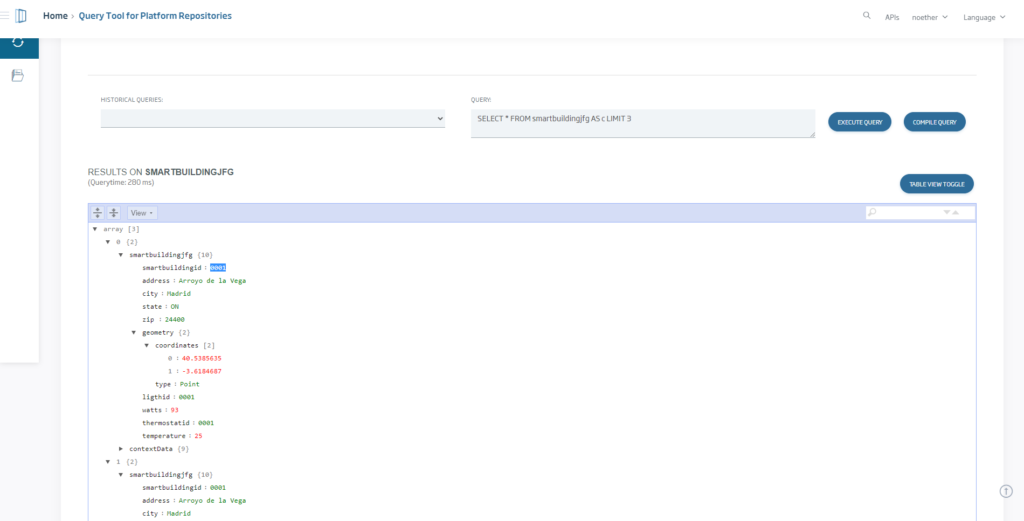
Podemos comprobar que se estan insertando datos desde el «Query Tool», una herramienta de la Plataforma que permite lanzar consultas tanto en SQL como en nativo sobre nuestras ontologías.

En cualquier momento podremos modificar los parámetros de nuestro simulador.
ThingWorx
Desde ThingWorx no podemos crear un simulador directamente como hemos hecho en la Onesait Platform, sino que tenemos que crear un código que actualice e inserte datos en el Thing y automatizar su ejecución.
Podemos hacer esto con el concepto de Timer. Los Timers ofrecen la posibilidad de ejecutar código JavaScript sobre la plataforma y automatizarlo como si fuera una tarea cron.
Para ello, seguiremos los siguientes pasos:
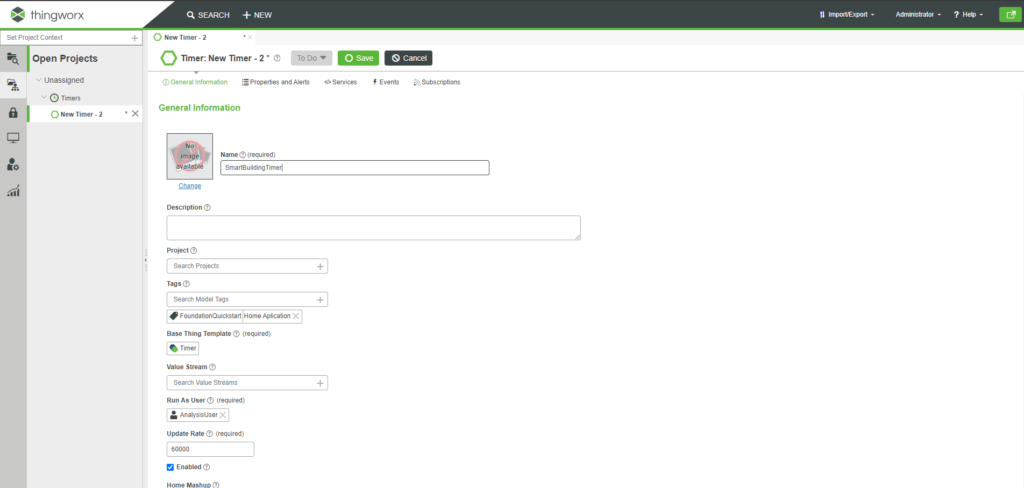
- Desde la pestaña Timers, hacemos clic en «New», elegimos el tipo timer y clic sobre Accept.
- Le damos un nombre, añadimos la etiqueta que hemos creado en la primera entrada de esta serie y hacemos clic en Save.

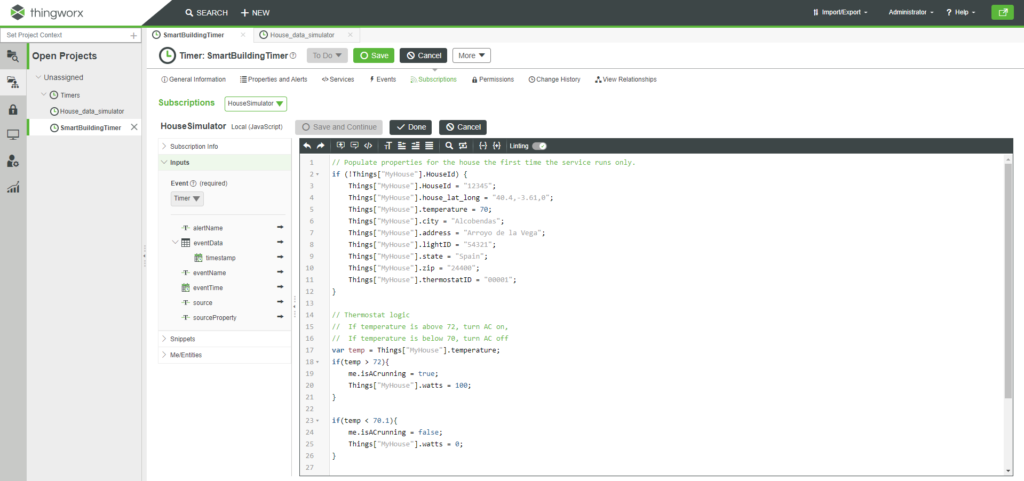
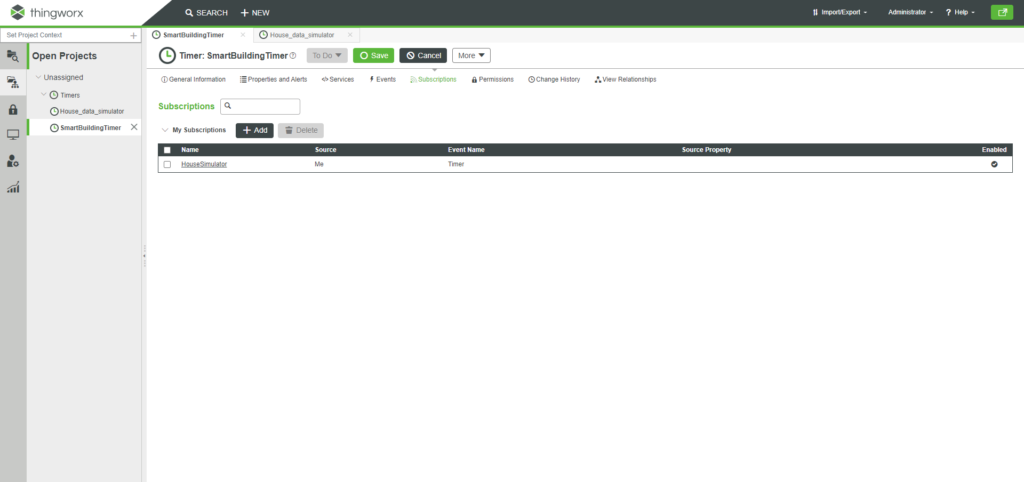
3. Hacemos clic en Subscriptions y creamos una suscripción nueva con este código, en el que hacemos referencia a nuestro thing «MyHouse».
// Populate properties for the house the first time the service runs only.
if (!Things["MyHouse"].HouseId) {
Things["MyHouse"].HouseId = "12345";
Things["MyHouse"].house_lat_long = "40.4,-3.61,0";
Things["MyHouse"].temperature = 70;
Things["MyHouse"].city = "Alcobendas";
Things["MyHouse"].address = "Arroyo de la Vega";
Things["MyHouse"].lightID = "54321";
Things["MyHouse"].state = "Spain";
Things["MyHouse"].zip = "24400";
Things["MyHouse"].thermostatID = "00001";
}
// Thermostat logic
// If temperature is above 72, turn AC on,
// If temperature is below 70, turn AC off
var temp = Things["MyHouse"].temperature;
if(temp > 72){
me.isACrunning = true;
Things["MyHouse"].watts = 100;
}
if(temp < 70.1){
me.isACrunning = false;
Things["MyHouse"].watts = 0;
}
// Simulate temperature change based on AC status
// decrease temperature if AC is on,
// otherwise increase temperature a small amount
if (me.isACrunning){
Things["MyHouse"].temperature = temp - 0.5;
} else {
Things["MyHouse"].temperature = temp + 0.2;
}
Tenemos que asegurarnos de activar la casilla de «Enabled» y seleccionar timer como tipo de event, dentro del desplegable input.
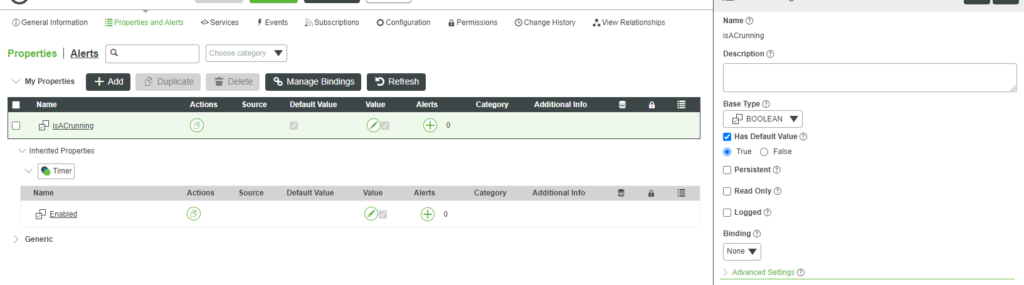
También tendremos que crear la variable booleana «isACrunning», ya que nuestro código la utiliza. Podremos crearla desde la pestaña «Properties and Alerts» del Timer.

Y ya tendremos listo y funcionando nuestro simulador.

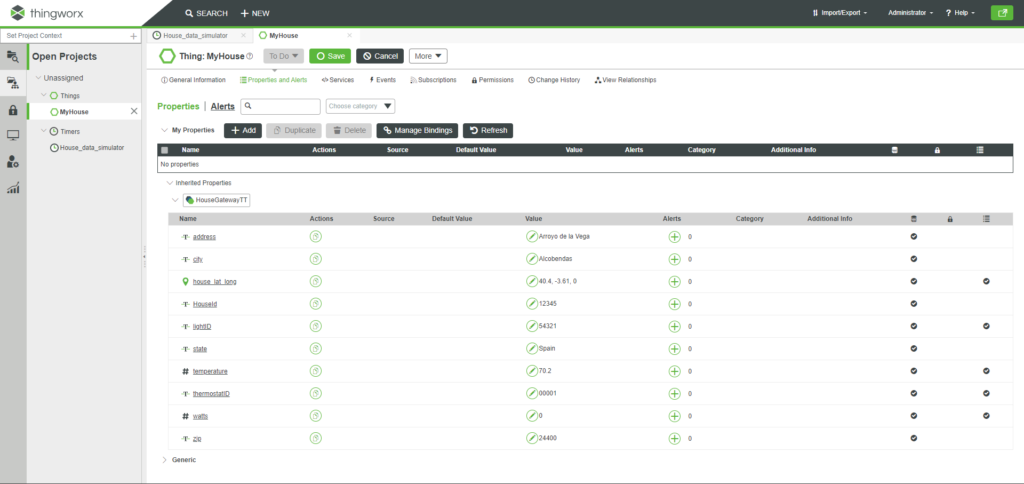
Veremos que se insertan datos colocándonos sobre nuestro Thing, haciendo clic sobre la pestaña «Properties and Alerts».

Cada 30 segundos, el valor de la temperatura y la potencia se irá actualizando según el código que hemos escrito.
Y hasta aquí la entrada de esta semana. Para la siguiente, en la cuarto y última, veremos como visualizar los datos que hemos generado hoy en un Dashboard.
Esperamos que os haya gustado, ¡y hasta la semana que viene!





Pingback: Onesait Platform vs ThingWorx (Parte 1) – Onesait Platform Blog
Pingback: Onesait Platform vs ThingWorx (Parte 2) – Onesait Platform Blog
Pingback: Onesait Platform vs ThingWorx (Parte 4) – Onesait Platform Blog