Uso del DataLink de Dashboards sin usar DataSources
Los Dashboards son uno de los módulos más interesantes que se tienen en la Plataforma, pues permite la creación y visualización de potentes cuadros de mando sobre la información gestionada por la plataforma, consumibles desde diferentes tipos de dispositivos y con capacidades analíticas y de Data Discovery.
Cada Dashboard se compone de diferentes Gadgets que conforman el panel de mando con la información a mostrar, y se tiene la posibilidad de conectarlos dichos Gadgets entre ellos mediante el DataLink.

Normalmente las conexiones en el DataLink requieren de que los dos Gadgets a relacionar tengan asignado un mismo DataSource, relacionando un campo entre dichos dos Gadgets.
Pero, ¿y lo que se quiere mandar es un simple dato (una cadena de texto, un valor, etc.)? ¿Se tendría que meter en una ontología y generar su DataSource correspondiente? No es necesario.
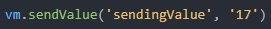
Existe la posibilidad de mandar un tópico directamente al DataLink mediante la función vm.sendValue(param1,param2), donde:
- param1: cadena de texto con el tópico que identifica el valor a enviar. Sería el correspondiente valor de SOURCEFIELD en el DataLink.
- param2: el valor que se quiere enviar.

Esta función se puede utilizar en cualquier momento que sea necesario (un botón, un evento, etc.).
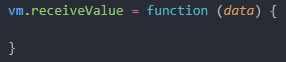
En todos los Gadgets hay definida una función llamada vm.receiveValue que recibe la información que se mande mediante vm.sendValue, la cual se encuentra en la parte inferior de la ventana de sincronización y compilación de JavaScript:

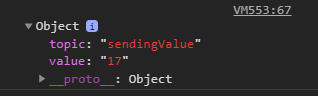
El parámetro de entrada, ‘data‘, corresponde con un objeto que tiene las siguientes propiedades:
- topic: la cadena de texto identificativa de lo enviado desde sendValue: ‘sendingValue’.
- value: el valor enviado, que en este caso sería ’17’.

Esta función se ejecuta cada vez que se envíe un parámetro desde el DataLink.
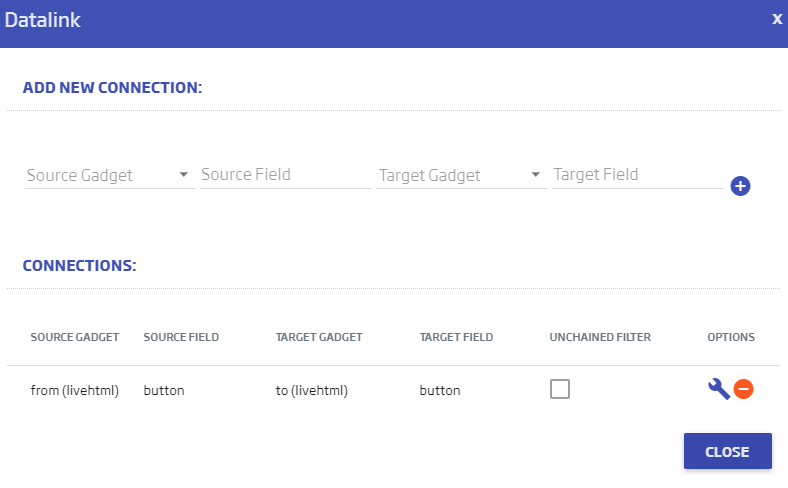
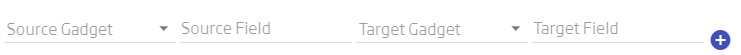
Por último, tras configurar el Gadget de partida y el que lo recibe, es necesario configurar el DataLink:

- Source Gadget: el Gadget desde donde sale el valor que se envía.
- Source Field: el tópico del valor a enviar (‘sendingValue’)
- Target Gadget: el Gadget al que se envía el valor.
- Target Field: el tópico del valor enviado; debe de ser el mismo (‘sendingValue’)
Hecho esto, el envío de valores empieza a funcionar directamente.
Si te interesa enredar con el código para ver cómo funciona, entra al Dashboard creado para este ejemplo y clónatelo.