Nuevo activo de Dashboards
Muchos proyectos y productos hacen uso de los Dashboards para la representación de los datos. Sin embargo, las necesidades no se quedan únicamente ahí, sino que se requiere poder crearlos y configurarlos desde la propia interfaz de usuario del proyecto. Con el lanzamiento de la versión 5.2.0-Topgun de Onesait Platform, hemos incorporado un nuevo activo (Asset) entre los disponibles en la Plataforma.
Este activo consiste en un gestor para la creación, visualización y gestión de Dashboards con una interfaz de usuario propia. Utilizando la securización y gestión de Realms de la Plataforma, con este gestor es posible trabajar con los Dashboards desde la propia interfaz de usuario del proyecto, lo que nos permite desacoplar la construcción de Dashboards del Control Panel (una petición que mucho nos habéis hecho).
En esta entrada vamos a ver cómo preparar y configurar los archivos necesarios para utilizar este activo en nuestra instancia de la Plataforma.
De qué archivos consta
El activo está compuesto de los siguientes archivos:
- Un archivo de configuración: donde se incluye la información necesaria para configurar la aplicación web con el gestor de Dashboard, como puede ser los Realms y sus accesos, colores, nombres de los recursos, etc.
- Uno o más archivos de internacionalización: que serán archivos JSON con los strings en diferentes idiomas utilizados en nuestra aplicación.
- Un proyecto Front en Vue: con toda la aplicación web, así como los archivos de entorno con las variables globales que habrá que configurar.
Por defecto, los archivos vienen con un contenido predefinido, que tendremos que modificar para adaptarlo a nuestras necesidades. Una vez configurados los archivos, los subiremos a la Plataforma y crearemos los recursos necesarios.
Los pasos a seguir serán estos:
1. Preparar el archivo de configuración
El primer paso consistirá en preparar el archivo de configuración del activo. Esta información se utilizará posteriormente para ir configurando los distintos componentes de la Plataforma, por lo que será necesario tener claro qué información se introduce y para qué sirve.
Las propiedades más importantes a configurar son:
- realmId: el nombre del Realm de Onesait Platform.
- clientId: el nombre del cliente del Realm.
- secret: el token a utilizar en el cliente del Realm.
- title: el nombre que queremos darle al proyecto.
- i18n: el nombre del archivo de configuración de idioma.
- project: el nombre de la aplicación de configuración centralizada.
- productInfo: las propiedades del logotipo del proyecto. Las principales son:
- suite: nombre de la suite. Por ejemplo: «suite».
- product: el nombre del producto. Por ejemplo: «product name».
- productModule: el nombre del módulo del producto. Por ejemplo: «module».
- onesait: si se marca, se ocultan las propiedades de «product» y «productModule». Por defecto está en «false».

- appVersion: hace referencia a capas de seguridad. Por defecto está a «0».
- customizacion: capa de personalización del frontend.
- Para mostrar el selector de idiomas, hay que poner a «true» la propiedad «user.showLanguage».
- Para cambiar el esquema de colores, se pueden tocar las propiedades CSS de «styles».
- navigationAllowed: corresponde al listado de permisos de acceso de los diferentes roles respecto a los componentes del menú lateral (qué ve cada rol del Realm, no cada usuario).
- navigation: componentes del menú lateral de la aplicación.
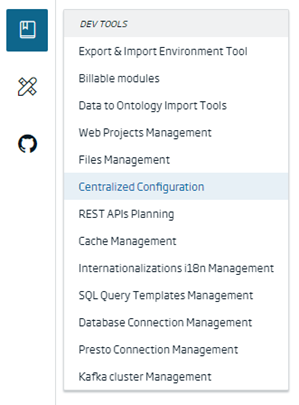
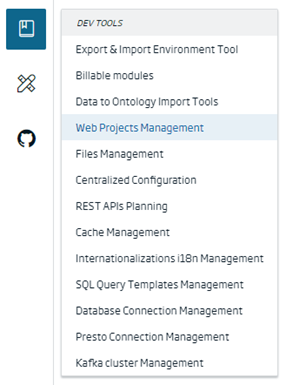
Una vez que se tenga el archivo de configuración preparado, lo subiremos a la configuración centralizada de la Plataforma. Esto lo haremos desde el menú de Dev Tools > Centralized Configuration.

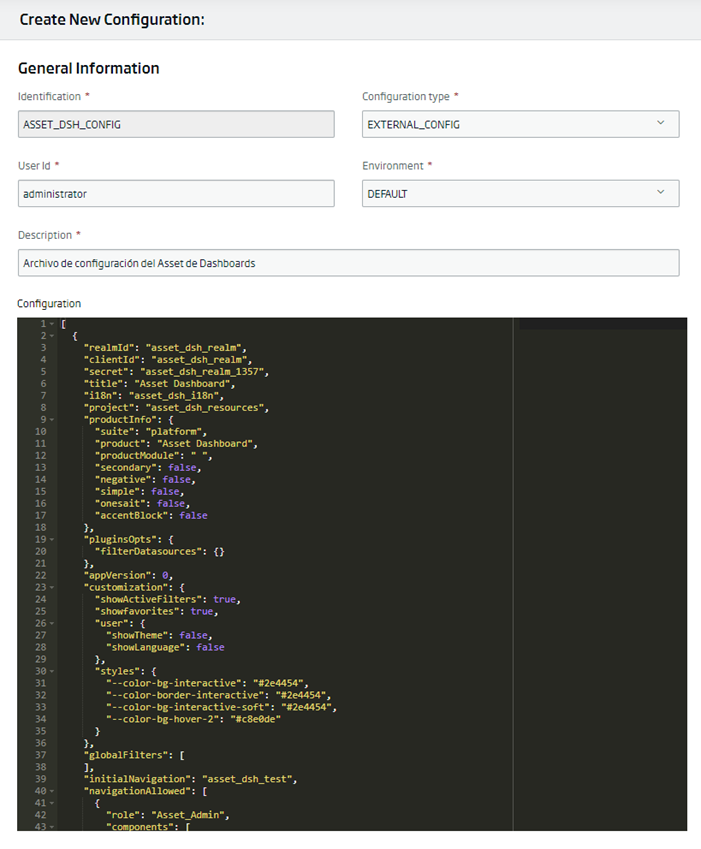
Pulsaremos en el botón de crear una nueva configuración, y rellenaremos los siguientes datos:
- Identification: indicaremos el nombre del archivo de configuración. En nuestro caso: «ASSET_DSH_CONFIG».
- Configuration type: seleccionaremos «EXTERNAL_CONFIG».
- User Id: el nombre del usuario que crea la configuración. No se puede cambiar.
- Environment: seleccionaremos «DEFAULT».
- Description: texto descriptivo de nuestro archivo de configuración.
Seguidamente, introduciremos el código de nuestra configuración en la ventana de código, asegurándonos de que no existan tabulaciones para el anidado; sólo espacios.

Una vez que esté metido, guardaremos la nueva configuración, la cual nos aparecerá en el listado de configuraciones centralizadas.
2. Crear el Realm
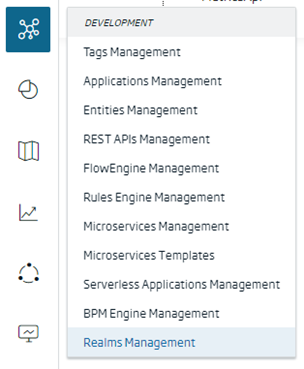
El primer recurso a generar será el Realm en la Plataforma. Aquí se definirán los roles de la aplicación, y qué usuarios se encuentran asignados a cada rol. Para ello, navegaremos hasta el menú de Development > Realms Management.

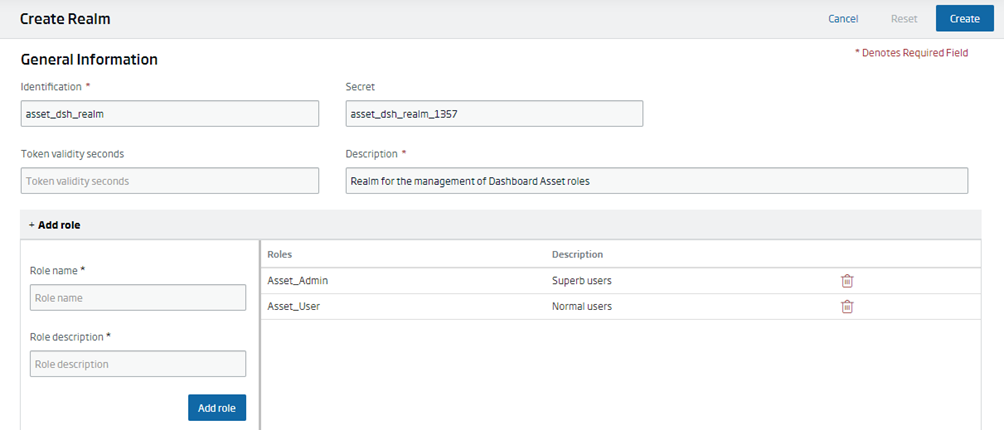
Tomando como referencia lo indicado en el archivo de configuración de ejemplo, se va a crear un Realm con los siguientes datos:
- Identification: el nombre que queremos que tenga nuestro Realm. En nuestro caso: «asset_dsh_realm».
- Secret: el token que usaremos para autentificarnos. En nuestro caso: «asset_dsh_realm_1357».
- Description: un pequeño texto descriptivo sobre el significado del Realm. En nuestro caso: «Realm for the management of Dashboard Asset roles».
Además, crearemos dos roles, indicando una descripción para cada uno. En nuestro caso:
- Asset_Admin: Superb users.
- Asset_User: Normal users.

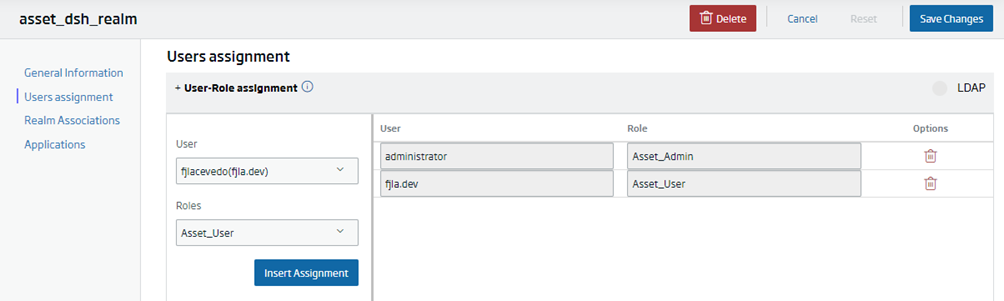
Crearemos el Realm. Seguidamente, para asignar los usuarios a cada rol, editaremos el Realm recién creado y navegaremos hasta el menú de «User assignment», en donde añadiremos los usuarios que nos interesen a cada rol.

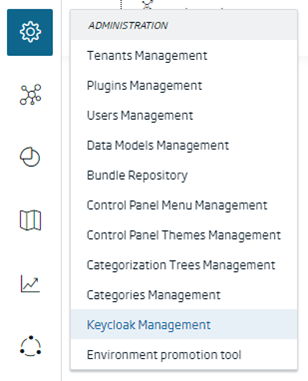
En caso de que nuestro entorno haga uso de Keycloak, deberemos crear también el Realm en el gestor de configuración de Keycloak, el cual podemos encontrar en el menú de Administrator > Keycloak Management.

Una vez en el gestor, seleccionaremos el menú de «Clients» y crearemos un nuevo cliente con los siguientes datos (se indican únicamente las que habría que rellenar o modificar):
- Client type: OpenID Connect
- Cliend ID: asset_dsh_realm
- Name: Cliente Asset de Dashboards.
- Description: Cliente Asset de Dashboards.
- Valid redirect URIs: *
- Valid post logout redirect URIs: +
- Web origins: *
- Backchannel logout session required: On
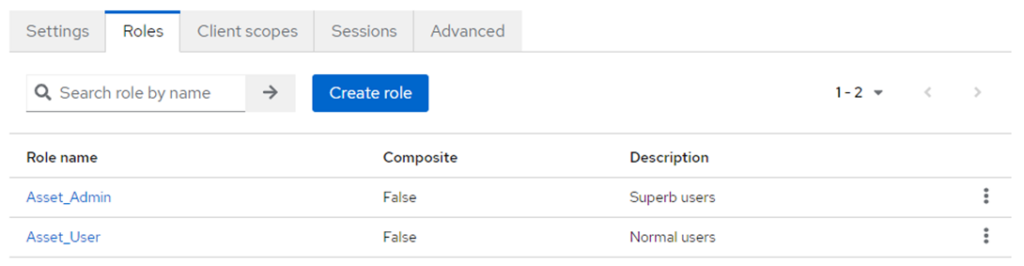
Una vez creado, en la pestaña de «Roles» del cliente, añadiremos los roles que indicamos en el Realm:
- Asset_Admin: Superb users.
- Asset_User: Normal users.

En la pestaña de «Client scopes» añadiremos un nuevo alcance: «openid», como tipo «Default».

3. Creación del archivo de internacionalización
Otro de los aspectos que tenemos que generar es el archivo de internacionalización, el cual servirá para poder cambiar el idioma de nuestro Asset. Para ello, accederemos al menú de Dev Tools > Internationalizations i18n Management.

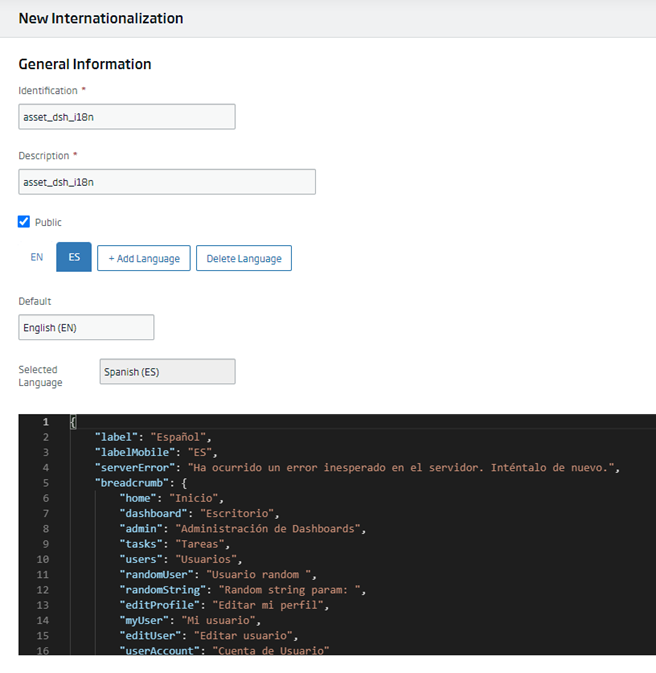
Ahí, crearemos una nueva internacionalización, en la que indicaremos los siguientes datos:
- Identification: el identificador del archivo de internacionalización. En nuestro caso: «asset_dsh_i18n».
- Description: texto descriptivo del archivo.
- Public: marcado.
Para añadir un nuevo idioma, pulsaremos en el botón de «+ Add Language», seleccionando el que deseemos introducir. En nuestro caso crearemos los idiomas inglés y español, cargando en cada uno de ellos el JSON de idiomas que se adjunta.

Como idioma por defecto escogeremos inglés: «English (EN)».
4. Asociar recursos
Una vez que se tienen todos los archivos subidos y preparados en la Plataforma, vamos a asociarlos en una aplicación. Para ello, navegaremos al menú de Development > Applications Management.

Ahí, crearemos una nueva aplicación con la siguiente información:
- Name: el nombre de la aplicación. En nuestro caso: «asset_dsh_resources».
- Type: lo dejamos en Engine.
- Description: texto descriptivo sobre la aplicación.
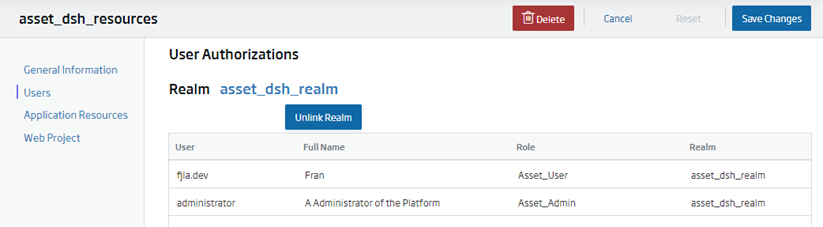
Una vez creado, lo editaremos para añadirle los recursos creados y autorizados. En primer lugar, en el menú de «Users», enlazaremos la aplicación con el Realm que hemos creado previamente, seleccionándolo del desplegable de Realms disponibles. Una vez enlazado, veremos tanto los usuarios como sus roles.

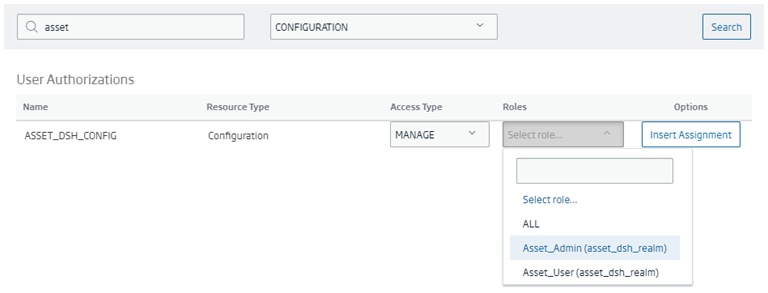
Seguidamente, en el menú de «Application Resources», incluiremos los recursos que necesitamos. Seleccionando el check de «CONFIGURATION», pulsaremos en el botón de «+» para buscar el archivo de configuración que hemos creado.
Como tipo de acceso escogeremos la opción de «MANAGE», y en roles seleccionaremos qué rol queremos que tenga acceso al recurso. Una vez seleccionado, pulsaremos en «Insert Assignment» para añadir la autorización.

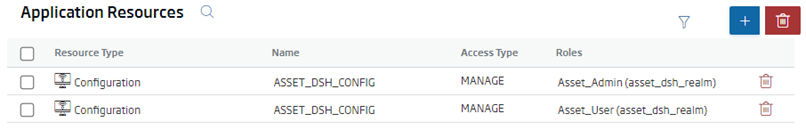
Como nos interesa que las autorizaciones sean para ambos roles (Asset_Admin y Asset_User), repetiremos el paso para que ambos roles estén autorizados.

Repetiremos lo mismo, pero para incluir el Dashboard que vamos a usar en la página principal. Si dicho Dashboard contiene Gadgets, se incluirán también de manera automática con tipo de acceso «VIEW».
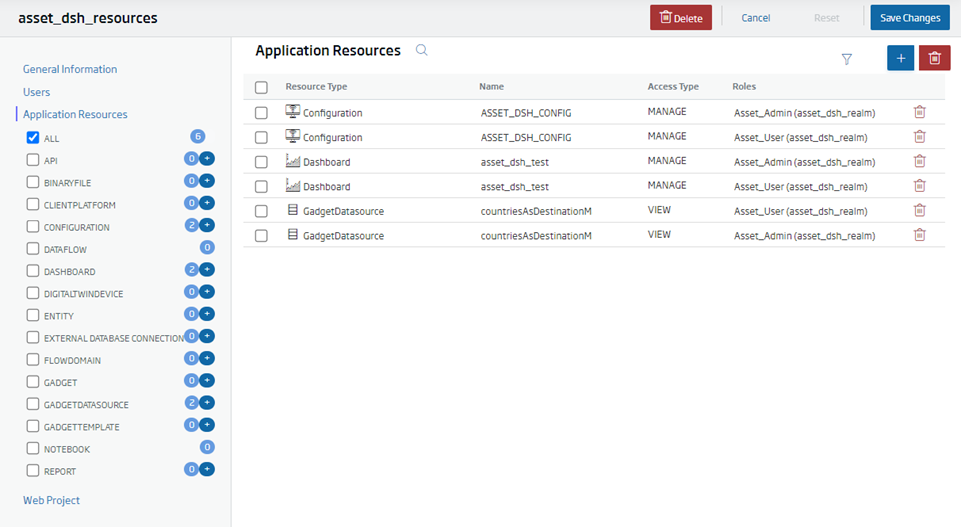
En el caso de la internacionalización, no será necesario incluirla, pues está disponible a nivel general. Al final tendremos un listado de recursos similar a esto:

Guardaremos los cambios para terminar de configurar la aplicación.
5. Configuración del proyecto Front
Una vez que está todo listo en la Plataforma, vamos a proceder a montar el proyecto Front. Para ello, desplegaremos en un IDE el archivo del Asset, y pasaremos a configurar los archivos de «env.development.local» y «env.production».
En ambos archivos, configuraremos la siguiente información (el resto se dejará como está):
- VUE_APP_APPLICATION: el nombre de la aplicación. En nuestro caso: «asset_dsh».
- VUE_APP_PROJECT: el nombre de la aplicación creada en la Plataforma. En nuestro caso: «asset_dsh_resources».
- VUE_APP_PLATFORM: la URL de la Plataforma que estamos usando.
- VUE_APP_PLATFORM_I18n: el nombre del archivo de internacionalización. En nuestro caso: «asset_dsh_i18n».
- VUE_APP_PLATFORM_CONFIGURATION: el nombre exacto del archivo de configuración subido a la configuración centralizada. En nuestro caso: ASSET_DSH_CONFIG (ojo a las mayúsculas, que influyen).
- VUE_APP_LOGIN_TYPE: el método de acceso a la Plataforma. En nuestro caso: «realm»
- VUE_APP_AUTH_TYPE: la forma en la que nos autentificamos en nuestra Plataforma. Si no se indica «KEYCLOAK», se usará la identificación por defecto de la Plataforma.
- VUE_APP_KEYCLOAK_REALMID: el ID del Realm de Keycloak (no el de la Plataforma), si se usa. En nuestro caso: «onesaitplatform».
- VUE_APP_ KEYCLOAK _CLIENTID: el ID del cliente del Realm de Keycloak, si se usa. En nuestro caso: «asset_dsh_realm».
- VUE_APP_ APPDS: en nuestro caso: «ASSET_DSH_APP_CONFIG».
Hecho esto, montaremos el distribuible del proyecto mediante (dependiendo de qué usemos):
npm run buildyarn buildUna vez generado, comprimiremos en formato ZIP el contenido de la carpeta dist, el cual subiremos la Plataforma. Para ello, navegaremos al menú de Dev Tools > Web Projects Management:

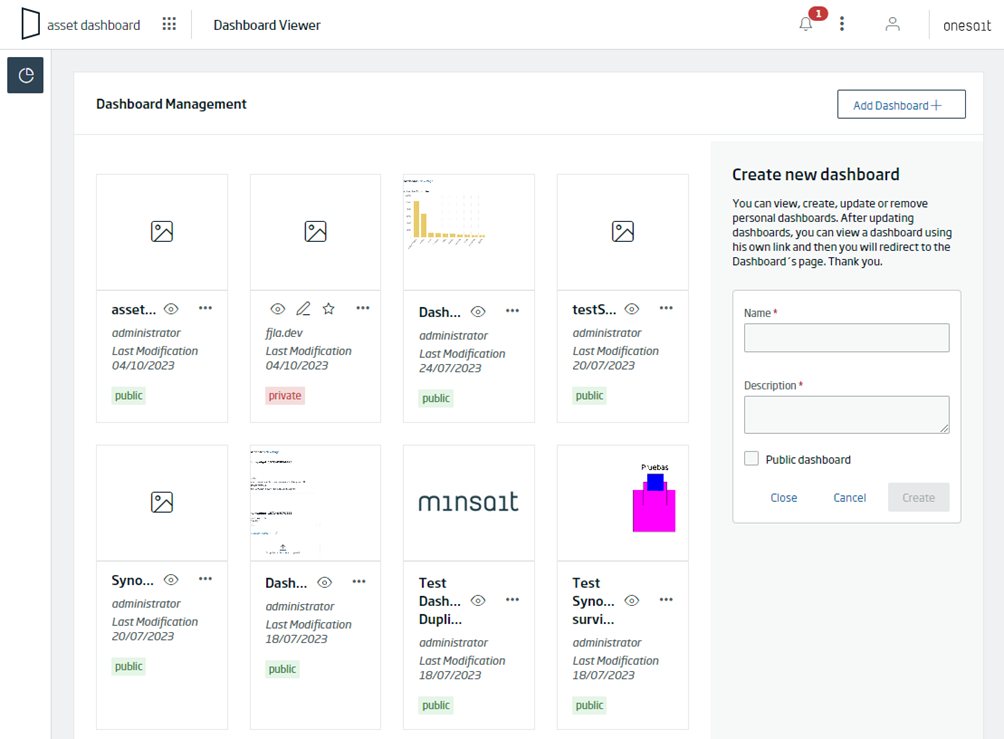
Allí, crearemos un nuevo proyecto web, subiendo el ZIP que hemos generado. Una vez subido, pulsando en el icono del ojo, podremos visualizar nuestro activo.


Si estáis interesados en conocer más acerca de esta nueva funcionalidad o en ver una demo de cómo funciona, no dudéis en dejarnos un comentario o mandarnos un aviso en nuestro canal de soporte de Onesait Platform.
Imagen de cabecera: Mediamodifier en Unsplash.
Icono de cabecera: Design Circle.





