¿Cómo trabajar con Twitter desde el FlowEngine?
El componente FlowEngine de la Plataforma ofrece un gran número de conectores para trabajar con redes sociales. Concretamente, incluye dos componentes, uno para “escuchar” lo que pasa en Twitter (por ejemplo recibiendo los tuits sobre un hashtag o hacer una búsqueda) y otro para publicar tuits.

Como no hay nada mejor que un ejemplo para entenderlo bien, en esta entrada vamos a ver cómo usar estos componentes para:
- Escuchar lo que se dice en Twitter alrededor de un tema en concreto (un hashtag).
- Almacenar la información de ese tuit en una entidad de la Plataforma.
- Publicar de manera automatizada un tuit desde nuestra cuenta con información recibida desde un servicio externo (OpenWeatherMaps).
Como requisitos, vamos a necesitar para llevar a cabo todo esto es disponer de una cuenta de Twitter, así que si no contamos con una es un buen momento para registrarse en esta red social. Además, vamos a usar el entorno de CloudLab de la Plataforma, por lo que también necesitáis estar registrados allí.
Paso 1: crear una APP en el Portal de Desarrollo de Twitter
Partiendo de que tenemos nuestra cuenta de Twitter ya creada y que estemos logueados, vamos a acceder al Portal de Desarrollo de Twitter. Una vez que hayamos accedido, navegaremos a la sección de Apps, y dentro seleccionaremos «Create an App»:

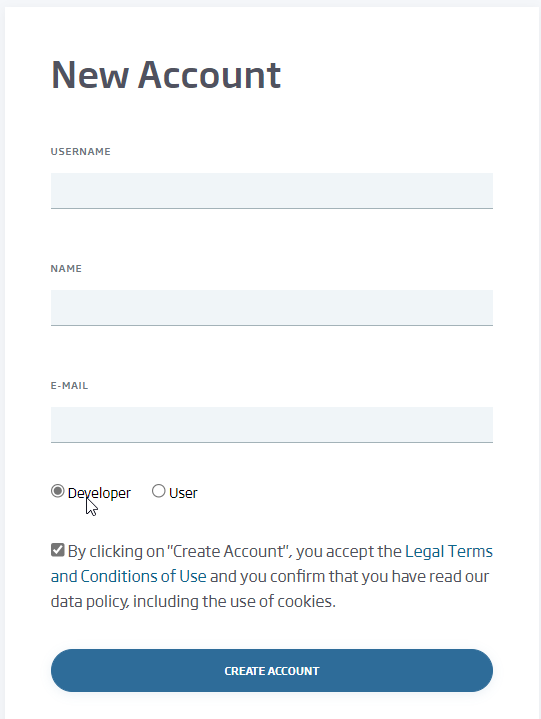
Se nos solicitará que confirmemos que queremos crear una cuenta de desarrollador así como completar un conjunto de datos. Tras hacerlo, nos llegará un correo electrónico para confirmar que queremos crear una cuenta de desarrollador:

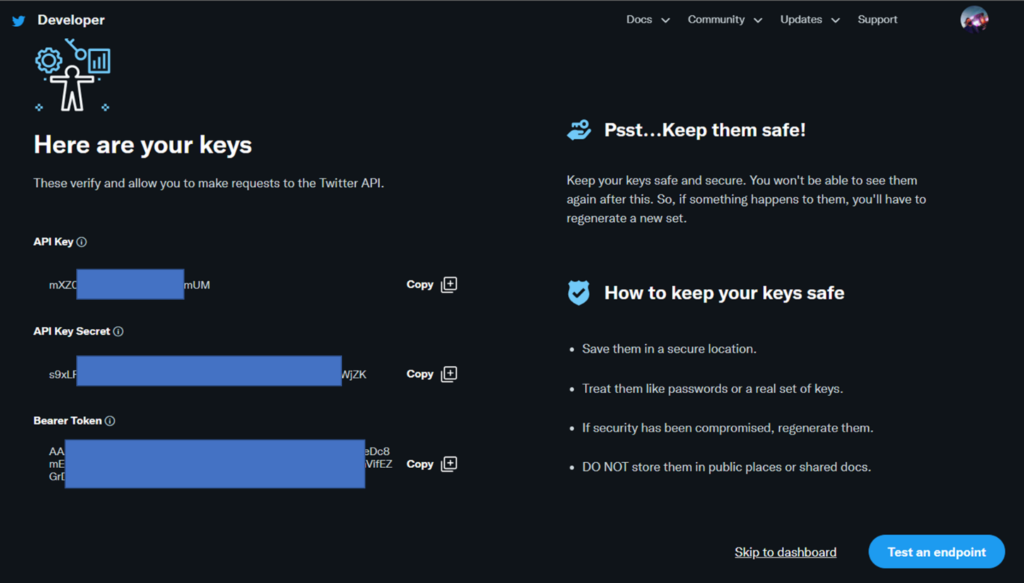
Llegados a este punto, ya podemos proceder a crear nuestra aplicación y conseguir las claves del API.

Como se nos recordará, tendremos que guardar estas claves para utilizarlas luego en nuestras aplicaciones, que en nuestro caso será para utilizar en el FlowEngine.

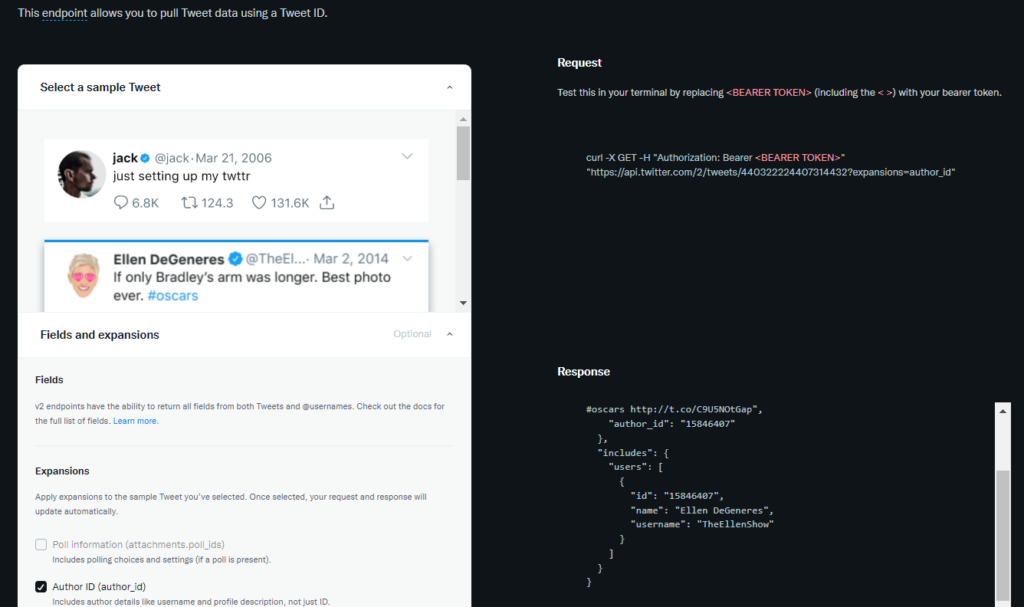
Ahora la pregunta del millón; ¿esto nos va a funcionar? Pues podemos probarlo pulsando en el botón de «Test an endpoint». Se nos abrirá una ventana en la que nos indicarán que podremos hacer una llamada mediante el siguiente comando:
curl -X GET -H "Authorization: Bearer <BEARER TOKEN>" "https://api.twitter.com/2/tweets/440322224407314432"
Bueno, pues parece que si, que podemos obtener información, así que hasta el momento vamos bien.
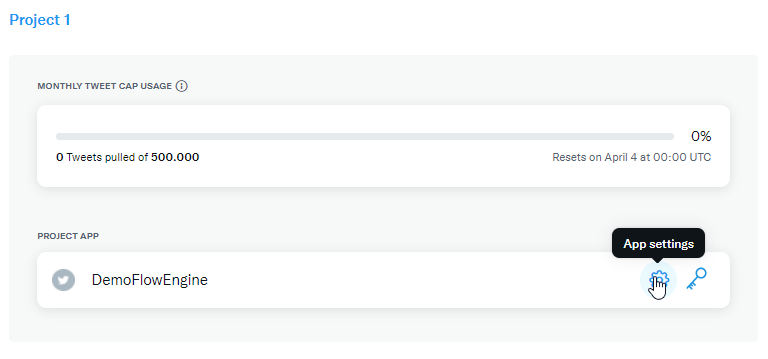
Lo siguiente que haremos será ir hasta el Dashboard, dentro del cual podremos configurar nuestra aplicación:

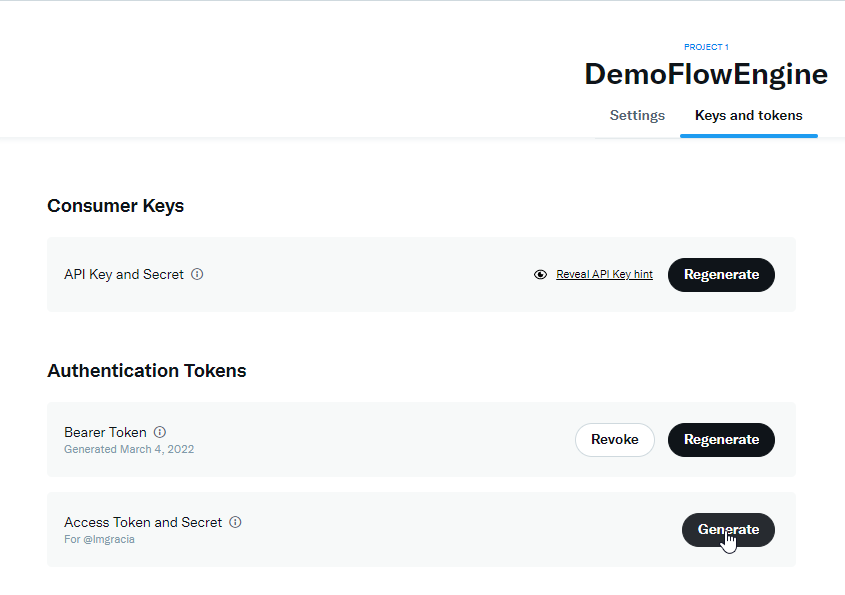
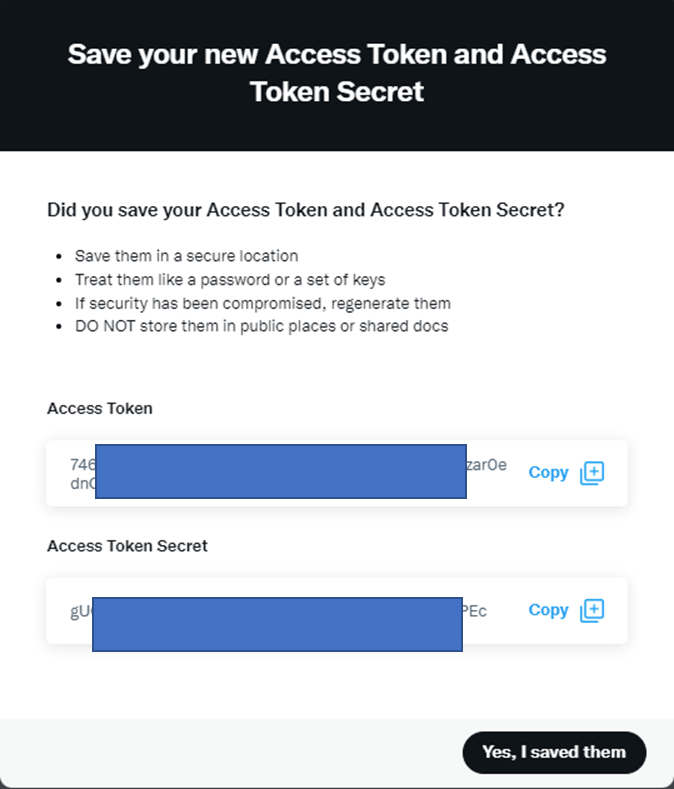
Navegaremos a la pestaña de «Keys and tokens» y pulsaremos en el botón de «Generate» en la parte de Access Token and Secret.

Nos saldrá una ventana con el token de acceso y el token secreto de acceso, los cuales tendremos que guardar a buen recaudo como con las claves del API.

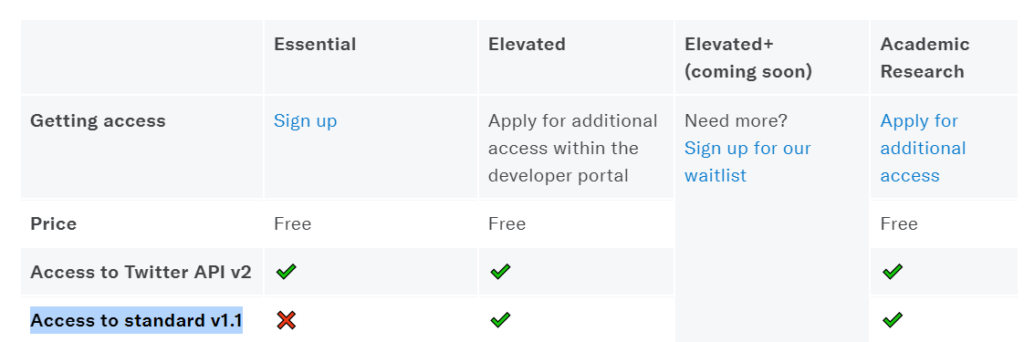
Hasta hace no mucho tiempo con esto era más que suficiente. Sin embargo, con los cambios de política de acceso a los APIs de Twitter, las nuevas cuentas de desarrolladores tienen lo que llaman un nivel Essential, lo que no permite acceder al API 1.1 que es la que usa el componente Node-Red del FlowEngine.

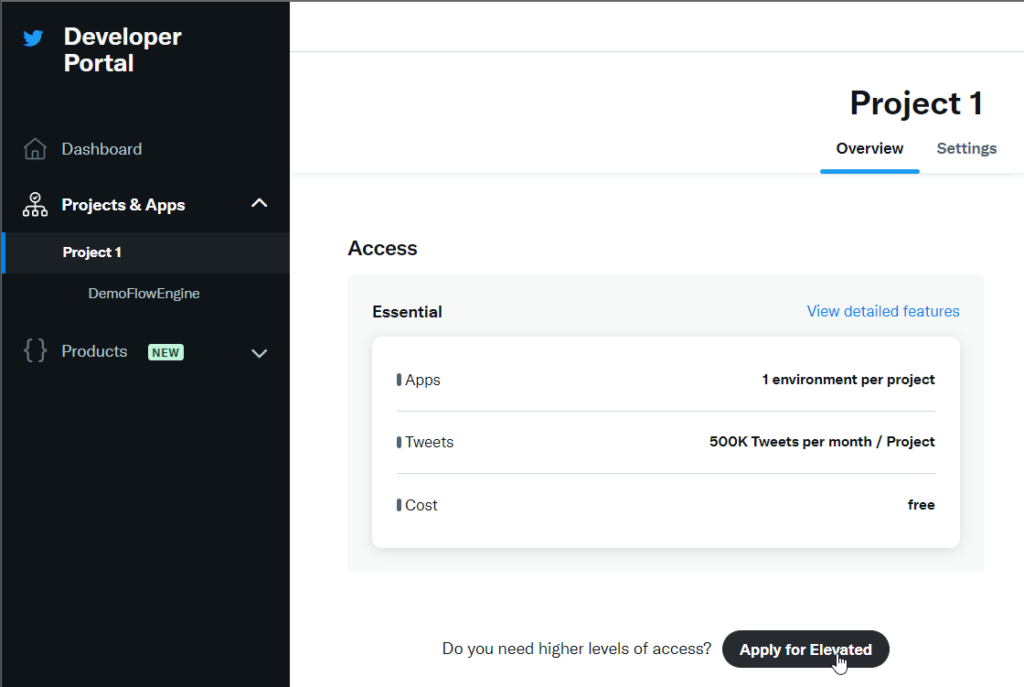
Pero tranquilidad, que pasar al nivel Elevated es sencillo; tendremos que ir al proyecto en el Portal de Desarrollador y solicitar el cambio pulsando el botón de «Apply for Elevated».

Como buen cotilla que es Twitter, se nos solicitará una serie de información para habilitarnos el acceso a este nivel, como el uso que queremos hacer; aquí podemos indicar que queremos probar el API para recoger tuits con Node-red (o la razón que más rabia nos dé).
Paso 2: configurar el componente Twitter en Flowengine, y recuperar y publicar Tuits
Bueno, pues ya tenemos preparado todo lo que necesitábamos en Twitter, así que nos trasladamos hasta la Onesait Platform, y concretamente como decíamos en la introducción, al entorno de experimentación CloudLab. Vamos a hacer uso de un usuario de tipo «Developer», así que si el vuestro es de tipo diferente, o no tenéis un usuario todavía, registraos como ese rol.

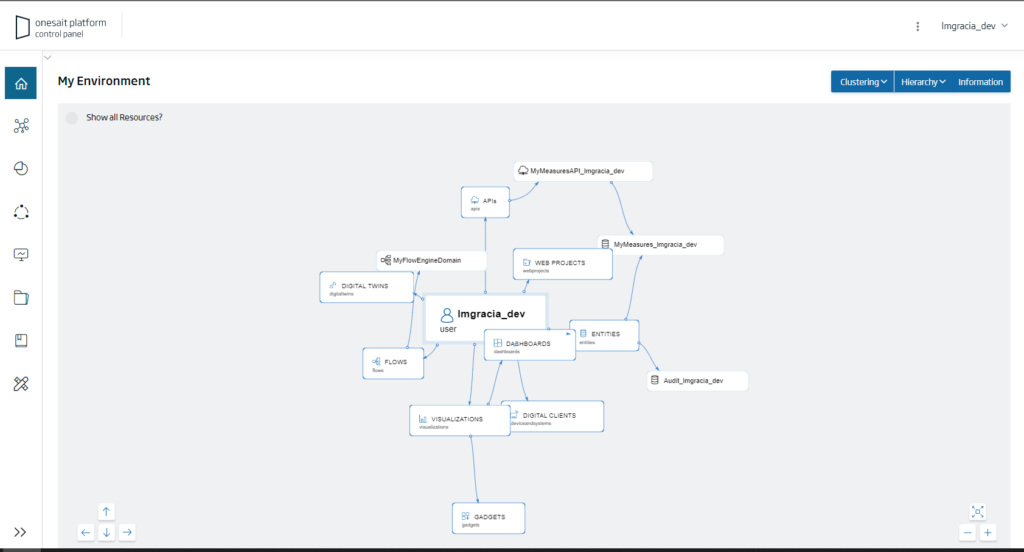
Nos loguearemos con este usuario (en caso de que lo hayamos creado ahora mismo, recibiremos un correo electrónico para validad el registro) desde el Control Panel de la Plataforma.

Una vez dentro, navegaremos hasta el menú de «Development > My Flows»:

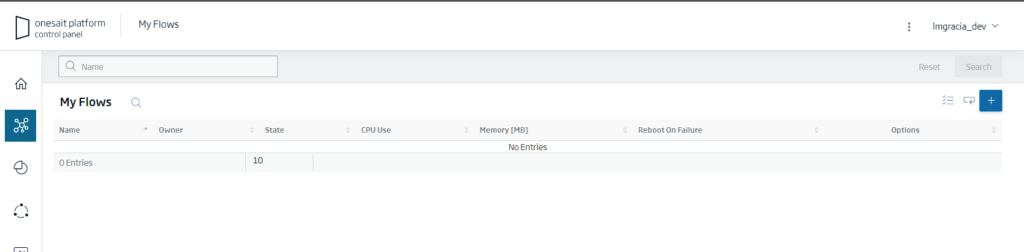
Si es la primera vez que accedemos a la Plataforma, veremos que no tenemos creado un dominio del FlowEngine, así que pulsaremos el botón de «+» para crearlo:

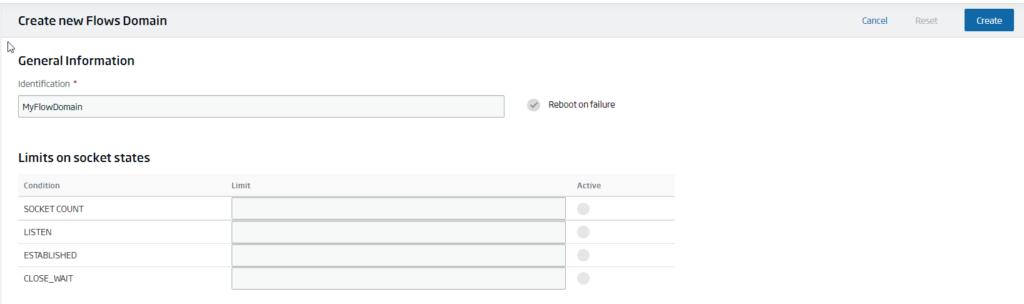
Le daremos un nombre representativo, y pulsaremos sobre el botón de «Create»:

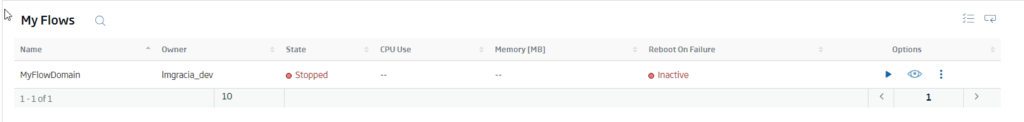
Ahora ya podremos visualizar nuestro dominio, que por defecto estará parado, así que lo arrancaremos en primer lugar:

Una vez arrancado el dominio, podremos acceder a él con el botón de «View It»:

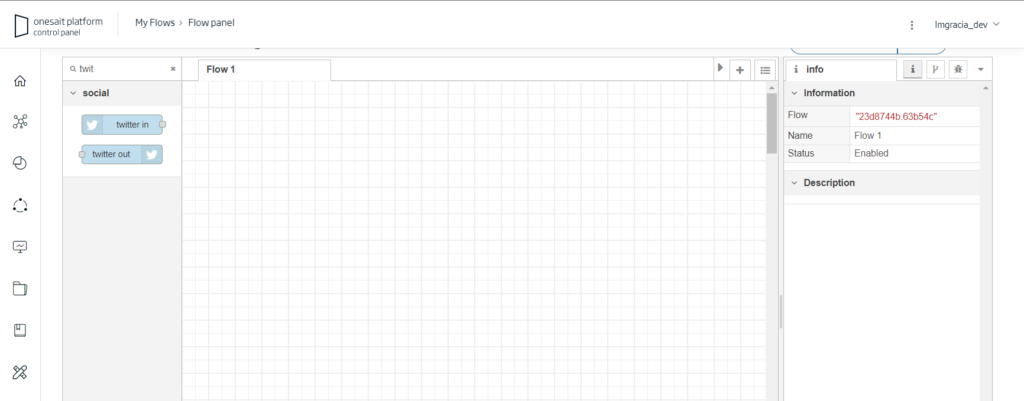
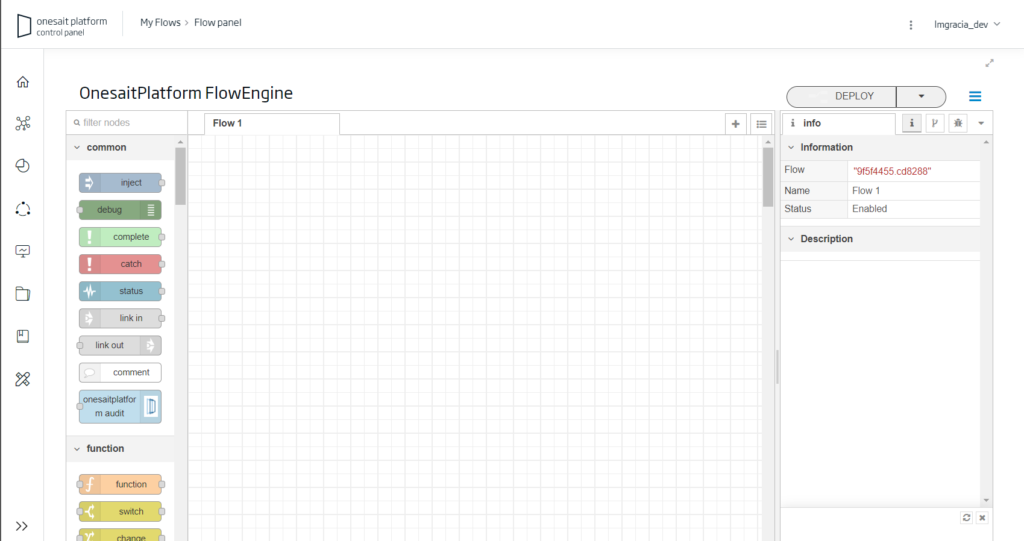
Finalmente, accederemos a la paleta del FlowEngine, indicando al entrar que no queremos crear un proyecto.

Como recomendación personal para facilitar la visualización, podemos maximizar el área de trabajo con el siguiente botón situado en la esquina derecha:

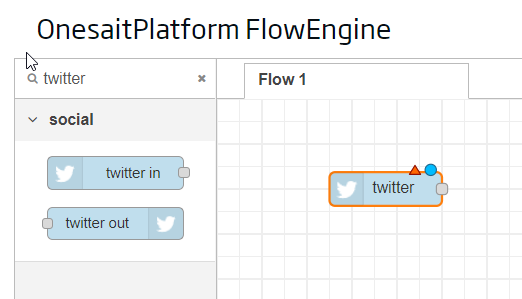
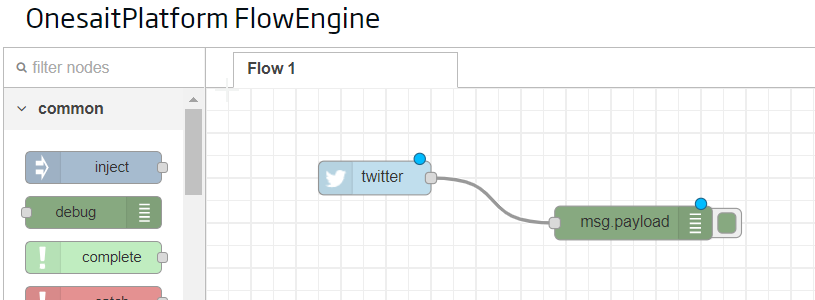
Pues ya estamos listos para comenzar a trabajar. Empezaremos buscando los componentes de Twitter con el buscador, y arrastraremos el de «Twitter In» a la paleta:

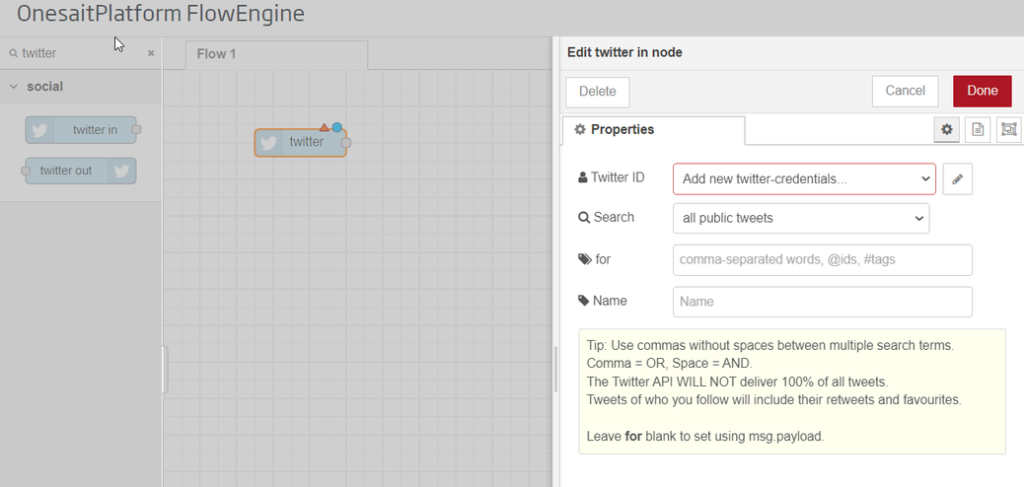
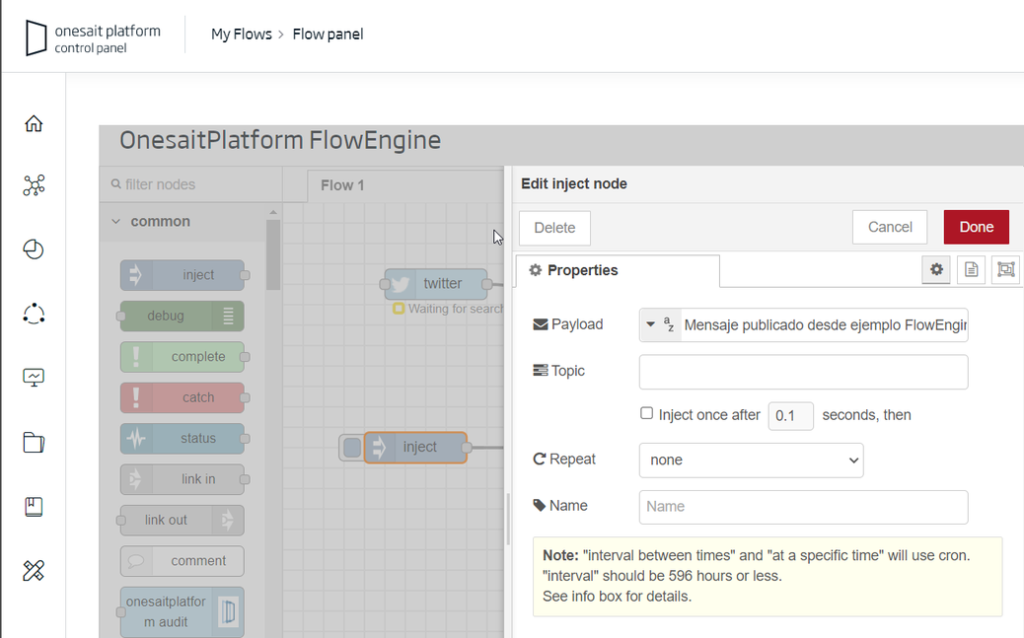
El triángulo nos indica que debemos configurar el componente, para lo que haremos doble clic sobre él para que aparezca la ventana de configuración.

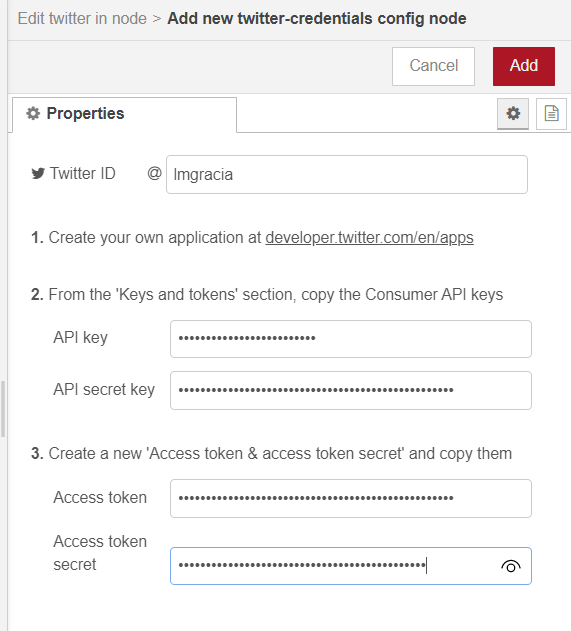
En la ventanita lateral que aparecerá, deberemos configurar los credenciales de Twitter que obtuvimos al principio de esta entrada (la clave y clave privada del API, así como el token y token privado).

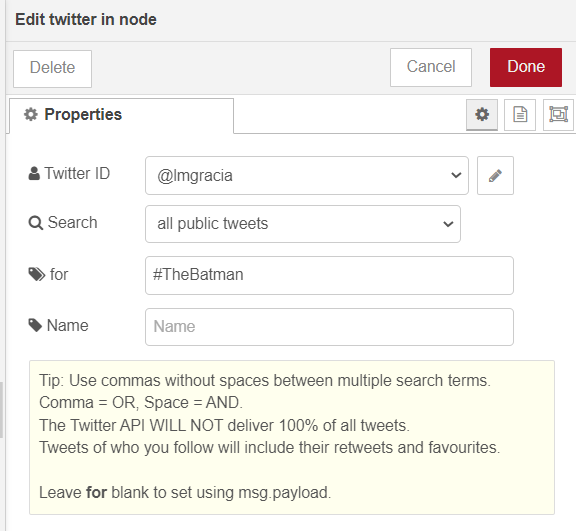
Después de esto, ya podemos configurar lo que queremos «escuchar», como por ejemplo una tendencia como puede ser #TheBatman en el día de su estreno en España:

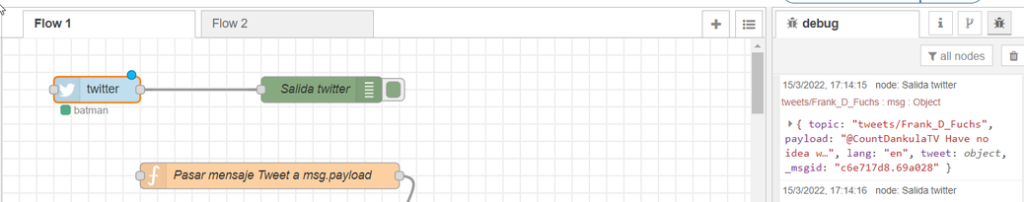
A continuación, configuraremos el nodo debug para depurar por consola lo que nos llega:

Para probar que todo funciona correctamente, simplemente pulsaremos sobre «DEPLOY» y veremos qué es lo que pasa:

En la ventana lateral tendrá que aparecernos los tuits sobre el hashtag de #TheBatman:

Para parar el streaming de datos que nos van saliendo, podemos eliminar el criterio de búsqueda.
Con esto hemos recibido datos de Twitter, por lo que ahora veremos cómo mandar datos a Twitter, para lo que haremos uso del componente «Twitter Out»:

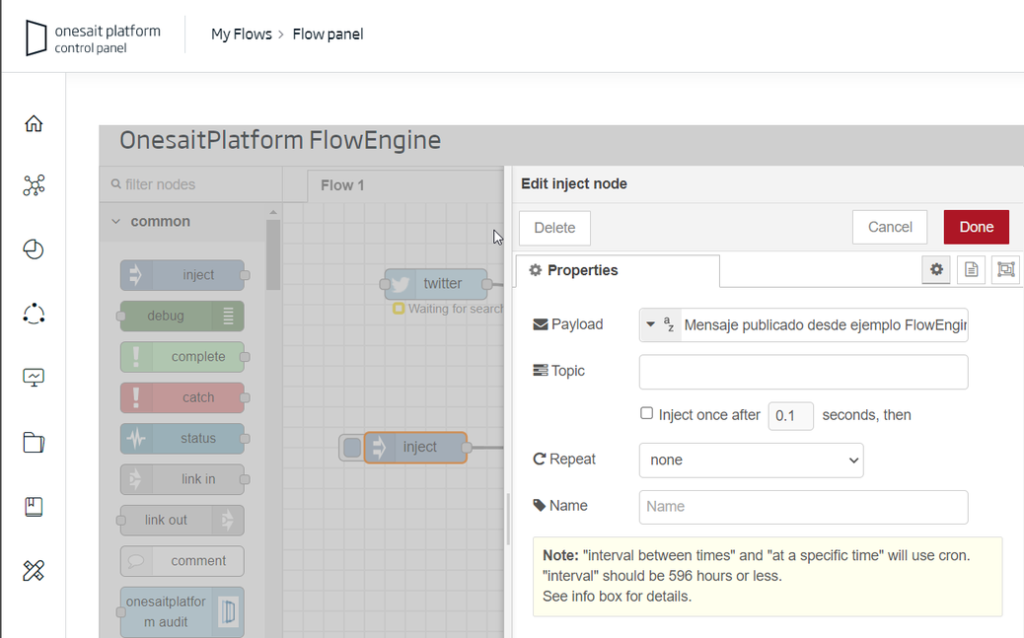
En el FlowEngine es muy fácil componer una lógica de negocio de modo que, ante ciertos eventos (la llegada de un evento a una Entidad/Ontología por ejemplo), se componga un mensaje que se publique automáticamente. En este sencillo ejemplo, simplemente publicaremos un texto, para lo que usaremos el componente «Inject» configurado para inyectar un texto.

Tras esto haremos el despliegue y pulsaremos el botón del componente «Inject». Si acudimos a Twitter, veremos que se publica sin problemas.

Paso 3: almacenar información de los tuits en una Entidad de la Plataforma
Si volvemos al ejemplo en el que estábamos escuchando lo que se decía sobre Batman:

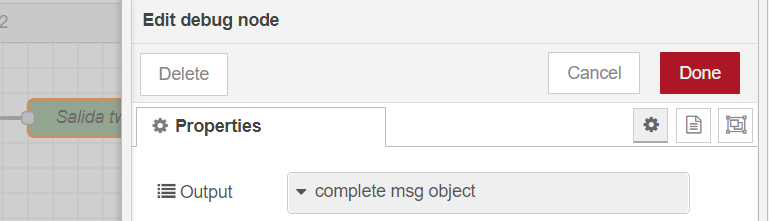
Si ponemos un componente debug configurado para que saque todo el objeto del msg:

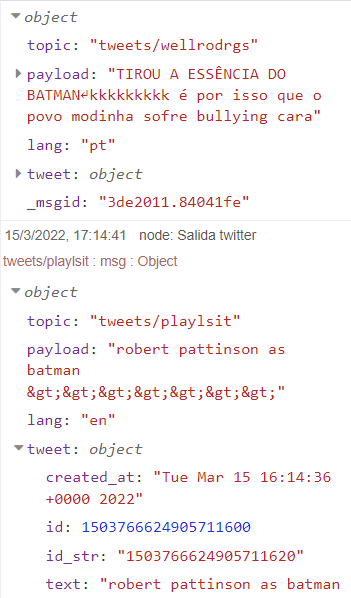
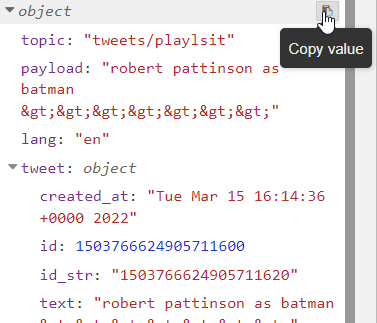
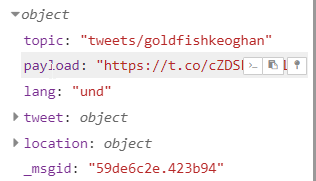
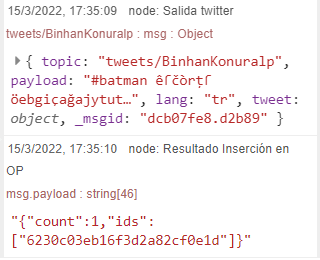
Veremos entonces en la pestaña de debug una estructura como esta:

Para insertar estos datos extra en la Plataforma, podemos crear una Entidad en el que almacenar los datos, y que tenga estos atributos:
- topic
- payload
- lang
- tweet
Otra posibilidad es usar la capacidad de la Plataforma para crear una Entidad a partir de un JSON, método mucho más sencillo cuando partimos de un JSON como es en este caso.
Desde la pestaña Debug podemos seleccionar uno de los objetos con el botón «Copy value»:

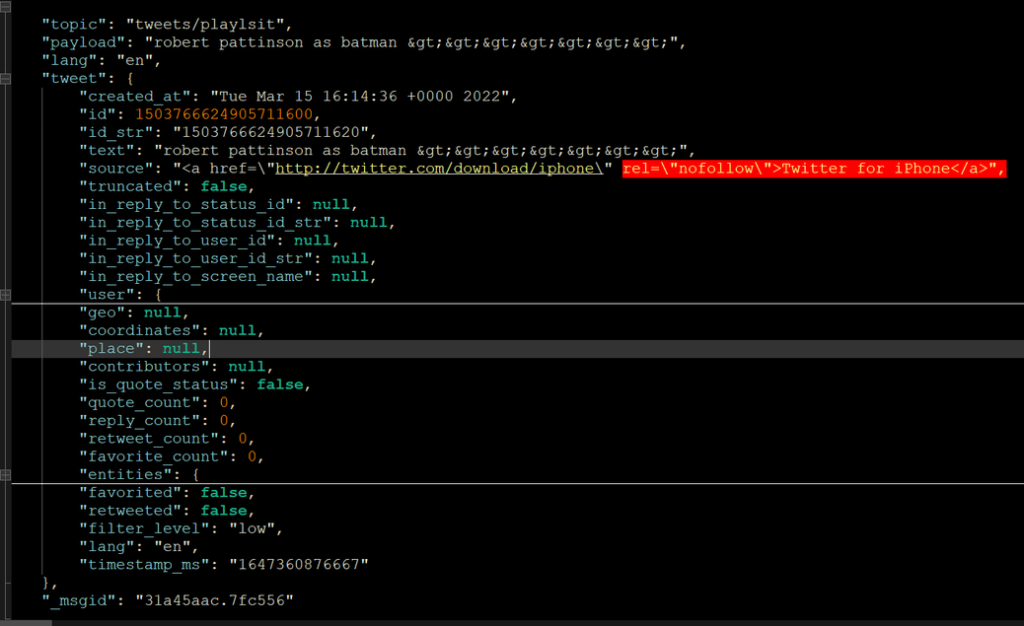
Si pegamos el contenido en un editor, veremos algo similar a esto:

Como nos interesa usar este JSON como ejemplo para crear la Entidad, podemos eliminar los atributos dentro del tweet, de modo que dejaremos una estructura JSON como esta:
{
"topic": "tweets/playlsit",
"payload": "robert pattinson as batman >>>>>>>",
"lang": "en",
"tweet": {},
"_msgid": "31a45aac.7fc556"
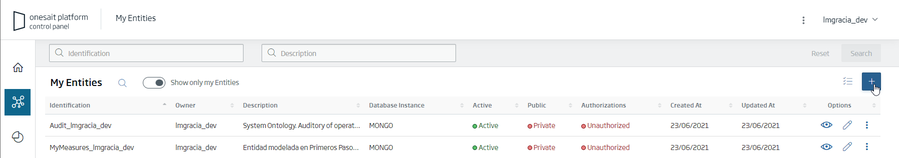
}Seguidamente, navegaremos hasta el menú de Development > My Entities en el Control Panel, y pulsamos en el botón + para crear una nueva Entidad:

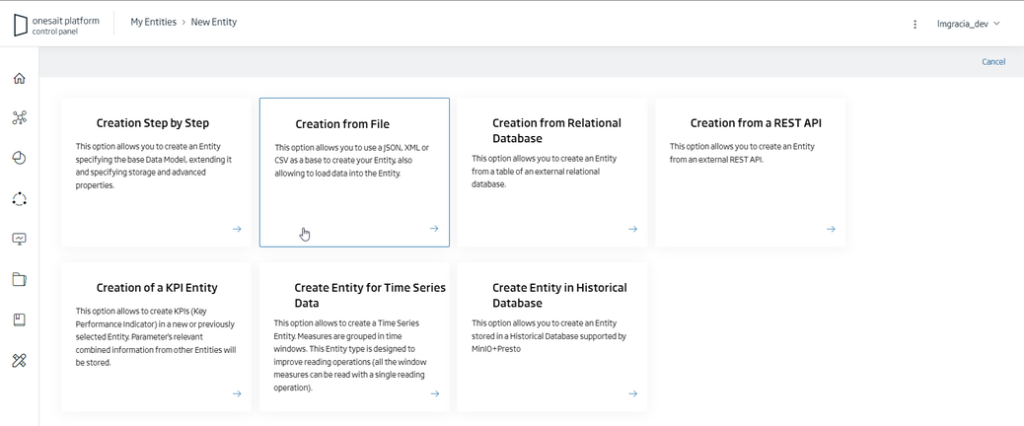
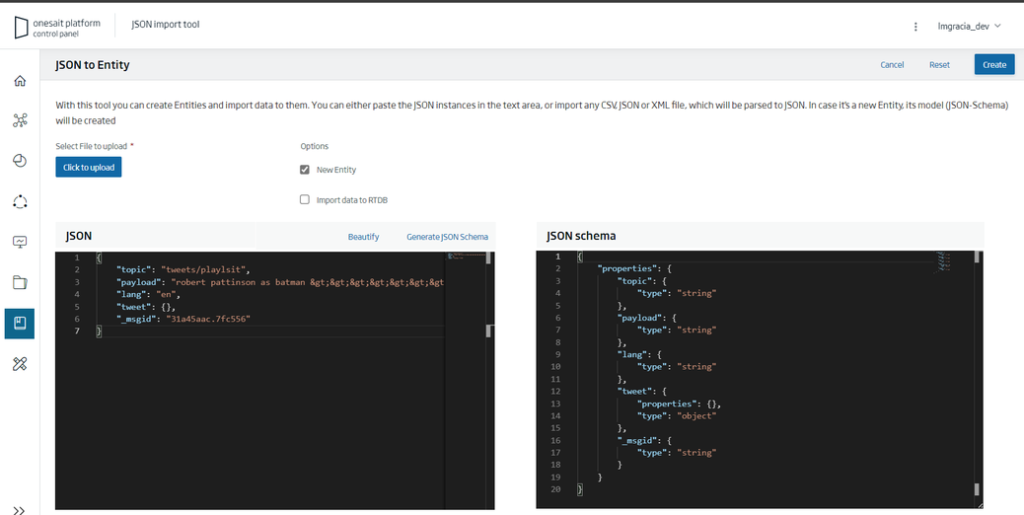
Aparecerán varias opciones disponibles, pero para este caso nos interesa la opción de Create From File para usar el JSON como base para crear la Entidad:

Al seleccionarla, podemos copiar el JSON que hemos definido como plantilla previamente, y pulsar el botón de Generate JSON-Schema:

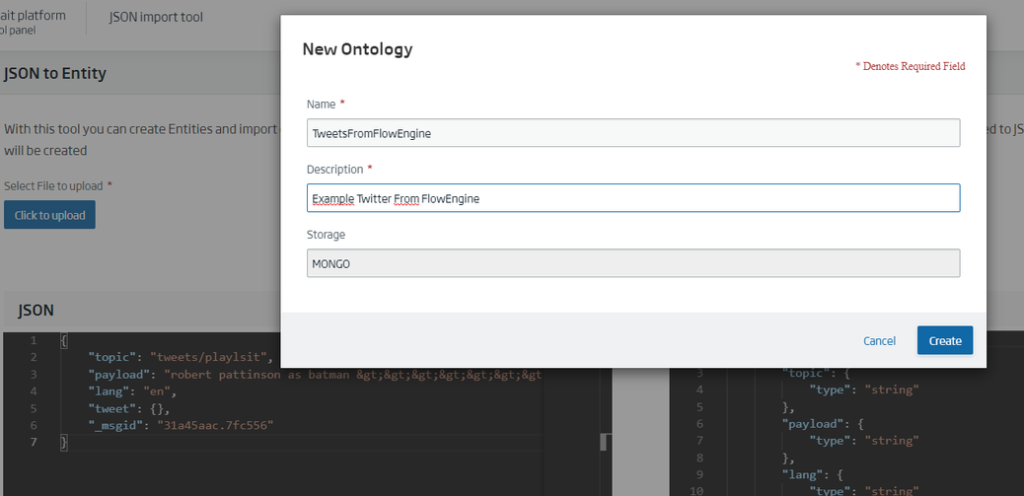
Por último, pulsaremos en el botón de Create y completaremos los datos de la Entidad.

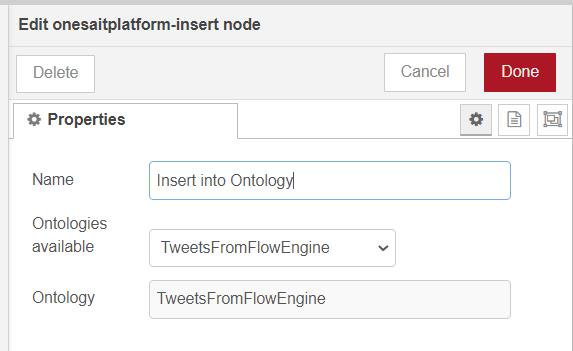
Pues con la Entidad creada, volveremos al FlowEngine para continuar trabajando con el flujo. Buscaremos un componente llamado onesaitplatform-insert, y lo arrastraremos al fondo. Seguidamente haremos doble clic sobre él para configurarlo con nuestra Entidad.

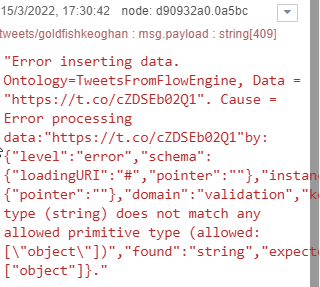
Eso sí, si lo conectamos directamente a la salida de Twitter y hacemos un debug, en la salida veremos que obtenemos un error:


Esto ocurre porque la salida de los componentes en el FlowEngine es el msg.payload, que en nuestro caso es simplemente un texto:

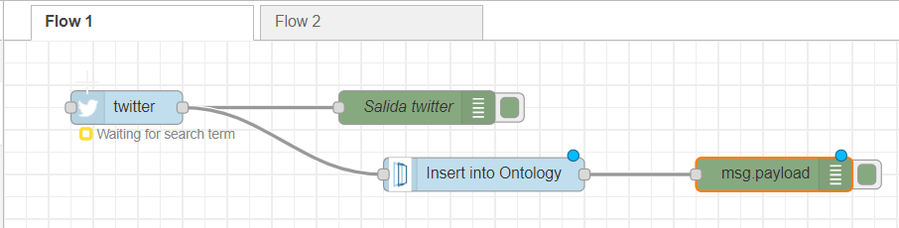
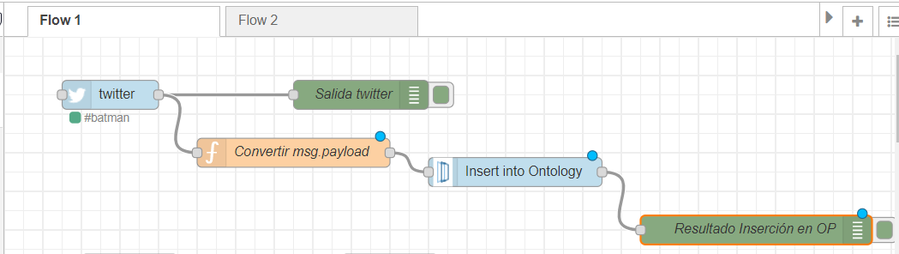
Mientras, el nodo Insert espera una estructura JSON completa tal como hemos definido, ya que lo que buscamos es almacenar toda la información del tuit, incluido el usuario que tuitea. La forma de resolver esto es incluir un nodo Function entre ambos, de la siguiente forma:

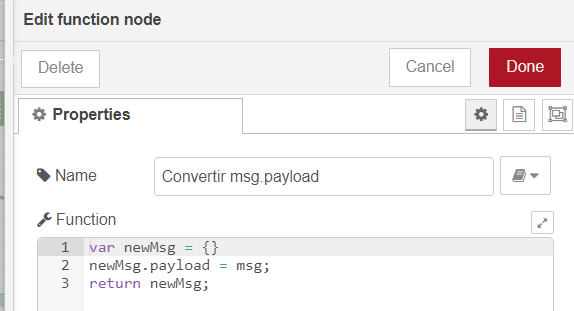
Donde el nodo Function convierte el msg a un payload en la salida:

Si ahora pulsamos en Deploy, veremos que la inserción es ahora correcta:

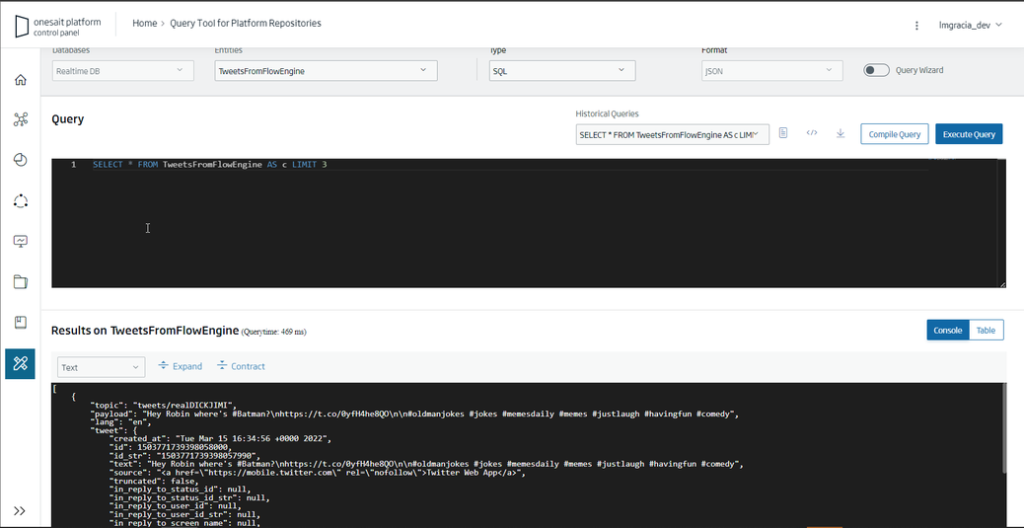
Para comprobar que de verdad se está almacenando esta información en una Entidad, accederemos a la herramienta Query Tool en el menú de Tools > Query Tool. Dentro podremos consultar los datos almacenados, por lo que seleccionaremos la Entidad donde estamos almacenando nuestros datos y configuramos una consulta (o usamos la consulta que viene por defecto):

Próximos pasos
Bueno, pues con esto hemos completado este pequeño tutorial de cómo conectar DataFlow con Twitter, y almacenar la información que nos interese. Pero, ¿y ahora qué?
Una vez tenemos los datos almacenados en la Plataforma, podemos por ejemplo:
- Explotar los datos con el Dashboard Engine, para por ejemplo mostrar tuits por zona geográfica, usuarios que más tuitean sobre un tema, etc.
- Crear un modelo con los Notebooks, haciendo un análisis del sentimiento sobre los tuits, una distribución geográfica, etc.
- Publicar un API REST con el API Manager, con información agregada sobre un tema concreto.
Como veis, hay un montón de posibilidades, por lo que ya todo depende qué nos apetezca hacer.
Imagen de cabecera de Chris J. Davis en Unsplash






Pingback: ¿Cómo explotar datos de Twitter con los Dashboards? – Onesait Platform Community