Herramienta de generación de UIs a partir de un diseño Figma
En la release 2.3.0-immortal, incorporamos una nueva herramienta que permite generar UIs en Vue JS a partir de un diseño Figma, siguiendo un modelo low code.
Para la generación de la UI, nos apoyamos en un plugin open source, el cual podéis encontrar aquí. Es por ello que será un requisito tener instalado dicho plugin en la cuenta de Figma.
Uso del plugin en el diseño Figma
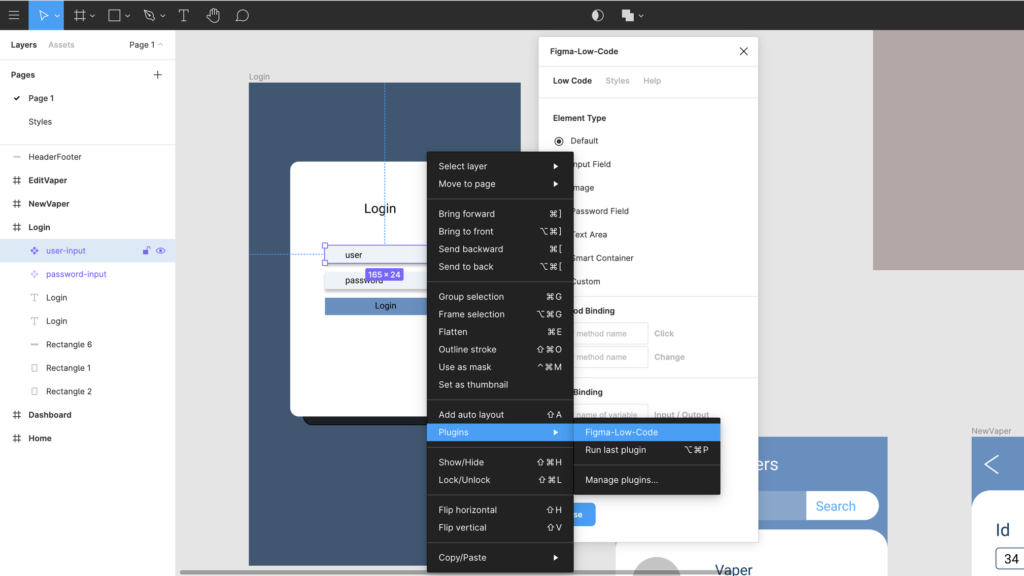
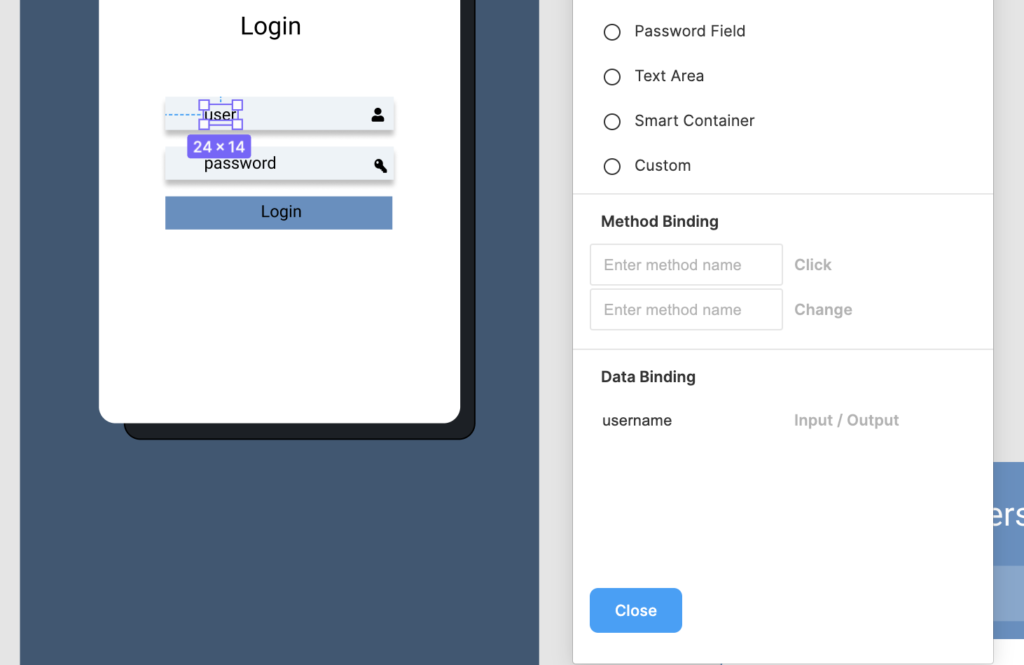
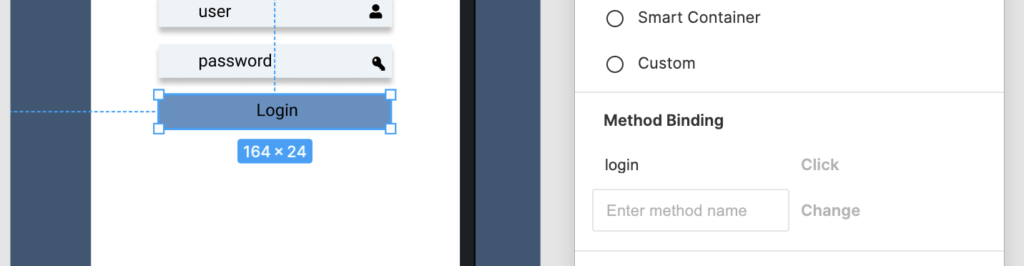
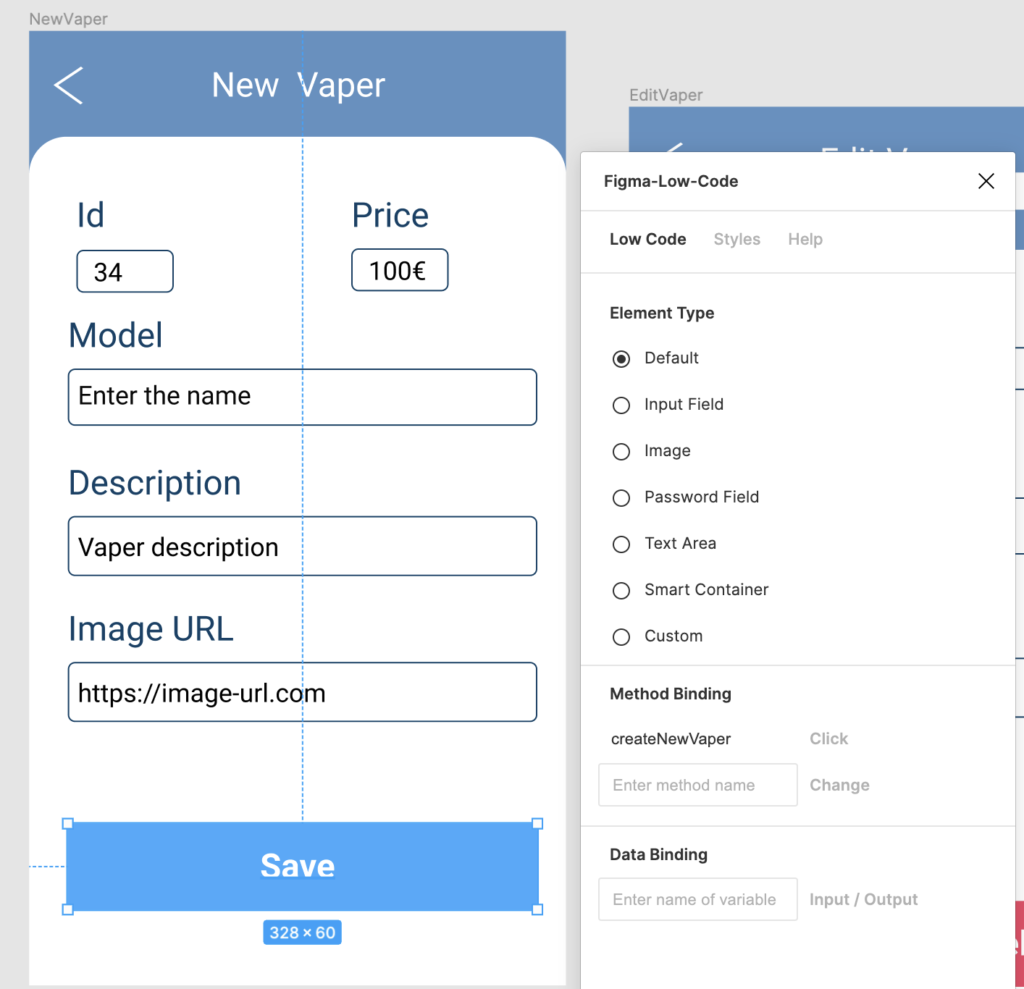
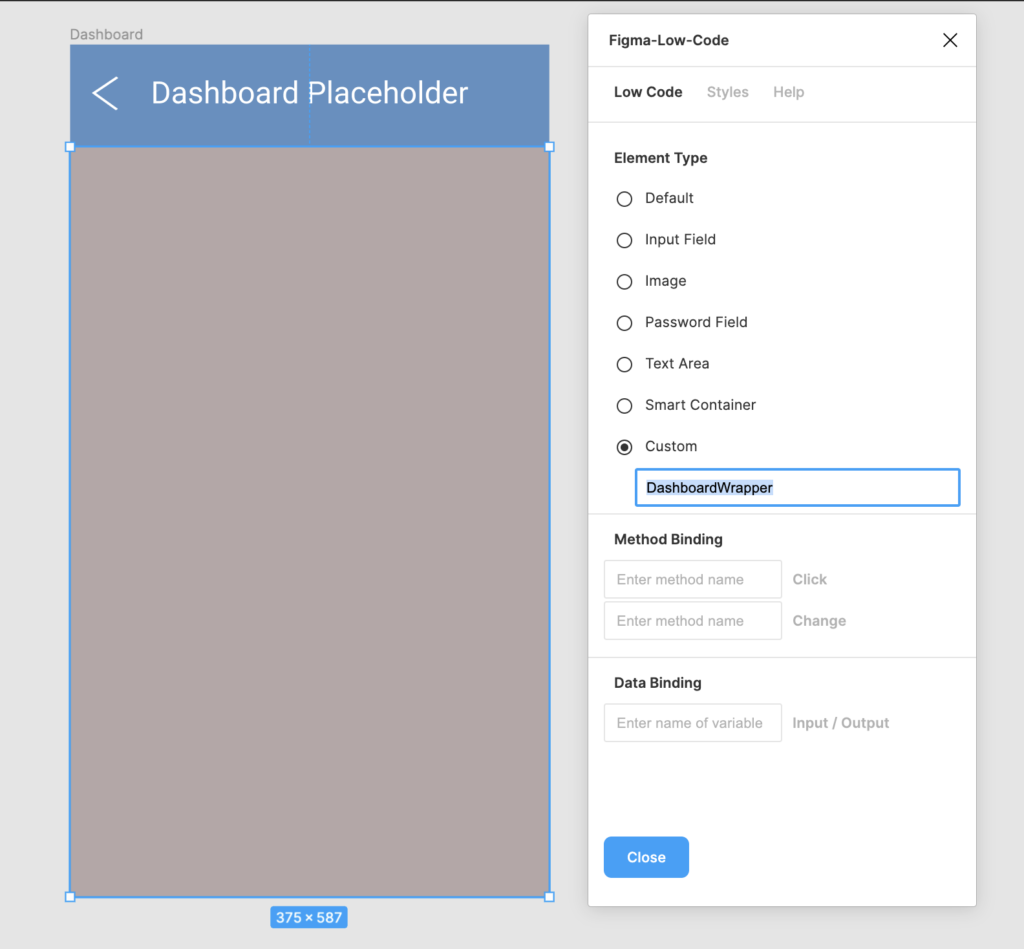
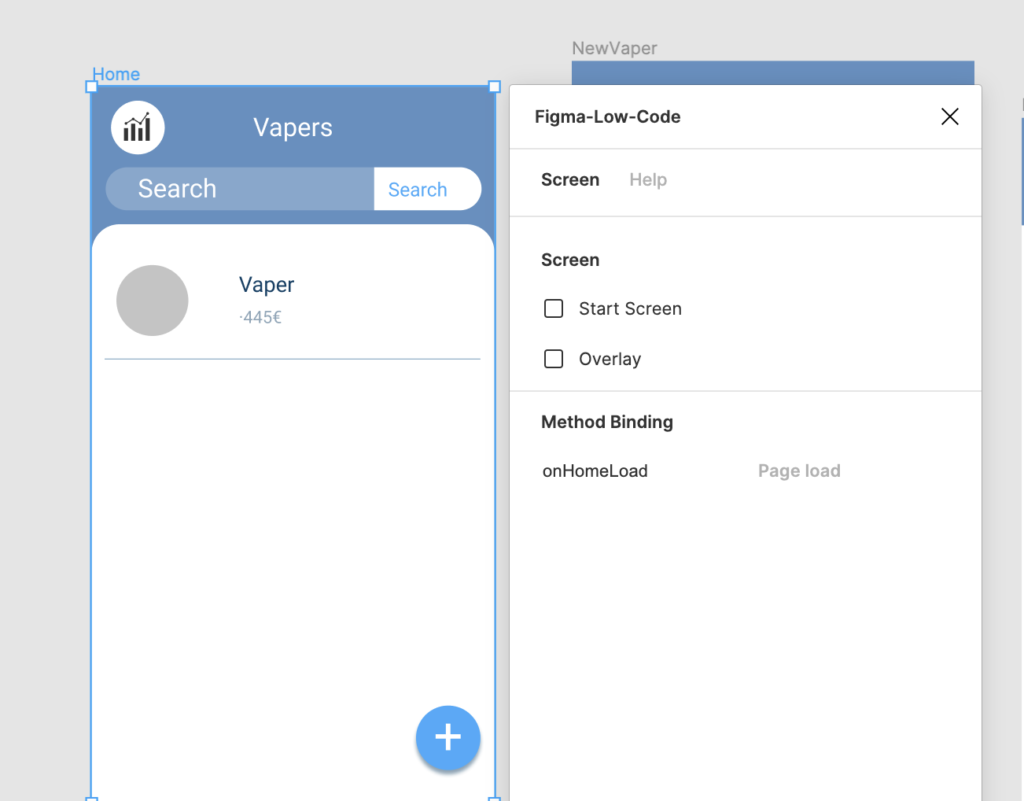
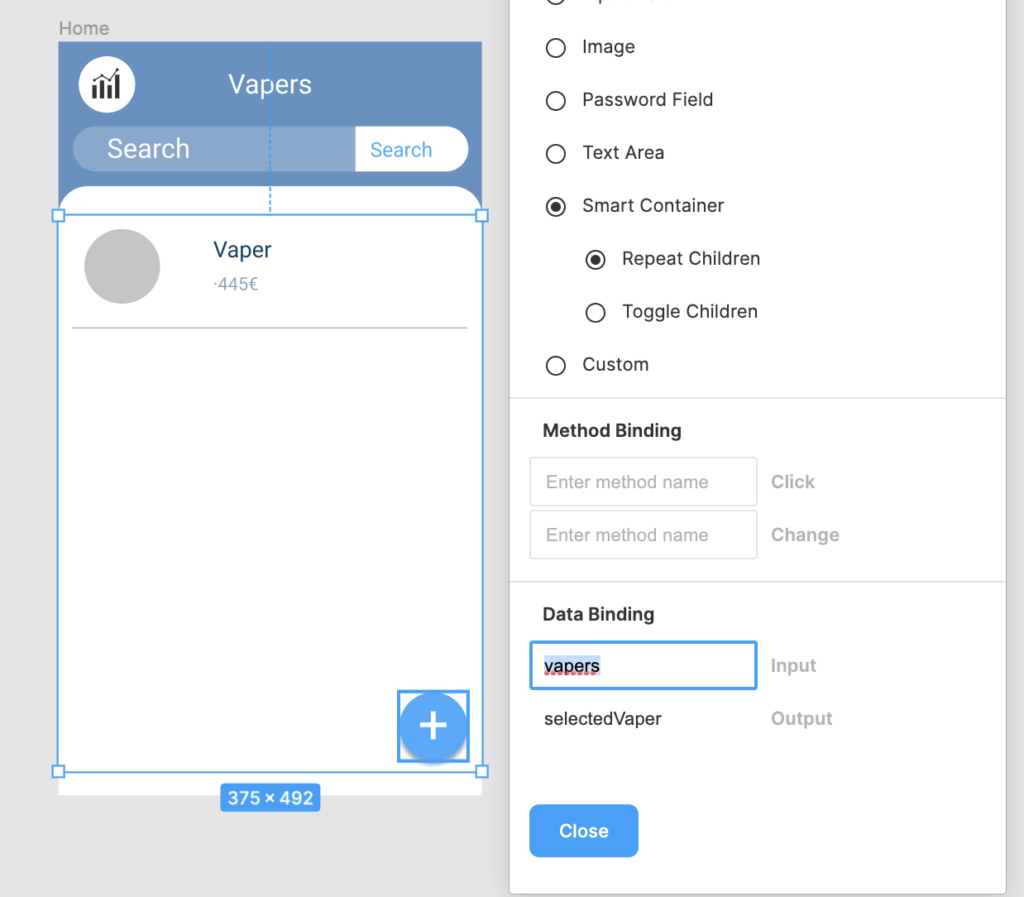
Una vez instalado el plugin, podremos acceder a él desde el diseño Figma, accediendo al menú contextual del ratón haciendo click derecho > Plugins > Figma Low Code. Nos aparecerá una nueva ventana que nos permitirá definir data bindings y method bindings en nuestros elementos Figma, para después generar la funcionalidad asociada desde la herramienta de la Plataforma.




Una vez definidas todas las variables y métodos/acciones en nuestros componentes, estaremos listos para utilizar la nueva herramienta de la Onesait Platform.
Herramienta de la Plataforma
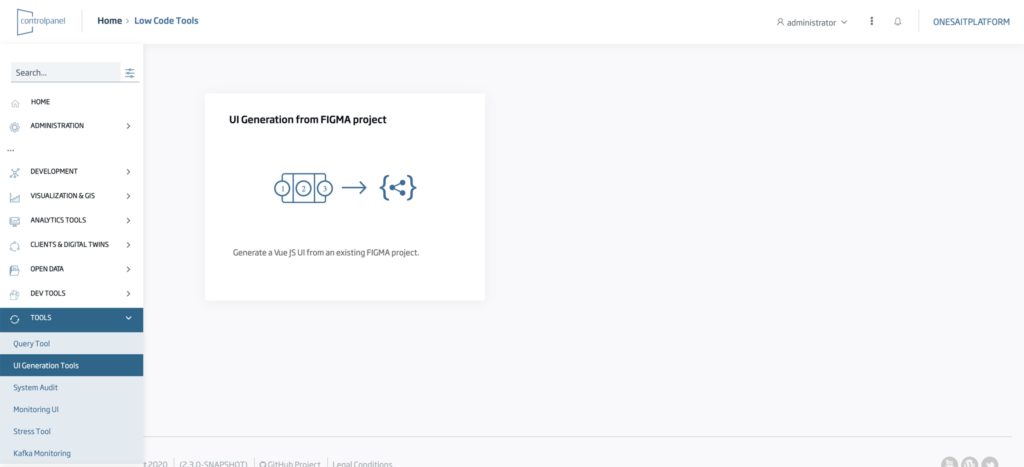
Encontraremos la herramienta de generación de UIs en el menú de «Herramientas».

Configuración previa
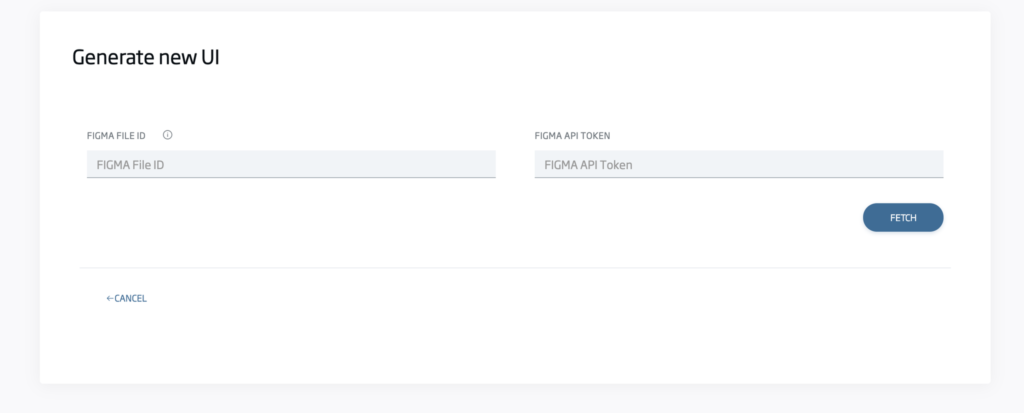
Para empezar, nos van a pedir el «ID» del proyecto Figma, y un «token» del API de Figma.

El token lo podemos generar aquí. El ID del proyecto se saca de la URL de Figma. Por ejemplo, para la siguiente URL:
El ID de Figma es: «HOj2i7P5nczItTfOL16vHM»
Una vez introducidos ambos parámetros, pulsaremos en el botón de «Fetch», y se cargarán el resto de secciones de la herramienta.
Secciones de configuración
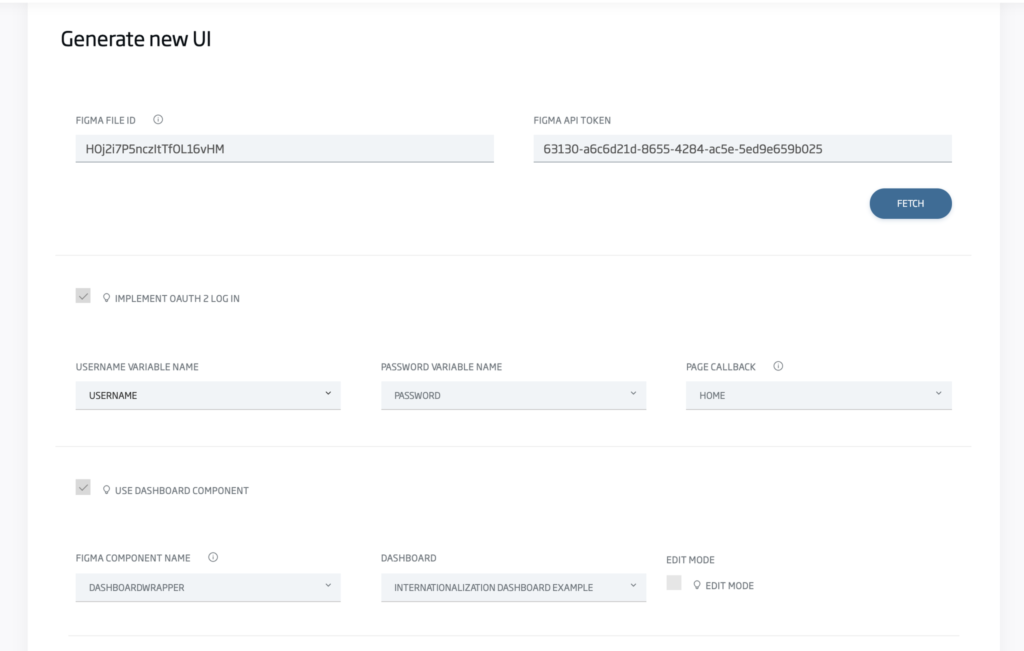
En primer lugar, nos aparecerán dos opciones: habilitar «Log In con Oauth 2» y «mapear un componente personalizado» de Figma un Dashboard de la Plataforma.

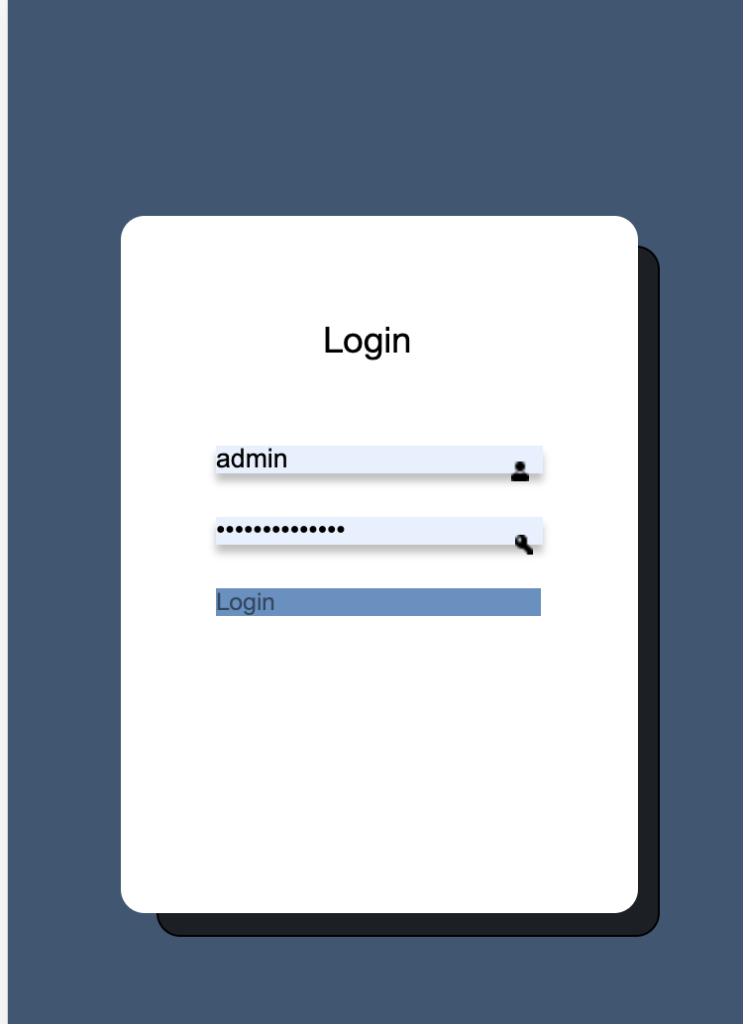
Funcionalidad: Log in con Oauth 2
Marcaremos esta opción si nuestro diseño posee una página de «log in». Si es así, deberemos indicar cuales son las variables definidas en Figma que hacen referencia al usuario y la contraseña, así como la página a la que dirigiremos al usuario después de logarse.
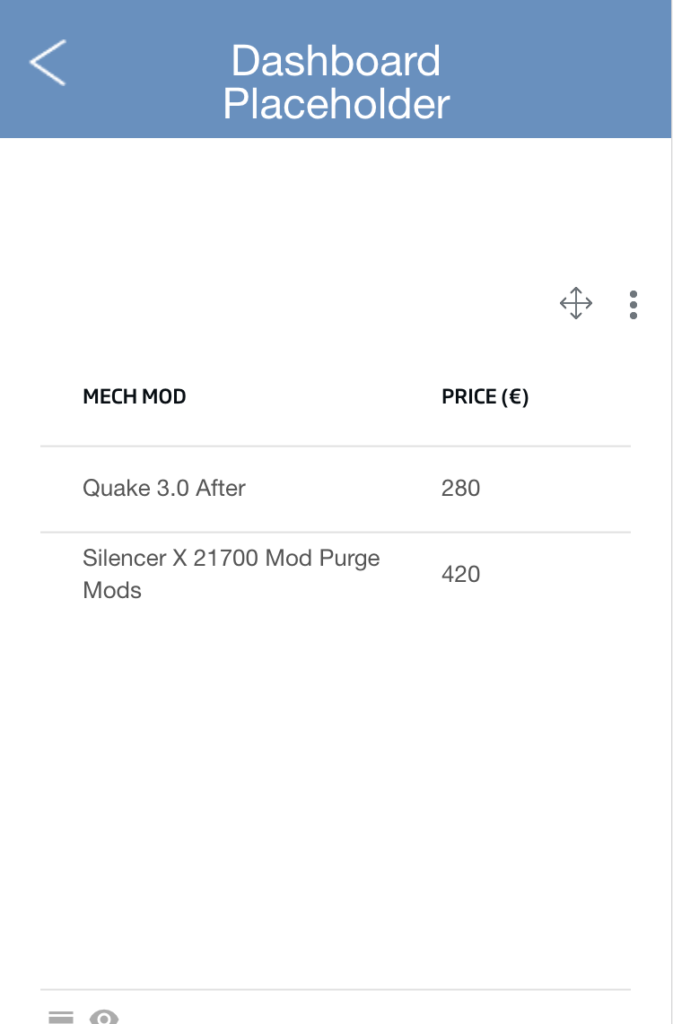
Funcionalidad: Componente custom como Dashboard
La opción de utilizar un componente Dashboard hará uso de este wrapper Vue JS, y servirá para que un componente Figma marcado como personalizado, sirva de contenedor para un Dashboard de la Plataforma. Se nos pedirá el nombre que le dimos al componente de Figma, el nombre del Dashboard, y si queremos permitir la edición en el mismo.

Funcionalidad: Method binding con APIs de plataforma
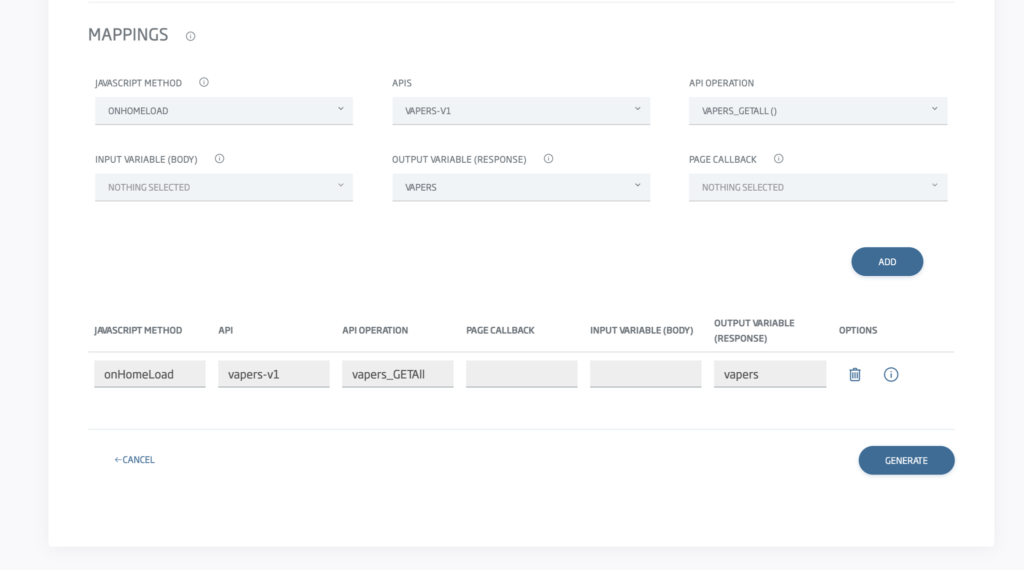
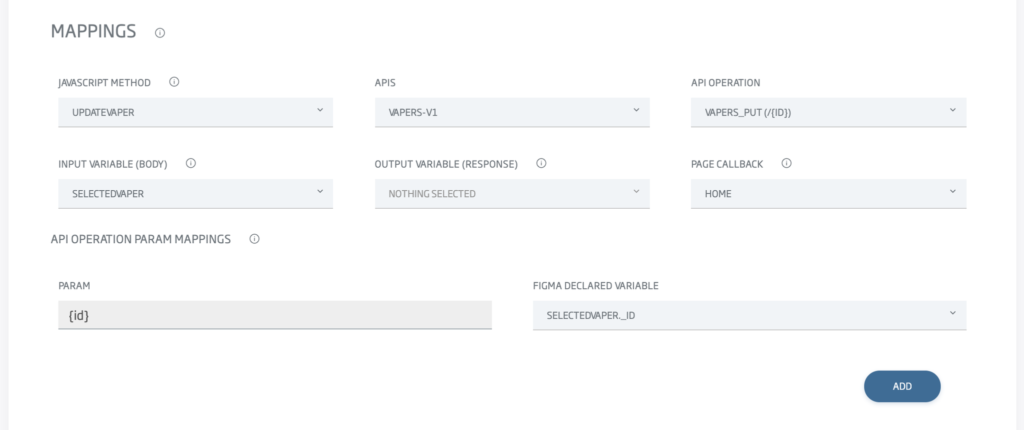
Por último, tendremos la sección de mapping de métodos definidos con el plugin de Figma. Podremos mapear cada método definido con una API y operación concretas de la Plataforma.



Se nos pedirá el nombre del método que queremos mapear, la API y su operación. Adicionalmente, se nos pedirá la variable de entrada para operaciones de tipo PUT o POST, la variable de salida por si queremos guardar el resultado de la operación JSON en el modelo, y la página a la que redirigir al usuario al terminar la operación, si procede.
Para operaciones que tengan parámetros en el path, se pedirá también mapear dichos parámetros:

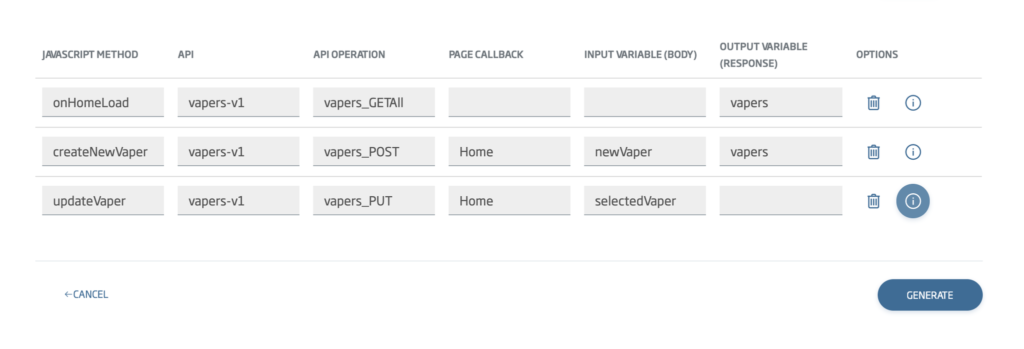
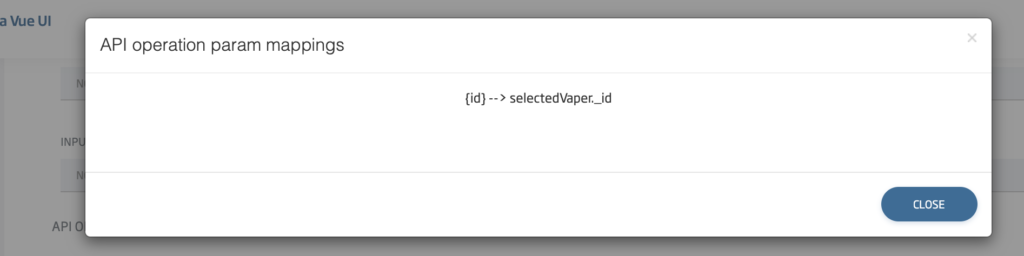
Al añadir estas operaciones, se mostrarán en la tabla y podremos borrarlas o ver que mapeo de parámetros habíamos seleccionado.


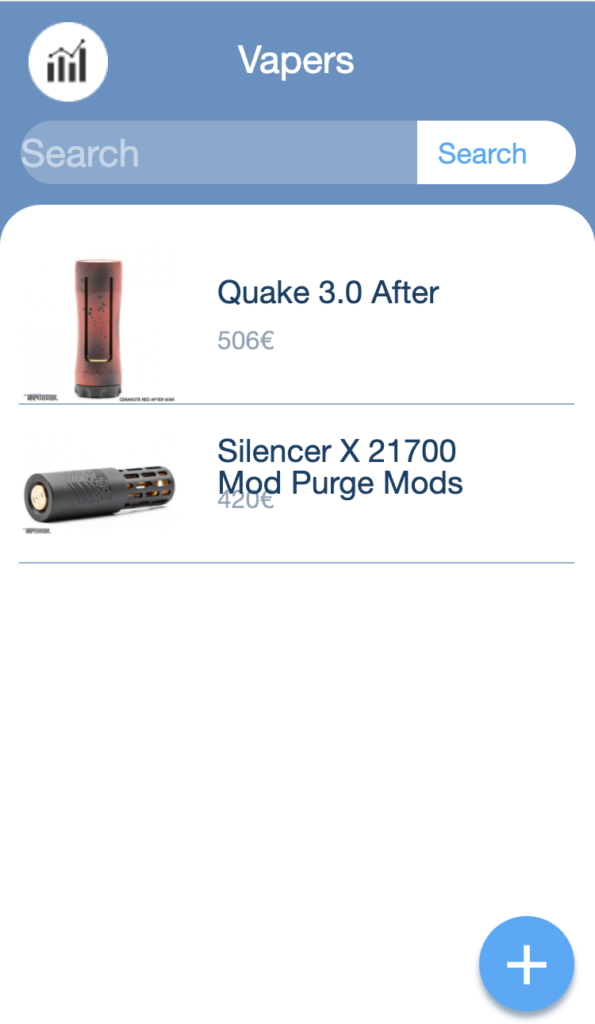
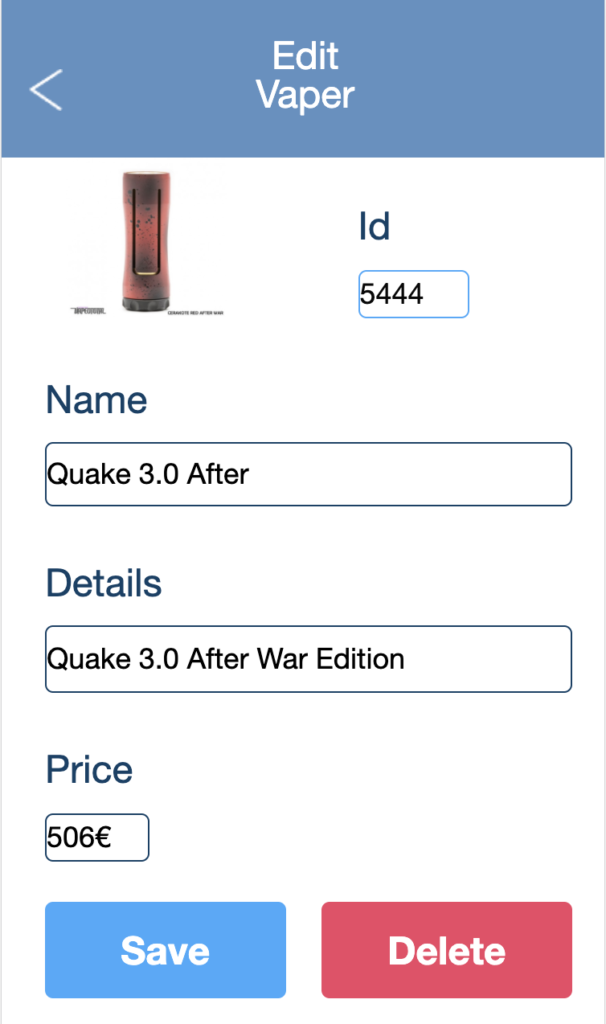
Generando y ejecutando la UI
Por último, nos falta generar la UI. Al pinchar en «Generate», se creará un archivo .zip que tendremos que descomprimir.
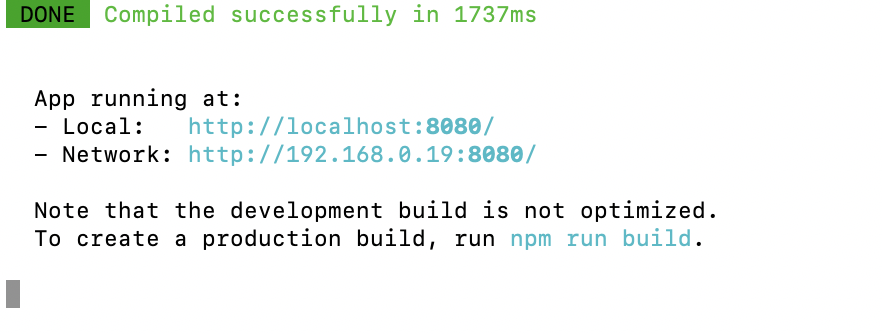
Una vez descomprimido el archivo, iremos al directorio y ejecutaremos un npm i para instalar las dependencias necesarias. Cuando finalice la descarga de dependencias, ejecutaremos npm run serve y se levantará la aplicación para poder probarla en local.






Esperamos que os haya parecido interesante y podáis sacar partido a esta automatización del diseño mediante Figma y la Onesait Platform. Cualquier duda que tengáis, por favor dejadnos un comentario.
YouTube | Release 2.3.0 Feature – Figma Lowcode