Mejoras en los Formularios de Onesait Platform
Como llevamos haciendo en cada release de Onesait Platform, vamos incluyendo mejoras en los Formularios para cubrir las necesidades de nuestros clientes. Con el lanzamiento de la versión 6.1.0-Warcraft nos hemos centrado en mejorar los distintos componentes del formulario.
Veamos los cambios que se incluyen.
Navegación entre formularios
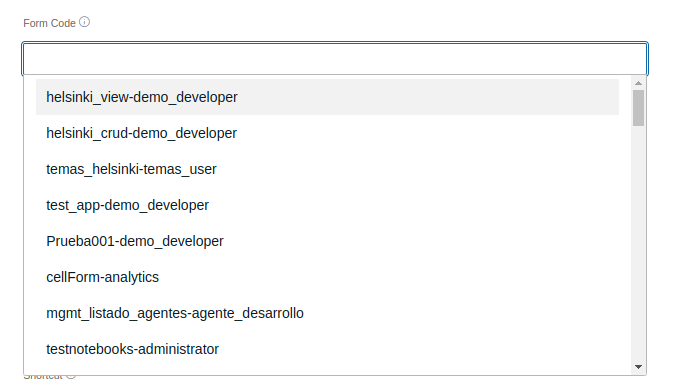
Para realizar la navegación a otro Formulario, anteriormente se tenía que escribir el código del formulario. Ahora aparece un selector con los formularios posibles para poder seleccionar de forma sencilla el Formulario que interese.

Paginated Table y Paginated Table From Server
Parametrizar Datasources
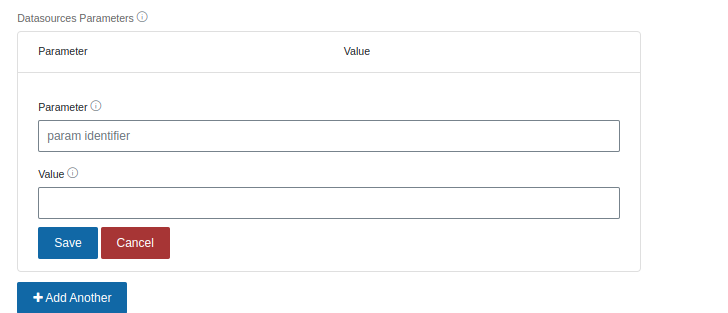
Cuando utilicemos como fuente de datos Datasources en lugar de Entidades, se va a poder pasar parámetros a los Datasources parametrizados.
Esto es útil cuando el Datasource tiene subconsultas y el filtrado de los datos que se quieren hacer a ese nivel. Para esto se tendrá que definir en el Datasource el parámetro de forma: «{$param}», y en el formulario se rellenarán estos parámetros poniendo el identificador del parámetro y el valor, este valor puede tomarse de los campos del formulario.

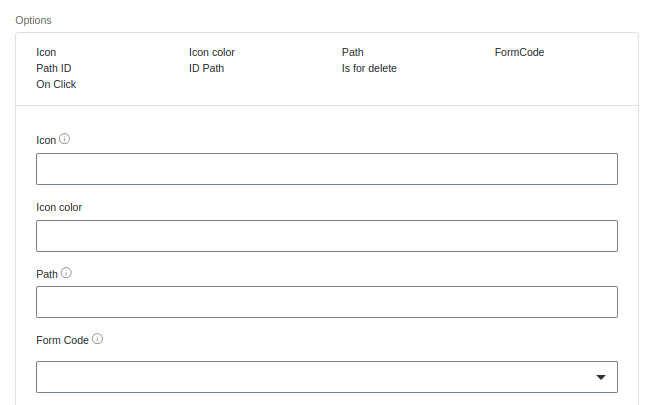
Seleccionar el código del Formulario para la navegación
Al igual que en los botones, se puede seleccionar ahora el «form code» con un selector en lugar de tener que escribir el código del formulario al que pretendemos navegar.

Pestañas
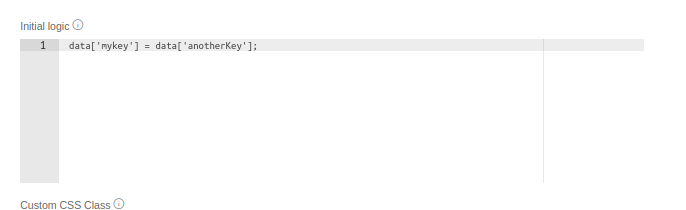
Lógica inicial
Ahora se permite añadir una lógica inicial para poder en función de valores del formulario por ejemplo habilitar u ocultar pestañas.

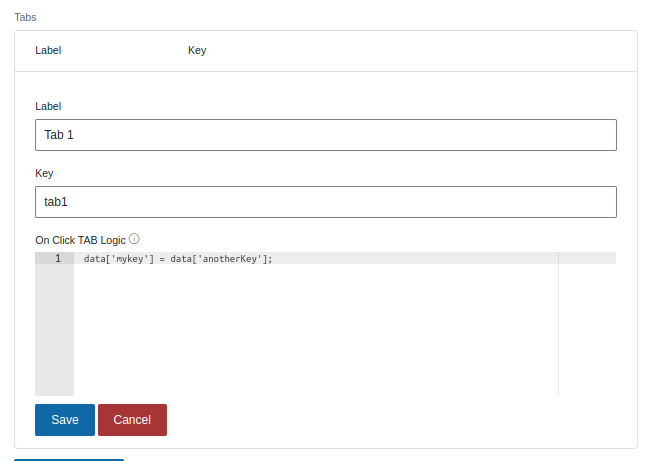
Lógica al hacer clic en cada pestaña
Para cada pestaña, podremos definir una lógica en lenguaje JavaScript al hacer clic en ella.

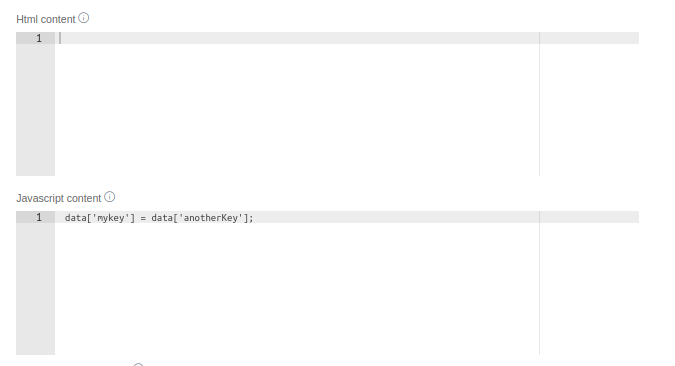
Componente HTML Element
Ahora se permite, además de HTML, incluir lógica en lenguaje JavaScript al renderizar el componente, esto da más versatilidad a este componente.

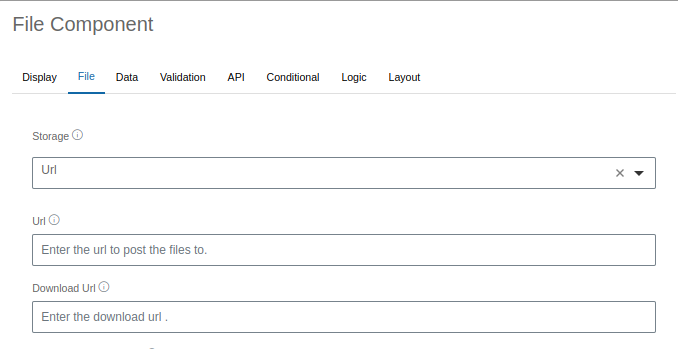
File component
Se ha mejorado el componente añadiendo para el tipo storage por URL, una nueva entrada «Download URL», por si el API que utilizamos para subir y descargar archivos tiene distintas URLs.

Imagen de cabecera: Kelly Sikkema en Unsplash