Nuevas características en el WebApps Manager
Hasta la release 5.2.0, el WebApps Manager sólo soportaba la publicación de aplicaciones Web a partir de un archivo ZIP.
En esta release, hemos incorporado las siguientes funcionalidades al gestor:
- Crear y desplegar una WebApp desde un repositorio Git que contenga una web estática.
- Edición inline dentro del Control Panel de archivos subidos desde un repositorio Git.
- Configurar en Git una aplicación NPM, de modo que el módulo puede compilar la aplicación generando el distribuible.
A continuación veremos cómo funciona todo esto.
Creación de un WebApp desde Git
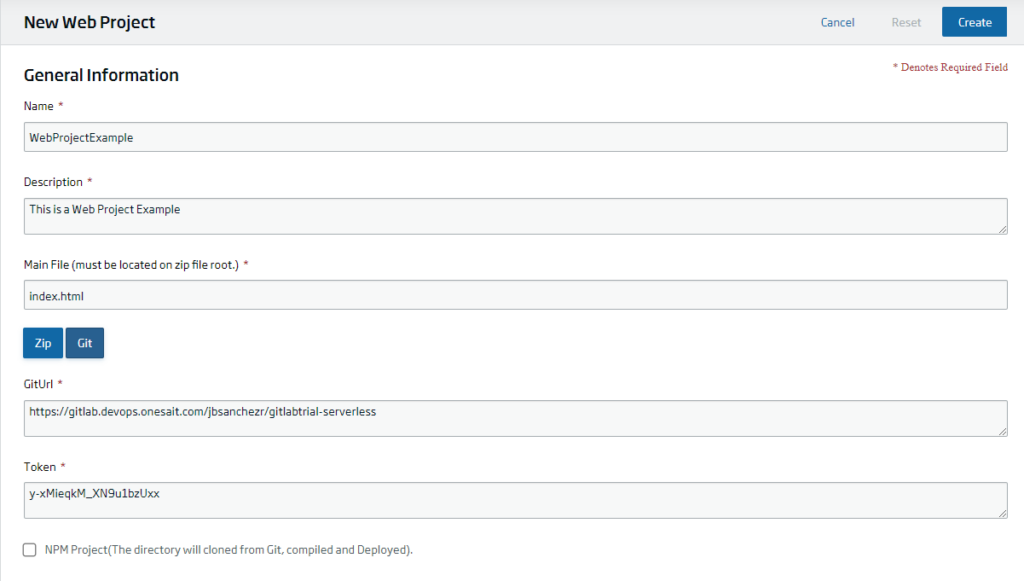
A partir de esta versión, la creación de proyectos web constará de dos pestañas distintas: una para subir un ZIP y otra para trabajar con Git.
En este caso, nos interesa la implementación de Git. Al pulsar en la pestaña de Git, el interfaz nos pedirá la URL de un repositorio Git y un token que permita el acceso a ese mismo proyecto. Una vez que tengamos todo el formulario relleno, pulsa sobre el botón “Create” para crear nuestra WebApp.

Edición del WebApp Git
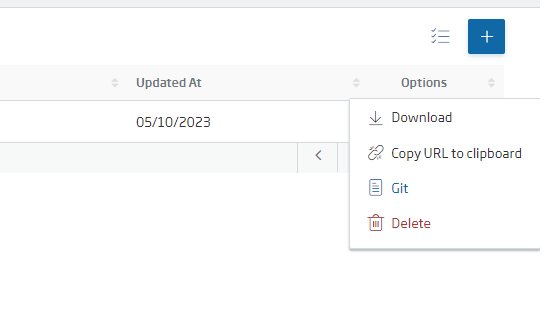
Con nuestra WebApp ya creada, pulsaremos en los tres puntos para abrir el desplegable de opciones. Dentro vamos a poder encontrar una nueva opción llamada Git:

Pulsando en este botón de Git, accederemos a un interfaz de usuario donde podremos editar los archivos del repositorio Git.

Desde aquí vamos a tener acceso a las funcionalidades típicas de Git, como añadir, editar, renombrar o eliminar archivos o carpetas, y realizar acciones de commit de esos cambios.
Con esta funcionalidad, tendremos la posibilidad de completar nuestro WebApp desde el propio Control Panel.
Despliegue del WebApp Git
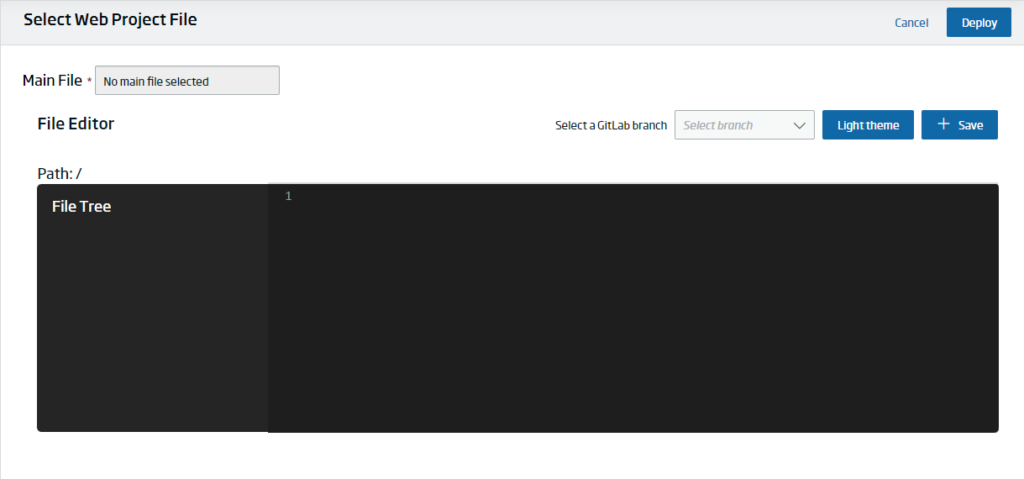
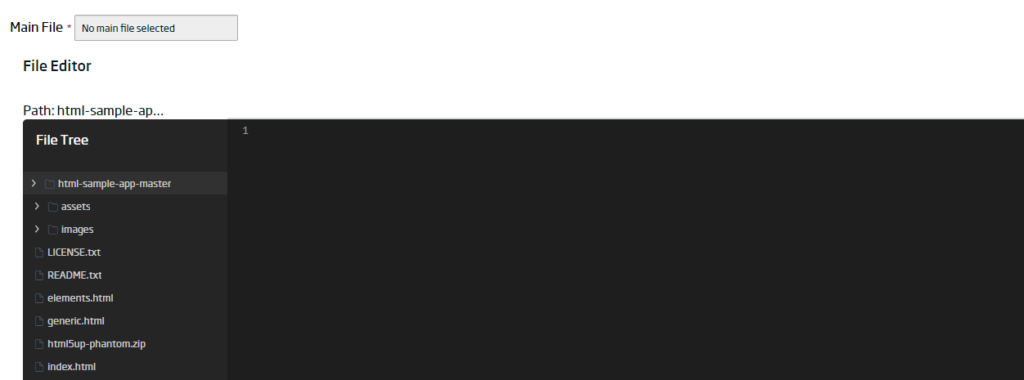
Cuando tengamos el WebApp terminado, seleccionaremos la carpeta del proyecto Git dentro del editor.
La dirección que esté seleccionada será la de despliegue cuando pulsemos sobre el botón “Deploy”. Siempre podemos ver sobre qué carpeta estamos apuntando en el campo “Path:” que se encuentre sobre el editor.

Si seleccionamos un archivo dentro dentro de una carpeta, se desplegara la carpeta que contiene el archivo y el archivo seleccionado será indicado como archivo principal del proyecto, como se indica en el campo encima del editor.

Tras esto, pulsaremos el botón “Deploy”. Se bloqueara la pantalla mientras los archivos se clonan y despliegan y, una vez terminado el proceso, se nos devolverá a la lista de proyectos web, donde podremos visualizar listado nuestro proyecto.
A continuación se incluye un vídeo ilustrando este proceso al completo:
Creación de WebApp Git desde un proyecto NPM
También hemos incluido en el WebApp Manager la capacidad para manejar repositorios Git que contengan un proyecto NPM.
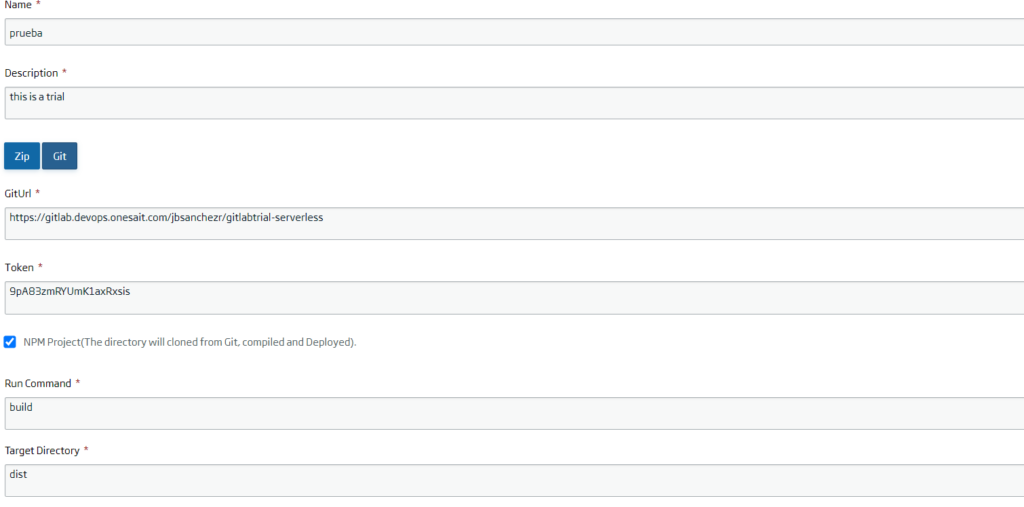
Al crear o editar una WebApp, dentro de la sección Git vamos a poder habilitar la opción de “configurar como Proyecto NPM”. Tras activar esta casilla, el formulario mostrará las casillas para rellenar con el comando que queremos lanzar dentro de nuestro proyecto NPM y el directorio donde quieres crear el desplegable.

Una vez hecho esto, el proceso a seguir es muy similar:
- Continuaremos a la pantalla de Git, donde seleccionaremos nuestro proyecto NPM.
- Pulsaremos en “Deploy” y esperaremos a que se complete el proceso de despliegue. En este caso, el WebApp Manager realiza una copia del directorio seleccionado y ejecuta el comando NPM previamente especificado que típicamente generará el desplegable, que luego desplegaremos.
Si estáis interesados en conocer más acerca de esta nueva funcionalidad de proyectos web con Git o en ver una demo de cómo funciona, y cómo desplegamos todo esto en tiempo real, no dudéis en dejarnos un comentario o mandarnos un aviso en nuestro canal de soporte de Onesait Platform.
Imagen de cabecera: Timelab en Unsplash.