Rediseño y mejoras de usabilidad del Control Panel
Os presentamos las novedades del último rediseño del Control Panel de la Onesait Platform. Desde el equipo de usabilidad, hemos realizado un análisis de los flujos y pantallas para incorporar mejoras de usabilidad y accesibilidad que enriquezcan la experiencia de los usuarios en la interacción con el producto. A su vez, con el fin de conseguir una coherencia visual y funcional entre elementos se ha actualizado el visual a la V3 del Sistema de Diseño de Onesait (ODS), que fue lanzada este mismo mes.
Dentro de la complejidad que supone el Control Panel, donde cada Rol de usuario tiene acceso a diferentes opciones de menú, se ha priorizado el análisis del Rol de Developer para poder identificar qué tipo de pantallas o flujos son más importantes para el usuario o cuáles se repiten en la consola con el fin de identificar desajustes y lograr unificar componentes y acciones. Las pantallas que se identificaron en esta primera fase de rediseño son la Home, pantallas de tablas, formularios de creación, edición, visualización y el QueryTool.

Mejoras generales en todas las pantallas – ODS V3
- Mejora en la accesibilidad en la paleta de colores, contraste y espacios.
- Adaptación de la tipografía mejorando la jerarquía y escala tipográfica e inclusión de una nueva fuente mono espaciada para código e indicadores numéricos.
- Mejora distribución y optimización del espacio que ayuda a la lectura de los usuarios reestructurando la disposición de los elementos en las pantallas y aumentando la densidad de información.
- Cambios en el Header y en el menú de navegación.
Home
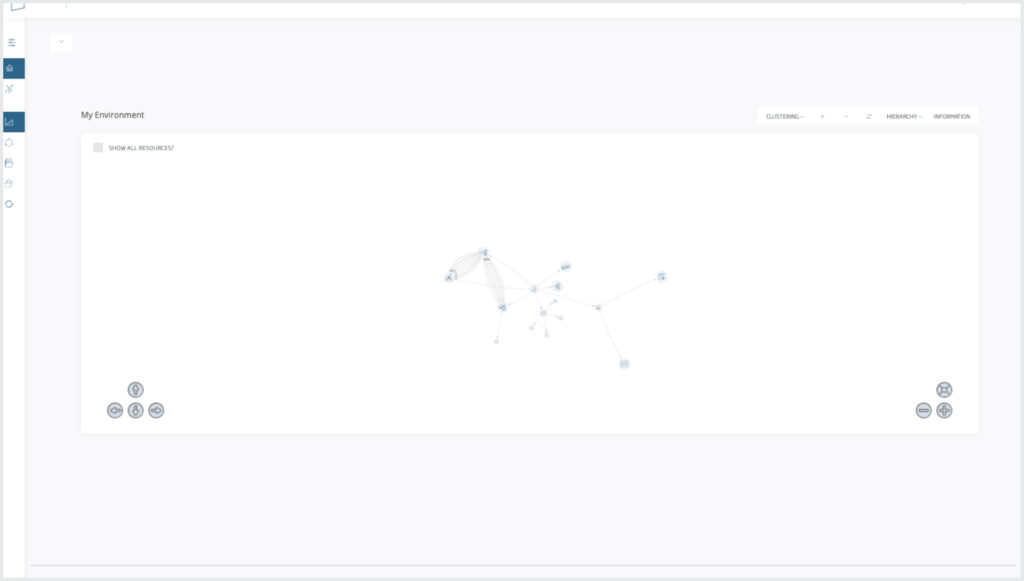
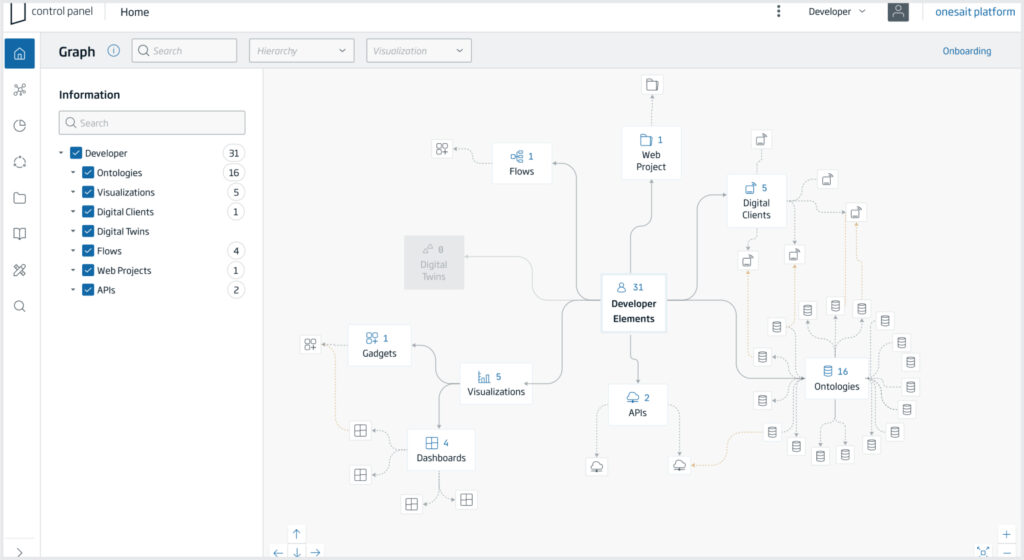
Uno de los problemas detectados en la antigua Home era la dificultad de poder navegar entre los niveles al no saber qué cantidad de elementos englobaba cada categoría, a su vez cuando se abría una opción que englobaba numerosas opciones se superponían entre sí de forma que era muy difícil distinguir los padres e hijos por su similitud visual. Los cambios propuestos son:
- Cambios en la identificación de elementos del grapho y de la cantidad que engloban.
- Mejoras en la jerarquía visual entre padres e hijos.
- Buscador y filtrado de elementos.


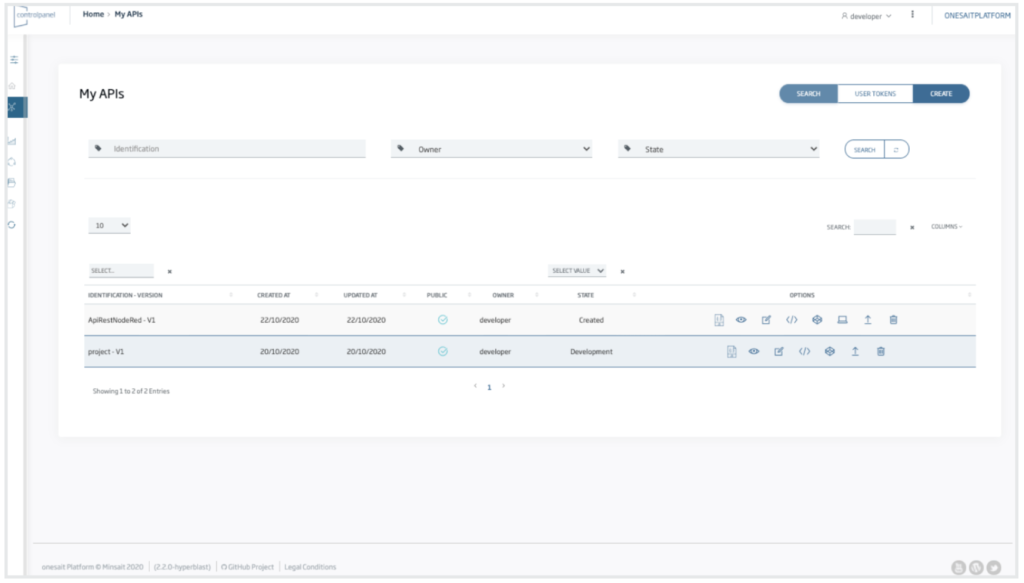
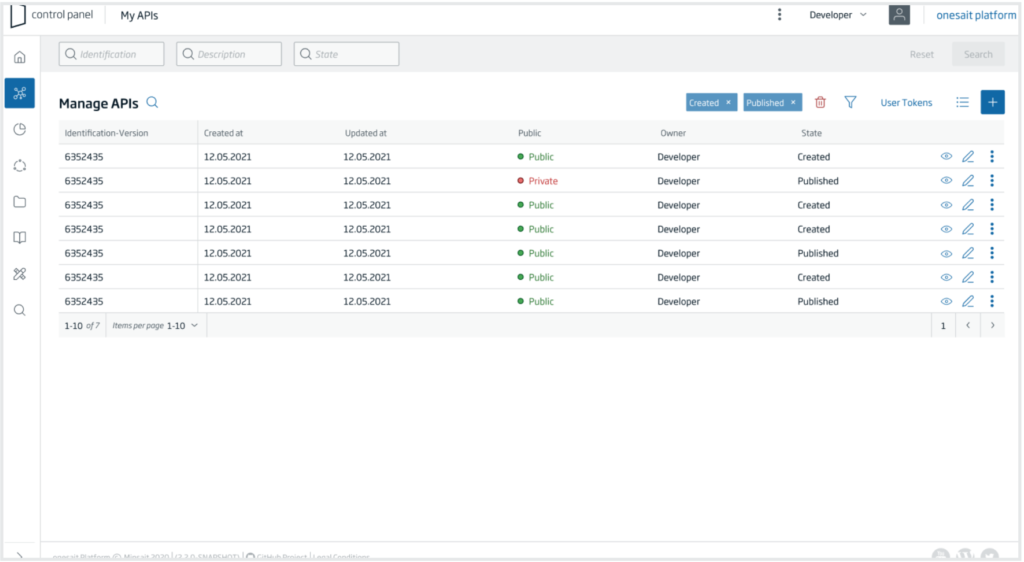
Tablas
La tabla es el componente que más se repite a lo largo de los flujos del Control Panel, ya que sirven para poder visualizar y ejecutar acciones sobre los diferentes componentes a los que tiene acceso cada usuario. Al analizar muchas de las pantallas de tablas, encontramos varios elementos que no guardaban una línea coherente entre sí. El objetivo principal ha sido igualar la ubicación de las acciones, filtros, paginación y buscadores en todas las pantallas para evitar incoherencias y dudas en las acciones que desarrollan los usuarios. Otros de los cambios realizados han sido:
- Optimización de espacios, se han eliminado los márgenes que reducían el espacio visual disponible para mostrar de forma predeterminada más resultados en la tabla.
- Igualar acciones de búsqueda en todas las tablas.
- Simplificar acciones y filtrados, reduciendo el número de iconos visibles a las acciones principales y englobando el resto en un icono de overflow.


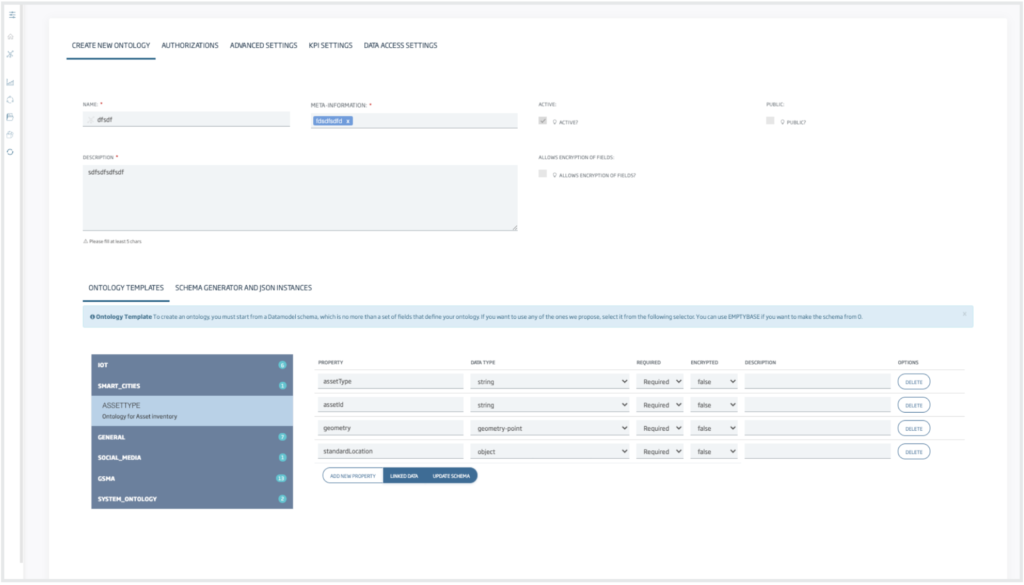
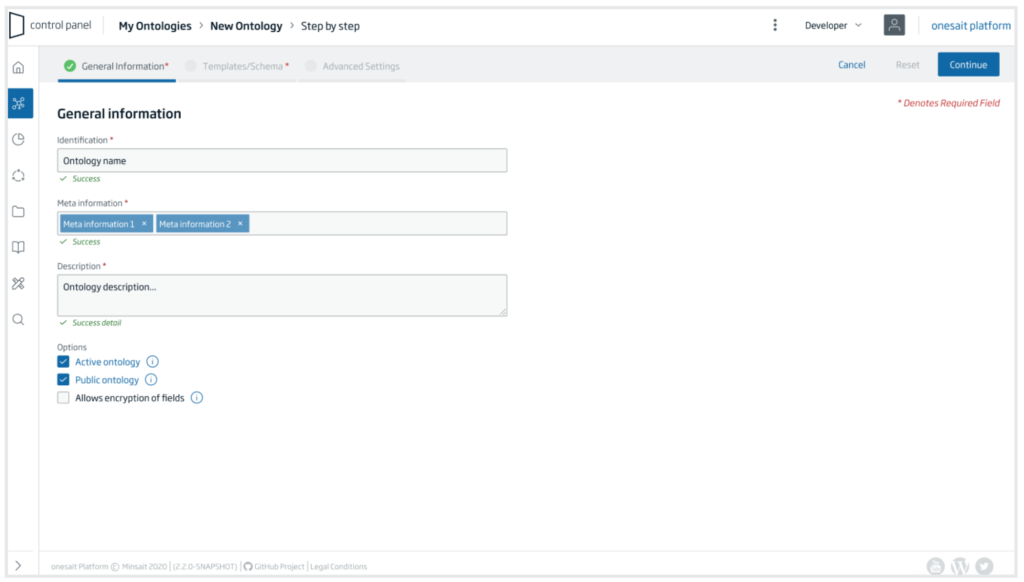
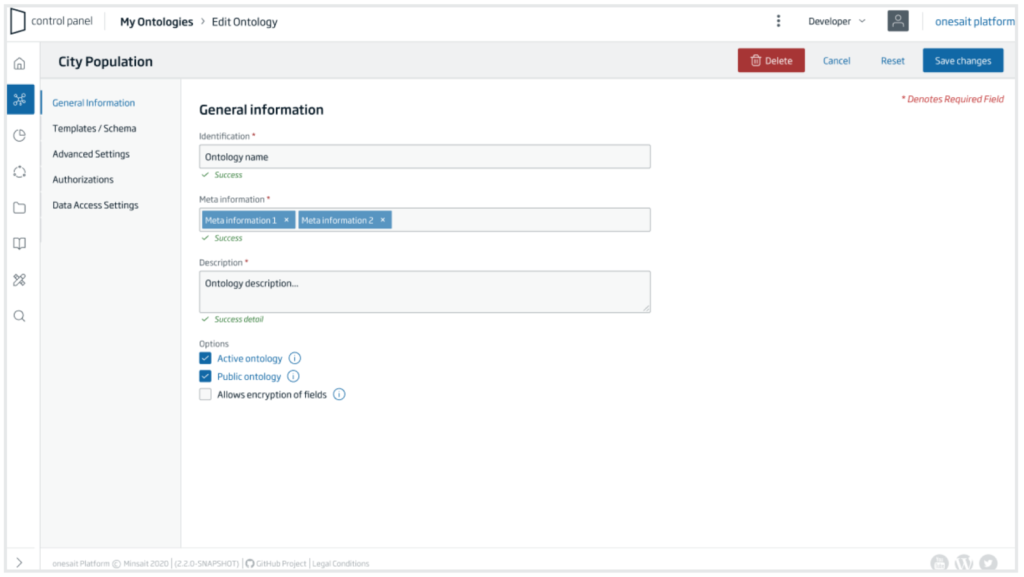
Formularios de creación step by step
Dentro de las opciones de creación de Ontologías, encontramos diversas opciones entre las que destaca la de «Step by Step». Los cambios realizados son:
- Reorganización de información en los pasos e inclusión de un asistente con pasos para ayudar a los usuarios.
- Lectura lineal de la información, se cambia la maquetación de los inputs y selectores a una sola columna para ayudar a la lectura de los campos.
- Feedback sobre acciones al usuario, desde el paso en el que se encuentra en el proceso, información de bloqueo de pasos, iconos de información y mensajes de éxito y error.
- Botones de acción siempre accesibles desde el subheader en todas las pantallas.


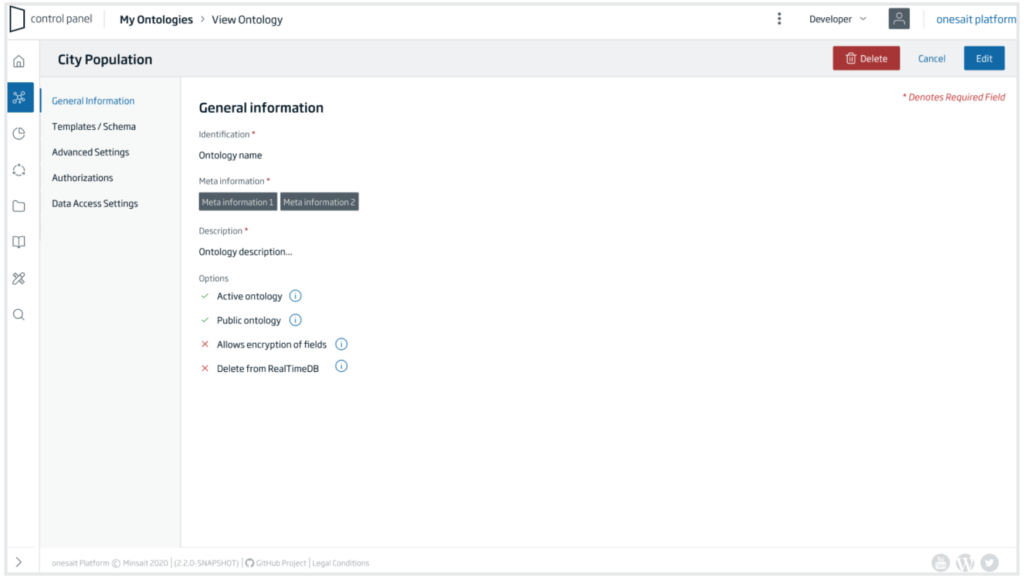
En el modo de edición y de visualización, se cambia el modo de navegación entre secciones. Al no existir un orden entre los pasos se pasa a un panel lateral con navegación libre.


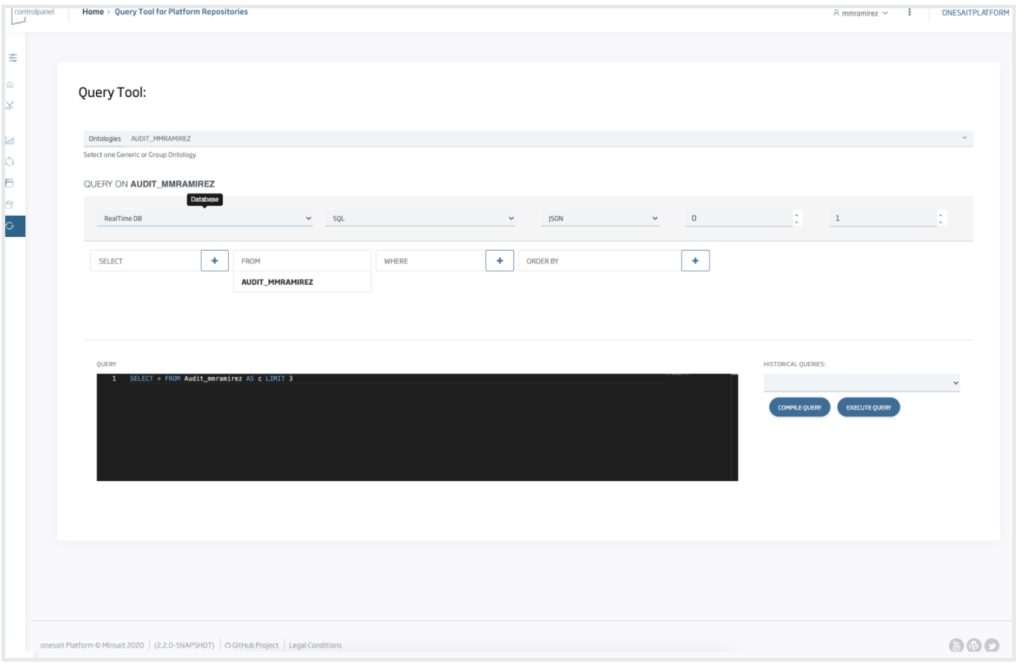
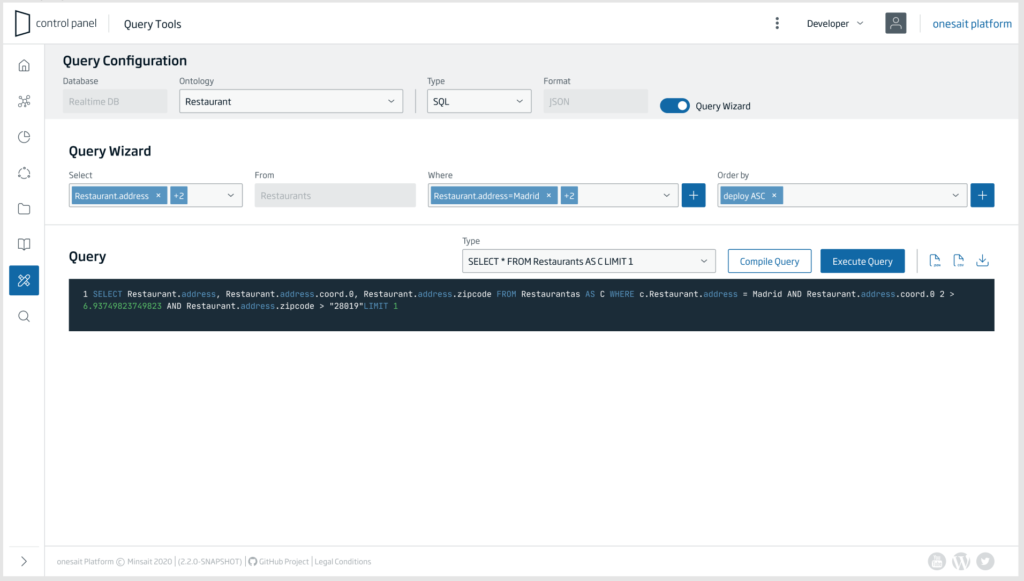
Query Tool
- Empty state.
- Reorganización del contenido.
- Subheader estático con las opciones de configuración principales.
- Asistente de ayuda al usuario opcional.


Los cambios presentados son solo el principio del rediseño del Control Panel, y en la próxima release os traeremos novedades. Mientras tanto, continuaremos trabajando en mejoras.
YouTube | Release 3.0.0 Feature – New ControlPanel UX