Notifications to the BPM Engine from insertion in Entities
In release 6.0.0-Vegas we have added a functionality that will allow us to launch processes from the BPM Engine associated to the insertion of data in an Entity. To do so, the BPM Engine notifications will be used.
How does it work?
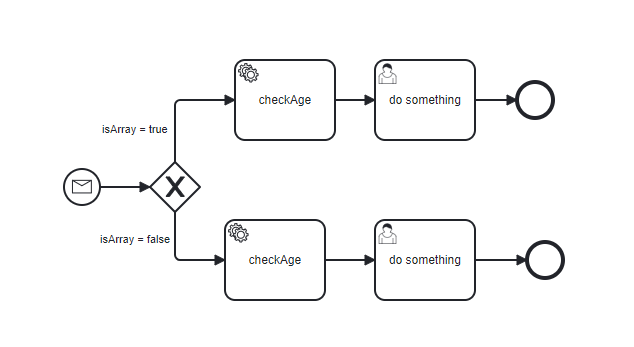
To give a general idea of how this functionality works, let’s follow a very simple example using the following diagram:

Load BPM with Event Messages
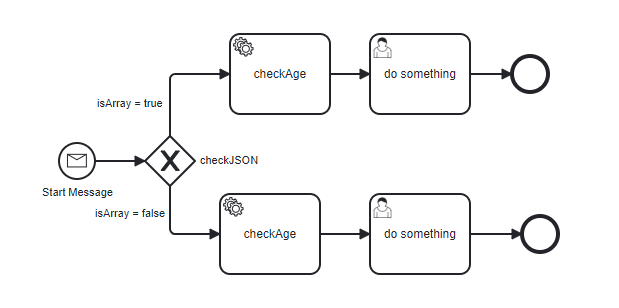
To be able to notify the BPM from the Entities insertion, a process must be created that starts with a “Start Event Message”, let’s analyze the example diagram in detail:

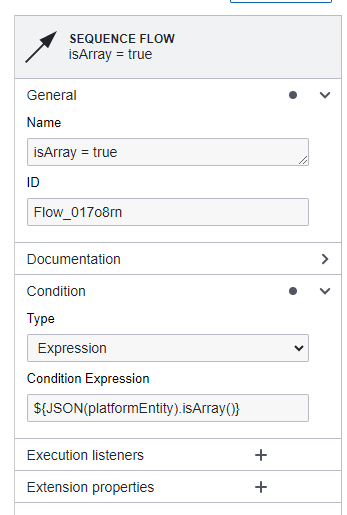
Start Message
This is a “Start Event Message”. It is important to give a name to the message, since it is the one we will use to configure the notifications from the Entity. This node will receive the variable “platformEntity” with the data inserted in the Entity in JSON format.

checkJSON
It checks if the JSON received by the “Start Message” is an array or not, for it uses the following expression. It is necessary to emphasize that we evaluate the variable “platformEntity” that is where the inserted data will come to us:

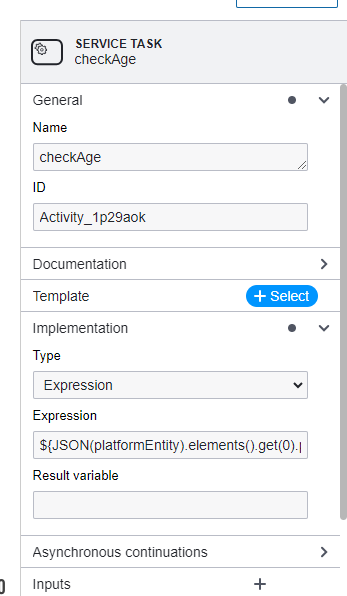
checkAge
In this node we check if the person is older than eighteen years old; for this we use again the “platformEntity” variable, where we will check the “age” property.

In the case that the data comes in array format, the expression would be as follows:
${SJON(platformEntity).elements().get(0).prop("person").prop("age").numberValue() >= 18}Otherwise:
${SJON(platformEntity).prop("person").prop("age").numberValue() >= 18}Note: SJON should be JSON; we expressed it momentarily like this due to a problem in the blog.
doSomething
Once the diagram is created, we load it in our BPM through the menu option Development > My BPM Tenants.
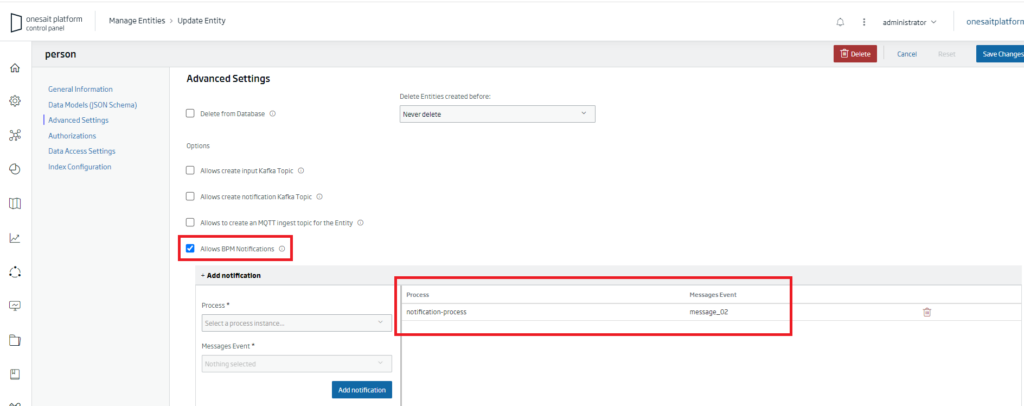
Enabling notifications to the BPM Engine from the Entity
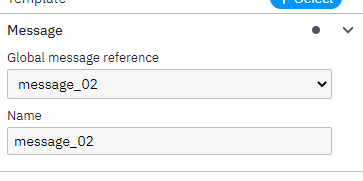
When creating an entity, check the option “Allow BPM Notifications” found in the “Advanced Settings” tab. When this option is checked, a table will appear in which the Event Messages to be notified must be added. To do this, first select the corresponding BPM process and all the Event Messages existing in that process will be loaded:

Once all the process-message relationships have been added to the table, we create the entity.
For this example we are going to create the entity “Person” with the following schema:
{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "person",
"type": "object",
"required": [
"person"
],
"properties": {
"person": {
"type": "string",
"$ref": "#/datos"
}
},
"datos": {
"description": "Properties for DataModel person",
"type": "object",
"required": [
"name",
"age",
"city"
],
"properties": {
"name": {
"type": "string"
},
"age": {
"type": "number"
},
"city": {
"type": "string"
}
}
},
"description": "person",
"entitydclass": [],
"additionalProperties": true
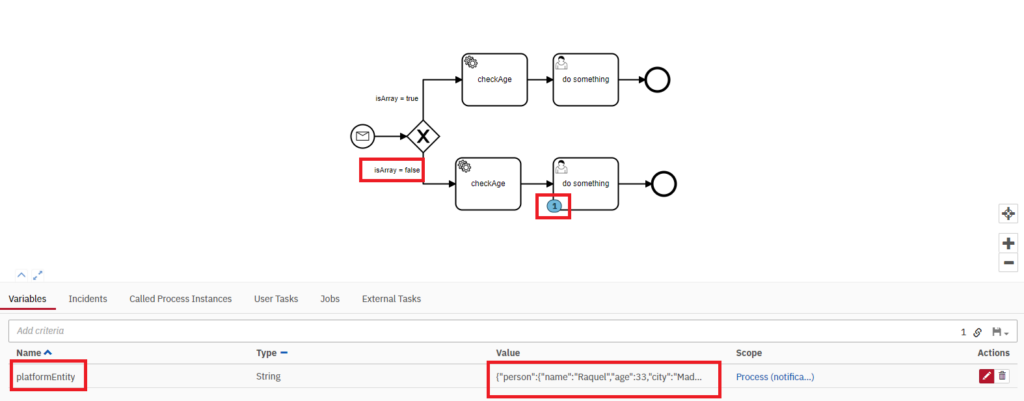
}Visualize the execution of the process
In this way, every time a data is inserted in an entity configured to notify the BPM, the configured Event Messages will be notified and the corresponding process will be launched with the data inserted in the Entity.

Here, we highlight the following points:
- The data comes stored in the variable “platformEntity” in JSON format.
- The data follows the schema of the person ontology that we created at the beginning.
- As the data does not come in array format, the process has correctly evaluated whether it is an array or not and has chosen the lower path of the diagram.
- The process has stopped in the User Task waiting for some action from the user.
The BPMN of the example is available in this link, in case you are interested in replicating it.
If you are interested in learning more about notifications for the BPM Engine, feel free to leave us a comment or send us a notice on our Onesait Platform support channel.
Header Image: Jason Leung at Unsplash.