Mejoras en los gadgets de Dashboards
Con la versión 5.2.0-Topgun de Onesait Platform hemos mejorado el funcionamiento y aspecto de los gadgets predefinidos que contamos en la herramienta de Dashboard.
La principal mejora ha sido la inclusión de las librerías Vue y ECharts para la creación de estos mismos, ofreciendo así una mayor potencia técnica, además de un estilo renovado.
Los gadgets que han sido renovados en esta versión son los siguientes:
- Pie
- Line
- Bar
- Table
- Map
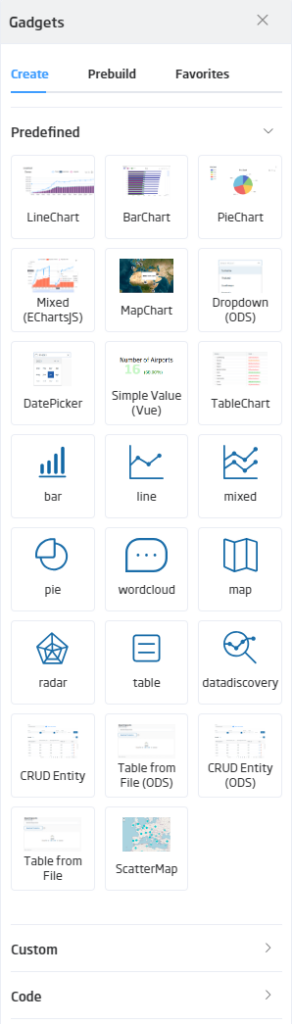
En esta versión los podemos encontrar en el menú desplegable que aparece a la derecha de la pantalla mientras nos encontramos editando un Dashboard.

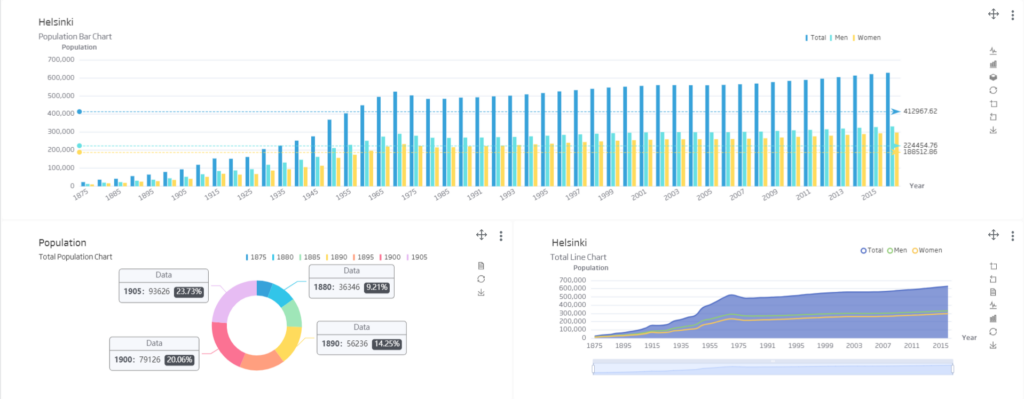
Desde aquí vamos a poder arrastrarlos y configurar los parámetros que queramos que aparezcan en los mismos, hasta conseguir por ejemplo algo de este estilo:

A continuación vamos a ver qué cambios incluyen cada uno de estos gadgets renovados.
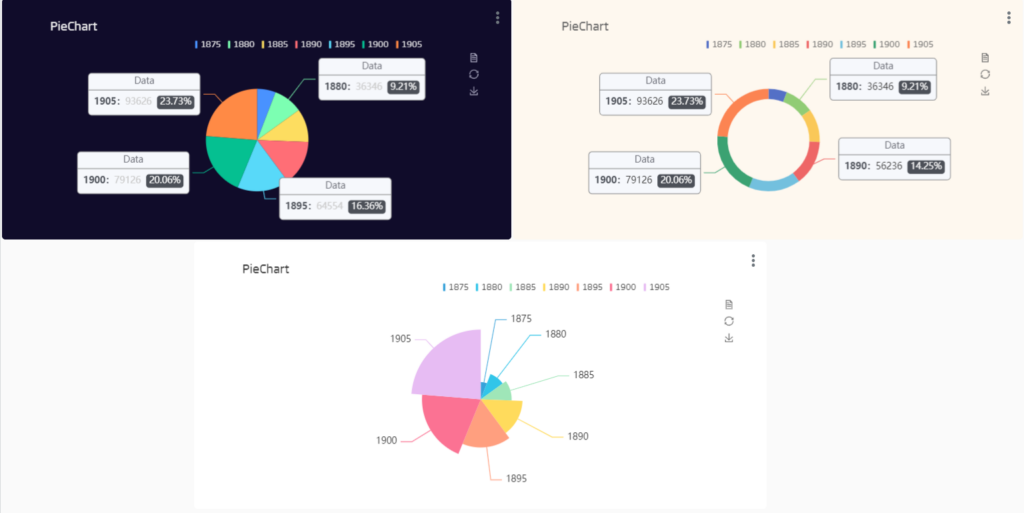
Pie
Vamos a poder establecer distintos diseños del gráfico desde la configuración, así como el estilo del Pie. En esa misma opción también se encuentra un botón que nos dará la posibilidad de restablecer los filtros que afecten a nuestro Gadget.

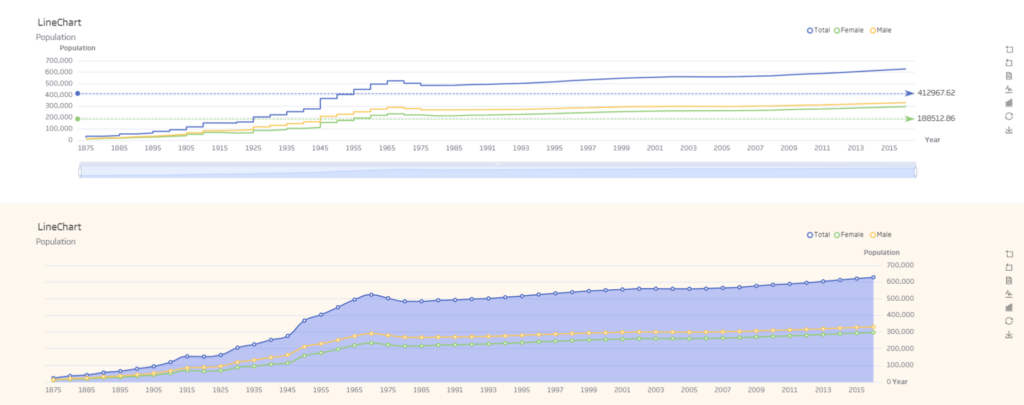
Line
Este grafico cuenta con importantes actualizaciones. Entre ellas encontramos la personalización de estilos sobre cada serie de datos y la posibilidad de establecer un marcador en los puntos máximos y mínimos, además de una línea promedio en tus datos.
Centrándonos en la parte superior derecha del gráfico, vamos a poder encontrar distintos botones que dan acceso a nuevas funcionalidades. Con el primero desde la izquierda podremos realizar un zoom en la parte que nos interese, y con el segundo reestableceremos el nivel de ampliación.
Los siguientes botones nos van a permitir cambiar entre un gráfico de líneas o de barras. Por último, tendremos las opciones de guardar el gráfico como imagen y de restablecer los filtros que afecten a este mismo.

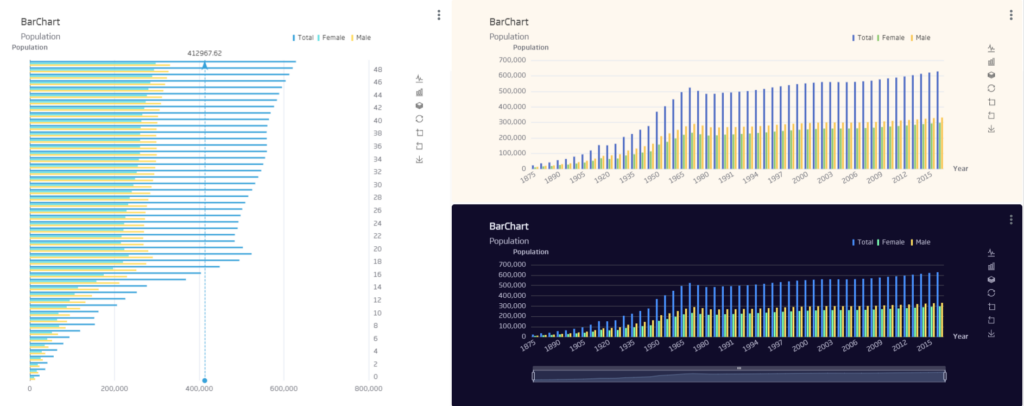
Bar
Sobre la personalización de este Gadget, podemos destacar la nueva posibilidad de crearlo en posición vertical o horizontal, así como las nuevas barras de zoom que permiten centrarlo desde un inicio en una sección determinada del gráfico.
Con los botones situados en la esquina superior derecha del gráfico, tendremos la posibilidad de cambiar a un estilo «Stack», cambiar entre un gráfico de líneas o barras, realizar un zoom a una parte concreta de los datos, guardar estos mismos como imagen y restablecer los filtros que afecten a este Gadget.
Con estas mejoras ofrecemos distintas opciones para conseguir estilos más personalizados como podemos ver a continuación:

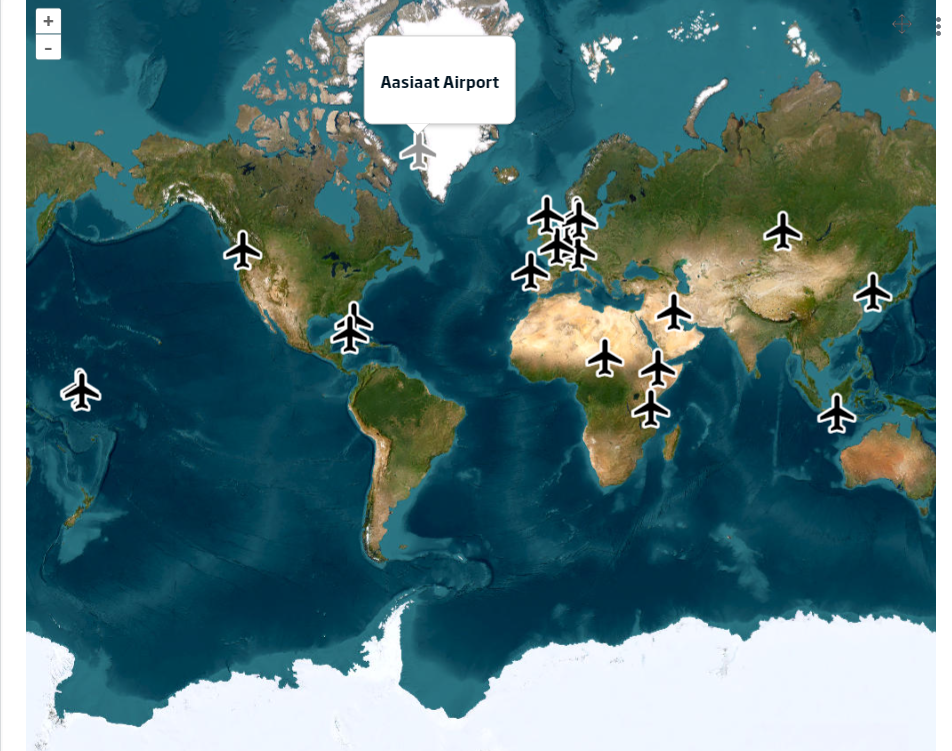
Map
Se ha actualizado completamente el Gadget anterior para incluir en esta nueva versión la librería de OpenLayers, la cual permite ampliar las funcionalidades y darle un nuevo estilo a este gráfico.
A la hora de realizar la configuración, vamos a poder elegir entre una amplia variedad de iconos ya que se utiliza la librería de Material Icons de Google.
Vamos a poder seleccionar diferentes tipos de mapa base, como puede ser la ortoimagen global o el mapa base de OpenStreetMaps.
Disponemos también de la posibilidad de crear un popup al pinchar en cada entidad del mapa que contenga toda la información que nos interese, además de la opción para cambiar el estilo del marcador al seleccionarlo para tener así mas ayuda visual.
Como nuevo añadido, existe la opción de crear “reglas” que afecten al color de los marcadores haciendo así que, por ejemplo, si tenemos un mapa de temperaturas el marcador vaya cambiando de color según ésta, pudiendo así crear mapas coropléticos.


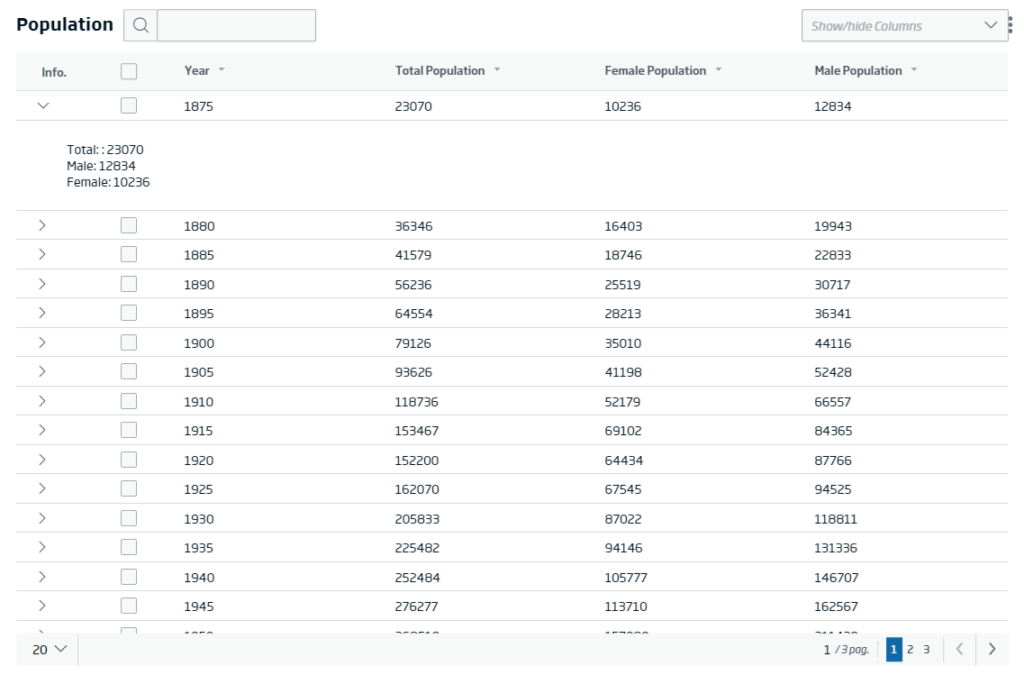
Table
En cuanto a este Gadget, hemos actualizado el estilo dándole un diseño completamente nuevo y permitiendo una mayor configuración de los datos mostrados por columna.
Con esta actualización, es posible crear reglas que permitan cambiar el color de los datos mostrados, por ejemplo para que si ese dato es mayor a 100 se cambie el color a rojo.
También existe ahora la posibilidad de añadir sufijos y prefijos comunes a todos los datos, además de configurar el mensaje a mostrar en caso de que no existan datos para esa columna.

Otras mejoras
Además de actualizar los gadgets, incluimos una serie de nuevas mejoras.
Exportación nativa a formato XLSX
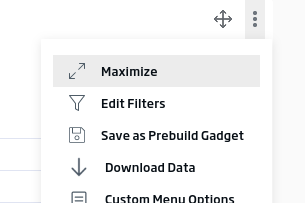
Los gadgets basados en plantillas disponen de una exportación nativa a formato XLSX, con la opción «Download Data» que aparece en el menú de cada Gadget.

Esta descarga, si se quiere ajustar en la plantilla, se puede hacer sobrescribiendo la función «vm.downloadData».
Otros cambios
- Mejoras en filtro de Gadget por selector (Vue Select) e inclusión del datapicker nativo.
- Mejoras en el editor de plantillas de Gadget.
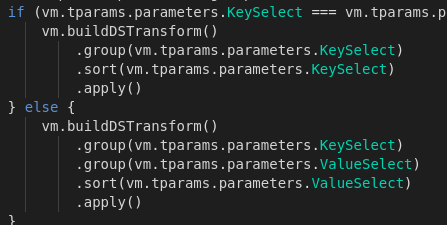
- Default transform: ahora es posible enviar transformaciones (filtros u operaciones sobre el DataSource) antes de lanzar el DataSource inicial.

Como podemos ver, hemos incorporado bastantes mejoras visuales en los gadgets, por lo que ahora nuestros gadgets tendrán mejor pinta y mayor funcionalidad.
Si estáis interesados en conocer más acerca de estos cambios o en ver una demo de cómo funciona, no dudéis en dejarnos un comentario o mandarnos un aviso en nuestro canal de soporte de Onesait Platform.
Imagen de cabecera: Liza Pooor en Unsplash