Mejoras en los Formularios (OF Forms)
En estos meses hemos seguimos trabajando en los Formularios de la Plataforma (OP Forms), incorporando en esta release 5.3.0-Ultimate de Onesait Platform una serie de mejoras, resolución de incidencias y nuevas funcionalidades que seguro vais a encontrar muy interesantes.
Veamos las principales novedades.
Nuevas funcionalidades
Formularios integrados con web templates
Los web templates nos ofrecen una plantilla web que integra diferentes aspectos transversales a la aplicación, como el login, la autorización, los menús, Dashboards, etc.
En esta release hemos integrado los formularios con los web templates, consiguiendo así agilizar el desarrollo de aplicaciones web que utilicen los formularios y Dashboards.
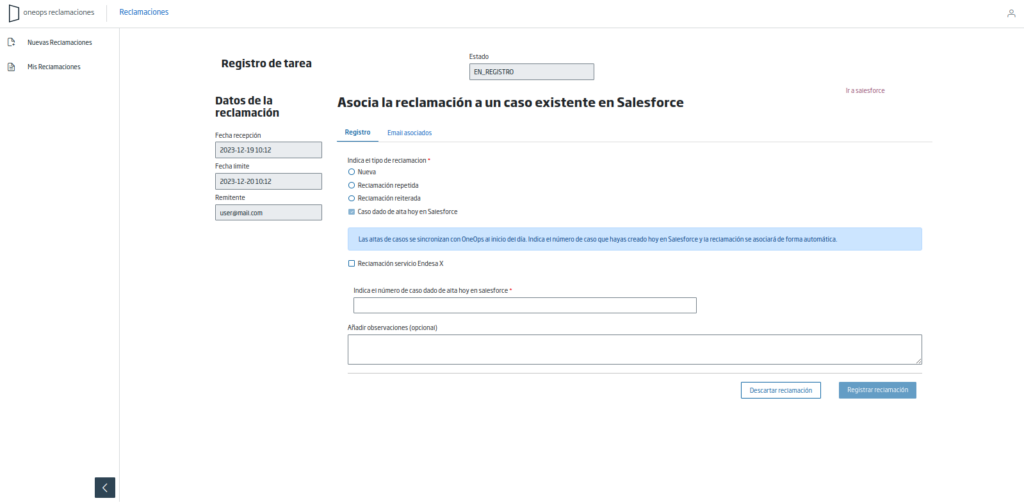
En las siguiente imagen vemos diferentes formularios en una aplicación web creada a partir del web template:

Tutorial de uso de web templates con los Formularios
Además, hemos creado un tutorial que ejemplifica el uso de estas plantillas para crear una aplicación web que tenga:
- Login integrado con la Plataforma.
- Uso de Realms para la gestión de usuarios y roles.
- Uso de la configuración centralizada para la internacionalización.
- Integración de los Dashboards en la Aplicación Web.
- Integración de los Formularios.
Podéis encontrar el tutorial en el Portal del Desarrollador.
Revisión completa del estilado de los Formularios
En estos meses hemos hecho una revisión completa del estilo de los Formularios, adaptándolos de los distintos componentes al sistema de diseño Onesait Design System (ODS).
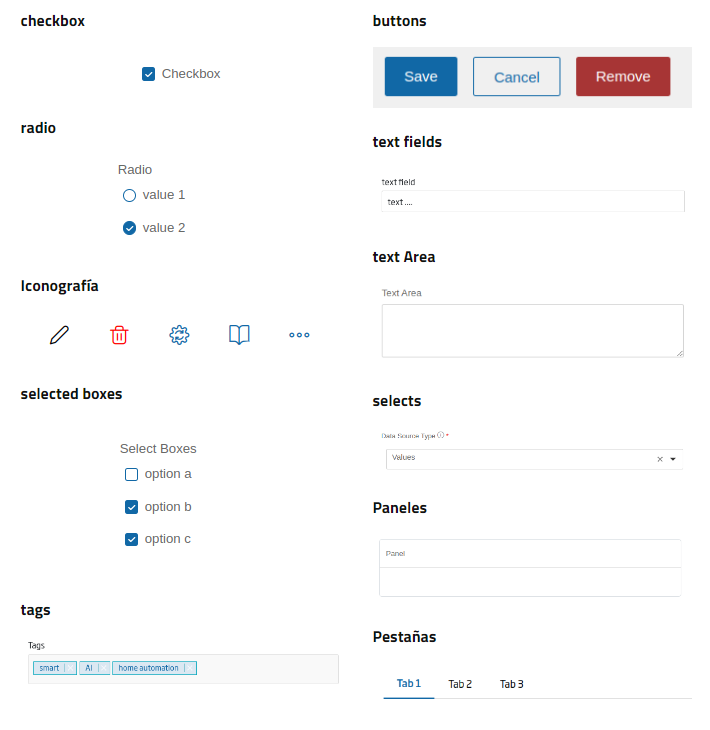
A continuación se muestra la visualización de los distintos componentes:

Responsive Design
También hemos mejorado el funcionamiento del diseño adaptativo de los formularios, de modo que el formulario se redimensione para que tenga en cuenta el tamaño y resolución de la pantalla.
Nuevas APIs de gestión de Formularios
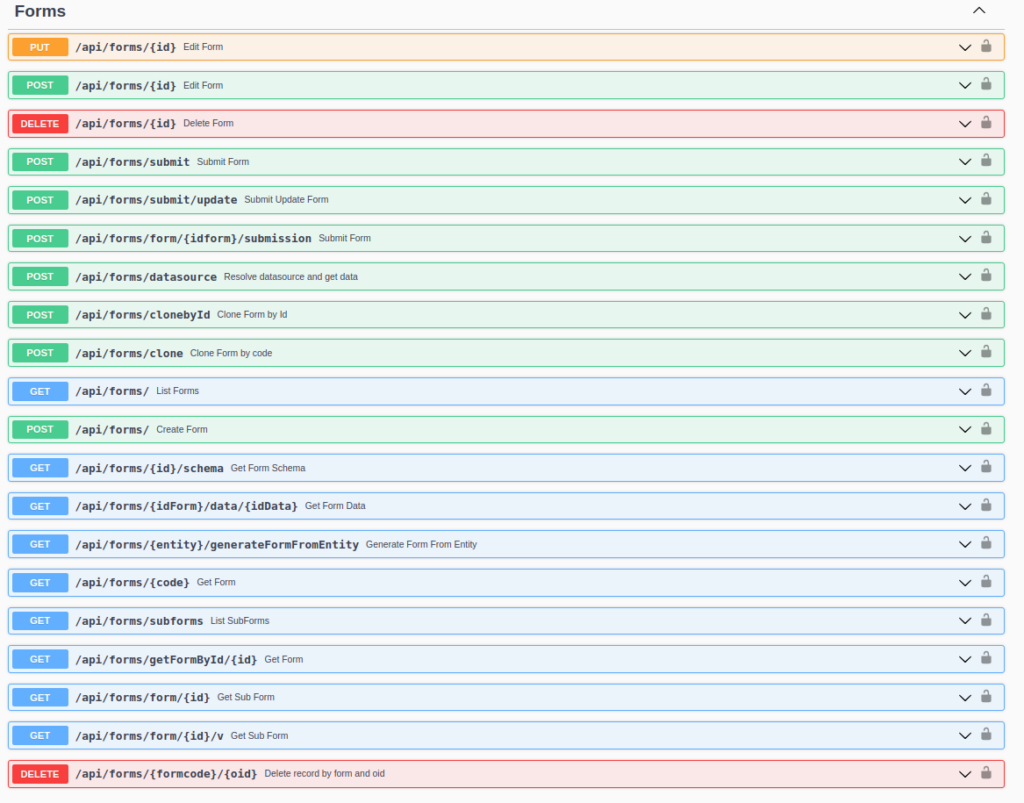
Hemos actualizado las APIs para poder gestionar tanto las plantillas de Formularios, permitiendo su creación, clonado, eliminación, etc., como la información o registros que se almacena o muestra recogida en la Entidad que asignamos a la plantilla del Formulario.
Con esto podemos trabajar con Formularios en los distintos tipos de proyectos web, pudiendo representar los Formularios en la mayoría de tecnologías web existentes.

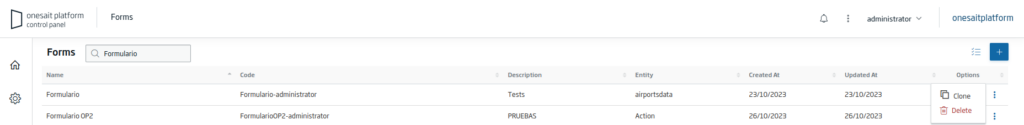
Clonado de Formularios
Otra nueva funcionalidad que hemos añadido es la posibilidad de clonar un Formulario existente para poder desarrollar de una forma más ágil. Para usarlo pulsaremos el icono de las opciones sobre el listado de formularios y nos aparece la opción de clonado.

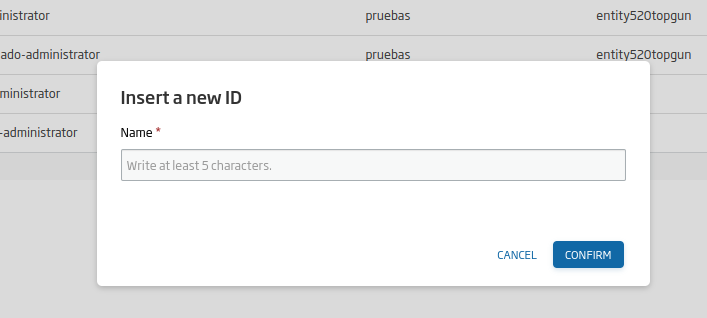
Tras seleccionarla, tendremos que indicar un nuevo identificador para clonar el formulario:

Nuevos componentes
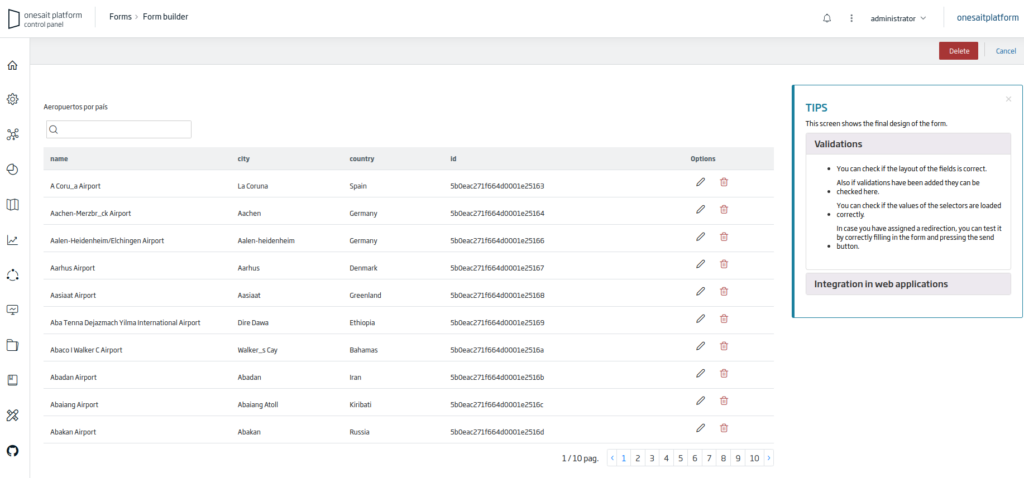
Paginated Table
La tabla paginada es un componente que nos va a permitir crear un componente tabla a partir de un Datasource, del que tomará los datos.

- La tabla permite realizar búsquedas usando el componente lupa de la esquina superior izquierda.
- Como el resto de componentes, puede internacionalizarse, mostrando por ejemplo los literales de las cabeceras de las columnas en el idioma seleccionado.
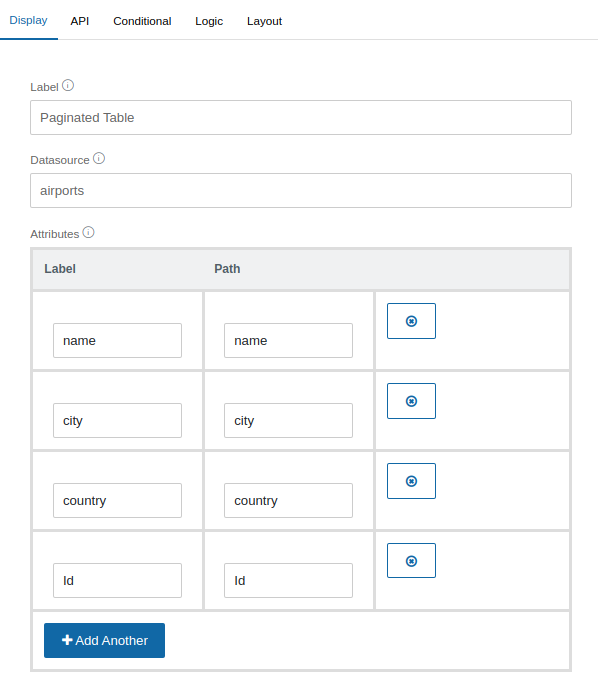
Tras arrastrarlo al lienzo, indicamos el Datasource en la pestaña de «Display» y los atributos que se corresponden con cada una de las columnas que se mostrarán.

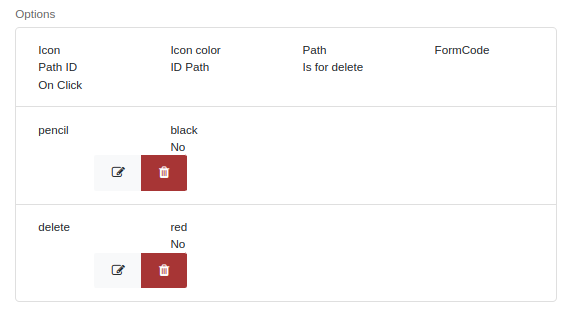
A continuación, en la pestaña «Display» podremos crear las distintas opciones para cada registro de la tabla. Por ejemplo, contamos con una opción para editar el registro y otra para eliminarlo:

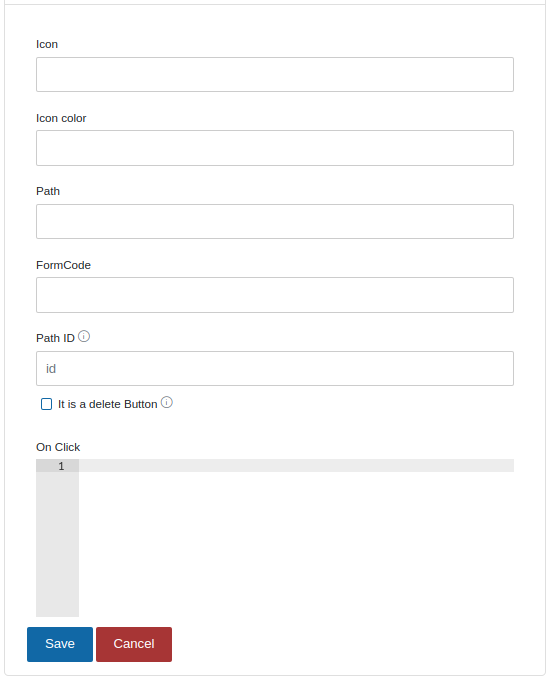
Para cada nueva opción nos aparecerá este formulario que rellenaremos con la función asociada a ese botón:

- Icon : nombre del icono que queremos mostrar, como «pencil» o «delete».
- Icon color: el color del icono.
- Path: si queremos redirigirnos a otra URL, aquí la indicaríamos.
- FormCode: si lo que queremos es que al pulsar en el icono nos dirijamos a otro formulario para mostrar los datos del registro, por ejemplo, aquí pondríamos el código del formulario.
- Path ID: este campo se rellena con el atributo del Datasource que se corresponde con el identificador del registro, para así poder saber sobre que registro estamos realizando la acción.
- It is a delete Button: si este checkbox está marcado, indicará que al pulsar el botón se elimine el registro. Hay que tener en cuenta que para pode eliminar registros, el formulario debe tener una Entidad asignada.
- On Click: en este área podríamos añadir código JavaScript que se ejecutará al pulsar el botón.
Button
Además de mejorar su estilo, ahora podemos crear botones sin etiqueta para poder mostrar botones sólo con un icono. Por ejemplo, para el siguiente botón:

Vamos a poder seleccionar la iconografía desde el listado de iconos.

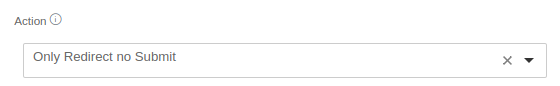
Con respecto a la funcionalidad, se ha añadido una acción nueva denominada «Only Redirect no Submit»:

Con esta acción conseguimos poder hacer redirecciones entre Formularios u otras páginas sin almacenar ningún dato. Esta funcionalidad es importante si queremos cancelar y volver al formulario anterior. En el siguiente campo pondríamos el código del formulario al que se pretende volver:

Nested Form
En la opción Advanced del menú de edición tenemos el componente de «Nested Form»; el formulario anidado o subformulario.
Este componente permite utilizar en el Formulario actual o Formularios creados previamente de modo que estos se aniden:

Por ejemplo, podríamos usar el componente tabs con varias pestañas, y que cada pestaña contenga un subformulario creado previamente, consiguiendo con esto la reutilización de componentes creados previamente, agilizando el desarrollo.
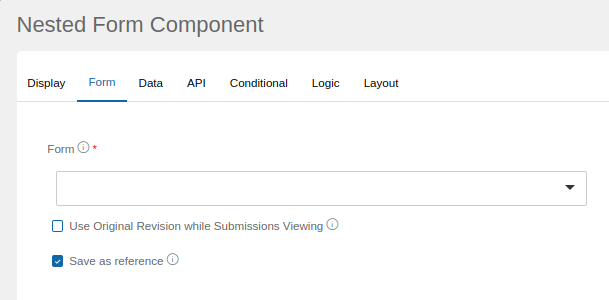
Para trabajar con este componente, lo tendremos que arrastrar a la parte del lienzo que queramos, y luego en la pestaña Form seleccionaremos el formulario a reutilizar.

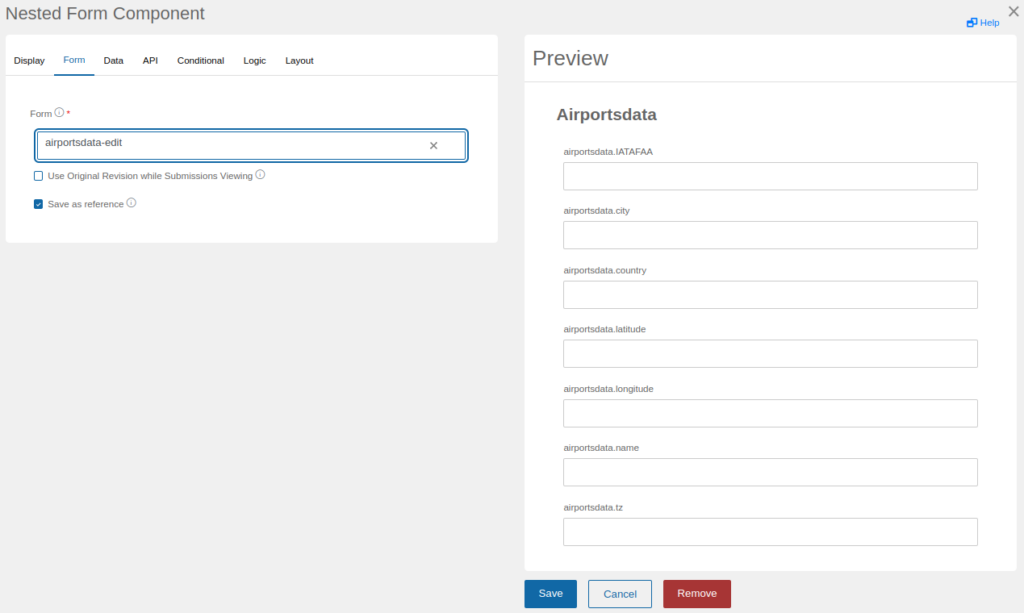
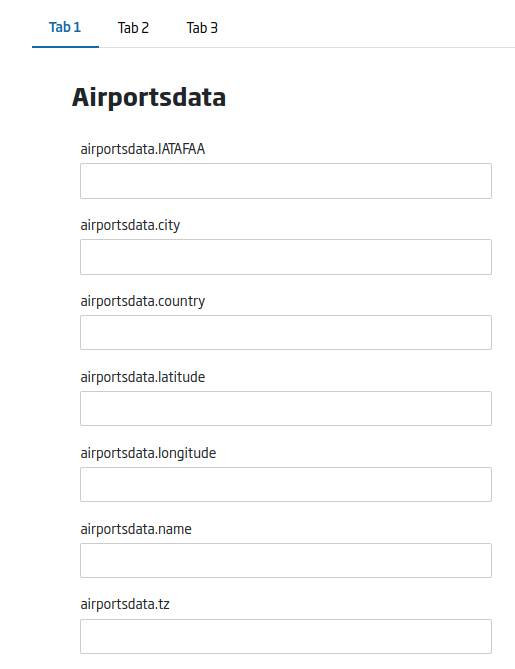
Tras seleccionar un formulario, éste aparecerá a la derecha en una vista previa:

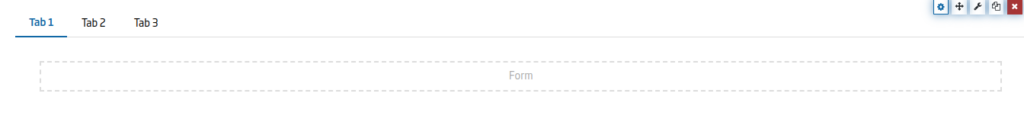
En el lienzo, durante la edición, se mostrará como un rectángulo de bordes discontinuos y en el centro del mismo la palabra «Form»:

En el modo vista si se mostrará el subformulario en el formulario padre.

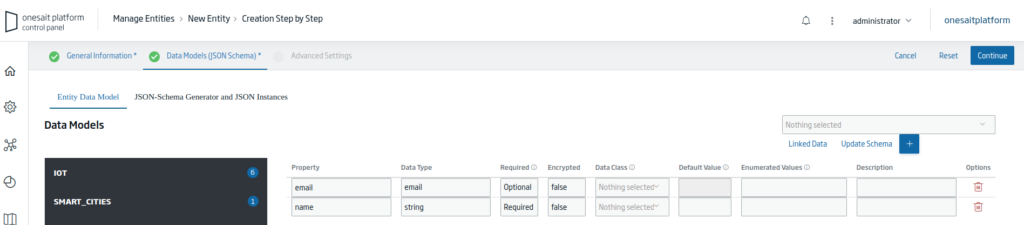
En esta release se ha incorporado un nuevo tipo de dato a las Entidades de la Plataforma: el tipo email, y también se ha creado el componente visual email que lo representa.
Si creamos una Entidad y le asociamos este tipo. automáticamente se validará al hacer inserciones, actualizaciones, etc., que el valor contenido en este campo tiene un patrón de correo electrónico valido.

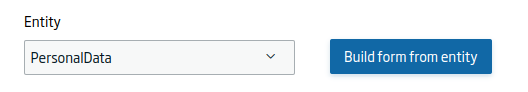
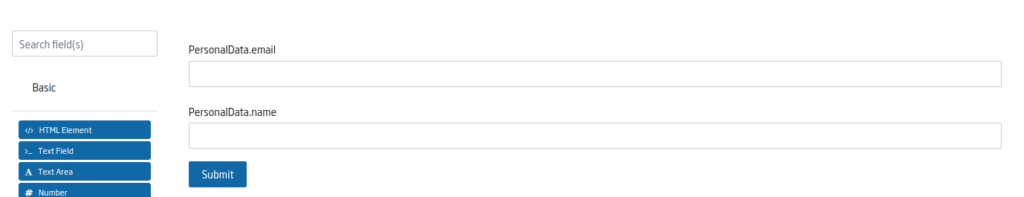
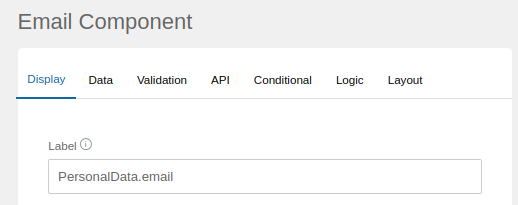
Durante la creación del formulario, si pulsamos el botón «Build form from Entity» y la Entidad que seleccionamos tiene un campo email, automáticamente creará el campo con el componente email de los formularios.



Date/Time
como ya hemos visto, si utilizamos en una Entidad el campo email, al pulsar el botón «Build form from Entity» creaba un campo en el formulario con el componente email.
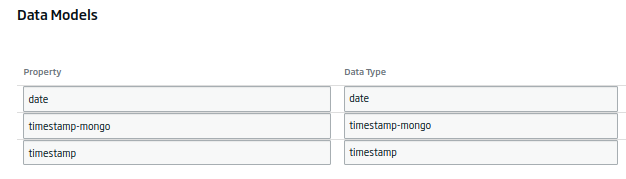
Esto se ha implementado también para los tipos de fecha, así si definimos un atributo de la entidad con los tipos «date», «timestamp-mongo» o «timestamp», al pulsar el botón de «Build form from Entity» en la edición de formularios, también se creará un componente del tipo «Date Time» con la configuración especifica para cada uno de estos tipos.
Si definimos una Entidad con tres atributos, cada uno de estos tres tipos:

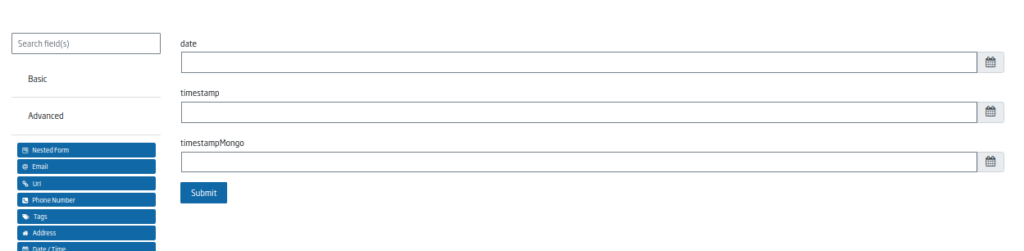
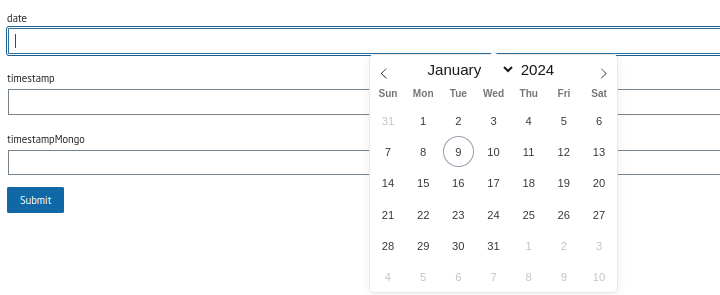
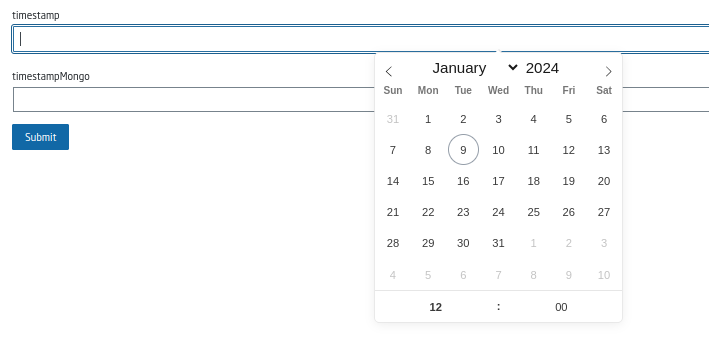
Veremos que en el formulario se han creado también los componentes:

Si hacemos clic sobre el tipo «Date», vemos que no aparece la hora/minutos en la parte inferior, como si ocurre para los tipos «timestamp-mongo» o «timestamp»:


Si estáis interesados en conocer más acerca de estas mejoras en los Formularios de la Plataforma, no dudéis en dejarnos un comentario o mandarnos un aviso en nuestro canal de soporte de Onesait Platform.
Imagen de cabecera: Leon Dewiwje en Unsplash