Guía de uso de Spring Boot Admin Server
En una entrada anterior hemos visto en qué consistía el Spring Boot Actuator, y como añadirlo a nuestro servicio. Sin embargo, nos falta un medio para explotar toda esta información que nos ofrece, y para esto tenemos Spring Boot Admin.
Spring Boot Admin te ofrece un panel de control desde el que ver toda la información y métricas que te permite hacerlo de una manera visual y clara y fácilmente entendibles para el usuario. Además, te ofrece un sistema de notificaciones por Slack o correo electrónico para avisarte de caídas en los servicios, todo ello con una sencilla configuración en los servicios que desees monitorizar.
Cómo utilizarlo desde la Onesait Platform
Generar el módulo
En primer lugar, hay que generar los módulos necesarios haciendo uso del Initializr, seleccionando el módulo «onesait-app-monitoring » de la lista de módulos, e indicando cualquier nombre que te sirva para reconocerlo. Esto generará un archivo ZIP que contendrá un proyecto con el nombre indicado, que tienes que desechar, y una carpeta onesait-app-monitoring donde encontrarás el módulo en cuestión en la subcarpeta backend.
A la hora de subir el servicio a Git, recomendamos añadirlo a partir de la carpeta backend, es decir que la carpeta .git este en el interior de la carpeta «backend» generada junto con el «Readme» y la carpeta «sources».
Con esto ya tendrás un servicio listo para usarse y desplegarse en la maquina deseada.
CI
El módulo viene listo para su despliegue con el Dockefile, Jenkinsfile y demás ficheros para el CI; tan solo deberás realizar un cambio en el Jenkinsfile para cambiar el nombre de la imagen que se sube al registry. Si se utiliza el nombre por defecto puede darle el caso que la pisen con otra versión.
Jenkinsfile
Tienes que modificar el stage de «build_img», modificando concretamente esta línea:
img = docker.build("${projectPom.artifactId}:${projectPom.version}", "-f docker/DockerFile ./target")Una vez que tengas el nombre de la imagen cambiado y el pipeline, puedes crear tu imagen y despegarla en el Rancher.
Rancher
Dentro del Rancher, realiza la configuración mediante variables de entorno, que son las siguientes:
ADMIN_USER=<ADMIN_USERNAME>
ADMIN_PASS=<ADMIN_PASSWORD>
NOTIFY_SLACK_ENABLE=<SLACK_ENABLED>
NOTIFY_SLACK_URL=<SLACK_URL>
NOTIFY_MAIL_ENABLE=<MAIL_ENABLE>
NOTIFY_MAIL_TO=<MAIL_TO> - <ADMIN_USERNAME>: nombre de usuario con el que accederás al panel de control.
- <ADMIN_PASSWORD>: contraseña del usuario con el que accederás al panel de control.
- <SLACK_ENABLED>: flag para activar las notificaciones del Slack.
- <SLACK_URL>: URL de slack para enviar la notificación.
- <MAIL_ENABLE>: flag para indicar si se quieren enviar notificaciones de correo electrónico.
- <MAIL_TO>: lista de usuarios de correo electrónico que serán notificados; deben estar separados por coma.
Solo en el caso de haber activado las notificaciones de correo electrónico, debes configurarlo con el servidor SMTP:
MAIL_HOST=smtp.gmail.com
MAIL_PORT=587
MAIL_USER= ***
MAIL_PASS=***
MAIL_SMTP_AUTH=true
MAIL_SMTP_TTLS_ENABLED=true
MAIL_SMTP_TTLS_REQUIRED=true
MAIL_SMTP_TIMEOUT=5000
MAIL_SMTP_CONN_TIMEOUT=5000
MAIL_SMTP_WRITE_TIMEOUT=5000
MAIL_SMTP_FROM=*** Como ejemplo, se ha dado una configuración que funciona con el SMTP gratuito de Google.
Nginx
Por último, para exponer el panel de control, una vez desplegada la imagen en el Rancher, debes configurar el Nginx con lo siguiente:
nginx.conf
# Monitoring
location /app-monitoring {
proxy_pass http://app-monitoring.Monitoring:18100;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-request_uri "$request_uri";
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-By $server_addr:$server_port;
}Aquí, tendrás que cambiar el nombre de servicio y stack en el proxy_pass por los tuyos
A continuación, vamos a mostrar unas capturas para observar el panel de control con dos módulos internos: Initializr y Extrautilities. Además, se describe en concreto algunas de las funcionalidades comentadas para el caso del Initializr. 카지노사이트 에서는 잊을 수 없는 게임 경험을 위해 필요한 모든 것을 찾을 수 있습니다. 실제 카지노 분위기를 조성하는 다양한 라이브 딜러 게임을 제공합니다. 고품질 비디오 방송과 사용자 친화적인 인터페이스를 통해 지연이나 문제 없이 게임을 즐길 수 있습니다. 룰렛, 블랙잭, 포커 등 다양한 게임이 여러분을 기다리고 있습니다. 우리와 함께 집에서 실제 카지노의 분위기를 즐겨보세요!
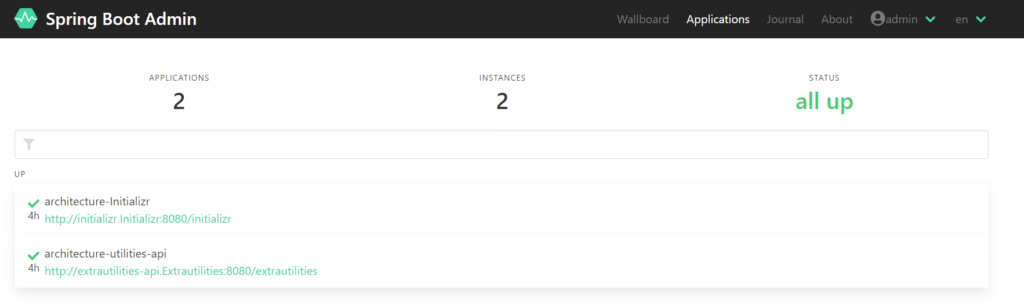
Pantalla principal con el listado de servicios, su estado y el tiempo que llevan arrancados:

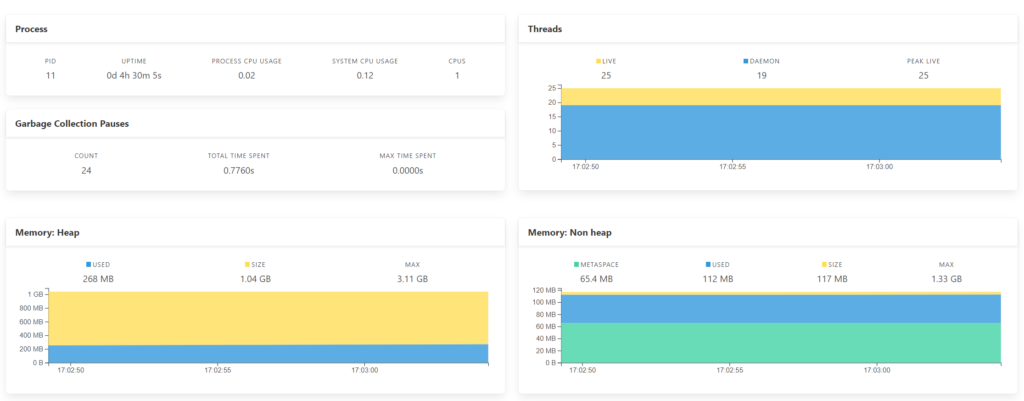
Información general del servicio:

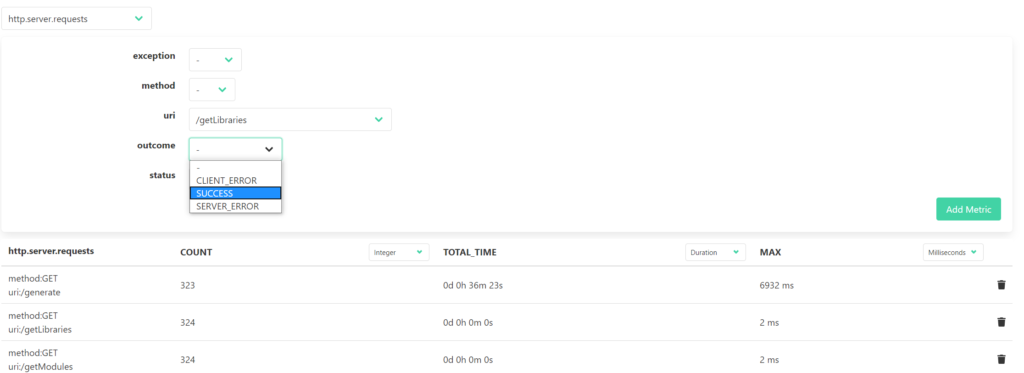
Ver métricas como número de llamadas a cada endpoint y tiempos (entre otras):

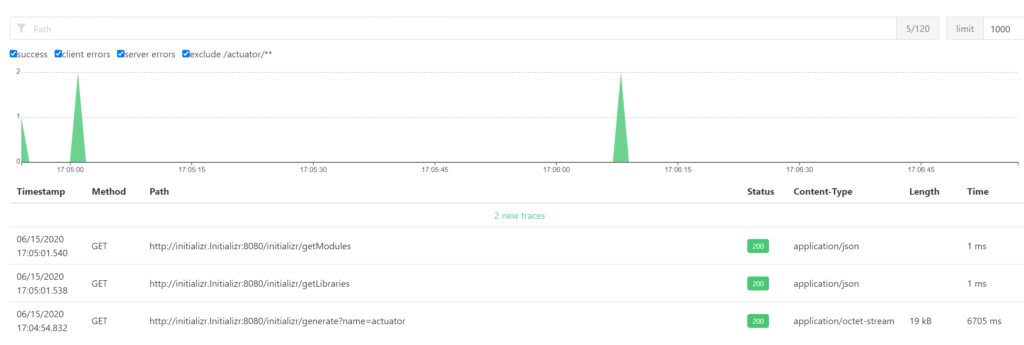
Registro en tiempo real de trazas HTTP:

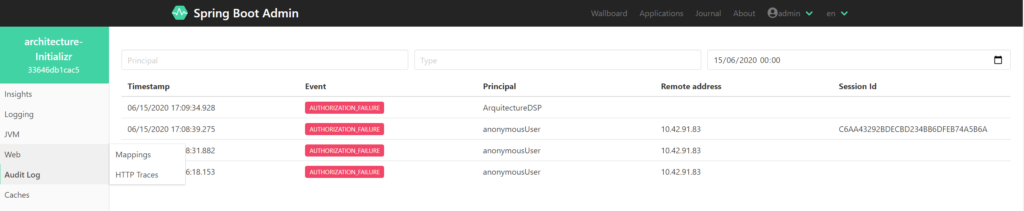
Registro de eventos de auditoria como fallos de autorización:

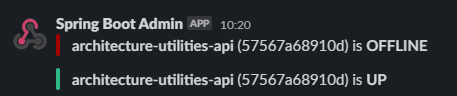
Notificaciones por slack:

Esperamos que te haya parecido interesante, y si tienes cualquier duda, no dejes de preguntarnos en los comentarios.
Imagen de cabecera: modificada de Damian Zaleski en Unsplash.