UI-generating tool from Figma designs
In the 2.3.0-immortal release, we have incorporated a new tool that allows to generate UI’s in Vue JS from a Figma design, following a low code model.
To generate the UI, we rely on an open source plugin, which you can find here. That’s why it will be a requirement to have that plugin installed in the Figma account.
Using the plugin in Figma design
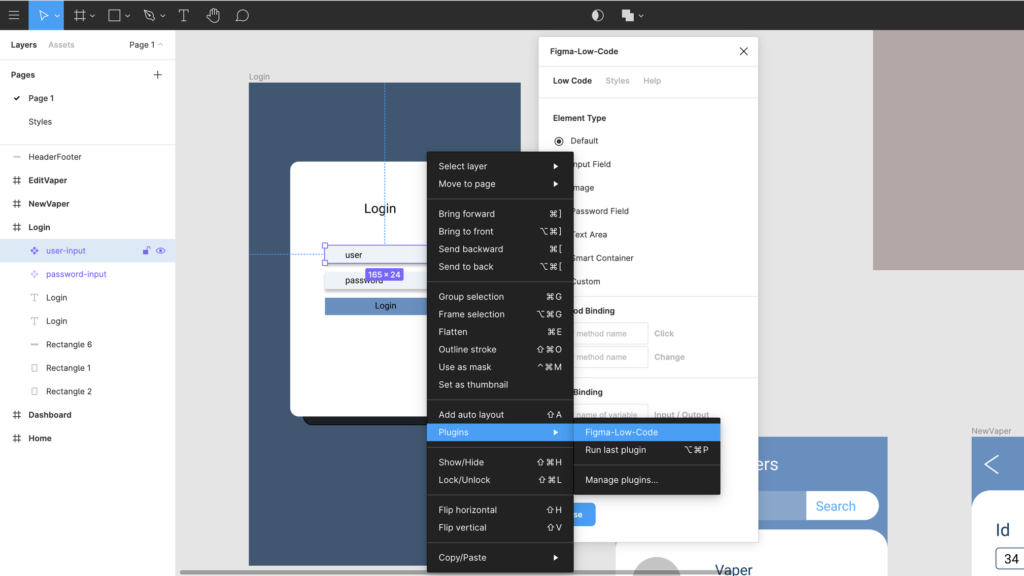
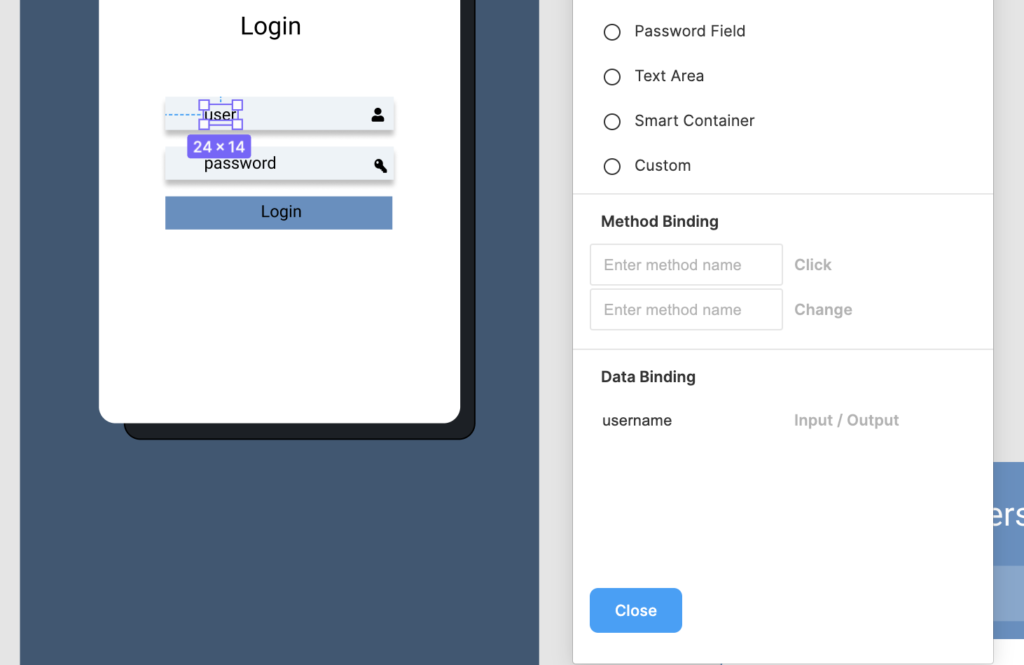
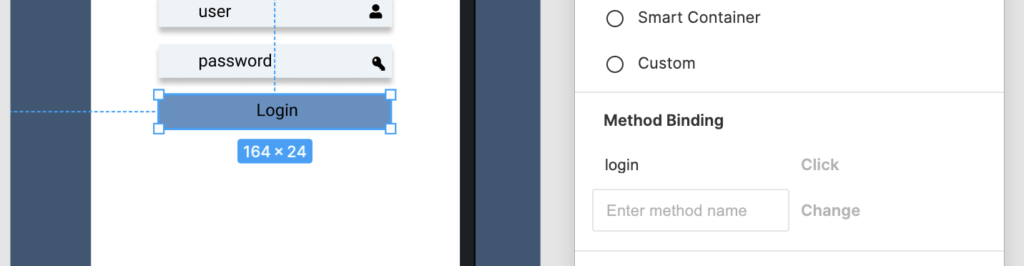
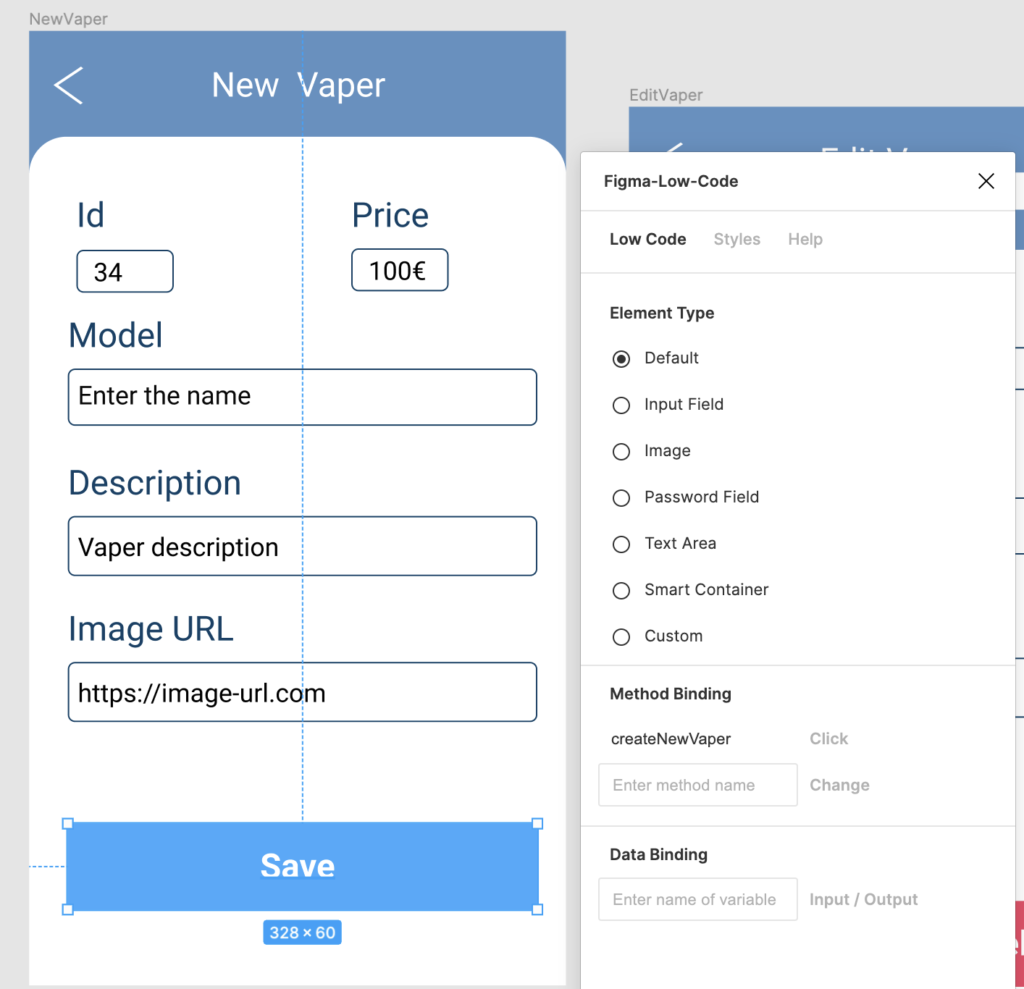
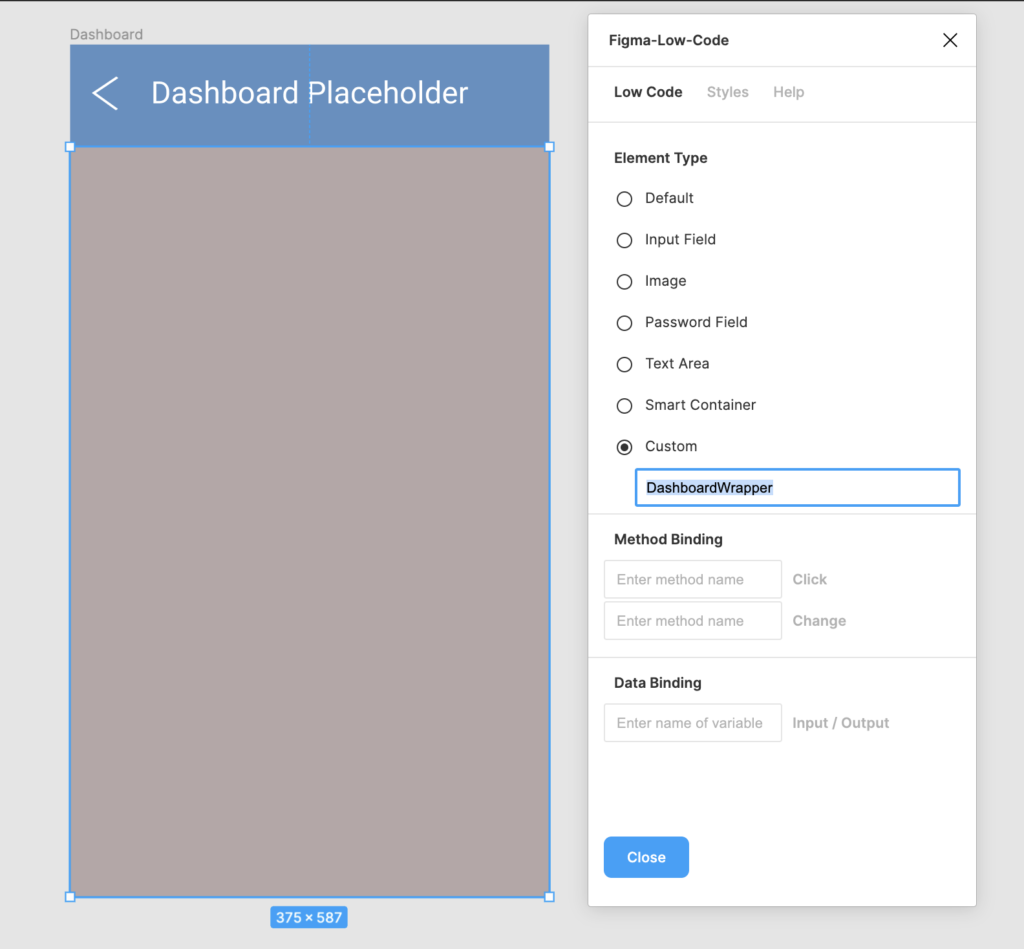
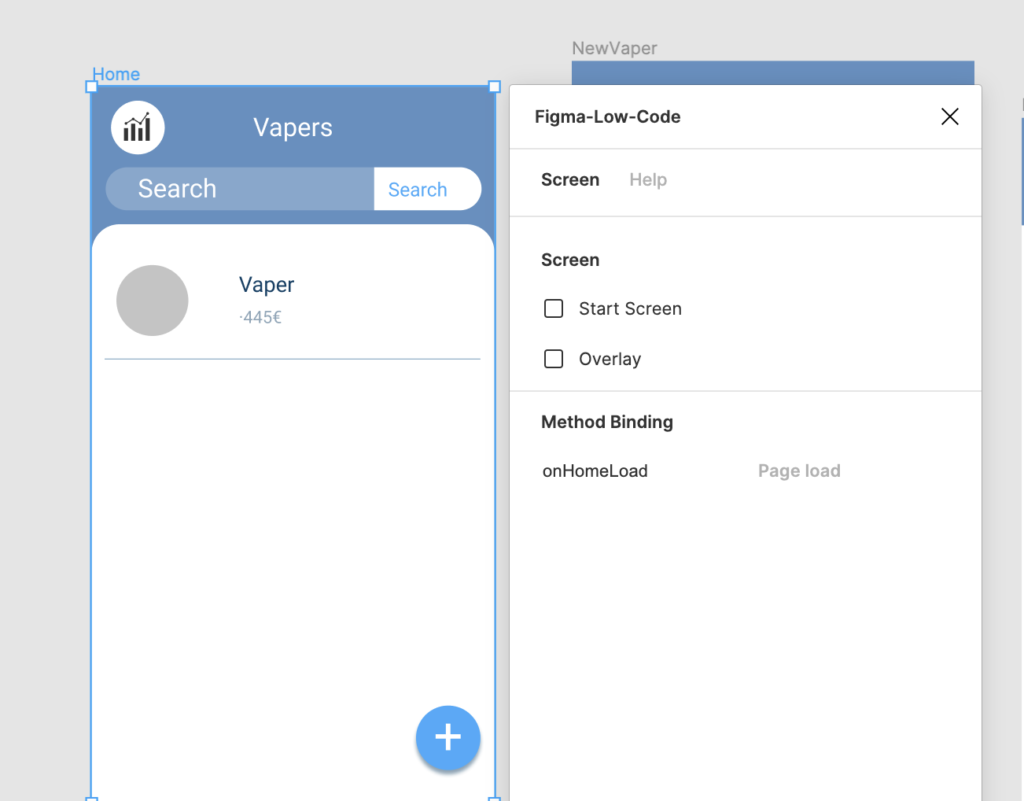
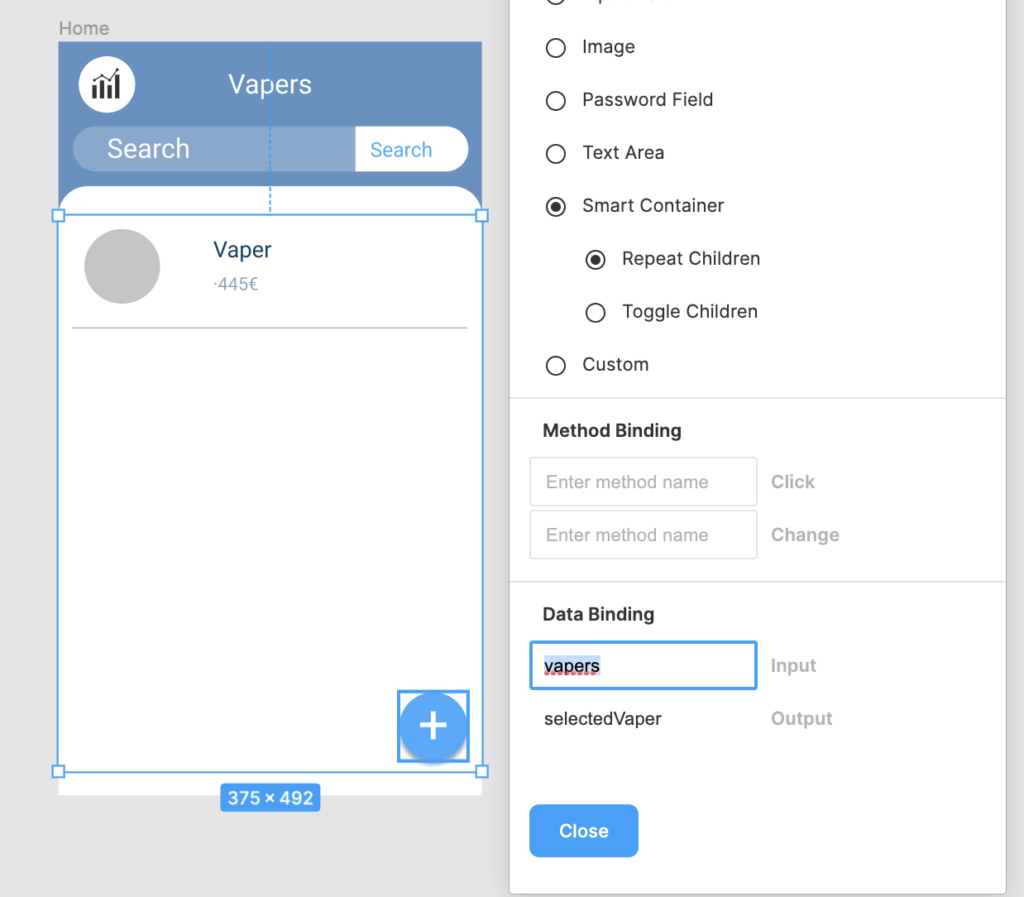
Once the plugin is installed, you can access it from the Figma design, accessing the contextual menu of the mouse via right click > Plugins > Figma Low Code. A new window will appear that will allow you to define data bindings and method bindings in your Figma elements, to later generate the associated functionality from the Platform’s tool.




Once all the variables, methods and actions are defined in your components, you are ready to use the new Onesait Platform tool.
Platform Tool
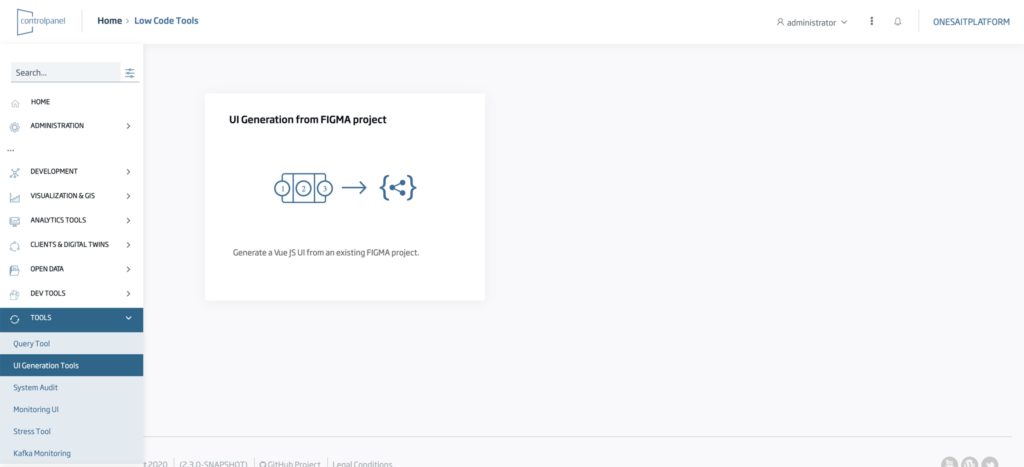
You will find the UI generation tool in the «Tools» menu.

Previous configuration
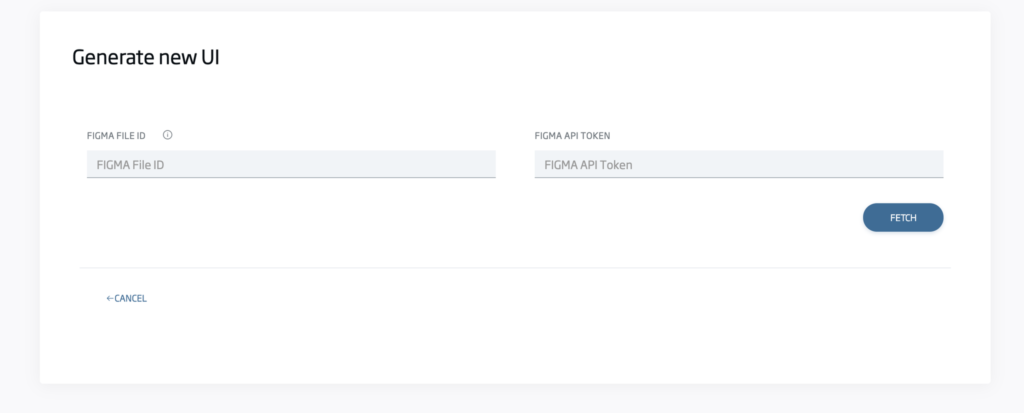
For starters, you will be asked for the Figma project ID, and for a Figma API token.

The token can be generated here. The project ID is taken from Figma’s URL. For example, for the following URL:
The Figma ID is: «HOj2i7P5nczItTfOL16vHM»
Once both parameters are entered, click on the «Fetch» button, and the other sections of the tool will load.
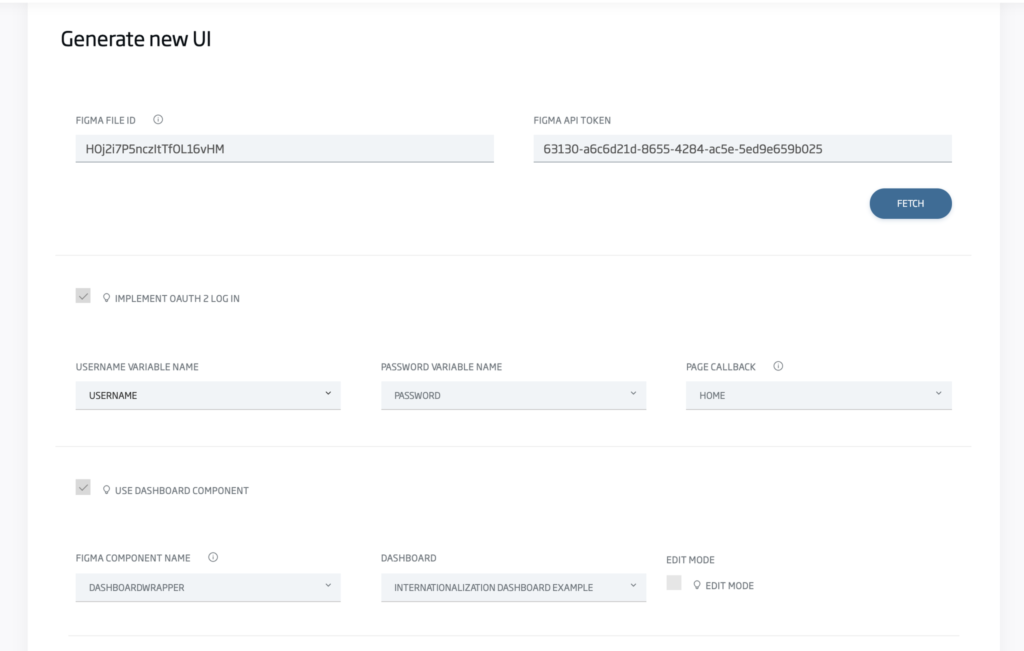
Configuration sections
First of all, two options will appear: enable «Log In with Oauth 2» and «map a custom component» of Figma to a Dashboard of the Platform.

Functionality: Log in con Oauth 2
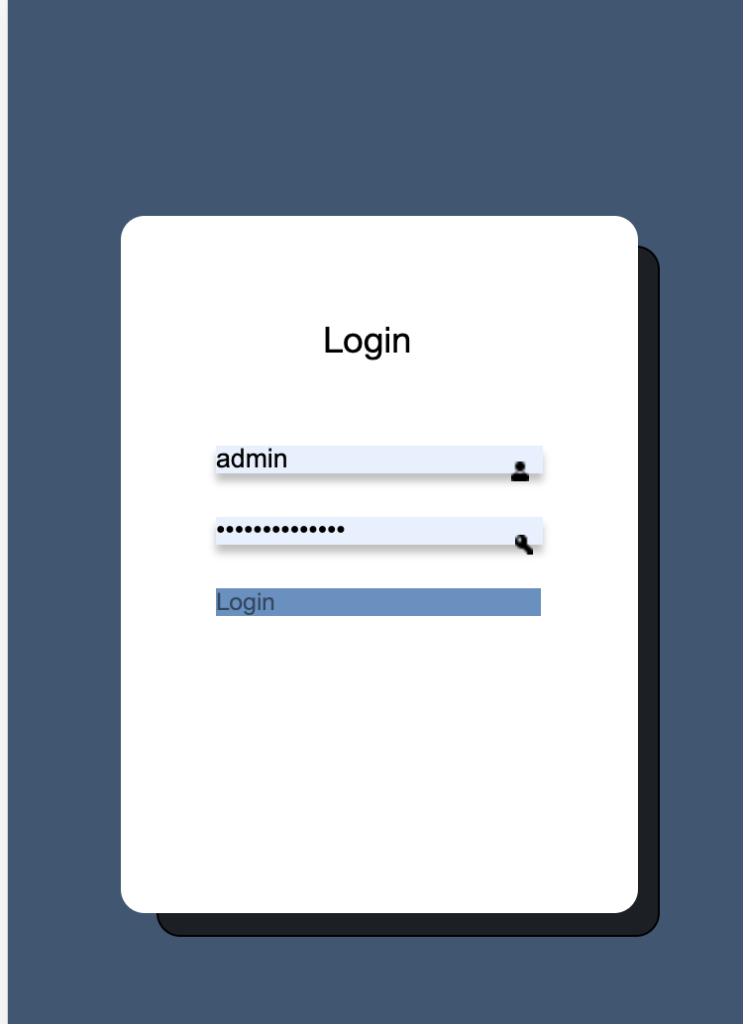
Check this option if your design has a «log in» page. If so, you will have to specify which are the variables defined in Figma that refer to the user and password, and to the page to which you will direct the user after logging in.
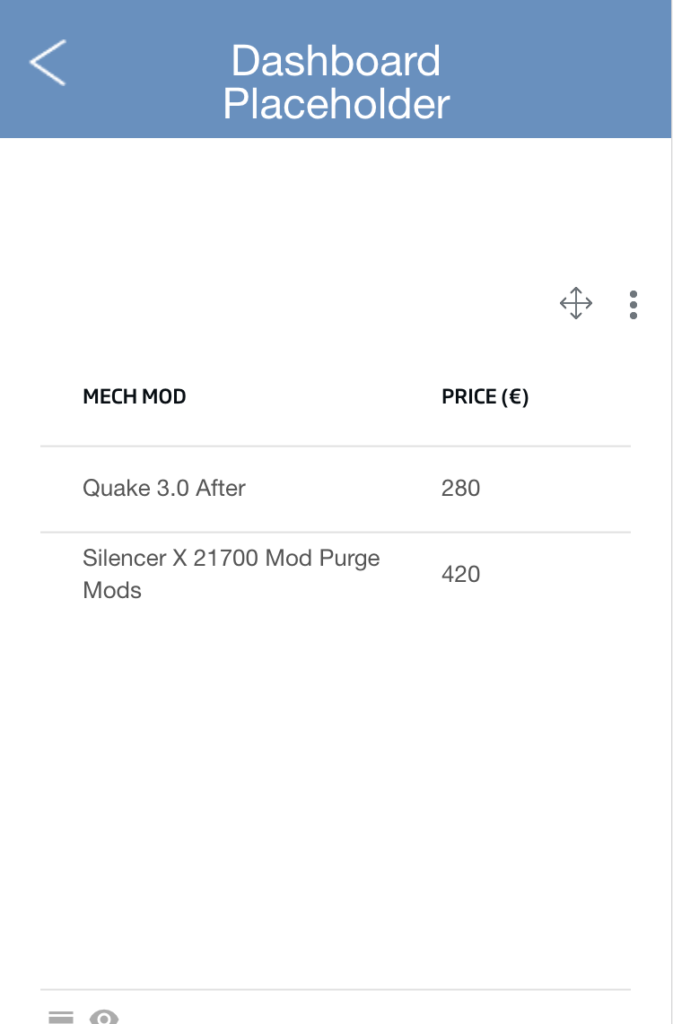
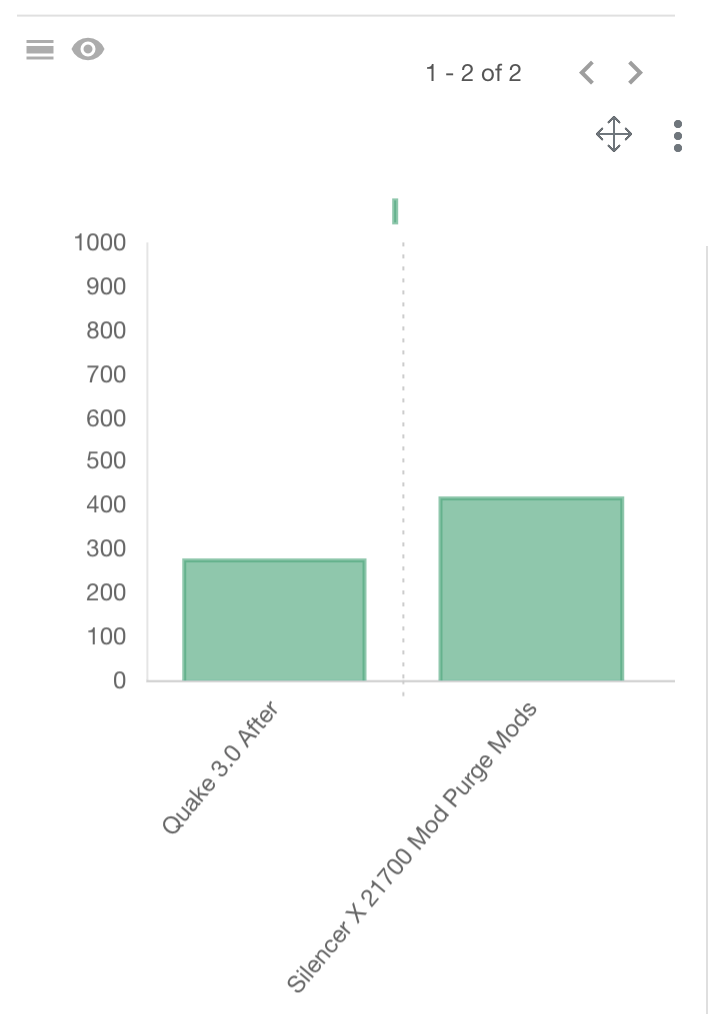
Functionality: Custom component as Dashboard
The option to use a Dashboard component will make use of this Vue JS wrapper, and will be used so that a Figma component marked as custom serves as a container for a Dashboard in the Platform. You will be asked for the name you gave to the Figma component, the name of the Dashboard, and whether you want to allow editing on it or not.

Functionality: Method binding with platform APIs
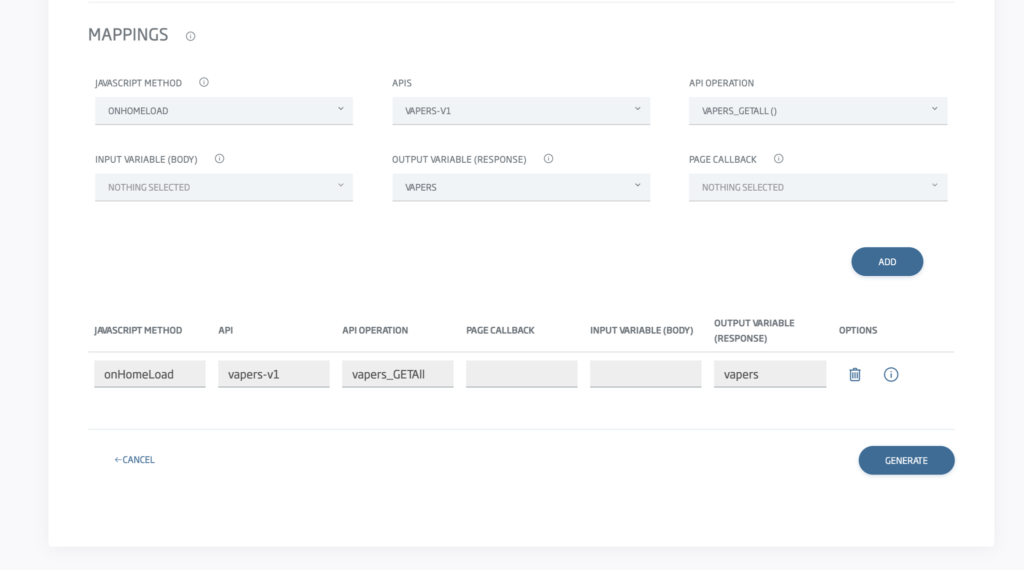
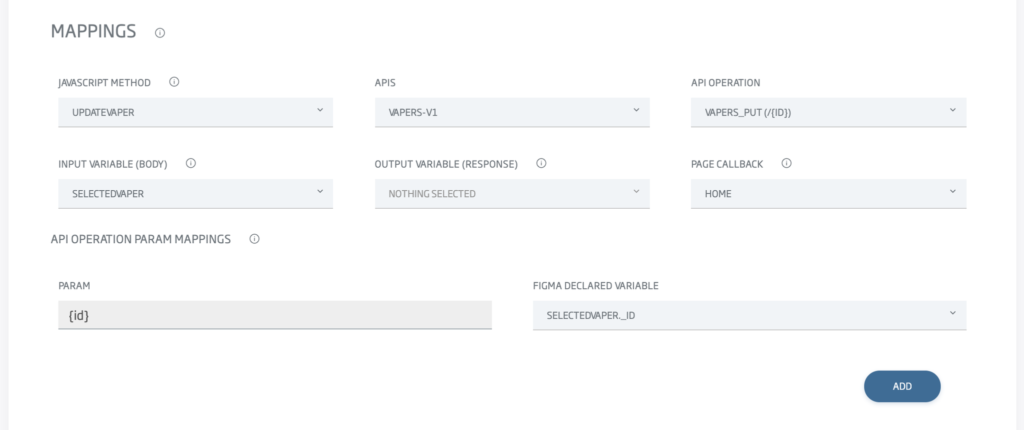
Finally, you have the section for mapping methods defined with the Figma plugin. You can map each defined method with a specific API and operation of the Platform.



You will be asked for the name of the method we want to map, the API and its operation. Additionally, you will be asked for the input variable for PUT or POST operations, the output variable in case youwant to save the result of the JSON operation in the model, and the page to redirect the user to at the end of the operation, if applicable.
For operations with parameters in the path, you will also be asked to map those parameters:

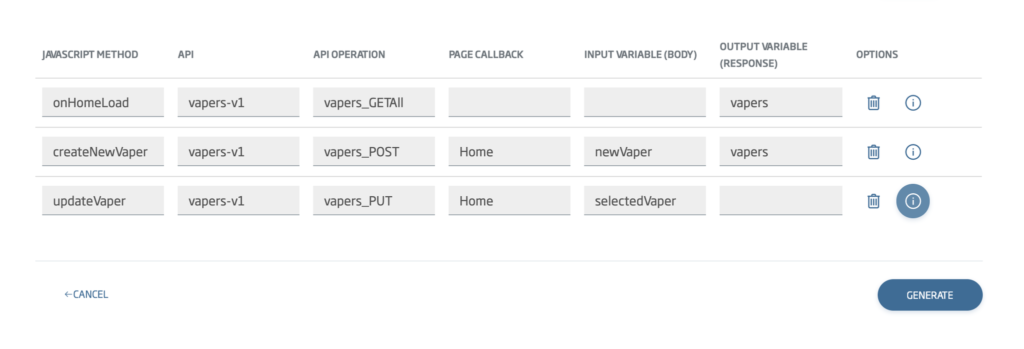
When these operations are added, they will be displayed in the table and you will be able to delete them or see which parameter mapping you have selected.


Generating and running the UI
Lastly, you need to generate the UI. When you click on «Generate», a .zip file will be created and you will have to unzip it.
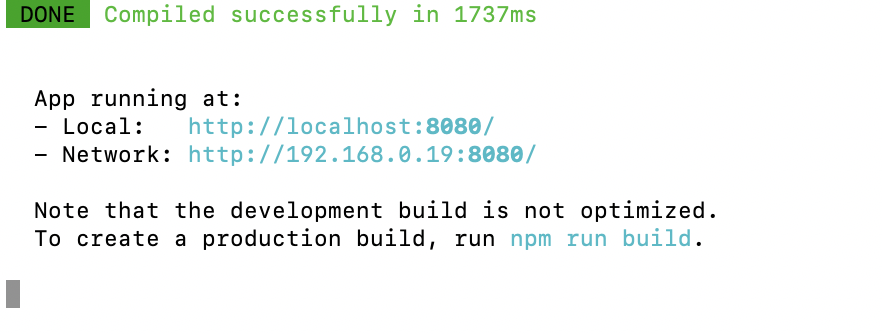
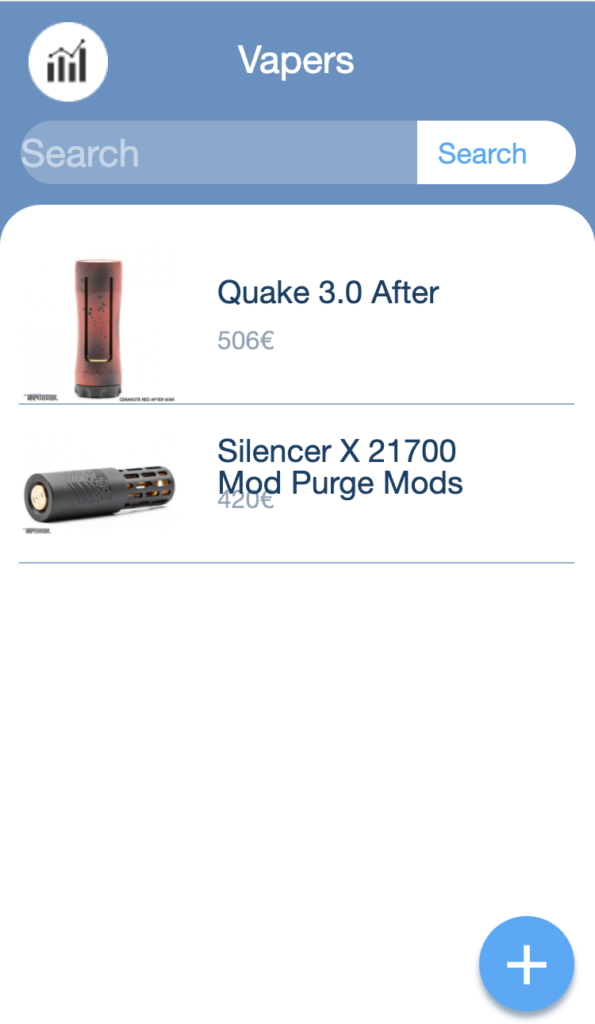
Once the file is unzipped, go to its directory and run an npm i to install the necessary dependencies. When the download of dependencies is finished, execute npm run serve and the application will be raised to be able to test it locally.
We hope you found it interesting and that you can make the most of this design automation using Figma and the Onesait Platform. If you have any questions, please leave us a comment.
YouTube | Release 2.3.0 Feature – Figma Lowcode