Cómo usar el API JavaScript para comunicar con la Plataforma
En esta entrada vamos a explicar cómo conectar el API JavaScript con la Onesait Platform. Para que se entienda de la mejor manera posible, vamos a explicarlo con un caso práctico.
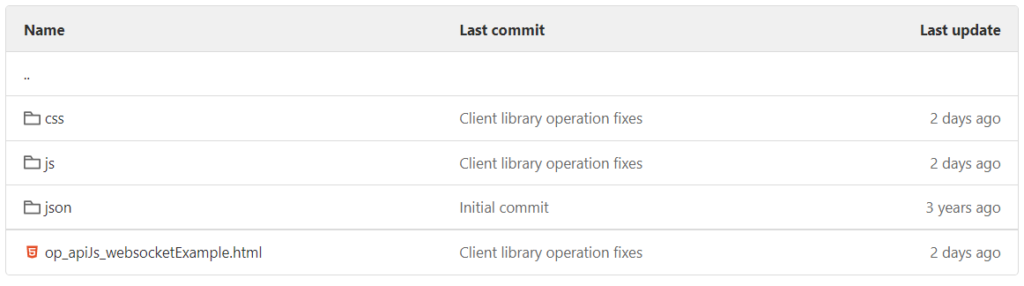
Para realizar este caso práctico, debes tener tu entorno para realizar pruebas, comprobaciones, etc. Para ello, debes descargar en tu equipo el API JavaScript que se encuentra en el siguiente repositorio.

Cuando tengas todos los archivos y carpetas descargados en tu equipo, ya puedes empezar.
Preparando el API
Comienza creando un cliente de la plataforma «OnesaitPlatform». Para ello, edita el archivo HTML «op_apiJs_websocketExample.html», incluyendo lo siguiente en su etiqueta de «<script>»:
let client = new OPClient()A continuación, dentro de este archivo encontrarás un objeto donde se almacenará los parámetros de configuración. En este caso, usa los de la entidad «Ticket» y el cliente «TicketingApp»:
let config = {}
config['url'] = "http://lab.onesaitplatform.com/iot-broker/message"
config['deviceTemplate'] = 'TicketingApp' // Debe ser igual que la identificación que definas en el cliente
config['token'] = '0e9264405327494dac6551d01aac7e97' // Clave de seguridad de TicketingApp
config['device'] = 'TicketingApp01' // Nombre que le darás al dispositivoEsta variable se pasará como parámetro al objeto cliente previamente definido usando el método «configure()»:
client.configure(config)Por último, con el método «connect()», conéctate a la Plataforma:
client.connect()Este método es asíncrono, así que cuando se conecte, entonces podrás ya ejecutar el código que te interese:
client.connect().then(() => console.log('Logged'))El código final sería:
let client = new OPClient()
let config = {}
config['url'] = "http://lab.onesaitplatform.com/iot-broker/message"
config['deviceTemplate'] = 'TicketingApp'
config['token'] = '0e9264405327494dac6551d01aac7e97'
config['device'] = 'TicketingApp01'
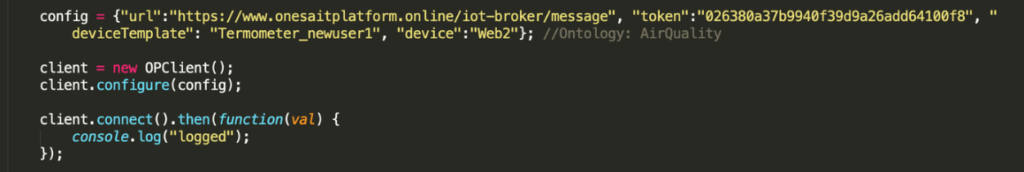
client.connect().then(() => console.log('Logged'))Por ver un ejemplo preexistente, a continuación puedes ver la configuración de la entidad «AirQuality»:

Una vez tengas lo anterior configurado y hayas comprobado que la entidad «Ticket» y el cliente «TicketingApp» existen en la Plataforma, puedes invocar todos los métodos implementados en el objeto Cliente «OPClient»:
- Join
- Query
- Insert
- Update
- UpdateById
- Remove
- RemoveById
- Subscriptions
Ejemplos de operaciones
JOIN
La operación «JOIN» será la primera acción que se haga, porque permite conectarse al cliente definido. Si todo está correcto, devolverá la «sessionKey», identificando la sesión actual. Con ello, estarás conectados con la Plataforma.
Para ello, define lo siguiente:
this.join = function (callback)
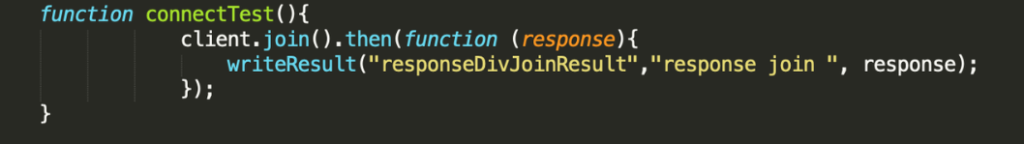
function connectTest() {
client.join().then(response => {
writeResult('responseDivJoinResult', 'response join ', response)
})
}

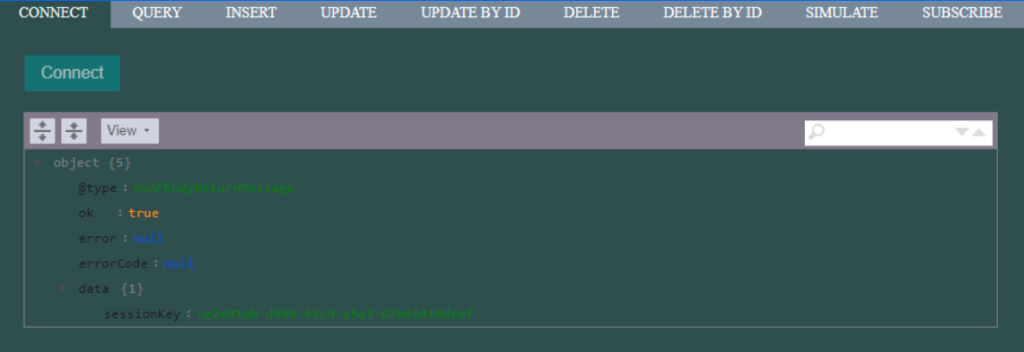
La respuesta que recibirás será:

Tras pulsar el botón «Connect», podrás ver cómo se ha recibido un mensaje de respuesta de la Plataforma que incluye la «sessionKey».
QUERY
La operación «QUERY» permite obtener los datos que se almacenaron en una entidad/ontología determinada. Debes especificar la entidad/ontología, la consulta que quieres realizar y el tipo de consulta.
Se aceptan tanto consultas nativas como SQL. También puedes realizar consultas SQL que incluyan «SELECT/UPDATE/DELETE».
this.query = function (ontology, query, queryType, callback)
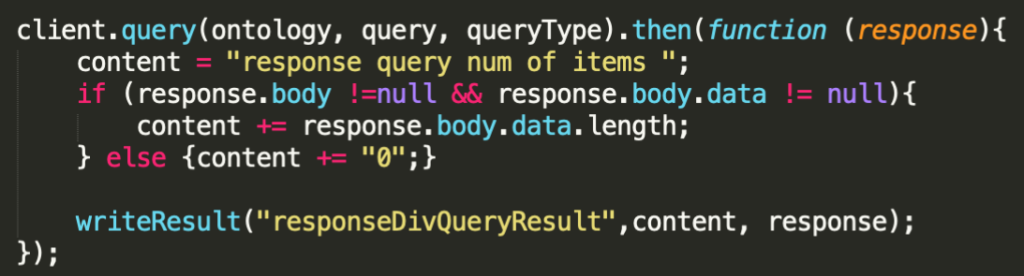
client.query(ontology, query, queryType).then(response => {
let content = 'response query num of items '
if (response.body !== null & response.body.data !== null) {
content += response.body.data.length
} else {
content += '0'
}
writeResult('responseDivQueryResult', content, response)
})

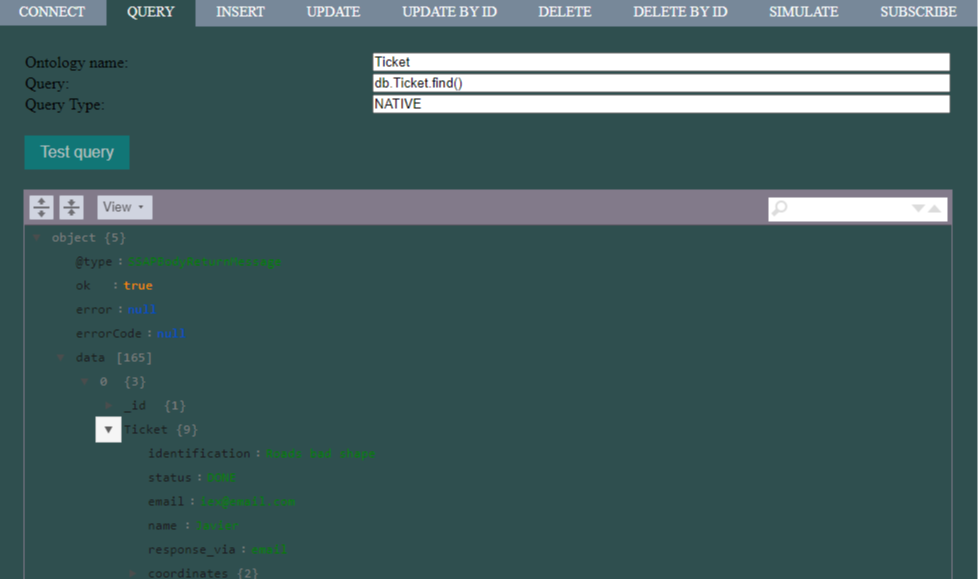
Nativo con la entidad/ontología «Ticket»:

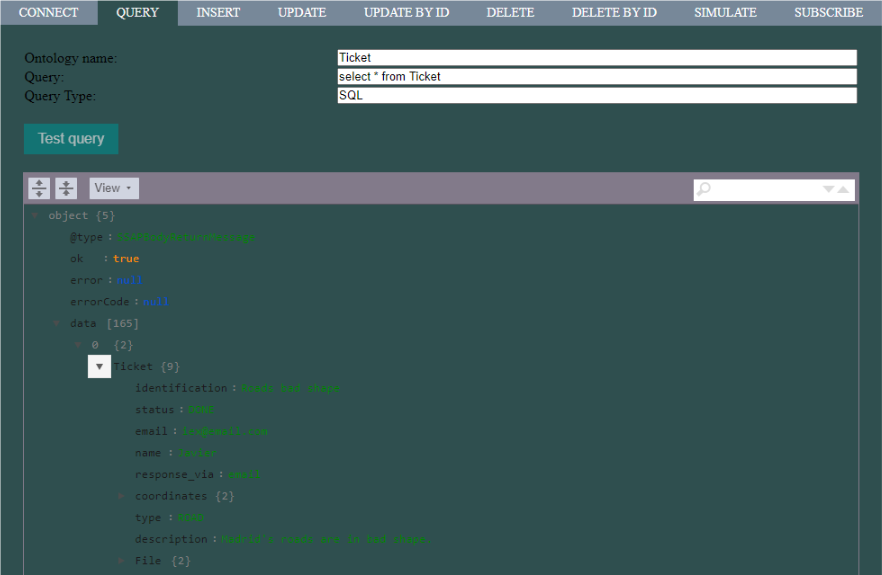
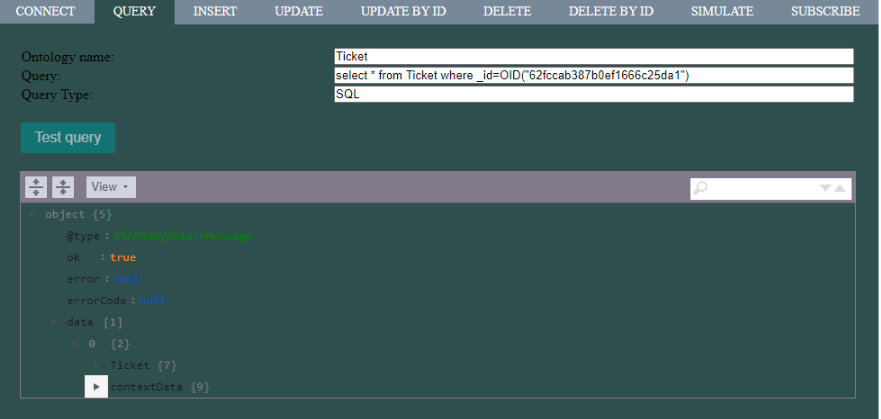
SQL con la entidad/ontología «Ticket»:

En caso de que te interese filtrar la consulta:

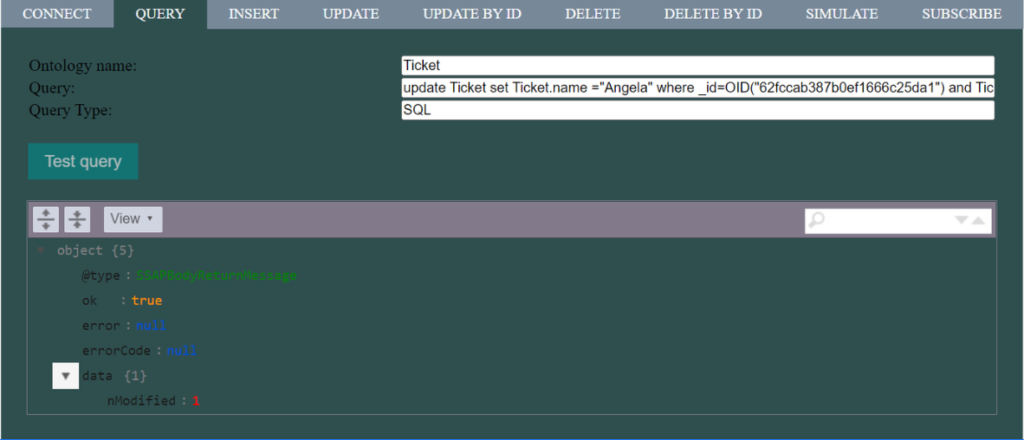
Consulta de la entidad/ontología «Ticket» con «Actualizar»: utilizando la consulta:
update Ticket set Ticket.name ="Angela" where _id=OID("62fccab387b0ef1666c25da1") and Ticket.name="Pepe"
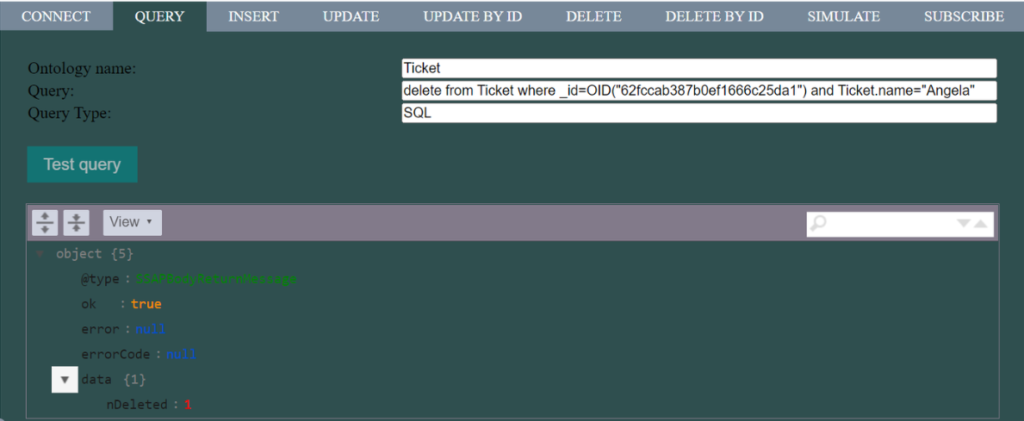
Consulta de la entidad/ontología «Ticket» con «Eliminar»:
Utilizando la consulta: «delete from Ticket where _id=OID(«62fccab387b0ef1666c25da1″) and Ticket.name=»Angela» »

INSERT
La operación «INSERT» permite introducir nuevos datos en la entidad/ontología. Debes asegurarte de que los datos tienen la estructura definida en el esquema JSON de la entidad/ontología; de lo contrario, no pasará la validación del esquema.
Para asegurarse de que el formato es correcto, la mejor opción es copiarlo directamente del esquema de la entidad/ontología, que devuelve el «ID» de la instancia insertada:
this.insert = function (ontology, data, callback)
client.insert(ontology, JSON.stringify(data)).then(response => {
writeResult('responseDivInsertResult', 'response insert ', response)
})

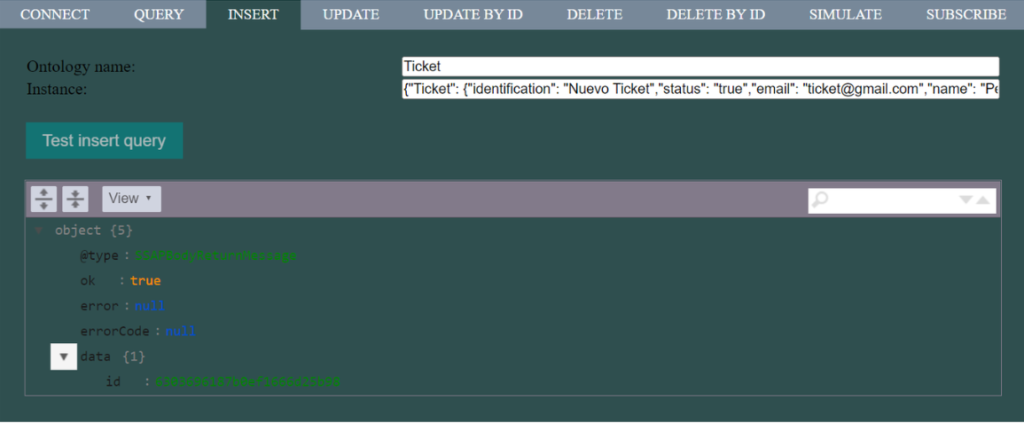
Insertando en la entidad/ontología «Ticket»:

La instancia sería:
{"Ticket": {"identification": "Nuevo Ticket","status": "true","email": "ticket@gmail.com","name": "Pepe","response_via": "","file": {"data": "","media": {"name": "","storageArea": "SERIALIZED","binaryEncoding": "Base64","mime": "application/pdf"}},"coordinates": {"coordinates": {"latitude": 12,"longitude": 45},"type": "Point"}}}Como se muestra en la imagen, esta operación devuelve el «ID» del registro insertado (o los «IDs» en caso de que los datos sean una lista), que podrás utilizar más tarde para realizar operaciones por «ID».
Ten en cuenta que podemos realizar inserciones múltiples pasándole a la función una lista de instancias (lista) de entidades/ontologías como parámetros de entrada.
UPDATE
Para actualizar una instancia existente, se puede actualizar toda la instancia o actualizar sólo los campos seleccionados.
Para el primer caso, puedes usar «UpdateById», que funciona de forma similar a la función de «insert»:
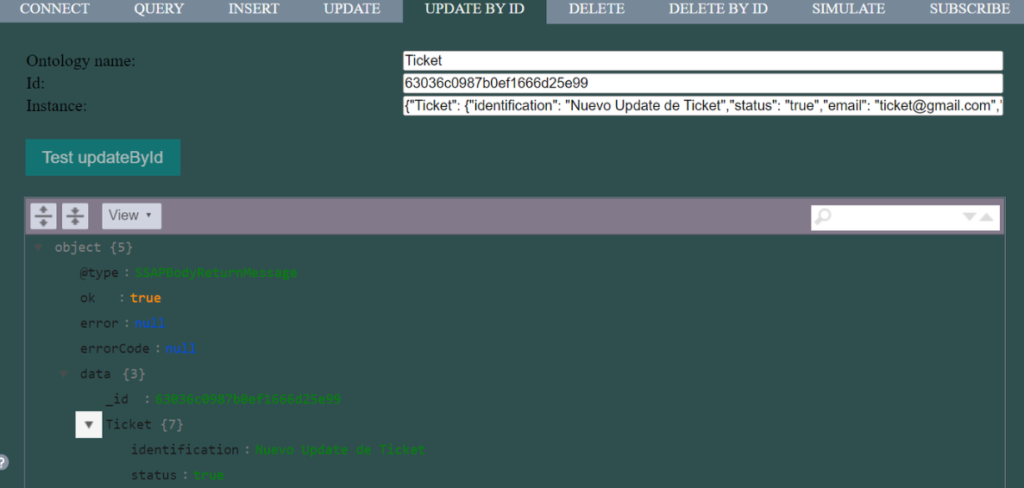
this.updateById = function (ontology, id, data, callback)
client.updateById(ontology, sofiaId, JSON.stringify(data)).then(response => {
writeResult('responseDivUpdateByIdResult', 'test updateById ', response)
})


La instancia en este caso sería:
{"Ticket": {"identification": "Nuevo Update de Ticket","status": "true","email": "ticket@gmail.com","name": "Pepe","response_via": "","file": {"data": "","media": {"name": "","storageArea": "SERIALIZED","binaryEncoding": "Base64","mime": "application/pdf"}},"coordinates": {"coordinates": {"latitude": 12,"longitude": 45},"type": "Point"}}}Como puedes ver en la imagen, en esta operación se modificaran los datos del registro con el «ID» asociado, en este caso las propiedades «identification« y «status».
Para el segundo caso, puedes usar la función de «Update», que te va a permitir modificar un conjunto de instancias seleccionadas mediante una consulta. Eso sí, esta función sólo acepta consultas nativas; si quieres hacer actualizaciones mediante SQL, hay que usar la función «Query» (como hemos visto anteriormente).
this.update = function (ontology, query, callback)
client.update(ontology, query).then(response => {
writeResult('responseDivUpdateResult', 'response update ', response)
})

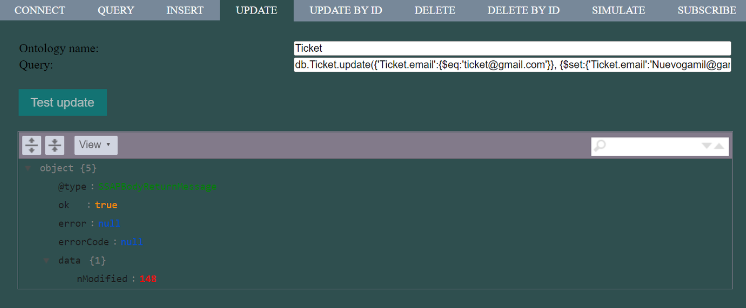
Actualizar con la entidad/ontología «Ticket»:

Utiliza la consulta:
db.Ticket.update({'Ticket.email':{$eq:'nuevoticket@gmail.com'}}, ($set:{'Ticket.email':'Nuevogamil@gamil.com'}}))En la imagen anterior, puedes observar que como resultado se obtiene el número de registros modificados por la consulta.
DELETE
Si lo que quieres es borrar una sola instancia, puedes usar el «DeleteById»:
this.removeById = function (ontology, id, callback)
client.removeById(ontology, sofiaId).then(response => {
writeResult('responseDivDeleteByIdResult', 'rest remove byId ', response)
})


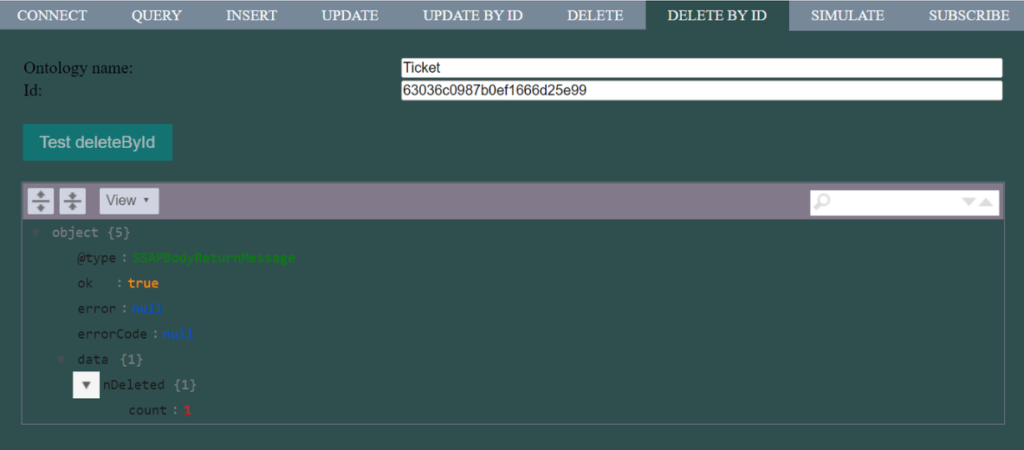
Como resultado, se obtiene la confirmación de la eliminación del registro (se indica que se ha eliminado un registro).
Por otro lado, si quieres eliminar todas las instancias que coincidan con un filtro en particular, puedes hacer uso de la función «Delete». Esta función, de forma similar a la función «Update», sólo acepta consultas nativas como parámetro.
this.remove = function (ontology, query, callback)
client.remove(ontology, query).then(response => {
writeResult('responseDivDeleteResult', 'test remove', response)
})

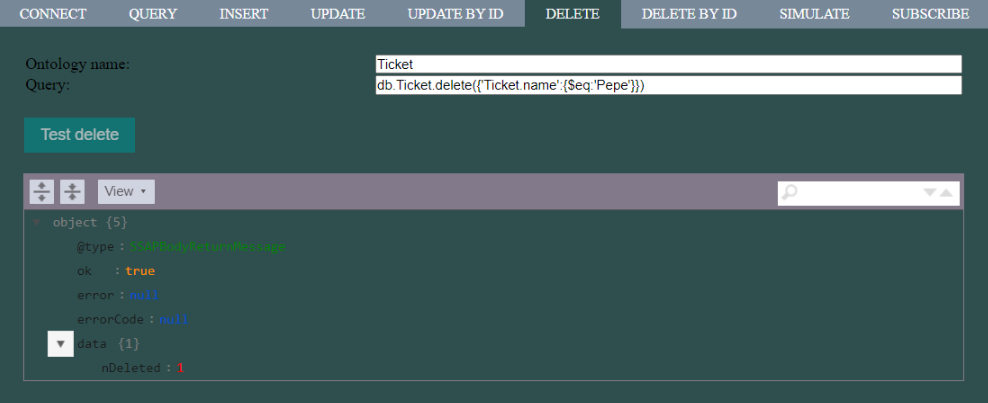
Eliminar en la entidad/ontología «Ticket».

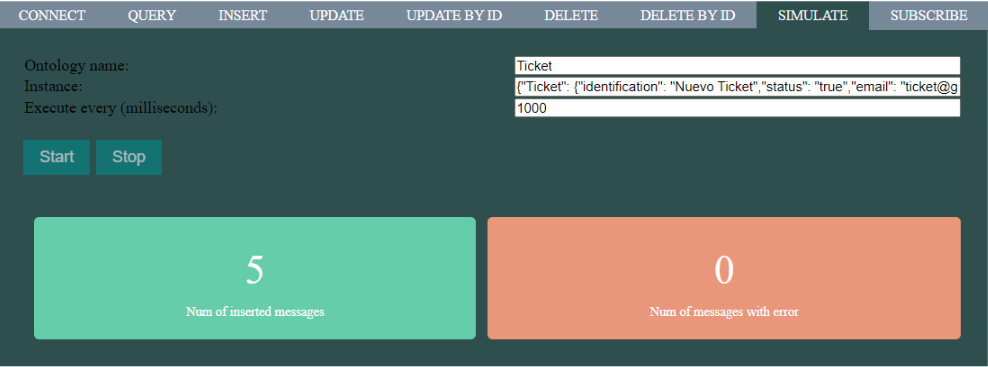
SIMULATE
Esta operación sirve para introducir o insertar datos en nuestra entidad/ontología, indicando como parámetro el intervalo de tiempo entre inserciones. En la pantalla, los contadores indicarán el número de registros insertados con éxito y el número de errores producidos.

Si quieres detener la simulación, pulsa el botón «Stop» para detener la generación de registros.
SUBSCRIPTIONS
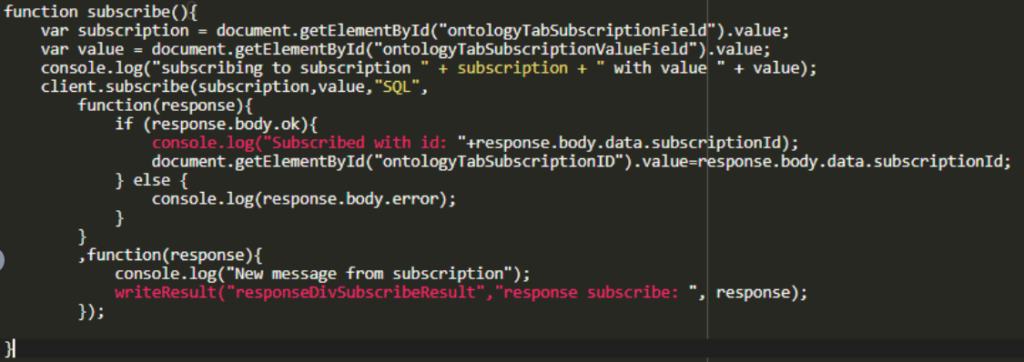
Este API te va a permitir suscribirte a una entidad/ontología. Al suscribirte, cualquier inserción/actualización realizada sobre la ontología suscrita se notificará a tu cliente, causando una ejecución del «callback» pasado al suscribirte como parámetro para manejar las notificaciones de suscripción.
Al realizar la suscripción, recibirás un «ID» de subscripción «callback», que identifica la suscripción del cliente con la Plataforma. La función de suscripción tiene esta forma:
this.suscribe = function (suscription, queryValue, queryType, callbackOpertation, callbackSubscriptionMessages)
La primera función «callback» devolverá como respuesta el mensaje con el «ID» de suscripción asociado, mientras que la segunda función «callback» se ejecutará cada vez que llegue una notificación/mensaje de suscripción.

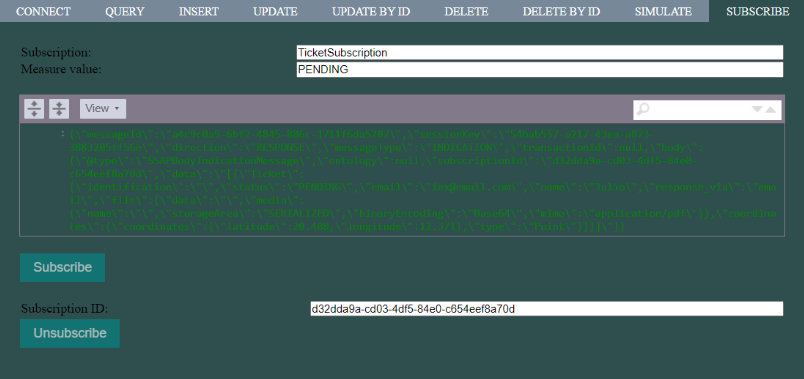
Introduce en el campo de «Suscription» el identificador de la suscripción existente en la Plataforma, e introduce en el campo «Measure Value» el valor que se utilizara para realizar la validación definida en la suscripción. Tras pulsar sobre el botón «Suscribe», el cliente realizara la suscripción y se mostrara en el campo suscripción por «ID» el identificador de dicha suscripción.
Si se realizan inserciones/modificaciones en la entidad/ontología que cumplan la condición definida en la suscripción, se recibirá una notificación en el cliente y se mostrará el mensaje por pantalla incluyendo la instancia insertada.

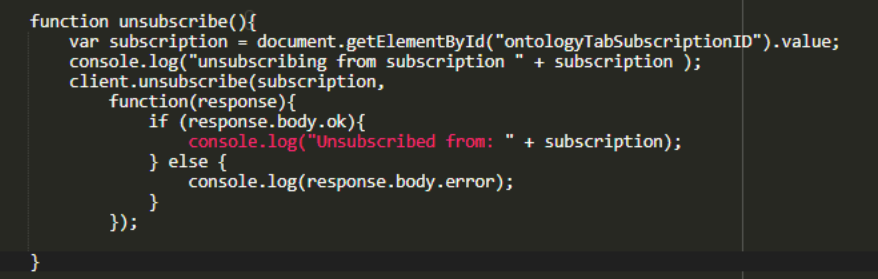
Para darse de baja de la suscripción, bastará con pulsar en el botón «Unsubscribe».
La función para cancelar la suscripción es:
this.unsubscribe = function (subscription, callbackOperation)
La función de «callback» se ejecutará cuando llegue el mensaje de confirmación.

Como puedes ver, el API de JavaScript resulta muy práctico y útil para interactuar con nuestras entidades/ontologías, así que te animamos a probarlo y sacarle todo el potencial que tiene.
Imagen de cabecera: editado de Artem Sapegin en Unsplash





