Improvements to Onesait Platform Forms
As we have been doing in every release of Onesait Platform, we are including improvements in the Forms to meet the needs of our customers. With the release of version 6.1.0-Warcraft we have focused on improving the different components of the form.
Let’s take a look at the changes that are included.
Navigation between Forms
To navigate to another Form, previously you had to write the code of the form. Now a selector appears with the possible forms, so you can easily select the Form you are interested in.

Paginated Table and Paginated Table From Server
Parameterise Datasources
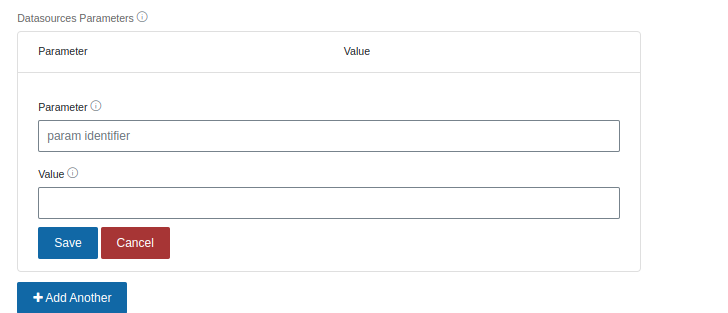
When using Datasources instead of Entities as data source, you will be able to pass parameters to the parameterised Datasources.
This is useful when the Datasource has subqueries and the filtering of the data you want to do at that level. For this you will have to define in the Datasource the form parameter: ‘{$param}’, and in the form these parameters will be filled in by putting the parameter identifier and the value, this value can be taken from the form fields.

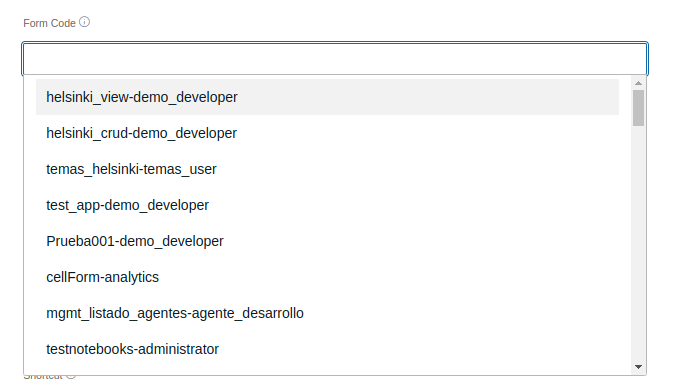
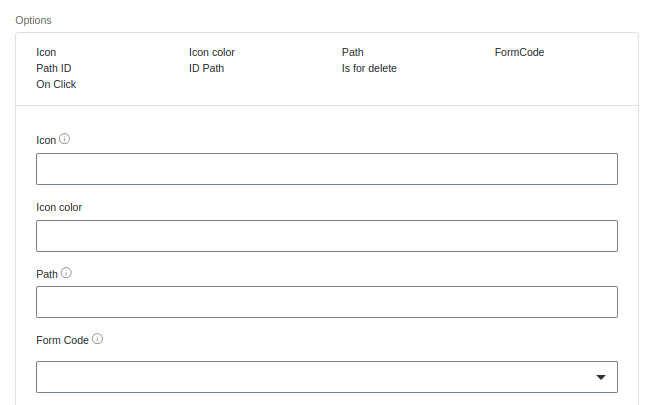
Selecting the Form Code for Navigation
As with the buttons, you can now select the form code with a selector instead of having to type in the form code you want to navigate to.

Tabs
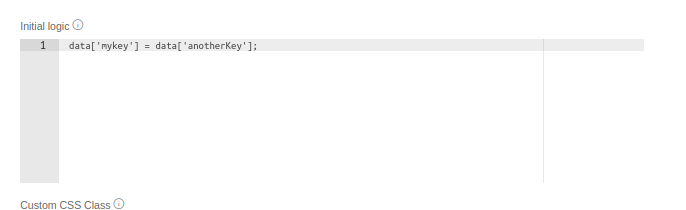
Initial Logic
It is now possible to add an initial logic to be able to enable or hide tabs depending on the values of the form, for example.

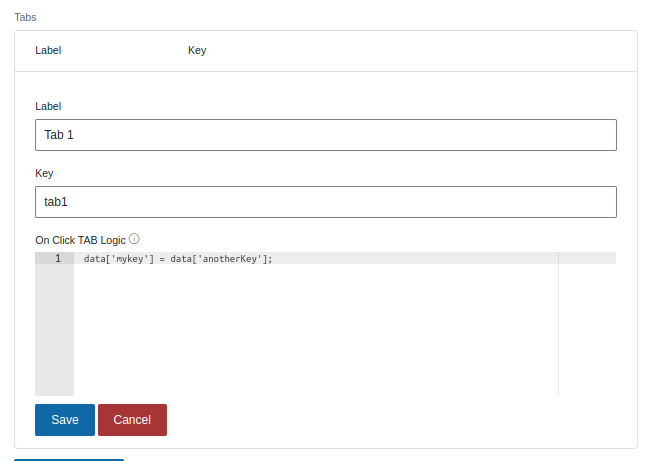
Logic when Clicking on each Tab
For each tab, we will be able to define a logic in JavaScript language when clicking on it.

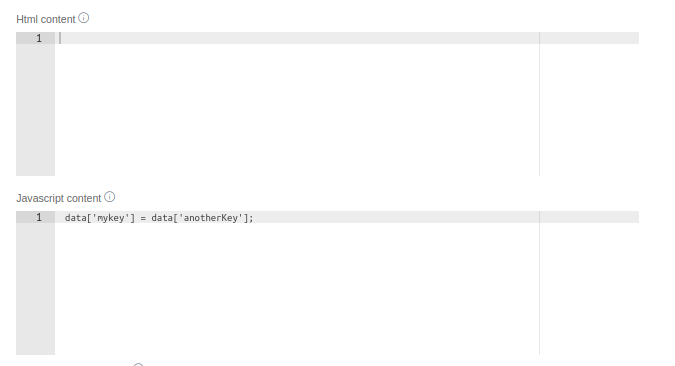
HTML Element Component
It is now possible, in addition to HTML, to include logic in JavaScript language when rendering the component, this gives more versatility to this component.

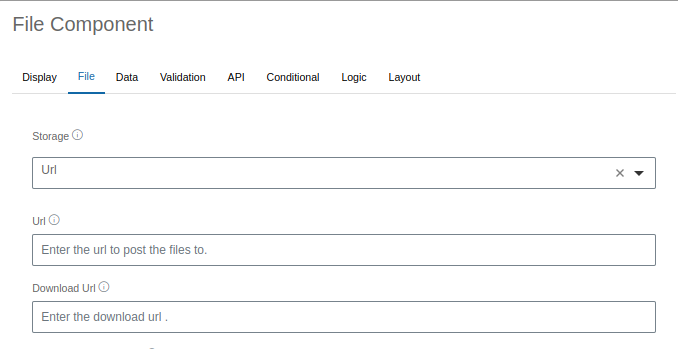
File Component
The component has been improved by adding for the URL storage type, a new entry ‘Download URL’, in case the API we use to upload and download files has different URLs.

Header Image: Kelly Sikkema at Unsplash