¿En qué se diferencian Low Code y No Code?
Tanto low code como no code son términos que venimos usando en el blog desde hace tiempo, referidos concretamente a Onesait Platform, la plataforma de Minsait.
Sin embargo, ¿qué diferencia hay entre ambos conceptos? Ya sus propios nombres nos dan una idea, pero pasemos a verlo con detalle.
Low Code
El término de low code tiene ya un tiempo, pues aunque se puso de moda allá por 2014, el concepto existe desde los años 70 del siglo pasado.
Esta filosofía se enfoca en llevar a cabo un desarrollo de aplicaciones orientadas al usuario de forma rápida, mediante el uso de bloques de construcción visuales que permitan la reutilización de código. Es común el uso de interfaces gráficas con menús desplegables con las opciones así como de drag & drop.
Este tipo de desarrollo permite que usuarios sin grandes conocimientos de programación puedan crear, desarrollar y mantener sus propias aplicaciones de manera automática, centrándose en los elementos diferenciadores más que en el código, en donde apenas tendrán que modificar código preexistente para adaptarlo a sus necesidades o añadir algún script ocasional. Ello permite generar interfaces de usuario muy visuales e intuitivas para el usuario final.
Los tiempos de desarrollo, por tanto, se ven reducidos frente al desarrollo tradicional de aplicaciones, sobre todo en aquellos pequeños y medianos. Como se ha comentado previamente, el mantenimiento también es más sencillo, por lo que el equipo requerido para montar y mantener la aplicación va a ser pequeño.
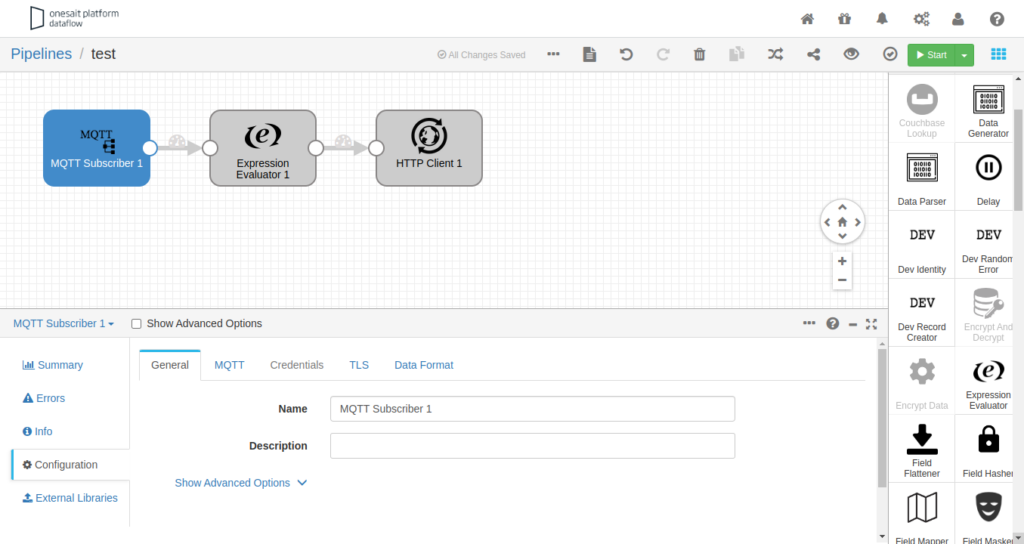
En el caso de Onesait Platform, nuestros Gadgets serían un ejemplo de componentes low code, en donde a lo sumo cambiando algunas propiedades podemos tenerlos configurados. Otro ejemplo sería nuestra herramienta de DataFlow, donde arrastramos los conectores los cuales, configurándolos y enlazándolos, nos permite crear un flujo de trabajo.

Los servicios de API Rest, Flow Engine o los OP Forms son otros buenos ejemplos de desarrollos con filosofía low code.
No Code
En el caso de no code, estamos ante un término parecido, también enfocado al desarrollo rápido de aplicaciones que, a menudo, se lo considera dentro del low code. En este caso, el desarrollador no tendrá que tocar nada de código, pues su enfoque es totalmente dependiente de herramientas visuales. Esto permite que cualquier persona pueda crear y gestionar aplicaciones sin saber programar.
Estos desarrollos están muy indicados para la creación de interfaces sencillas y tareas simples de automatización, siendo utilizadas en herramientas de planificación, blogging, generadores de informes de BI, aplicaciones móviles, etc. Seguramente si decimos WordPress, a todos nos queda clara la idea.
Generalmente consisten en una serie de componentes que arrastraremos y conectaremos a fuentes de datos o similar para que funcionen como necesitamos e interactúen o muestren la información que nos interesa.
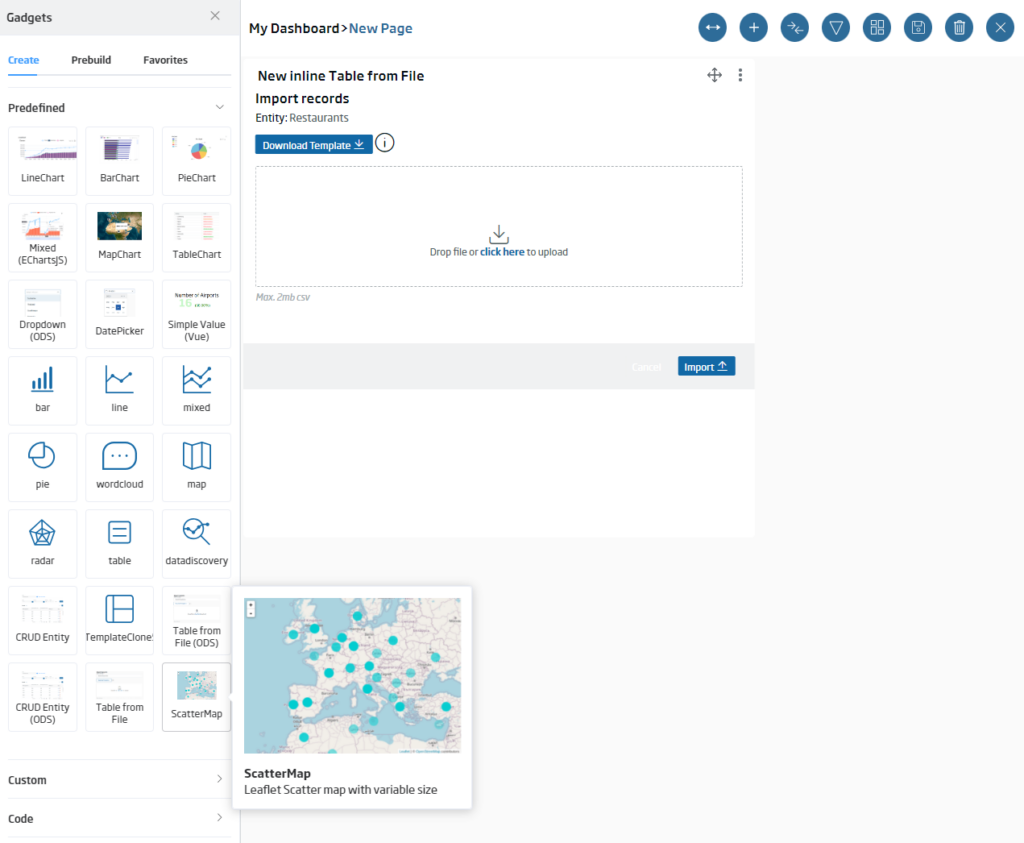
Si miramos a Onesait Platform, los Dashboards son un buen ejemplo de no code, ya que con arrastrar los Gadgets que hayamos creado los tendremos funcionando y mostrando la información que requerimos.

La gestión de proyectos de mapas sería otro ejemplo de no code, donde con unos pocos clics podemos generar potentes mapas con capacidades GIS.
Imagen de cabecera: macrovector en Freepik