Explicación e integración de Micro-Frontends
Bienvenidos a nuestro viaje a través del mundo de los Micro-Frontends, una innovadora arquitectura que ha revolucionado la forma en que construimos y mantenemos aplicaciones web. En esta entrada exploraremos los fundamentos de los Micro-Frontends, desentrañaremos su lógica y profundizaremos en cómo esta estrategia está transformando el desarrollo frontend, sus ventajas, e inconvenientes.
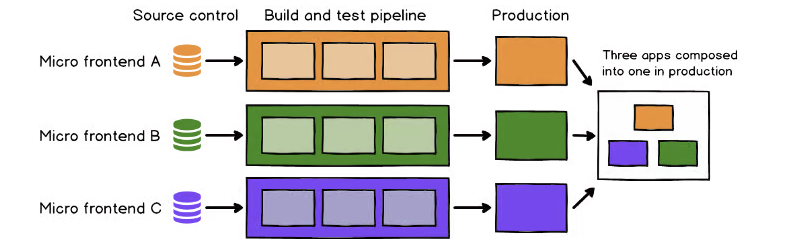
Los Micro-Frontend son una arquitectura de desarrollo de software que extiende el concepto de Micro-Frontend al frontend de una aplicación. En lugar de tener un único monolito Frontend, los Micro-Frontends dividen la interfaz de usuario en módulos independientes, llamados microfrontends, que pueden ser desarrollados, desplegados y escalados de manera independiente. Cada Micro Frontend se encarga de una parte específica de la interfaz de usuario y puede ser desarrollado por equipos diferentes, utilizando tecnologías y lenguajes de programación distintos.
Esta arquitectura busca mejorar la flexibilidad, la escalabilidad y la agilidad en el desarrollo de aplicaciones frontend al permitir que distintos equipos trabajen de manera autónoma en diferentes partes de la interfaz, sin interferir unos con otros. La comunicación entre Micro-Frontends se realiza generalmente a través de interfaces bien definidas, y la integración final se realiza en el lado del cliente, permitiendo una experiencia de usuario coherente.
En resumen, los os Micro-Frontends son una forma de estructurar y desarrollar la capa frontend de una aplicación de manera modular y distribuida, facilitando la colaboración y la evolución independiente de diferentes partes de la interfaz de usuario.

Beneficios de los Micro-Frontends
Desarrollo ágil y escalable
- Equipos independientes: permite que diferentes equipos trabajen de manera independiente en módulos específicos de la interfaz de usuario, facilitando la colaboración y la toma de decisiones autónoma.
- Escalabilidad: cada Micro-Frontend puede ser escalado individualmente, permitiendo gestionar mejor la carga y mejorar el rendimiento de la aplicación.
Flexibilidad y reutilización de componentes
- Reutilización de componentes: la arquitectura de Micro-Frontend facilita la reutilización de componentes en diferentes partes de la aplicación, promoviendo la coherencia visual y funcional.
- Integración con tecnologías externas: permite la integración sencilla de tecnologías y herramientas externas sin afectar la totalidad de la aplicación.
Despliegue independiente
- Ciclos de despliegue diferenciados: Cada Micro-Frontend puede ser desplegado de forma independiente, permitiendo ciclos de desarrollo y despliegue diferenciados según las necesidades de cada componente.
Resiliencia y tolerancia a fallos
- Aislamiento de fallos: un fallo en un Micro-Frontend no debería afectar a otros, proporcionando mayor resiliencia y facilitando la identificación y solución de problemas.
Escalabilidad organizativa
- Estructura organizativa ágil: permite que organizaciones grandes se organicen de manera más ágil al asignar equipos a módulos específicos, acelerando el desarrollo y la evolución de la aplicación.
Inconvenientes de los Micro-Frontends
Aunque los beneficios de los Micro-Frontends son claros, es cierto que se presentan algunos inconvenientes, como pueden ser:
Coordinación entre equipos
- Coherencia de diseño: mantener la coherencia en el diseño y la experiencia del usuario puede ser un desafío cuando diferentes equipos trabajan en Micro-Frontend separados.
- Comunicación eficiente: la necesidad de una comunicación efectiva entre equipos para coordinar cambios y actualizaciones.
Gestión del estado
- Complejidad en la gestión del estado: coordinar y gestionar el estado de la aplicación puede ser más complejo, especialmente cuando se trata de compartir información entre Micro-Frontend.
Navegación entre Microfrontends
- Enrutamiento complejo: la navegación entre Micro-Frontend puede ser más compleja de implementar y mantener que en una aplicación monolítica.
Carga inicial
- Overhead de carga inicial: la carga inicial de la aplicación puede aumentar debido a la necesidad de cargar múltiples Micro-Frontends, lo que podría afectar el rendimiento percibido por el usuario.
Seguridad
- Desafíos de seguridad: coordinar la seguridad entre Micro-Frontend y garantizar que no haya vulnerabilidades en la comunicación entre ellos.
Compatibilidad del navegador
- Desafíos de compatibilidad: asegurar la compatibilidad con diferentes navegadores y dispositivos puede ser más complicado debido a la diversidad de tecnologías y herramientas utilizadas en cada Micro-Frontend.
Aumento en la complejidad
- Curva de aprendizaje: la implementación de Micro-Frontends puede aumentar la complejidad del desarrollo y requerir que los equipos se adapten a nuevas prácticas y herramientas.
Gestión de dependencias
- Conflictos de dependencias: problemas potenciales con la gestión de dependencias entre Micro-Frontends, especialmente cuando utilizan diferentes versiones de librerías o frameworks.
Desafíos en la migración
- Migración desde monolitos: la transición desde una arquitectura monolítica a Micro-Frontend puede plantear desafíos y requerir una planificación cuidadosa.
Complejidad en las pruebas
- Pruebas End-to-End: la implementación de pruebas End-to-End puede ser más compleja y requerir un enfoque especializado para validar la interacción entre Micro-Frontends.
Métodos de implementación
Module Federation
- Descripción: proporciona una forma de compartir módulos entre diferentes aplicaciones JavaScript, permitiendo la colaboración entre Micro-Frontends de manera dinámica.
- Tecnología asociada: principalmente asociado con Webpack y su funcionalidad de Module Federation.
Single-Spa
- Descripción: un framework para construir aplicaciones de una sola página (SPAs) que pueden incorporar y combinar varias aplicaciones frontend independientes, lo que facilita la implementación de Micro-Frontends.
- Tecnología asociada: proporciona utilidades y abstracciones para permitir que aplicaciones independientes se ejecuten de manera conjunta en una aplicación principal.
Web Components
- Descripción: utiliza la especificación de Web Components para crear componentes reutilizables y encapsulados que pueden ser utilizados en diferentes Micro-Frontends.
- Tecnología asociada: Basado en estándares web como Custom Elements, Shadow DOM, HTML Templates y HTML Imports.
Server-Side Includes (SSI)
- Descripción: incluye fragmentos HTML generados por diferentes servicios en el servidor antes de enviar la respuesta al cliente.
- Tecnología asociada: implementado a nivel del servidor web y puede ser utilizado con diversas tecnologías backend.
iframe Integration
- Descripción: técnica que utiliza el elemento HTML «iframe» para incrustar y cargar contenido externo dentro de una página web sin recargarla.
- Tecnología asociada: HTML, CSS, JavaScript.
BFF (Backend for Frontend)
- Descripción: crea un backend específico para cada frontend, permitiendo a los Micro-Frontends comunicarse con un backend diseñado para sus necesidades específicas.
Cómo llevar a cabo la implementación
A continuación os mostramos la explicación de los dos métodos principales que se han podido implementar.
- Module Federation (GitHub): este método cuenta con bastante documentación y ejemplos que funcionan en casos específicos. Como cada caso tiene su propia configuración, esto presenta cierta dificultad de implementación.
- Single-SPA: es la implementación mas fácil de llevar a cabo, pero el código y la documentación es mínima. Se recomienda usar QUIANKUN; una librería donde lo explican todo bastante sencillo, aunque no tiene documentación y el código es de origen chino, por lo que si falla algo es casi imposible arreglarlo o ver dónde está el fallo.
Module Federation
Primero de todo, deberíamos conocer qué caso necesitamos implementar; qué frameworks vamos a unir, cómo van a ser los Micro-Frontends, etc. En este caso, como framework principal vamos a utilizar Vue.
Siempre tiene que haber un shell o carcasa, con su tecnología (Vue), luego los módulos que se desplegarán en otros puertos o donde queramos pero hay que tener su URL. Existen dos de Vue 3, uno de React y otro de Vue 2; Module Federation tiene su CLI para cada framework.
Este es el ejemplo subido a GitHub, puede tener fallos, recordad compilar Vue 2 a parte, y que el CSS de React hay que encapsularlo.

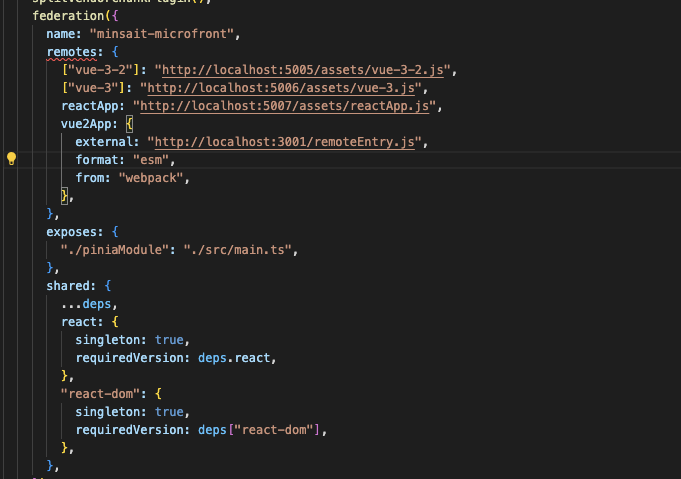
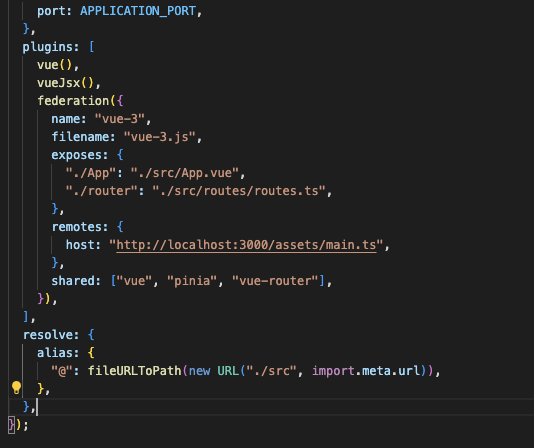
Este uno de los puntos mas importantes:

Este archivo es el «vite.config.ts» del modulo padre o el host (se esta usando vite, si se usa Webpack tiene que tener otras configuraciones pero no hace falta exportar el modulo para vite)
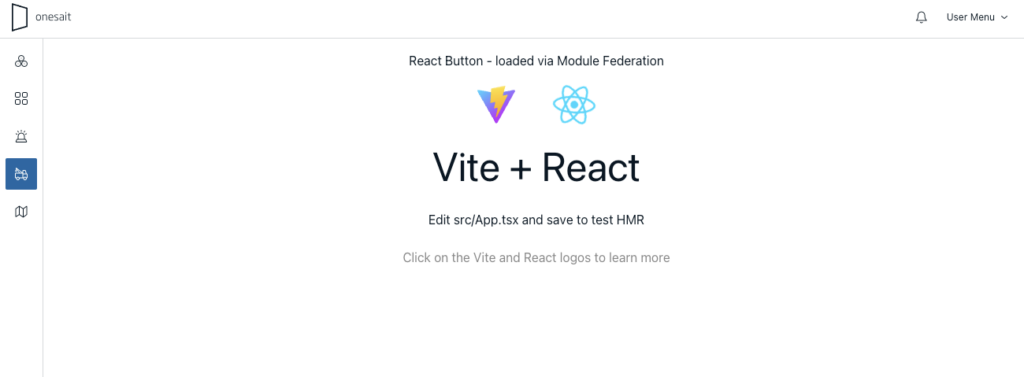
Luego, hay que declararlo en las vistas del padre, esta es una forma. Se ve cómo se llama al punto de entrada del Micro-frontend -> vue-3/App. Es aconsejable ponerlo siempre con un try/catch en el caso de que no lo encuentre para que no se rompa la aplicación.

Ten en cuenta que los nombres tienen que coincidir totalmente, es decir esa aplicación (App) es el componente que estamos importando de «vue-3» y que hemos expuesto en el modulo exterior y recogido en el «vite-config». Nota: siempre hay que hacer el build de los módulos.
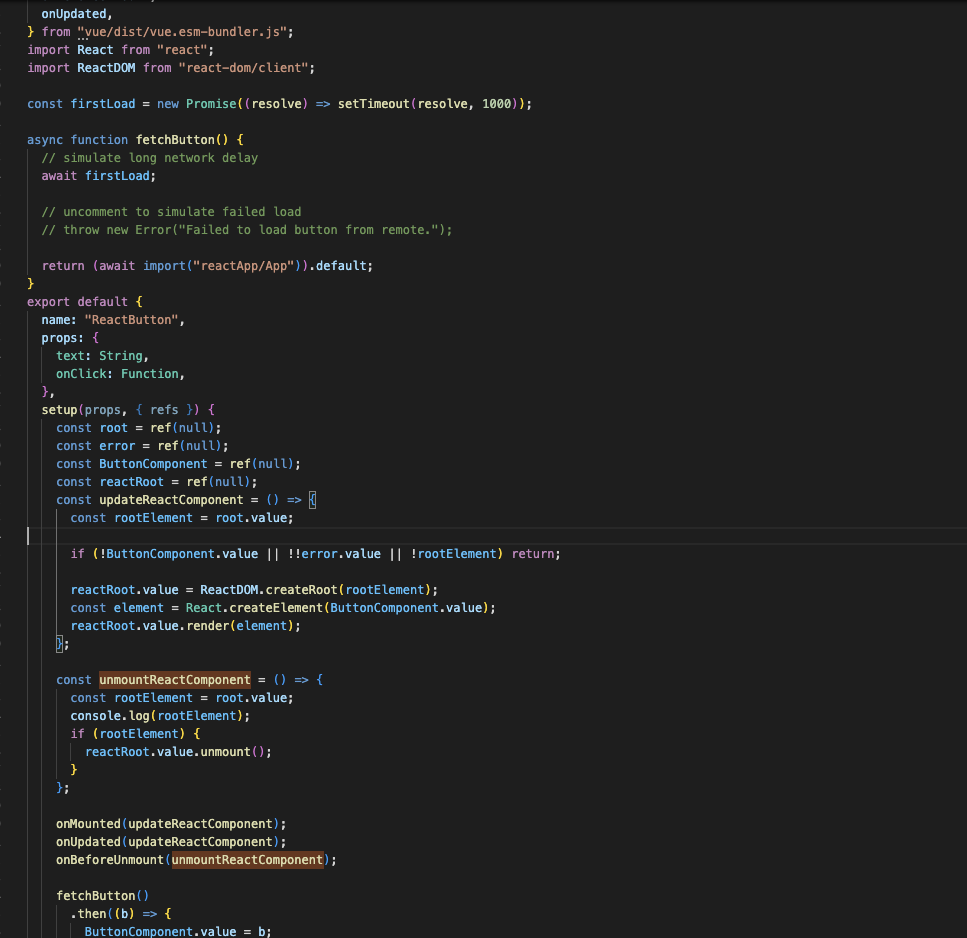
Si no es el mismo framework, se complica bastante. Hay que preprocesarlo e implementar el framework que vayas a usar dentro de nuestra carcasa (usar React dentro de Vue):

Luego en los módulos:

Hay que exponer y compartir los módulos que quieras. Luego irán todos bajo el nombre de vue-3 y su ruta correspondiente al modulo. Ahí exponemos el router y la App.
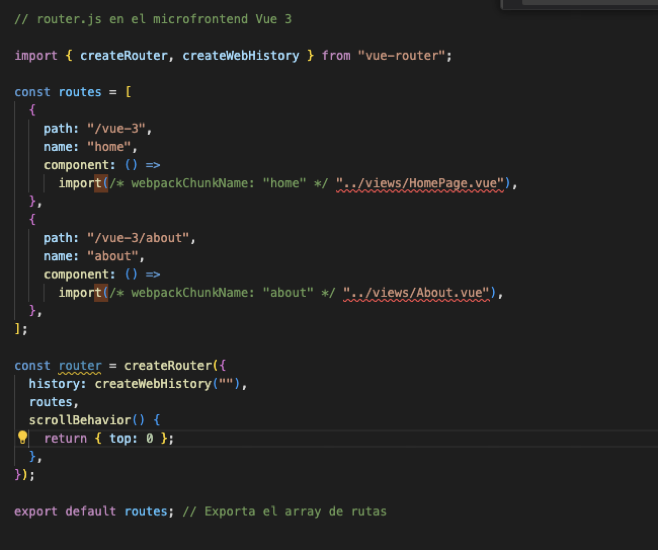
Routing
Primero de todo, tenemos que partir siempre de la ruta base de nuestro endpoint en el Host, como por ejemplo: localhost:/vue3.
Conociendo esto, tenemos que hacer un archivo de rutas como siempre, y luego exponer esas rutas para que las coja el enrulado principal.

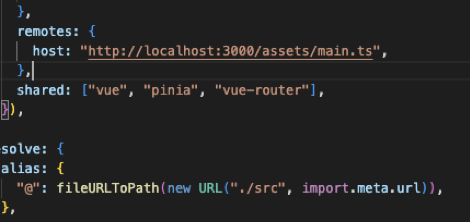
Luego, en el «vite.config» o «webpack.config» tienes que compartir (meter en el share) y exponerlo (también el «vue-router»).

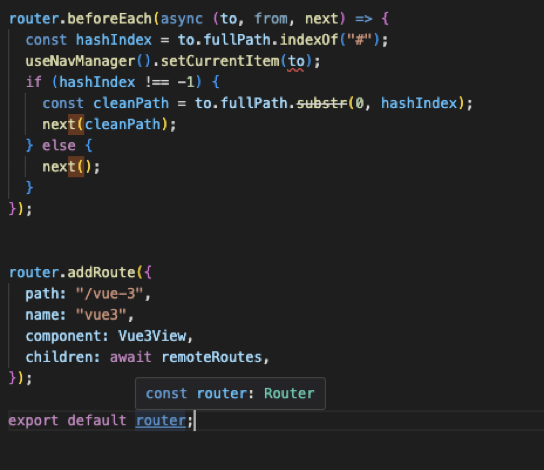
Luego, en la carcasa, lo recogeremos en el router:

Estos son casos de uso concretos con Module Federation. Luego cada implementación puede varias, el ejemplo de GitHub funciona y se puede usar como base para la implementación o hacerse una idea de como se puede montar un sistema de Micro-Frontend.
Conclusión
Hemos desentrañado los secretos de una arquitectura revolucionaria que redefine la forma en que concebimos y construimos aplicaciones web. Desde la modularidad que permite un desarrollo independiente hasta la flexibilidad para escalar horizontalmente, los Micro-Frontends han demostrado ser una herramienta poderosa en el arsenal del desarrollador frontend.
Aunque hemos explorado las ventajas y desafíos de esta estrategia, queda claro que los Micro-Frontends representan más que una tendencia pasajera; son una respuesta pragmática a la complejidad creciente de las aplicaciones web modernas.
Al abordar los desafíos como la gestión del estado global y la sincronización de estilos, los equipos pueden aprovechar al máximo esta arquitectura, permitiendo una evolución constante de sus productos sin comprometer la calidad ni la experiencia del usuario.
En resumen, los Micro-Frontends no solo ofrecen una solución técnica, sino que también fomentan un cambio cultural hacia la colaboración y la eficiencia en el desarrollo. A medida que avanzamos hacia el futuro, los Micro-Frontends se perfilan como una brújula confiable para la construcción de aplicaciones web robustas, adaptables y sostenibles.
Imagen de cabecera: Lucas George Wendt en Unsplash


