Data with a spatial component on the Onesait Platform (part I): the concept
When we talk about data with a spatial component, we are talking about any type of data that has certain information associated with it that allows it to be located on a map.
One example of this would be, say, a table with data where one of the fields contains the coordinates that allow us to indicate the position of a street lamp, a road or a plot, for example.
We could write for hours about the characterisation of this positioning, talking about ellipsoids, systems of coordinates, datums and so on, but let us just simplify everything by explaining that, to locate an element on a map, you need two coordinates – one indicating its position on the X axis, and another with its position on the Y axis.
The most common pair of coordinates we find are the longitude and latitude, which allows us to define a point on the earth’s surface.
Spatial data structure
Now that we know how to define data in space, how is this type of information stored?
As we said at the beginning, this information is nothing but another data, and as such it can be entered as any other field. However, it is not optimum depending on what we want to do with this data.
If we want to represent the information in a map viewer, for example, storing the information with a certain structure can make our work much easier.
There are many so-called geographical formats, including SHP (shapefile), GML (Geography Markup Language) or KML (Keyhole Markup Language), all of which are very common in the environment of mapping and GIS. The purpose will define which one will be used.
However, to work with web map viewers, the most common format we find nowadays is GeoJSON, a file type based on JSON (in fact, it is a JSON), with a data structure focused on the definition of geometries, which can be of either point, line or polygon type.
This structure would follow a schema similar to this one:
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-3.6394, 40.5305]
}
}On one hand, a «type» property is defined, specifying that it is a «Feature» (that’s just an element), and another property called «geometry» that will contain the spatial component. Two properties are defined here: The first one, called «type», specifies the geometry (it accepts up to seven different options), and another one, called «coordinates», with the array of coordinates that define the position.
The grouping of «features» is done using a «FeatureCollection».
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [
-3.6394,
40.5305
]
}
}
]
}As in the previous case, it consists of a «type» property, with a «FeatureCollection» value, then an array called «features» that groups each defined feature.
Spatial data in the Platform
As you know well, in the Onesait Platform we use the concept of ontology, which allows us to define a data schema according to our needs.
This is perfect to be able to define the structure of a GeoJSON, which will allow us to have the data just as they were defined in the specifications of this format.
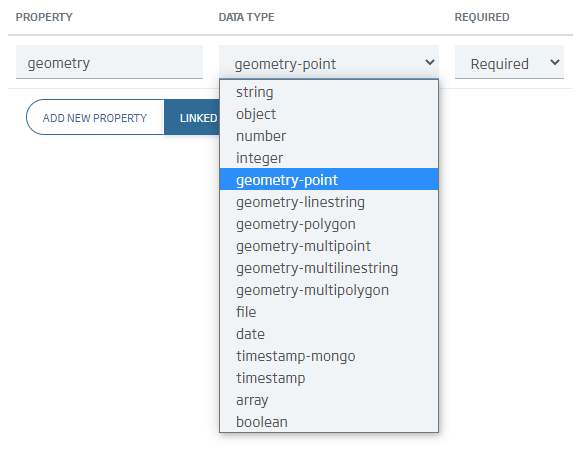
To ease our work, we incorporate the main types of geometries to the available data types in the ontologies, so that, when creating an ontology, you can choose the type of geometry you are interested in, and it will automatically generate the necessary underlying data schema.

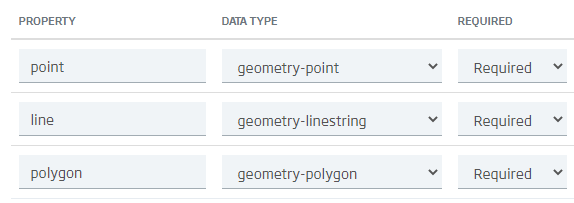
When the ontology is generated, it is possible to create different types of geometries in different fields. Thus, for the same data series, we could have defined its polygon and also its centroid, for example.

When inputing data into this type of ontology, it will be done in the same way as if it were any other type of data, taking into account the format in which the data is introduced.
Thus, for the «three types of geometries» example, an instance object with which to make a valid CRUD would be the following one:
{
"ontology_name": {
"point": {
"coordinates": [-15.03, 41.6],
"type": "Point"
},
"line": {
"coordinates": [
[0, 0],
[-28.6, 28.6]
],
"type": "LineString"
},
"polygon": {
"coordinates": [
[
[0, 0],
[10, 0],
[10, 10],
[0, 0]
]
],
"type": "Polygon"
}
}
}
As you can see, including information with a spatial component in the Onesait Platform is quite easy because the ontologies are well prepared for this.
Next week we will see how to visualize this data in the Platform, generating layers from ontologies and including them in a map viewer.






Pingback: Data with a spatial component on the Onesait Platform (part II): the visualisation – Onesait Platform Blog
Pingback: Map viewers (Part I): Main Open Source libraries – Onesait Platform Blog