What is the difference between Low Code and No Code?
Both low code and no code are terms that we have been using on the blog for some time, referring specifically to Onesait Platform, Minsait’s platform.
However, what is the difference between both concepts? Their names give us an idea, but let’s take a closer look.
Low Code
The term low code has been around for a while, because although it became trendy back in 2014, the concept has existed since the 70s of the last century.
This philosophy focuses on developing user-oriented applications quickly, using visual building blocks that allow code reuse. It is common to use graphical interfaces with drop-down menus with options as well as drag & drop.
This type of development allows users without extensive programming knowledge to create, develop and maintain their own applications automatically, focusing on the differentiating elements rather than on the code, where they will hardly have to modify pre-existing code to adapt it to their needs or add an occasional script. This makes it possible to generate highly visual and intuitive user interfaces for the end user.
Development times, therefore, are reduced compared to traditional application development, especially for small and medium-sized applications. As previously mentioned, maintenance is also simpler, so the team required to assemble and maintain the application will be small.
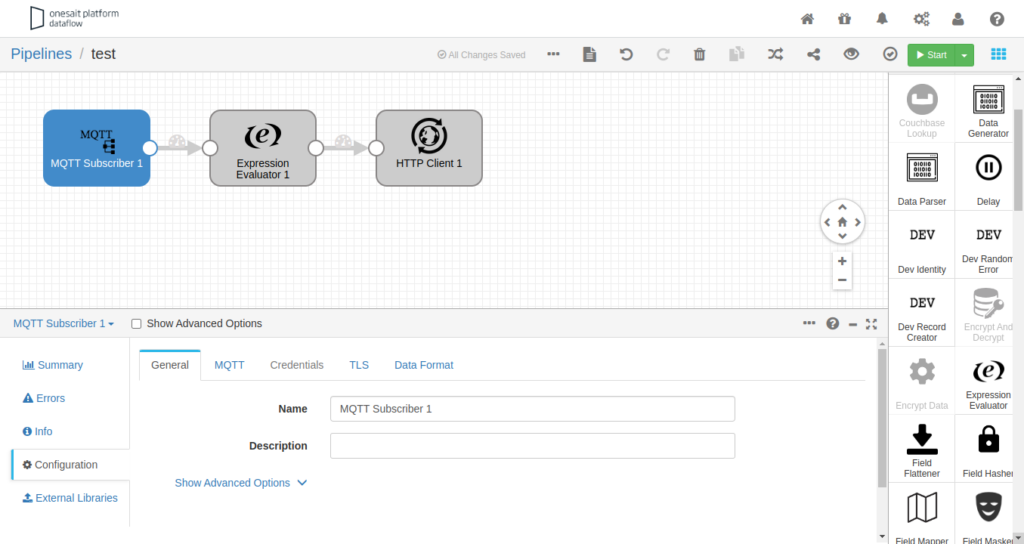
In the case of Onesait Platform, our Gadgets would be an example of low code components, where at most by changing some properties we can have them configured. Another example would be our DataFlow tool, where we drag connectors which, by configuring and linking them, allow us to create a workflow.

API Rest services, Flow Engine or OP Forms are other good examples of low-code developments.
No Code
In the case of no code, we are dealing with a similar term, also focused on the rapid development of applications, which is often considered as low code. In this case, the developer will not have to code anything, since its approach is totally dependent on visual tools. This allows anyone to create and manage applications without knowing how to program.
These developments are very suitable for the creation of simple interfaces and simple automation tasks, being used in planning tools, blogging, BI reports generators, mobile applications, etc. Surely if we say WordPress, the idea is clear to everyone.
They generally consist of a series of components that we drag and drop and connect to data sources or similar so that they work as we need and interact or display the information we are interested in.
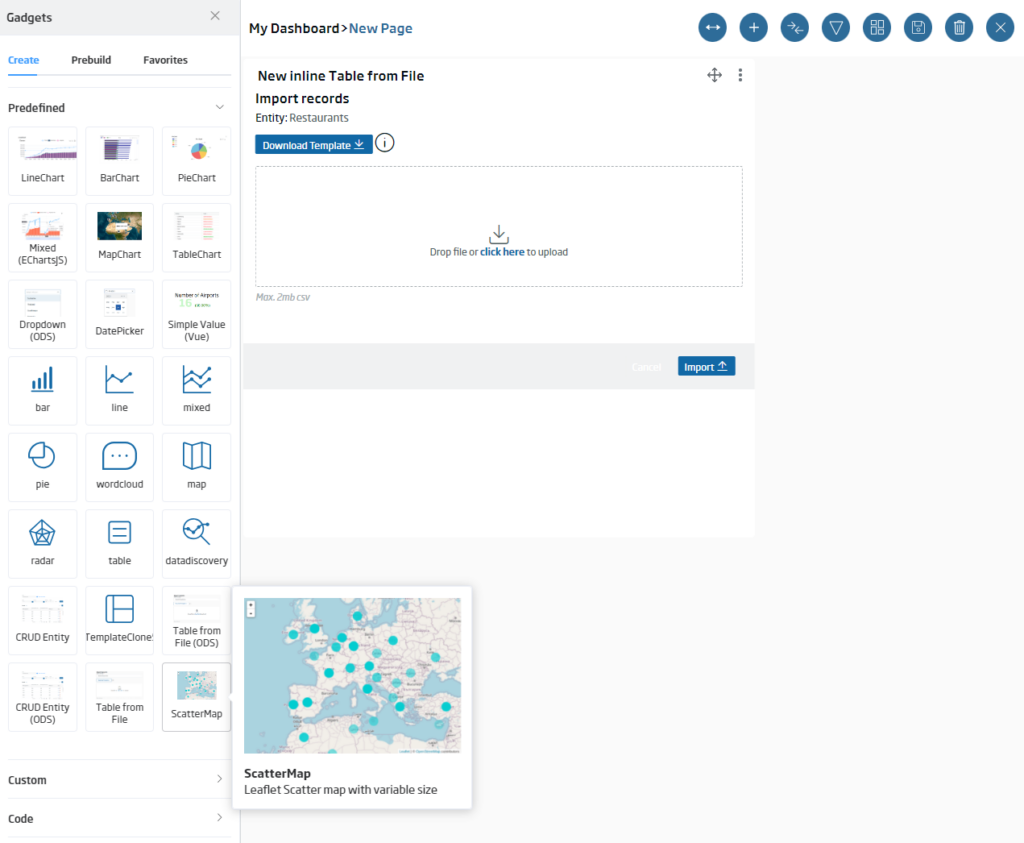
If we look at Onesait Platform, Dashboards are a good example of no code, since by dragging the Gadgets we have created we will have them working and displaying the information we require.

Map project management would be another example of no code, where with a few clicks we can generate powerful maps with GIS capabilities.
Header imager: macrovector at Freepik