Explanation and integration of Micro-Frontends
Welcome to our journey through the amazing world of Micro-Frontends, an innovative architecture that has revolutionized the way we build and maintain web applications. In this post we will explore the fundamentals of Micro-Frontends, unravel its logic and delve into how this strategy is transforming frontend development, its advantages, and drawbacks.
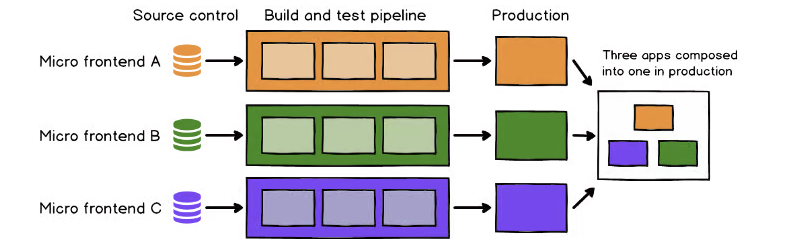
Micro-Frontends are a software development architecture that extends the Micro-Frontend concept to the frontend of an application. Instead of having a single Frontend monolith, Micro-Frontends divide the user interface into independent modules, called microfrontends, which can be developed, deployed and scaled independently. Each Micro Frontend is responsible for a specific part of the user interface and can be developed by different teams, using different technologies and programming languages.
This architecture seeks to improve flexibility, scalability and agility in frontend application development by allowing different teams to work autonomously on different parts of the interface, without interfering with each other. Communication between Micro-Frontends is generally done through well-defined interfaces, and the final integration is done on the client side, enabling a consistent user experience.
In summary, Micro-Frontends are a way to structure and develop the frontend layer of an application in a modular and distributed way, facilitating collaboration and independent evolution of different parts of the user interface.

Benefits of Micro-Frontends
Agile and scalable development
- Independent teams: allows different teams to work independently on specific user interface modules, facilitating collaboration and autonomous decision making.
- Scalability: each Micro-Frontend can be scaled individually, allowing for better load management and improved application performance.
Flexibility and reusability of components
- Component reuse: Micro-Frontend’s architecture facilitates the reuse of components in different parts of the application, promoting visual and functional consistency.
- Integration with external technologies: allows easy integration of external technologies and tools without affecting the entire application.
Independent deployment
- Differentiated deployment cycles: Each Micro-Frontend can be deployed independently, allowing differentiated development and deployment cycles according to the needs of each component.
Resiliencia y tolerancia a fallos
- Fault isolation: a failure in one Micro-Frontend should not affect others, providing greater resilience and making it easier to identify and troubleshoot problems.
Organizational scalability
- Agile organizational structure: allows large organizations to organize themselves in a more agile way by assigning teams to specific modules, accelerating the development and evolution of the application.
Disadvantages of Micro-Frontends
Although the benefits of Micro-Frontends are clear, it is true that there are some drawbacks, such as:
Coordination between teams
- Design consistency: maintaining consistency in design and user experience can be a challenge when different teams work on separate Micro-Frontend.
- Efficient communication: the need for effective communication between teams to coordinate changes and updates.
State management
- Complexity in status management: Coordinating and managing application status can be more complex, especially when it comes to sharing information between Micro-Frontend.
Navigation between Microfrontends
- Complex routing: Navigation between Micro-Frontend can be more complex to implement and maintain than in a monolithic application.
Initial load
- Initial load overhead: the initial load of the application may increase due to the need to load multiple Micro-Frontends, which could affect the user’s perceived performance.
Security
- Security challenges: coordinating security between Micro-Frontend and ensuring that there are no vulnerabilities in the communication between them.
Browser compatibility
- Compatibility challenges: Ensuring compatibility with different browsers and devices can be more complicated due to the diversity of technologies and tools used in each Micro-Frontend.
Increased complexity
- Learning curve: Implementing Micro-Frontends can increase development complexity and require teams to adapt to new practices and tools.
Dependency management
- Dependency conflicts: potential problems with dependency management between Micro-Frontends, especially when using different versions of libraries or frameworks.
Migration challenges
- Migration from monoliths: Transitioning from a monolithic architecture to Micro-Frontend can be challenging and requires careful planning.
Complexity in testing
- End-to-End Testing: the implementation of End-to-End testing can be more complex and require a specialized approach to validate the interaction between Micro-Frontends.
Implementation methods
Module Federation
- Description: provides a way to share modules between different JavaScript applications, allowing collaboration between Micro-Frontends in a dynamic way.
- Associated technology: mainly associated with Webpack and its Module Federation functionality.
Single-Spa
- Description: A framework for building single-page applications (SPAs) that can incorporate and combine several independent frontend applications, which facilitates the implementation of Micro-Frontends.
- Associated technology: provides utilities and abstractions to allow independent applications to run together in a main application.
Web Components
- Description: Uses the Web Components specification to create reusable and encapsulated components that can be used in different Micro-Frontends.
- Associated technology: Based on web standards such as Custom Elements, Shadow DOM, HTML Templates and HTML Imports.
Server-Side Includes (SSI)
- Description: Includes HTML snippets generated by different services on the server before sending the response to the client.
- Associated technology: Implemented at the web server level and can be used with various backend technologies.
iframe Integration
- Description: Technique that uses the HTML element “iframe” to embed and load external content within a web page without reloading it.
- Associated Technology: HTML, CSS, JavaScript.
BFF (Backend for Frontend)
- Description: creates a specific backend for each frontend, allowing Micro-Frontends to communicate with a backend designed for their specific needs.
How to implement
The following is an explanation of the two main methods that have been implemented.
- Module Federation (GitHub): This method has a lot of documentation and examples that work in specific cases. As each case has its own configuration, this presents some difficulty in implementation.
- Single-SPA: Is the easiest implementation to implement, but the code and documentation is minimal. It is recommended to use QUIANKUN; a library where everything is explained quite simply, although it has no documentation and the code is of Chinese origin, so if something fails it is almost impossible to fix it or to see where the failure is.
Module Federation
First of all, we should know what case we need to implement; what frameworks we are going to join, how the Micro-Frontends are going to be, and so on. In this case, as main framework we are going to use Vue.
There always has to be a shell or shell, with its technology (Vue), then modules that will be deployed in other ports or wherever we want but we have to have its URL. There are two of Vue 3, one of React and one of Vue 2; Module Federation has its CLI for each framework.
This is the example uploaded to GitHub, it may have bugs, remember to compile Vue 2 separately, and that the React CSS must be encapsulated.

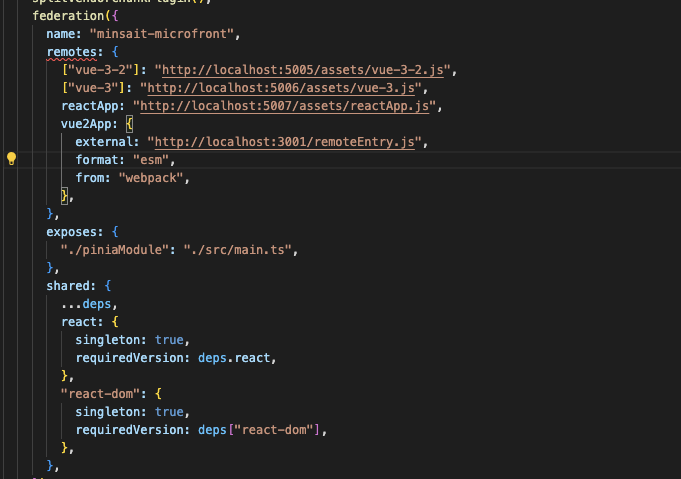
This is one of the most important points:

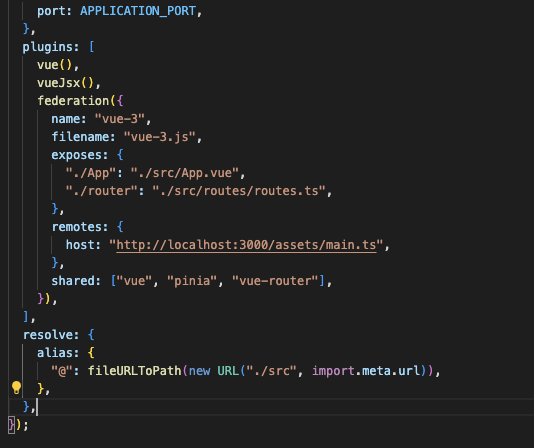
This file is the “vite.config.ts” of the parent module or host (you are using vite, if you are using Webpack you must have other configurations but you don’t need to export the module for vite).
Then, you have to declare it in the views of the parent, this is one way. You can see how to call the entry point of the Micro-frontend -> vue-3/App. It is advisable to always put it with a try/catch in case it does not find it so that the application does not break.

Keep in mind that the names have to coincide completely, that is to say that application (App) is the component that we are importing from “vue-3” and that we have exposed in the external module and collected in the “vite-config”. Note: it is always necessary to make the build of the modules.
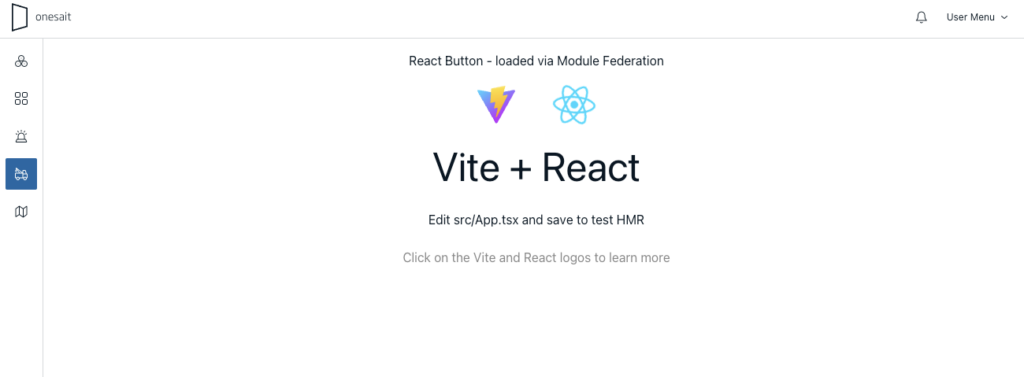
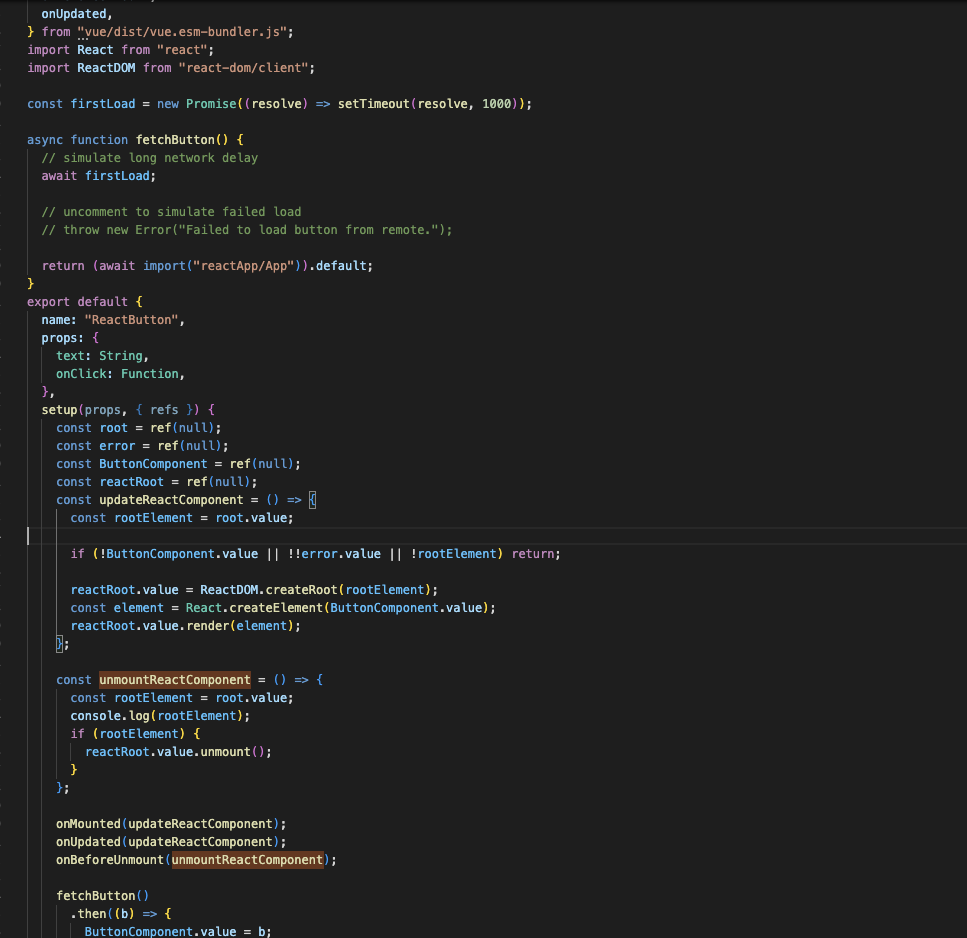
If it is not the same framework, it gets quite complicated. You have to preprocess it and implement the framework that you are going to use inside our shell (use React inside Vue):

Then in the modules:

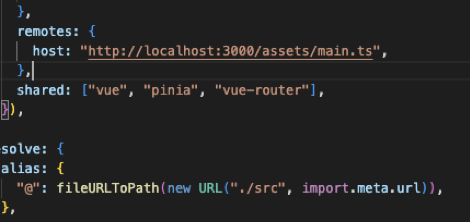
You have to expose and share the modules that you want. Then they will all go under the name vue-3 and its corresponding module path. There we expose the router and the App.
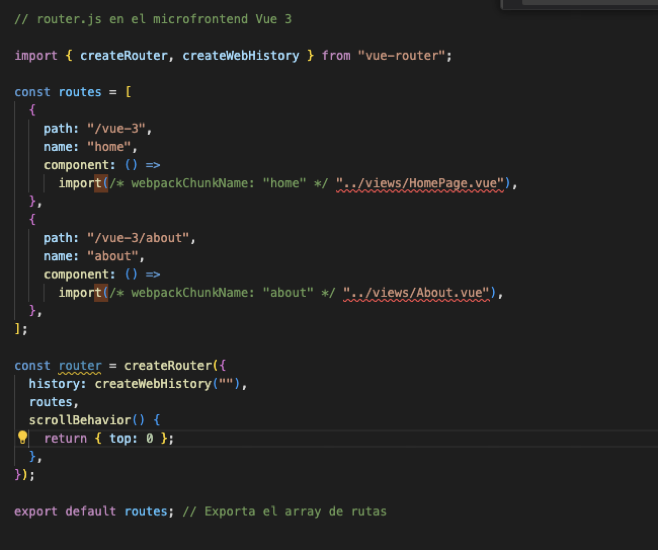
Routing
First of all, we always have to start from the base path of our endpoint in the Host, such as: localhost:/vue3.
Knowing this, we have to make a path file as usual, and then expose those paths to be taken by the main routing.

Then, in the “vite.config” or “webpack.config” you have to share (put in the share) and expose it (also the “vue-router”).

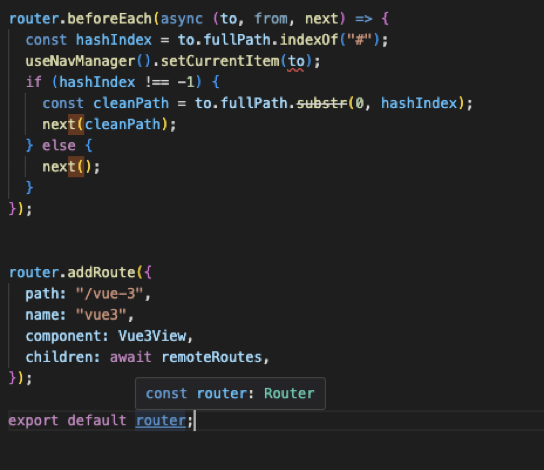
Then, in the housing, we will pick it up at the router:

These are concrete use cases with Module Federation. Then each implementation can vary, the GitHub example works and can be used as a basis for implementation or to get an idea of how a Micro-Frontend system can be set up.
Conclusion
We have unlocked the secrets of a revolutionary architecture that redefines the way we conceive and build web applications. From the modularity that enables independent development to the flexibility to scale horizontally, Micro-Frontends have proven to be a powerful tool in the frontend developer’s arsenal.
While we have explored the advantages and challenges of this strategy, it is clear that Micro-Frontends represent more than a passing trend; they are a pragmatic response to the increasing complexity of modern web applications.
By addressing challenges such as global state management and style synchronization, teams can take full advantage of this architecture, enabling constant evolution of their products without compromising quality or user experience.
In short, Micro-Frontends not only offer a technical solution, but also foster a cultural shift towards collaboration and development efficiency. As we move into the future, Micro-Frontends are emerging as a reliable compass for building robust, adaptable and sustainable web applications.
Header image: Lucas George Wendt at Unsplash


